
oin heißt es auf der neuen Website des Atelier Disko, das mal wieder perfekt den Ton trifft, den User kess anchattet und ihn über Kommunikationsdesign hinaus mit Wetterdaten und künstlicher Intelligenz à la »Eliza« versorgt – und mit tollem Humor.
Was war euch gestalterisch am wichtigsten bei der neuen Website?
Jan-Frederic Goltz: Besonders wichtig war uns ein gestalterisch schlüssiges Gesamtkonzept, das sich durch die gesamte Seite ziehen sollte. Wir wollten keine Brüche oder Kompromisse, auch wenn es sich um eine noch so langweilige Seite wie das Impressum handelt. Natürlich sollte sie responsive sein, aber das ist ja mittlerweile Standard.
Was war euer wichtigstes Anliegen?
Mit Abstand das Portfolio und dessen Darstellung, nicht zuletzt, da dies immer eine Visitenkarte nach außen ist. Danach kamen dann die kleinen Gimmicks hier und da, die vielleicht nicht jedem auf den ersten Blick auffallen: Täglich wechselnde Hintergrundbilder, ein Introtext der sich auf Ort und die jeweilige Zeit des Besuchers anpassen kann oder eine kleine illustrierte Brille mit Augen, die den Mauszeiger auf der Jobs-Sektion verfolgt. Sogar die Error Seiten wurden mit viel Liebe zum Detail gestaltet. »404 – Page not found« kann ja jeder. Wir haben sogar 303, 808, 909, für diejenigen, die das Wort »Disko« in unserem Namen wortwörtlich nehmen. Ein Hoch auf die Synthies und Drumcomputer der 80er Jahre – und Achtung, sogar mit Ton.
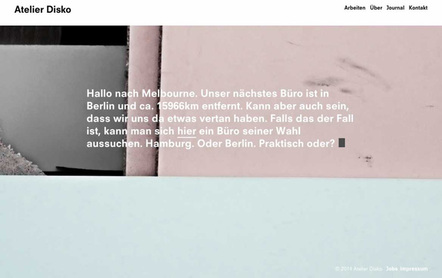
Besonders auch das Intro ist interessant. Man wird sofort direkt angesprochen …
Wir haben intern lange diskutiert, was man bei einer Startseite inhaltlich und konzeptuell anders machen kann. Klassisch sind bei Portfolio oder Agenturseiten die neusten Arbeiten oder Neuigkeiten. Wir wollten unsere Besucher etwas irritieren, in dem wir sie indirekt ansprechen, respektive kess »anchatten«. Viele, die zum ersten Mal auf die Seite gehen, lesen den Text tatsächlich, was uns sehr freut. Am Ende ist auch das Image, das nach außen transportiert wird und wenn Besuchern solche Details gefallen, umso besser. Neulich haben wir einen Screenshot aus Melbourne zugeschickt bekommen. Scheint zu klappen: Das nächstgelegene Büro war Berlin, mit über 15.900 km Entfernung. Version 2 ist auch schon in Planung. Demnächst wird man mit einer programmierten künstlichen Intelligenz à la »Eliza« hin- und her-schreiben können. Diese beantwortet dann auch allgemeine Fragen, hat Tips zum Ausgehen in Berlin oder Hamburg und weiß sowieso alles besser.
Wie habt ihr das technisch umgesetzt?
Die Startseite berechnet die Entfernung automatisch mit der Vincenty-Formel, sofern unsere App dies vom Server ermitteln kann. Ist dies nicht der Fall, springt das Skript weiter und es werden Alternativtexte ausgegeben. Eine klassische Fallback-Lösung. Falls es klappt, ist es für einen potentiellen Kunden doch nett zu wissen, ob Berlin oder Hamburg näher dran ist. Berlin ist seit Frühling mit dabei. Von dort aus unterstützt uns Diplom-Designer Rico Lützner im Bereich Motion- und Webdesign.
Habt ihr die Schriften und Farben eurer alten Website beibehalten?
Wir haben uns von der Standard-Systemschrift Helvetica Neue verabschiedet und in dem Zuge unsere CI auf die Neuzeit-Grotesk umgestellt, die etwas frischer daher kommt. Diese benutzen wir auch als Webfont. Das Blau als Schmuckfarbe ist geblieben.
Könnt ihr was über das Journal sagen? Was ist da der rote Faden?
Das Journal ist unser Spielplatz. Hier landen Texte, Entwürfe, Neuigkeiten oder Schnappschüsse, die neben der Arbeit entstehen. Tweets von Twitter, Videos von Vimeo und Fotos von Instagram fließen automatisch über eine API-Schnittstelle in unserem selbstentwickelten Backend in diesen Stream ein. Die einzelnen Beiträge überlagern sich durch einen leichten Parallax-Effekt. So wird inhaltlich deutlich, das gewisse Dinge zeitlich parallel geschehen.
Und soweit ich es verstanden habe, bietet ihr sogar Wetterdaten …
Die Wetterdaten kommen ganz am Ende des Introtextes auf der Startseite. Als Belohnung fürs Durchhalten beim Lesen …
Hier geht es zum PAGE Agenturporträt von Atelier Disko – und hier zu allen anderen Agenturporträts.