Nicht selten findet, was in pädagogischen Kontexten gut funktioniert, früher oder später auch Eingang in die Techniken des Marketing. Denn auch hier werden Inhalte, Überzeugungen und Werte vermittelt.
Seit einigen Jahren ist Storytelling insbesondere im Content-Marketing ein wichtiges Mittel, um ein Produkt oder einen Service mit Geschichten zu rahmen, um den Eindruck von Produktrelevanz sowie Kundenbindung zu erzeugen – im besten Fall mit den besten Absichten, nicht zuletzt unterstützen Storytelling-Kampagnen in Text und Bild im Non-Government-Bereich Projekte aus Umweltschutz, Flüchtlingshilfe oder anderen karitativen Feldern.
Nicht nur für Texter, auch für Gestalter kann Storytelling relevant sein, sei es in Kampagnen, auf Websites, in Geschäftsberichten und in Pitchdecks für Start-ups oder für die eigene Selbstdarstellung. Doch auch im Bereich User Experience Design sind Erwägungen aus dem Storytelling hilfreich, um Navigationswege und Nutzerverhalten bewusst zu führen und in User-Tests zu validieren oder um die Designrecherche zu unterstützen, indem man Test-User ihre Nutzererfahrungen schildern lässt.
Storytelling ist wichtig, denn sei es Werbung, Design oder Kunst: Es sind Geschichten, über die unser Gehirn und unsere Wahrnehmung funktionieren. Interaction Designer Philipp Sackl erklärt, wie Storys den Gestaltungsprozess und die User Experience beflügeln
Erstveröffentlichung dieses Beitrags: WEAVE 01.2011 / Autor: Philipp Sackl
1. Relevanz ist, was gute Geschichten ausmacht
2. Auch überzeugende User Experience lebt von Relevanz
3. Jede Interaktion gehorcht einer subtilen Dramaturgie
4. Storytelling als Recherchewerkzeug
5. Lasst die Test-User erzählen!
6. Buchtipps
Geschichten sind Teil einer langen menschlichen Tradition. Sie sind eine jahrtausendealte Kulturtechnik, um Wissen von Generation zu Generation weiterzugeben. Und auch wenn wir Informationen erst in Bücher, dann auf Videobänder und schließlich auf Festplatten ausgelagert haben, sind Geschichten immer noch die Art und Weise, wie wir die Welt begreifen und wie unser Gehirn Informationen speichert. Wir interpretieren alles, was wir wahrnehmen, als Geschichte – gnadenlos und ohne Ausnahme. Wenn unser Gehirn mindestens zwei Fakten registriert, sucht es automatisch nach einem Zusammenhang.
Nehmen wir folgenden Satz: »Der König starb, und die Königin starb.« Er ist eine schlichte Aneinanderreihung fiktiver Fakten, die einen nur vagen Bezug zueinander haben. Was aber passiert, wenn wir ihn leicht erweitern? »Der König starb, und die Königin starb vor Trauer.« Nur zwei Wörter mehr, und aus den Fakten ist plötzlich eine Geschichte geworden. Es sind diese beiden Worte, die einen kausalen Zusammenhang zwischen zwei singulären Ereignissen herstellen.
Und genau das macht Geschichten aus: der Zusammenhang.
Finden wir diesen nicht, konstruieren wir einen – oder vergessen die Sache wieder. Das erklärt nicht nur das Phänomen des Aberglaubens (hier werden nicht belegbare Zusammenhänge hergestellt); es zeigt auch, warum es vielen Menschen so schwerfällt, Dinge auswendig zu lernen, solange sie die Zusammenhänge nicht verstehen. Für Designer bedeutet diese Eigenart des menschlichen Denkens in erster Linie eines: User werden sich ganz automatisch irgendeine Geschichte ausdenken, wenn sie unsere Produkte nutzen – sei es ein Computerprogramm, eine Website oder eine mobile Applikation. Es liegt an uns, ob wir diese Geschichten beeinflussen oder nicht.
