Identity System: Donuts und diverse Fonts
Bei Donut Shop gibt es keine Leckereien, sondern wundervoll designte Produkte und Möbel und ein typografisches Branding von TwoPoints.Net
 Als Ian Klipa and Jacob Saphier 2017 beschlossen, ihr eigenes Product Design Studio zu gründen, war klar, dass sie nicht nur entwerfen, sondern auch machen wollten – zeichnen, ausmessen, sägen, leimen, löten und individuelle Lösungen schaffen.
Als Ian Klipa and Jacob Saphier 2017 beschlossen, ihr eigenes Product Design Studio zu gründen, war klar, dass sie nicht nur entwerfen, sondern auch machen wollten – zeichnen, ausmessen, sägen, leimen, löten und individuelle Lösungen schaffen.
Gemeinsam kreiert das Duo als »Donut Shop« alle erdenklichen Designobjekte – von hochwertigen Möbeln bis zu groovigen Leuchtschildern. Doch das Identity Design für ihr Studio gaben sie lieber in Experten-Hände ab.

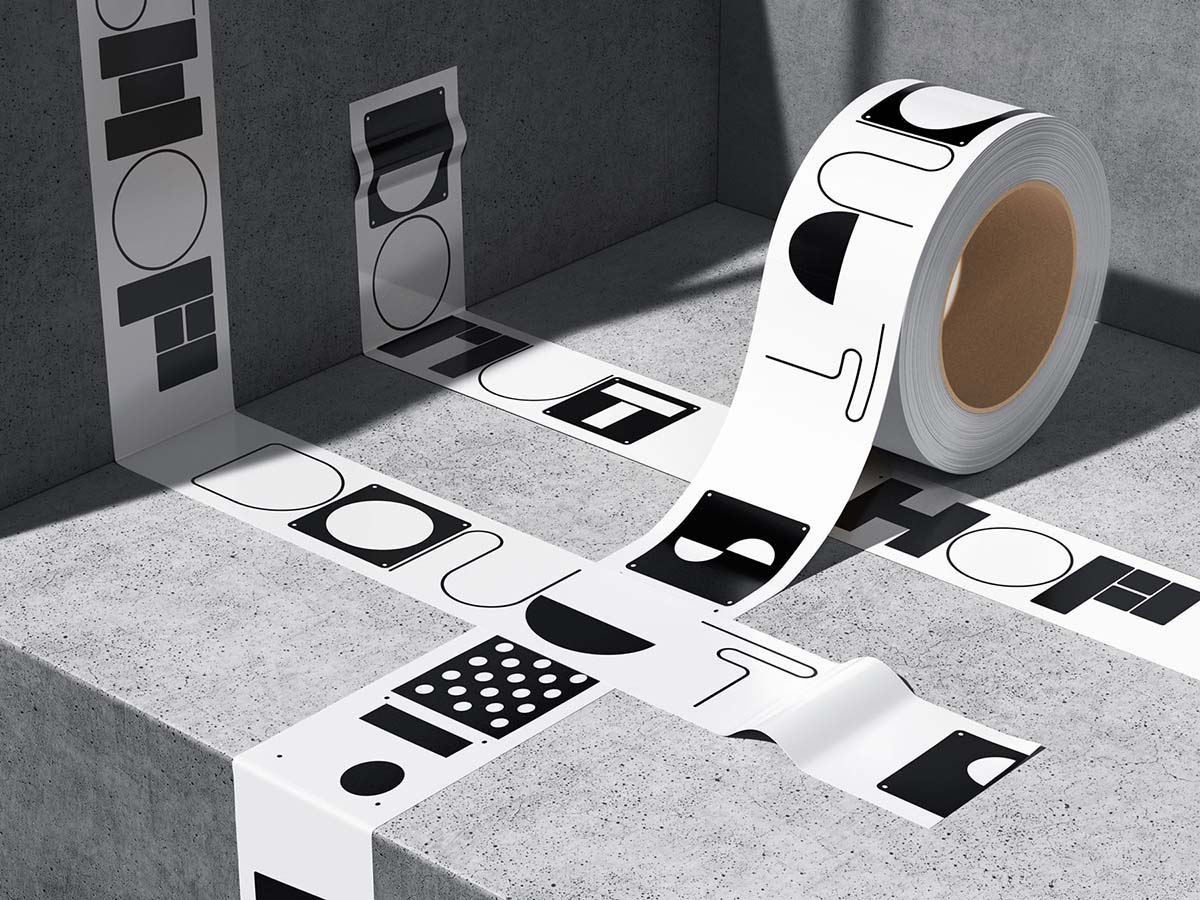
Typografisches Logo System
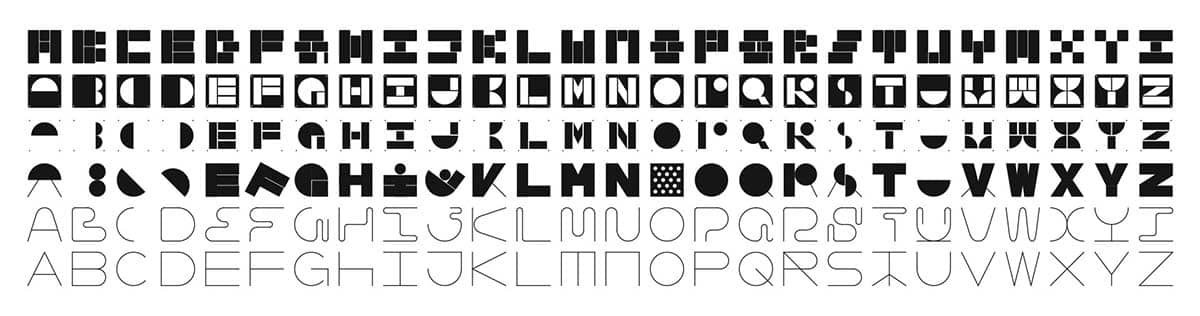
Die Wahl fiel auf TwoPoints.Net, die sich zum Ziel setzten, Donuts diverses Produktportfolio rein durch Typografie zu visualisieren. So entwickelten Martin Lorenz