Der folgende Beitrag wurde zuerst in PAGE 08.2014 veröffentlicht.
Autor: Bram Stein
INHALT
Wie erkennt man die Qualität von Web-Fonts und wie lassen sie sich für den eigenen Bedarf optimieren? Fonttechniker Bram Stein verrät ein paar Tricks, damit Schriften im Web gut funktionieren
Beim Einsatz von Web-Fonts empfiehlt sich zunächst ein Blick auf das Outline-Format (siehe Kasten unten). CFF-Outlines sind TrueType-Outlines vorzuziehen, denn Erstere werden über die verschiedenen Browser und Plattformen hinweg konsistenter gerendert. Außer natürlich, der Browser unterstützt kein CFF, wie ältere Versionen von Internet Explorer. In diesem Fall sollten Sie sich versichern, dass der Font korrekt gehintet ist. Eine Möglichkeit, dies zu beurteilen, ist, ihn mittels Internet Explorer 6 bis 8 anzuschauen. Schlecht beziehungsweise gar nicht gehintete Fonts – das trifft zum Beispiel auf zahlreiche Free Fonts zu – kann der Browser nicht sauber darstellen.
Außerdem sollten Sie kontrollieren, ob bereits ein Subsetting stattgefunden hat und welche OpenType-Features enthalten sind. Das lässt sich in einem Fonteditor wie FontLab oder Glyphs erledigen oder der die Schrift begleitenden Dokumentation entnehmen. Vor weiterem Subsetting sollten Sie unbedingt prüfen, ob die Lizenz das erlaubt. Einige Schriftenhäuser verbieten dies nämlich ausdrücklich. Schließlich empfiehlt sich ein Blick auf die Formate, in denen der Font vorliegt. Gute Web-Fonts sollten wenigstens TTF/OTF, EOT und WOFF umfassen. Fehlt ein benötigtes Format, sollten Sie wiederum in den Lizenzbedingungen nachschauen, ob diese das Erstellen des gewünschten Formats gestatten.
Normalerweise enthält ein Font eine große Anzahl an Glyphen für verschiedenste Sprachen und Schriftsysteme. Für Desktop-Anwendungen, die viele Sprachen unterstützen müssen, ist das okay, die meisten Webseiten aber nutzen eine oder zwei Sprachen und brauchen all diese Zeichen gar nicht. Eine englische Seite beispielsweise nutzt die Buchstaben a bis z in Groß und Klein, die Ziffern 0 bis 9 sowie einige Satzzeichen. Entfernt man die Outlines für alle anderen Zeichen, reduziert sich die Größe des Fontdatei signifikant. Wer nur den Namen des Unternehmens als Web-Font braucht, kann sogar so weit gehen, alle anderen als die paar benötigten Buchstaben zu löschen.
Gleiches gilt für bestimmte OpenType-Tabellen, die für Web-Fonts überflüssig sind. Beispielsweise die Kern-Tabelle. Obwohl sie sehr wichtig klingt, nutzt sie tatsächlich kein einziger Browser. Diejenigen, die Kerning unterstützen, beziehen ihre Informationen aus der Glyph Positioning Table, sodass man auf die Kern-Tabelle guten Gewissens verzichten kann. Viele hochwertige Fonts enthalten OpenType-Features wie Ligaturen, Small Caps oder stilistische Alternativen. Macht die Website aber keinen Gebrauch von diesen, ist es sinnvoll, auch sie zu entfernen.
Bevor Sie den neuen, reduzierten Font verwenden, sollte Sie ihn in allen vorgesehenen Browsern gründlich ausprobieren – und zwar mit eigenen Inhalt, nicht mit Blindtext. Denn gerade in Namen, Zitaten und Orten können sich Buchstaben und Zeichen verstecken, die in der Sprache der Website sonst nicht vorkommen. Ein englischer Artikel über Typedesigner könnte etwa den Namen Frank Grießhammer, mit dem im Englischen nicht vorhandenen ß enthalten. Wer seinen Font zu aggressiv verkleinert hat, wird feststellen, dass der Browser das ß mit einem ungewünschten Fallback-Font rendert. Beim Subsetting entfernt man diese Elemente aus dem Font – sie sind nicht deaktiviert, sondern vollständig verschwunden. Will man sie wieder hinzufügen – zum Beispiel weil auf der Website jetzt doch Ligaturen zum Einsatz kommen sollen –, bleibt nichts anderes übrig, als zum Masterfont zurückzugehen und ein neues Subset zu kreieren.
Wer seinen eigenen Web-Font gestalten möchte, ist mit Font Squirrels Webfont Generator gut bedient. In dem kostenlosen Programm können Sie die benötigten Ausgabeformate ebenso definieren wie die Subsetting-Optionen und die gewünschten OpenType-Features. Das Ergebnis ist eine Zipdatei mit allen benötigten CSS- und Fontfiles.
Web-Font-Services wie Typekit, Fontdeck oder Google Fonts übernehmen all diese Aufgaben und noch mehr. Sie verfolgen neue Entwicklungen hinsichtlich Fontformaten, Rendering oder Browserunterstützung und liefern darüber hinaus Tools, die simulieren, wie eine Schrift auf einem bestimmten Browser und Betriebssystem aussehen wird. Eine bequeme Möglichkeit für diejenigen, die zwar mit Web-Fonts gestalten, aber nicht zu tief in die Technik einsteigen wollen.


