Figma hat seinen ersten Marken-Relaunch vorgelegt und der ist mit seinen ausgelassenen und wilden Formen, mit seinen leuchtenden Farben und seiner verspielten Lebendigkeit eine Freude. Genau wie die neue Figma Sans von Grilli Type, die voller spannender Details steckt.

Schon auf der großen Figma Konferenz Confiq im Juni in San Francisco, übernahmen Formen, neue Farben und Motion das Design der Kreativ-Plattform.
Supergraphics rissen die Besucher:innen mit und ausgelassene und komplexe Visuals, die das Konferenz-Center in Bewegung geraten ließen. Wie das entstand, darüber haben wir mit Figma Design Managerin Jessica Svendsen gesprochen. Und da hatte sie auch erzählt, dass sie beständig an der Figma Identity selbst arbeiteten.
Und so ist jetzt der erste umfassende Refresh seit sechs Jahren erschienen. »Eine Evolution und keine Revolution, ganz wie es schlaue Marken machen«, wie es von der Foundry Grilli Type heißt, von der die neue Hausschrift, die Figma Sans, stammt.
Entwickelt wurde die überarbeitete und erweiterte Brand Identity Inhouse von Figmas Creative Director Damian Correll und dem Figma Brand Team.


Von der Design- zur Kreativ-Plattform