Top
Für gute Geschichten braucht man allerdings mehr als irgendeine Verkettung von Ereignissen. Gute Storys haften fester in unseren Köpfen als andere. Manche verändern die Denkweise eines Menschen, manchmal sogar die einer ganzen Nation. Was aber zeichnet diese Geschichten aus? Von der Bibel bis »Harry Potter«, von »Krieg und Frieden« bis »Krieg der Sterne« weisen alle diese Geschichten drei wesentliche Gemeinsamkeiten auf: Sie überbringen eine Botschaft, die für unser Leben relevant ist; sie erwecken Charaktere zum Leben, mit denen wir uns identifizieren – und sie erzählen uns das Ganze so, dass sie uns auf eine emotionale Reise mitnehmen.
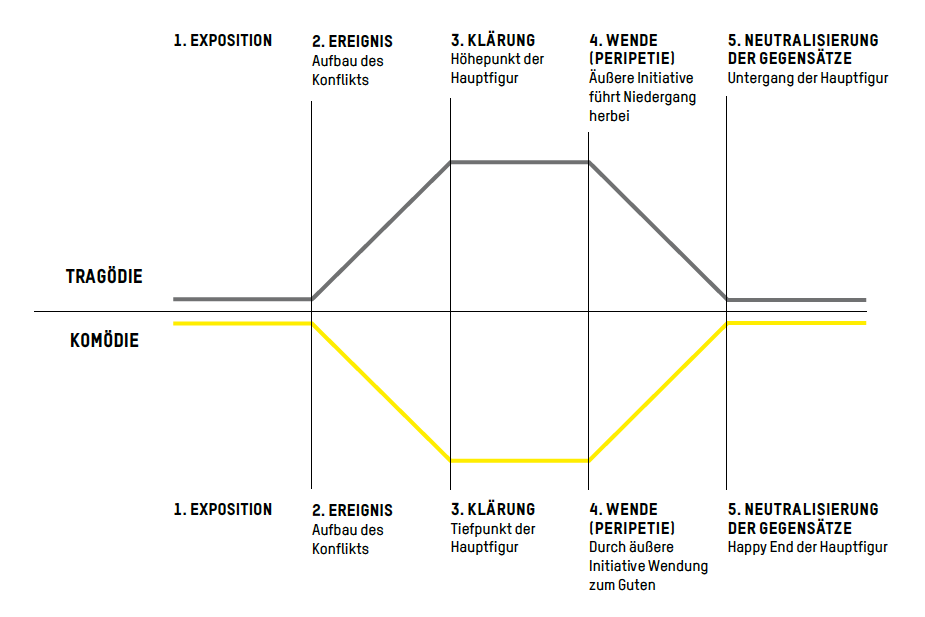
Die Kunst des Geschichtenerzählens ist uralt. Wir können also auf einen reichen Wissensschatz zurückgreifen: Es gibt Lehrbücher zur Dramaturgie, zur Inszenierung und zum verständlichen Schreiben. Im Laufe der Zeit erwiesen sich gewisse Erzählweisen als effektiver als andere. Hollywood-Produktionen etwa nutzen das Schema der Franz’schen Pyramide: Sie beschreibt die Entwicklung der Hauptfigur, des Helden. Die Geschichte stellt die Charaktere vor, verteilt die Rollen und erklärt den wesentlichen Konflikt – den zu überwinden schließlich die Heldentat der Hauptfigur ist.

Auch wenn solche Erzählmethoden auf manchen Designer im ersten Moment überzogen wirken, lassen sich doch einige dieser Aspekte in seiner täglichen Arbeit hervorragend anwenden.
Dies gilt für alle Designdisziplinen gleichermaßen, doch auf keinen Bereich trifft es so umfassend zu wie auf den des Interaction Designs – und das aus mehreren Gründen.