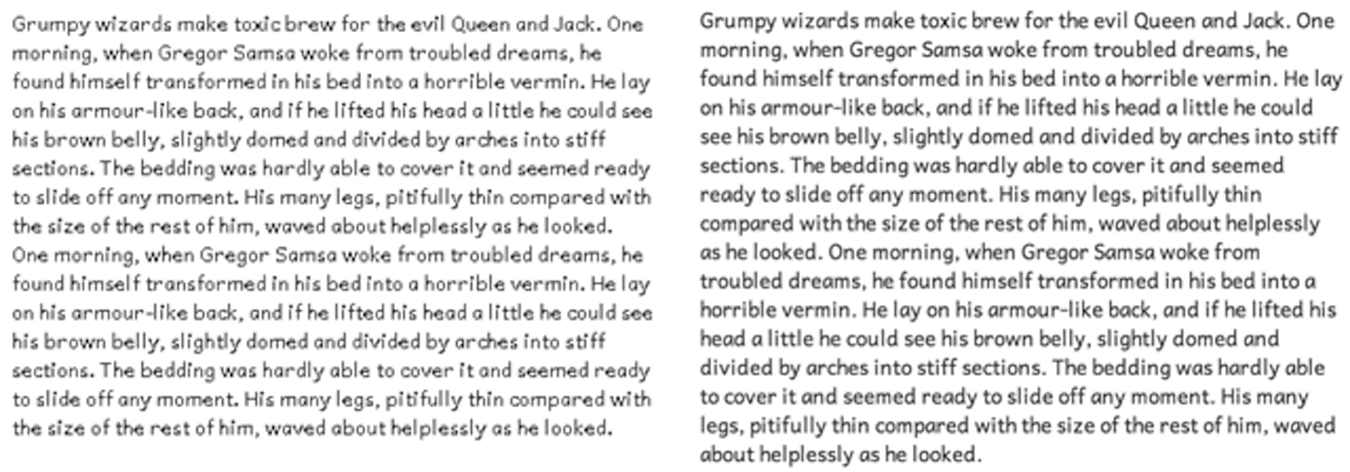
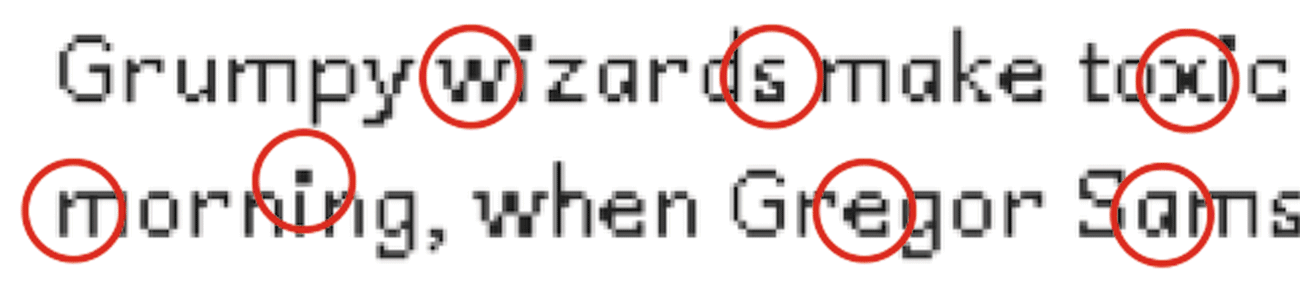
Qualität erkennen. Der gleiche Font unter Windows XP (ganz oben links) und Mac OS X. Darunter: Bei genauerem Blick zeigt sich, dass der Font links nicht ordentlich gehintet ist. Einige Buchstaben werden fetter dargestellt als gewünscht (w, x, e oder der i-Punkt), andere wie m oder a sind richtiggehend deformiert.

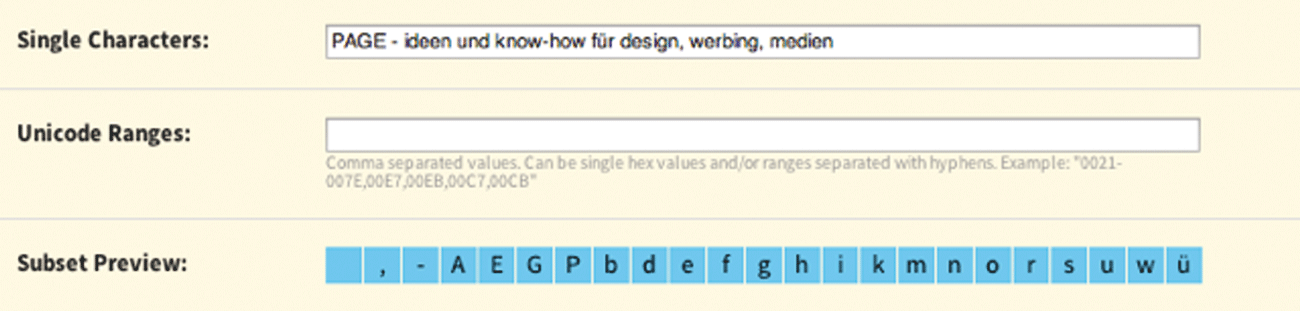
Web-Fonts erzeugen. Mit Font Squirrels Webfont Generator lassen sich eigene Web-Fonts erstellen. Unter »Custom Subsetting« kann man genau einstellen, welche Zeichen und Funktionen man braucht und welche nicht.
Zum Autor:
Bram Stein arbeitet als Fonttechniker in Adobes Typekit-Team im kalifornischen San José. Der Niederländer musste sich anstrengen, seinen Text so zu formulieren, dass auch wir ihn verstehen konnten.
Zum Thema:
Best-Practices Typografie & Type Design