Im Mittelpunkt stand dabei, die Online-Plattform zur Entwicklung digitaler Produkte aus der Nische eines Design-Tools zu holen und zu zeigen, dass es längst eine Multi-Produkt-Plattform für Kreative aus den unterschiedlichen Bereichen ist, für Entwickler:innen, Produkt- und Marketing-Manager:innen.
Das hatten bereits die neuen Produkte gezeigt, zu denen Tools wie FigJam zum Brainstorming, Slides für Präsentationen oder DevMode gehören, das Designs in Codes umsetzt.
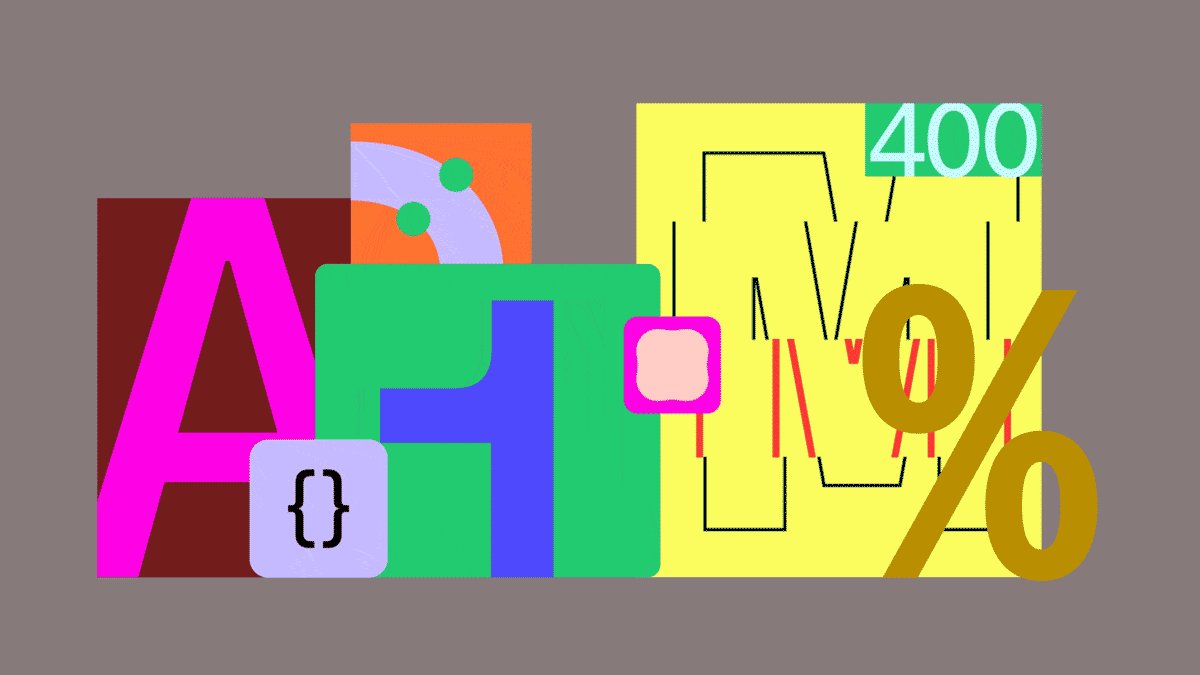
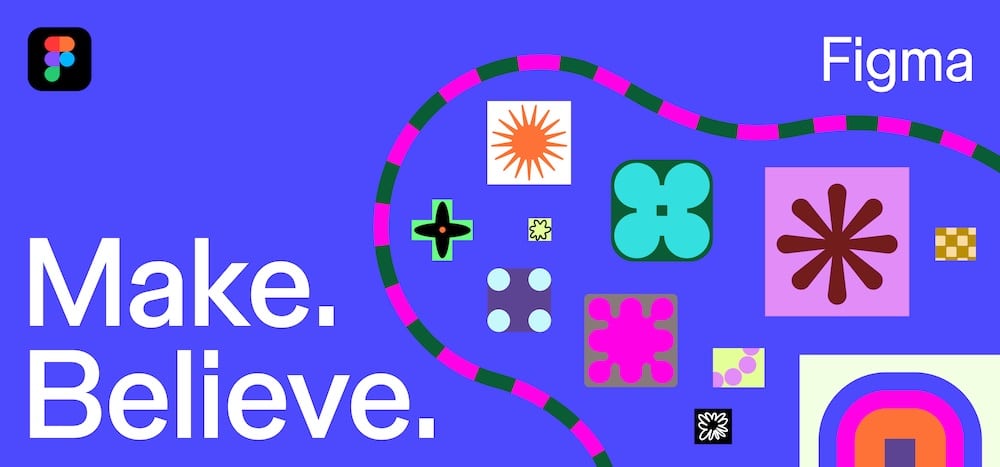
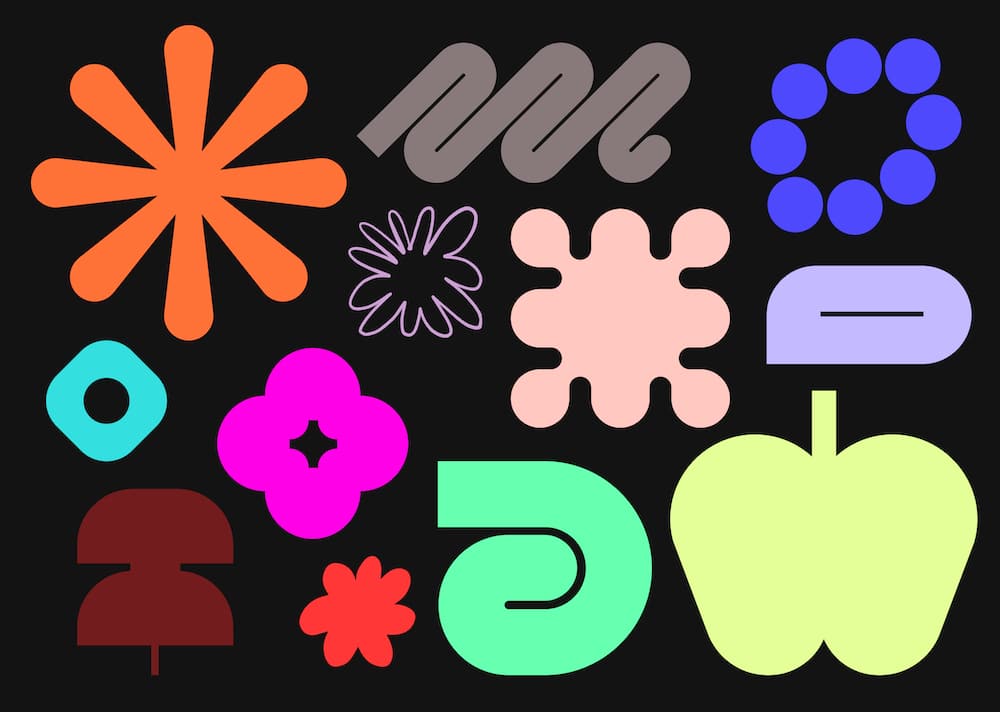
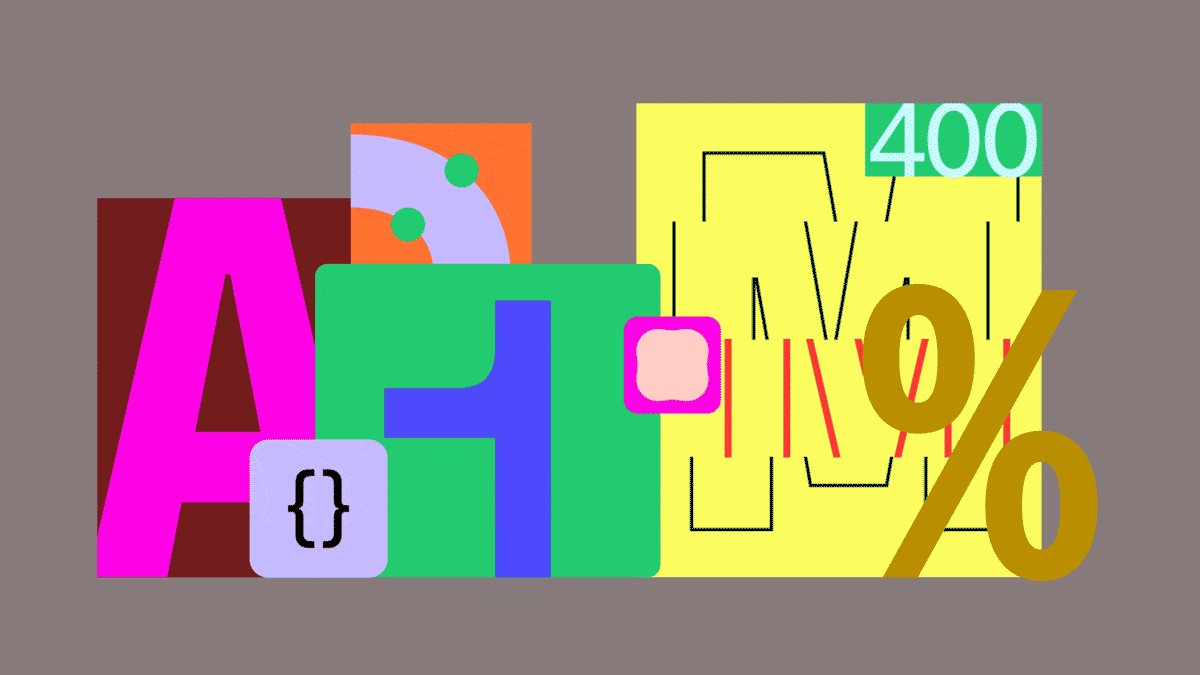
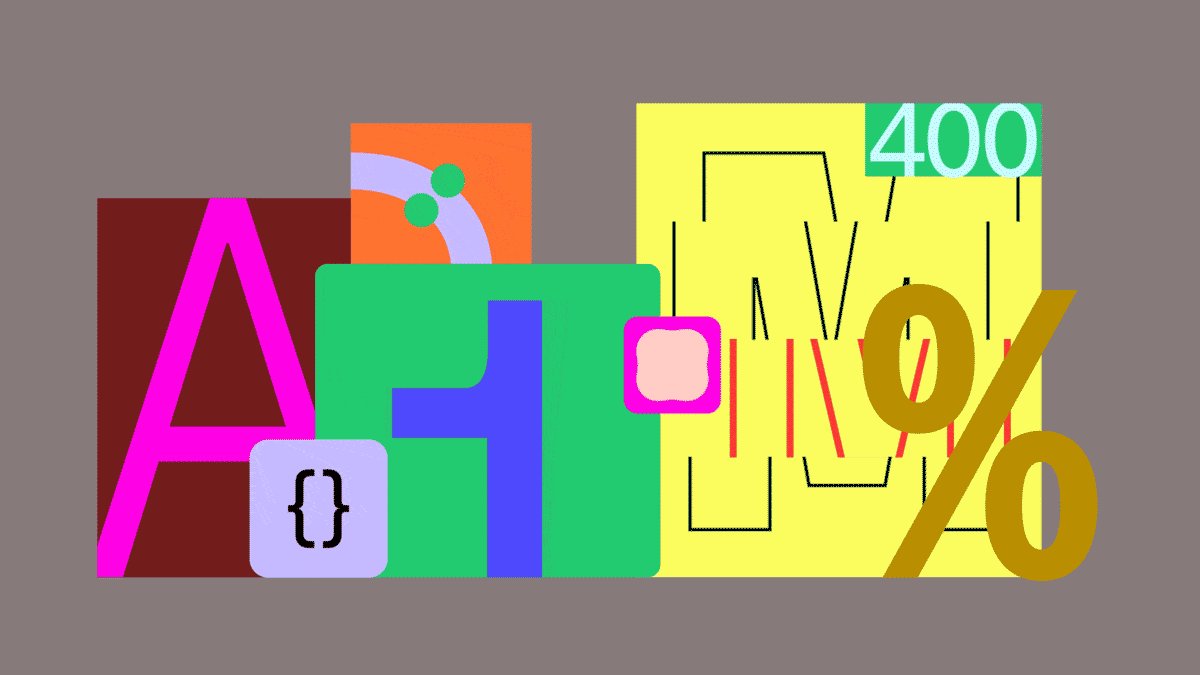
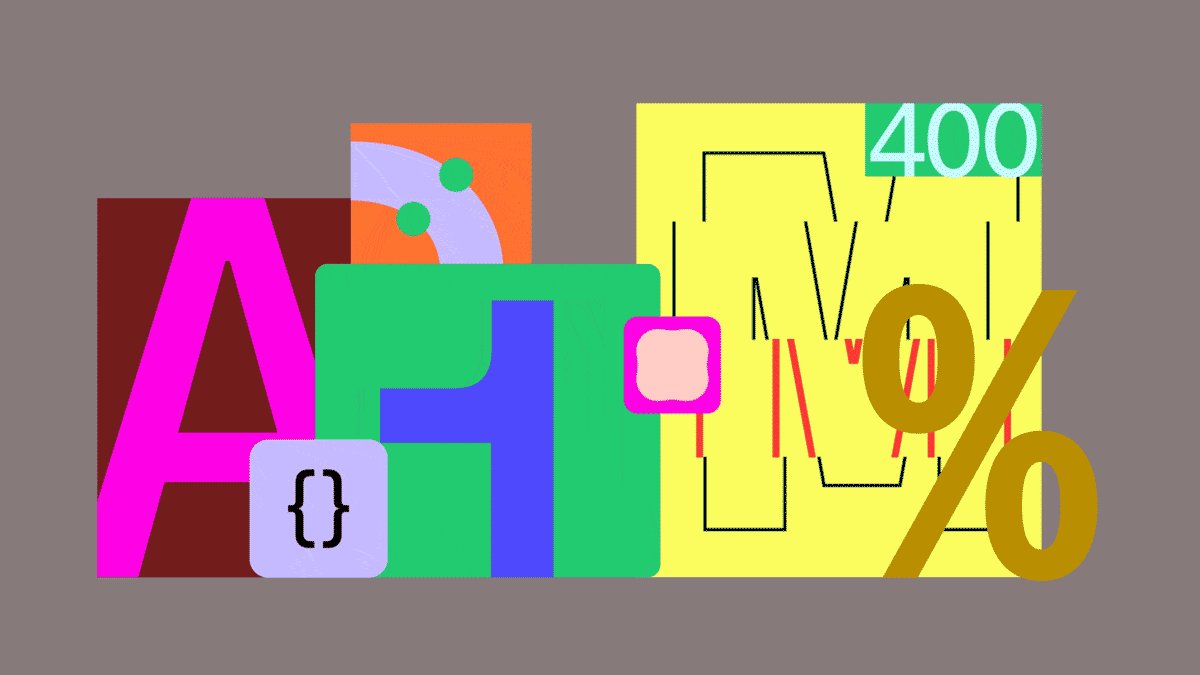
Auf die Supergraphics der Confiq 2024 folgen jetzt die Primitive Shapes, Formen, die an Perlenketten, an Äpfel, Sterne, Schnecken oder Blumen erinnern oder ganz für sich selbst stehen und die sich auf mannigfaltige Weise durch die Identity ziehen, sich immer neu zusammenfügen und in Bewegung geraten. Sie sind vertikal und horizontal angeordnet, sammeln sich zu Gruppen, werden Bordüren und Laufbänder, legen sich übereinander oder flirren umeinander.
Ihr Kombinationsmöglichkeiten scheinen unendlich und dazu kommen sie in neuen, strahlenden Farben, die auch das bewährte Figma Logo zum Leuchten bringen.