Zunächst einmal gestalten Interaction Designer Prozesse, also zeitliche Abläufe mit kausalen Zusammenhängen. Das heißt, sie arbeiten per Definition an Benutzergeschichten. Außerdem berührt interaktives Design meist mehrere Sinne, sodass wir unseren Geschichten mehr Kraft und Ausdrucksstärke verleihen können.
Top
Unsere Inszenierung hat also einen Einfluss auf die Geschichten, die sich unsere Nutzer – wie gesagt – ohnehin zwangsläufig erzählen. Wir nennen diesen Prozess meistens User Experience Design. Allerdings gibt es dabei eine Falle: Viele Interaction Designer wollen nur ein einziges Erlebnis zulassen – eine einzige User Experience gestalten. In Wahrheit ist der Interpretationsspielraum eines Nutzers aber meist größer, als uns lieb ist. Er lässt sich nicht in ein Korsett zwängen. Was wir definieren können, sind jedoch die Parameter und Anhaltspunkte in diesen Geschichten. Im Story Based Interaction Design können wir das Setting für mögliche dramaturgische Wendungen gestalten und die Nutzergeschichte so stärker mit der des Produkts verbinden. Hierfür gibt es verschiedene Mittel.
Der Einsatz von Text ist die wohl offensichtlichste Methode. Schreiben ist in Designerkreisen zwar eine oft vernachlässigte oder gar belächelte Kunst. Doch praktisch enthält jedes Interface Text – und zwar meistens an äußerst wichtigen Stellen. Dies sind ebenjene Interface-Elemente, auf die User zurückkommen können, wenn die visuellen Leitlinien nicht mehr ausreichen. Dabei bestimmen die Formulierungen den Ton der Geschichte:
Klingen sie formell oder umgangssprachlich, herausfordernd oder defensiv, ausschweifend oder knapp?
Die Texte eines Interfaces formen einen Dialog zwischen Nutzer und Maschine – und dieser Dialog bestimmt das Verhältnis der beiden.
Die Grafik der Oberfläche lässt sich dagegen mit der Requisite eines Films vergleichen. Sie wirkt subtiler als Worte und definiert die Grundstimmung der Geschichte. Parameter wie Objektgrößen und -positionen spielen hier ebenso eine Rolle wie deren Farbe und Formensprache: Große und freundliche Elemente liefern die Requisiten für eine andere Art von Geschichte als kleinteilige und dunkle.
Top
Und die Interaktion selbst? Sie ist die subtilste, aber auch mächtigste Stellschraube zur Beeinflussung von Nutzergeschichten. Subtil vor allem deswegen, weil sie ihre Geschichte über eine längere Zeit hinweg erzählt – sich also nicht in einem Augenblick erfassen und beurteilen lässt. Das heißt aber auch, dass sie den Nutzer zu jeder Zeit begleitet und damit unheimlich mächtig ist. Kein Wunder also, dass es auf dem Feld der Interaktion verschiedene Parameter gibt, mit deren Hilfe sich eine Story beeinflussen lässt. Der Rhythmus ist einer davon: Interagiert der Nutzer in schnellen Schritten beziehungsweise in ausgedehnten, gleichförmigen Sequenzen? Gibt es Ruhepunkte – oder ist der User immer in Bewegung?
Fotoverwaltungsprogramme wie iPhoto beispielsweise gehorchen zumeist einem klaren Rhythmus: Immer wenn man ein Foto betrachtet, entstehen kurze Pausen. Im Gegensatz hierzu hat ein werkzeugorientiertes Programm wie Photoshop einen recht gleichförmigen Rhythmus: Alle Tools sind zu jeder Zeit Einsatzbereit. In ihrer Funktion als Requisite sollte die Grafik das Interaktionstempo auf jeden Fall unterstützen.
Der Freiheitsgrad der Interaktion ist ebenso entscheidend. Ein stark geführter Prozess erzählt eine Geschichte besser, schmälert allerdings auch die Interpretationsmöglichkeiten des Nutzers. Mit einem Wechsel der Freiheitsgrade in einem Interaktionsprozess lässt sich die Dramaturgie kontrollieren: Wenn beispielsweise nach einem eindimensionalen, stark kontrollierten Registrierungsprozess auf einer Website das Produkt letztlich funktionsbereit zur Verfügung steht, wirken die dort gebotenen Freiheiten viel stärker, weil sie im Kontrast zum davor durchgeführten Registrierungsprozess stehen.