und sein Team gleich sechs verschiedene Schriften, die zahllose Logo-Kombinationen in einem Mono-Spaced-Grid ermöglichen.
Jeder einzelne Font erzeugt dabei die Anmutung verschiedener Materialien und Möbel-Konstruktionen – von blockartigen Glyphen bis zu filigranen Linien.


Expressiv und Elegant
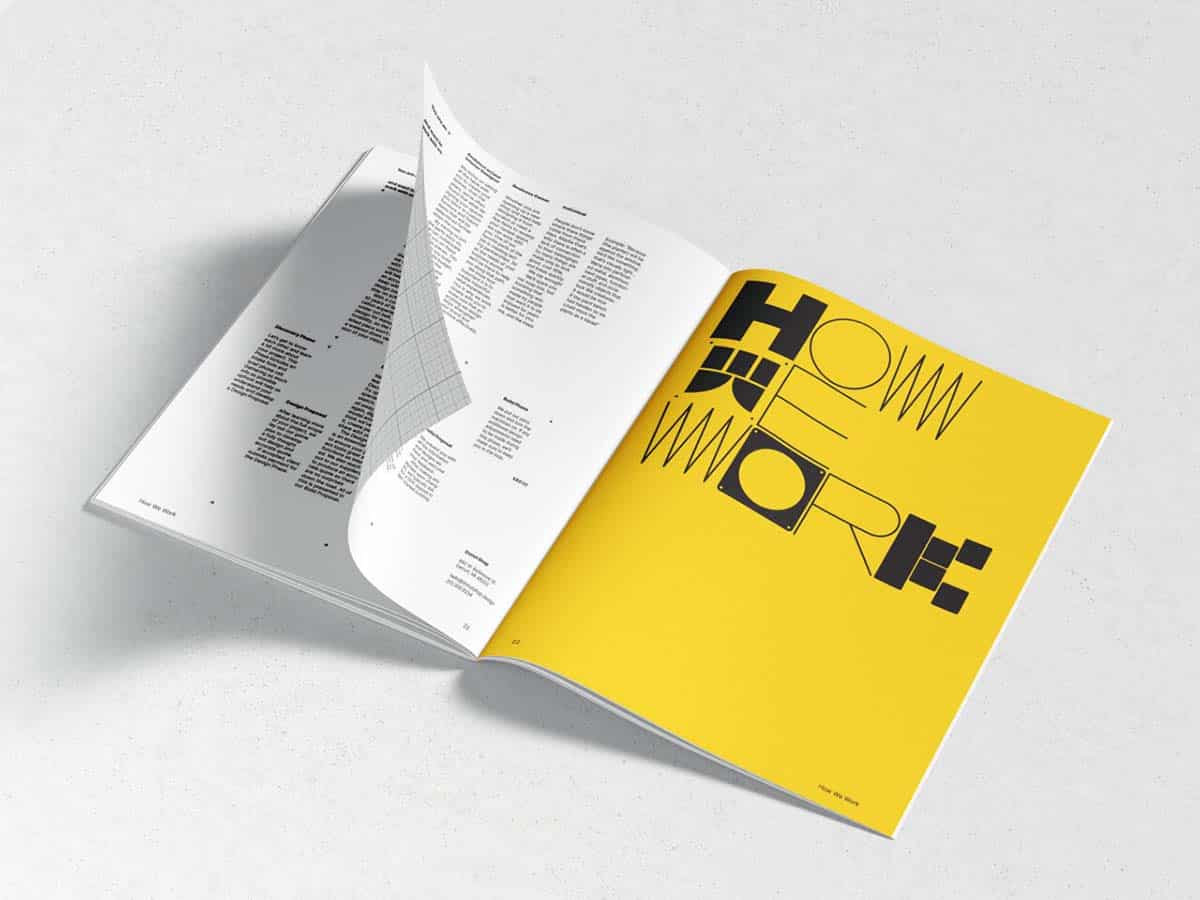
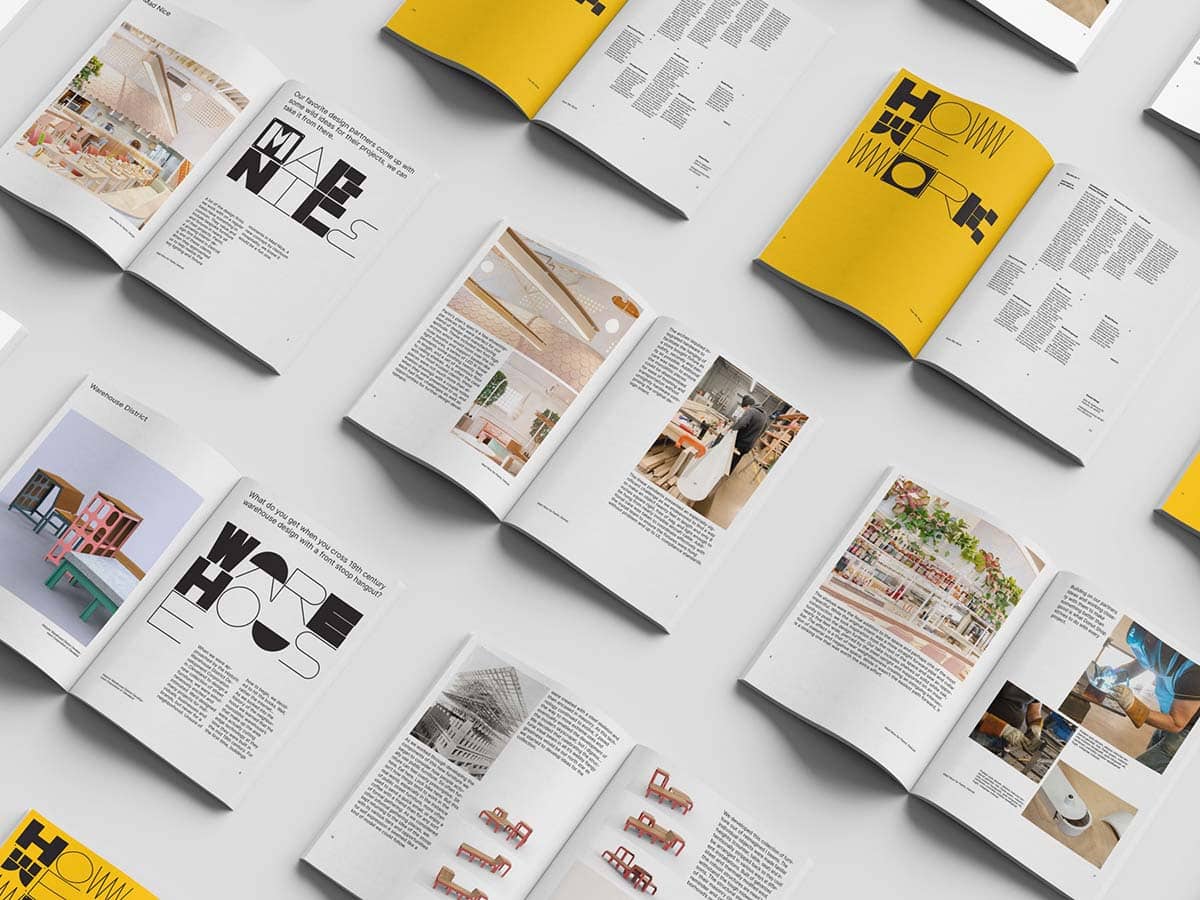
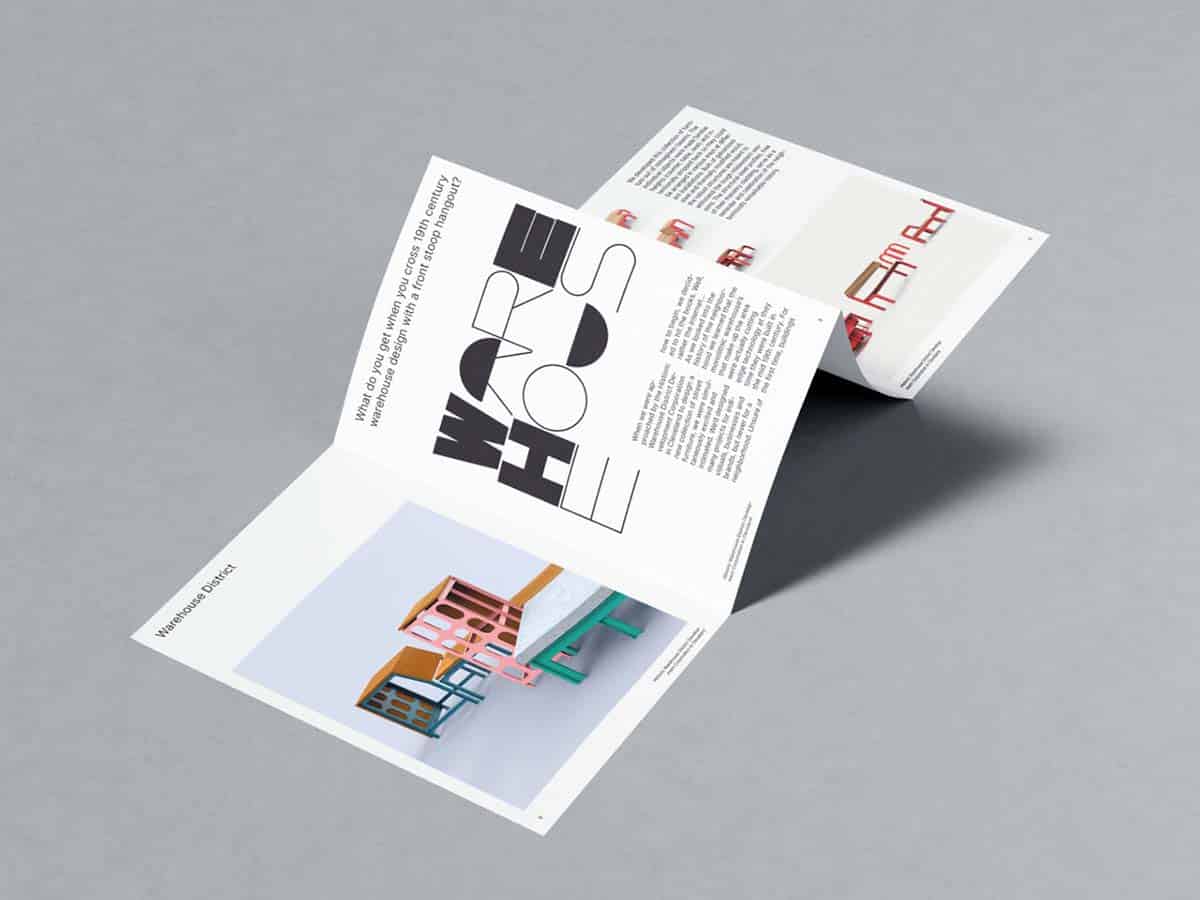
Statt Ads oder schnellebigen Social Media Formaten entwickelte TwoPoints.Net für Donut außerdem ein zeitloses Booklet, mit dem die beiden Designer Kund:innen über ihr Leistungsspektrum informieren können.
Darin stellten TwoPoints.Net der expressiven Typografie dichten, schmalen Flattersatz und luftige Fotografie gegenüber.
Leuchtendes Gelb unterstreicht die Signalwirkung des flexiblen Schriftsystems, während die Informations-Ebene genauso effizient und gestaltet ist, wie Donuts Produkte. Website coming soon.

 Bild: @ 2020 Anthony Boyd Graphics
Bild: @ 2020 Anthony Boyd Graphics 


Ihr wollt von Martin Lorenz lernen, wie visuelle Identitäts-Systeme entwickelt werden? Auf zur PAGE Academy!
Das könnte dich auch interessieren