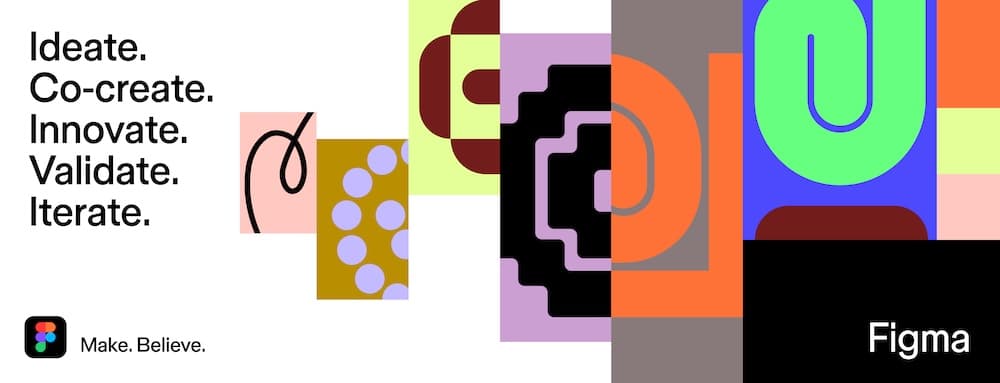
Build by Design ist der Kernpunkt der Refreshs, der Ideen in den Mittelpunkt steht, die Kraft des Handwerks und vor allem, dass Design für jeden da ist und der Ausgangspunkt für fast alle Projekte sein kann.

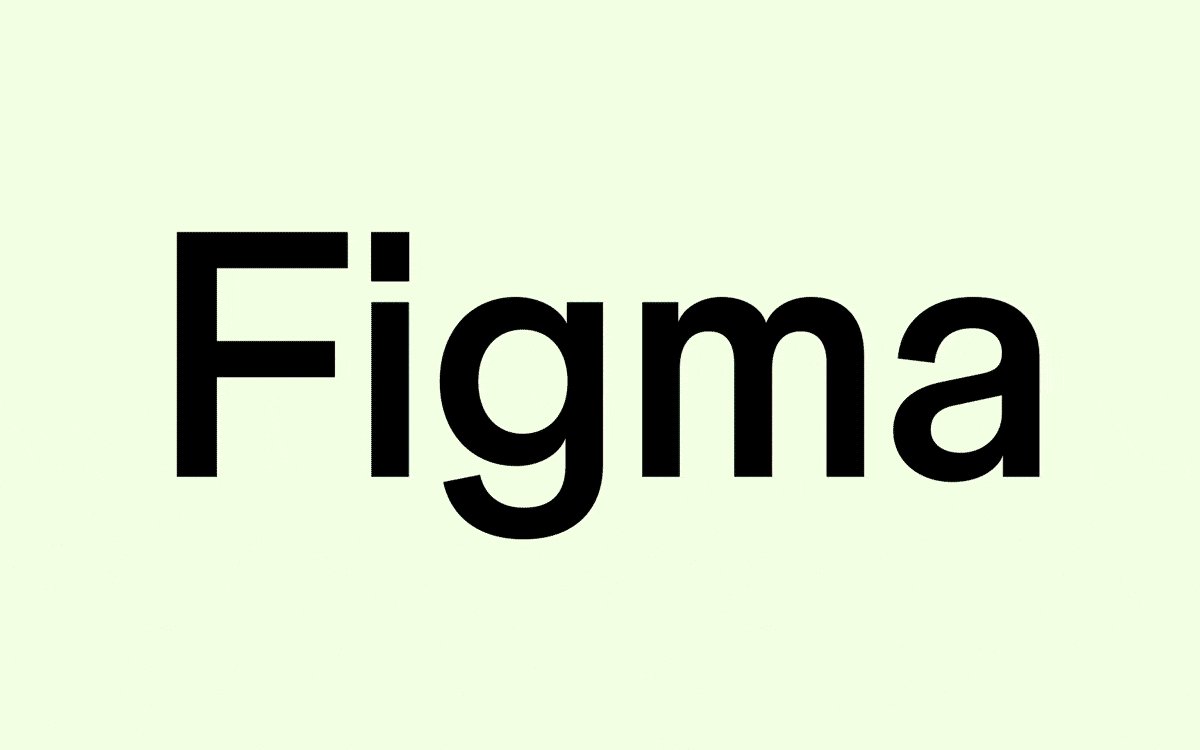
Figma Sans: Klar, raffiniert und flexibel
Entscheidend ist dabei auch die neue Hausschrift Figma Sans, die Grilli Type zeichnete. Schließlich brauchte Figma für ihre Audience, »die neben professionellen Designenden jetzt auch nicht so professionelle Designende einschließt, eine Schrift, die so ansprechend wie unkonventionell und zugleich praktisch ist«, wie es von Grilli Type heißt.
Wichtig war Grilli Type, die Detailliebe von Figma ebenso in eine Schrift zu übersetzen, wie ihre Flexibilität und die kreativen Freiräume, die die Plattform ihren Nutzer:innen gibt.