Auch der Modus der Interaktion formt die Geschichte, an die wir uns (unbewusst) erinnern.
Insbesondere der Tastsinn spricht unser Unterbewusstsein ungemein stark an.
Die Frage ist dabei: Was muss ich tun, um mit dem System zu interagieren? Welche Produktteile darf ich berühren, von welchen sollte ich besser die Finger lassen? Welche Feedback-Arten bekomme ich? So passt ein Touchscreen zum Beispiel eher in eine von Intimität handelnde Geschichte als eine Fernbedienung. Große Hebel oder Knöpfe mit einem charakteristischen Druckpunkt und prägnantem Klang erzählen von Handgemachtem. Und die gute alte Maus ruft nur allzu oft die klischeehafte Assoziation mit dem grauen Büroalltag hervor.
Top
Im User-Centered Design sind Storys bereits heutzutage relevant. Meistens in der Form von Szenarios oder Use Cases. Betrachtet man dabei Geschichten als universelles Modell für den Designprozess, so bietet dies eine frische Sichtweise auf die Welt des Nutzers und eine Bereicherung jedes Prozessschritts. In vielen Fällen beginnt das bereits in der Recherchephase: Nur allzu leicht versteift man sich dabei auf technische Aspekte. Das ist auch niemandem übelzunehmen – schließlich lassen sich technische Innovationen und Spezifikationen mühelos finden, quantifizieren und auswerten. Doch ist der Kontext eines Produkts mindestens genauso wichtig: Welchen Stellenwert nimmt es im Leben der Nutzer überhaupt ein? Wer ist am Nutzungsprozess direkt oder indirekt beteiligt?
Oder kurz gesagt: Was für eine Geschichte erzählt das Produkt denn eigentlich?
Auch Personas spielen im User-zentrierten Designprozess eine wichtige Rolle. Allerdings handelt es sich dabei meistens um notorisch synthetische Gestalten. Oft glauben selbst die Erfinder einer Persona nicht an deren Geschichte. Meistens liegt das daran, dass wir harte Fakten und Zahlen zu einer Persona zusammenfügen: ein Kind, zwei Katzen, dreitausend Euro pro Monat. Obwohl diese Daten wichtig sind und gewisse Rückschlüsse auf eine Persönlichkeit zulassen, bilden sie doch nur die Oberfläche ab. Würde Sie ein Mensch, der sich Ihnen so vorstellt, interessieren? Würden Sie mit ihm etwas trinken gehen wollen? Nein? Eben. Geschichten können Personas zu Menschen machen. Sie können von den Werten einer Person erzählen, von deren Entscheidungen und Konflikten.
Ebenso wie zum Erfinden trockener Personas tendieren wir dazu, Szenarien um ein Produkt herum aufzubauen. Das erscheint sinnvoll, schließlich wollen wir es gestalten. Doch haben diese Szenarien einen Schönheitsfehler: Sie gehen meilenweit an der Realität vorbei. Der Grund:
Die wenigsten Produkte nehmen einen so prominenten Platz im Leben ihrer User ein, dass sie ein ganzes Szenario füllen könnten.
Vollkommen unrealistisch wird es, wenn man versucht, so viele Funktionen eines Produkts wie möglich in einen Tagesablauf zu packen.