Gleichzeitig ist die Figma Sans ein klares Gegenstück zu den temperamentvollen, hüpfenden und wirbelnden Formen der neuen Identity.
Und dafür orientierten die Typografen sich an 1960er-Jahre Grotesken und Karl Gersters Überarbeitung der Akzidenz-Grotesken, die er in seinem Klassiker »Programme entwerfen« darlegte.

Erste Markenkampagne samt CGI-Ad
Die Figma Sans bietet fünf Familien und sechs Strichstärken und bietet neben der Monospace eine variable Monospace-Achse, die ermöglicht, die Schrift in jeder ihrer Anwendungen – von der vollen Monospace über die Semi-Mono zur Non-Mono, fließend anzupassen. Weitere Achsen passen Breite, Gewicht, optische Größe und Neigung an.
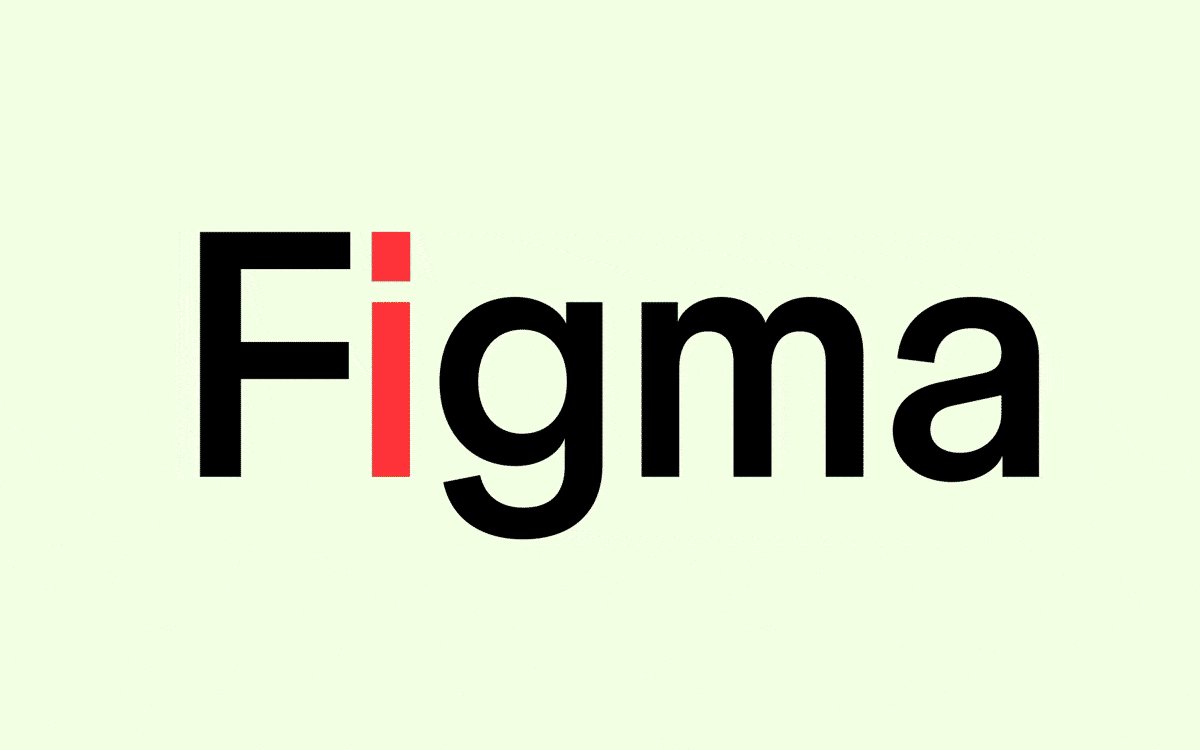
Auch das neue Wortlogo ist in der Figma Sans gehalten, Grilli Type nahmen lediglich kleine Anpassungen in der Schriftbreite des F, M und des i vor.
Gelauncht wurde der Relaunch mit der ersten umfassenden Markenkampagne »Make.Believe« von Figma, zu der nicht nur eine digitale OOH-Kapagne in den USA und Kanada gehören, sondern auch ein Billboard am New Yorker Times Square, auf dem Arbeiten von Figma-Nutzer:innen, Community-Mitgliedern und Studierenden des Figma Education Programms zu sehen sind.
Ein besonders Highlight ist zudem das surreale GCI-Billboard, auf dem Post-Its und Figma-Anwendungen flattern.