Produktszenarien dieser Art sind nicht nur artifiziell und haben mit der Gedankenwelt der meisten Nutzer oft wenig gemeinsam – meistens lesen sie sich auch wie die Protokolle einer Gerichtsverhandlung: Sie reihen Fakten aneinander, statt Geschichten zu erzählen. Abgesehen davon, dass niemand so etwas gerne liest, vernebelt es den eigentlichen Sinn von Szenarien: nämlich die Plausibilität einer Funktion theoretisch zu überprüfen. Das klappt nur, wenn wir das volle Spektrum an Gedanken, Emotionen und Konflikten eines Nutzers in einer bestimmten Situation vor uns haben. Lenken wir also unser Auge auf die Geschichte eines Benutzers, so fallen uns plötzlich Zusammenhänge auf, an die wir vorher nie gedacht hätten. Dinge, die in Szenarien wie unwichtige Details anmuten, bilden manchmal die wirklich zentralen Aspekte der Geschichte.
Top
Mit Usability Tests in entsprechenden Laboren sieht es ähnlich aus: Sie liefern massenhaft statistische Informationen, Click Patterns, Eye-Tracking-Daten und vieles mehr – und haben damit einen unschätzbaren Wert für Designer und Entwickler. Doch bei all dem kämpfen sie auch mit ihren Schwächen: Testpersonen, die ihre Produktzufriedenheit auf der Skala eines Testformulars von eins bis fünf bewerten sollen, werden wohl lange mit sich hadern und schließlich doch die goldene Mitte ankreuzen. Denn Menschen haben unglaubliche Probleme damit, ihre Gefühle präzise zu beschreiben. Bei extremen Erlebnissen funktioniert das vielleicht noch – aber bei allem, was subtiler ausfällt als »finde ich super« oder »finde ich grauenhaft«, sucht man die sichere Mitte. Möglicherweise können Wissenschaftler irgendwann Emotionen quantifizieren. Aber bis das so weit ist, müssen wir uns noch mit anderen Mitteln helfen.
Hier jedoch gilt: Suchen wir nach der Geschichte eines Nutzers, werden wir diese sicher nicht in einem Labor finden.
Daher sollten Tests – wenn irgend möglich – in einem natürlichen Umfeld erfolgen.
Darüber hinaus sollte man dem Nutzer die Zeit zugestehen, die er braucht, um das Produkt zu einem Teil seiner Geschichte werden zu lassen. Nur so lässt sich herausfinden, ob die Produktstory überhaupt kompatibel mit der des Users ist. Testpersonen sollten daher auch ermutigt werden, ihre Geschichten zu erzählen, statt Fragebögen auszufüllen. Viele werden das nur zögerlich tun, denn Geschichten sind persönlicher als Fakten. Aber die harte Arbeit lohnt sich auf jeden Fall.
Denn ob wir es nun mühsam finden oder nicht: Wir Menschen können nur in Geschichten denken. Das ist Fluch und Segen zugleich. Geschichten helfen uns, die Welt zu ordnen und Zusammenhänge herzustellen. Sie lassen uns aber auch Dingen misstrauen, die keine Geschichte erzählen – und damit keinen Sinn ergeben.
Designer können diese Eigenschaft nutzen, um ein konsistenteres und angenehmeres Bedienerlebnis zu schaffen.
Sie können Geschichten als Gestaltungswerkzeug, als ein universelles Modell für den kompletten Designprozess nutzen – und damit auf eines der mächtigsten Werkzeuge der Menschheit vertrauen.
Top
Dan Ariely: Denken hilft zwar, nützt aber nichts. Warum wir immer wieder unvernünftige Entscheidungen treffen. München (Droemer Knaur) 2008, 320 Seiten. 11,95 Euro. ISBN 978-3426274293
Gustav Freytag, Die Technik des Dramas. Bearbeitete Neuausgabe, Berlin (Autorenhaus) 2003, 296 Seiten. 19,80 Euro. ISBN 978-3932909573
Wolf Schneider: Deutsch fürs Leben: Was die Schule zu lehren vergaß. Reinbek (rororo) 1994, 224 Seiten. 8,95 Euro, ISBN 978-3499196959
Annette Simmons: The Story Factor – Inspiration, Influence, and Persuasion Through the Art of Storytelling. New York (Basic Books) 2002, 272 Seiten. 11,53 Dollar. ISBN 978-0738206714
Top