Frontify: Design on Brand bei ZEISS
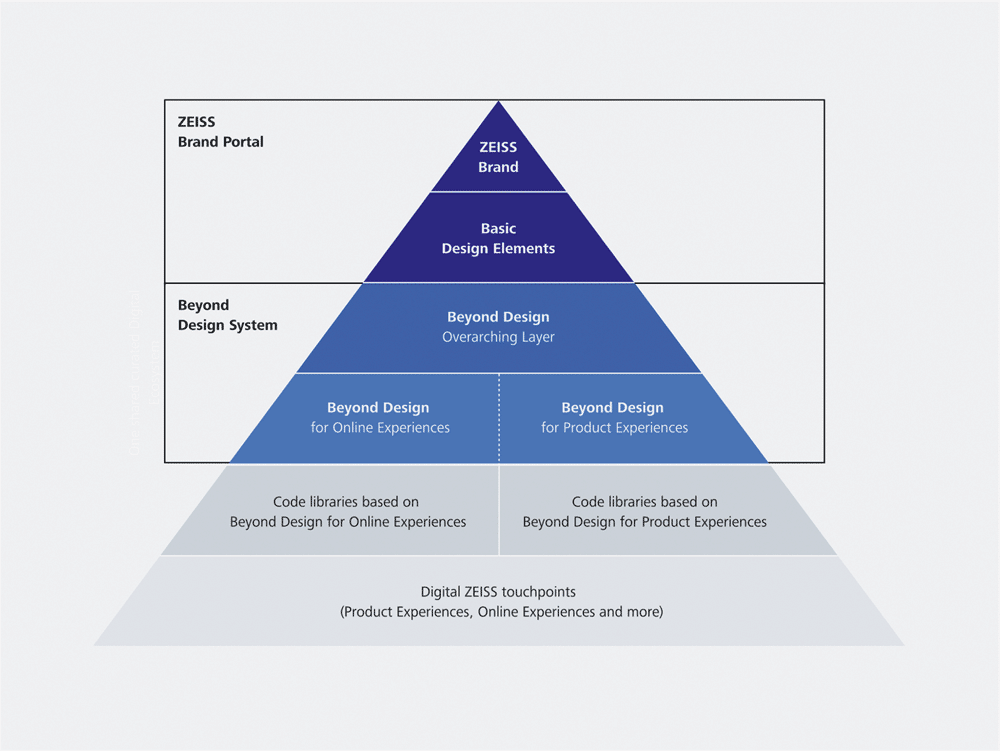
Unterstützt durch KMS TEAM setzte ZEISS sein neues »Beyond Design System« auf Frontify auf. ZEISS harmonisiert und verknüpft damit zwei inhouse-entwickelte und bisher getrennte Designsysteme für Online und Product Experiences.

In PAGE 9.2023 beleuchten wir, was SaaS für Brand- und Designmanagement können muss. Wie in jedem gut durchdachten Designprozess sollte man sich vor der Entscheidung für ein bestimmtes Brand- und Design-Management-System zuerst über die Anforderungen des Kunden klar werden. Wofür braucht dieser eine Lösung, und wie sind die Markenassets bisher strukturiert?
Eine neue Software bringt häufig eine Neuorganisation der Inhalte mit sich. Auch die Größe des Designteams und wer dort im Einzelnen mit dem System arbeiten wird, spielen eine entscheidende Rolle. Unabhängig von der Verbindungsqualität oder ihrem Arbeitsort sollten Mitarbeiter:innen aus Design und Marketing jederzeit auf die »Single Source of Truth« im Unternehmen zugreifen können.
»Die Frage, die man sich ganz am Anfang stellen muss: Möchte ich etwas Maßgeschneidertes oder möchte ich eine Lösung, die schnell funktioniert und einfach zu handhaben ist? Wir haben uns dafür entschieden, dass wir schnell sein und den Wartungsaufwand reduzieren wollen«, erklärt Martin Dominicus, Head of Global Digital Brand Experience bei ZEISS.
Business Breakfast »The Power of Digital Brand Management« mit ZEISS, KMS und Frontify
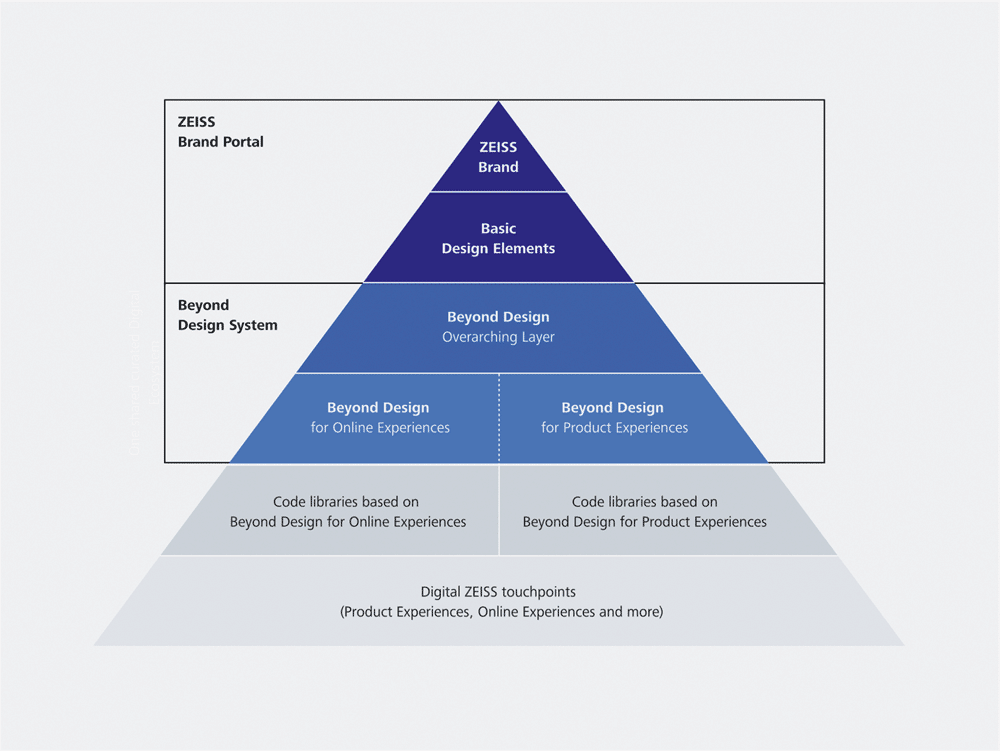
Unterstützt durch die Münchner Agentur KMS TEAM setzte das Unternehmen einen neuen übergreifenden Beyond Design System Layer auf Frontify auf. ZEISS harmonisiert und verknüpft damit zwei durch Inhouse-Teams entwickelte und bisher getrennte Designsysteme für Online und Software-Applikationen.
Dies ermöglicht den Zeiss-Mitarbeitenden und Partner:innen weltweit den Zugriff auf Designprinzipien und -ressourcen in einem verlinktem System, von der Markendefinition bis zur Code-Library.
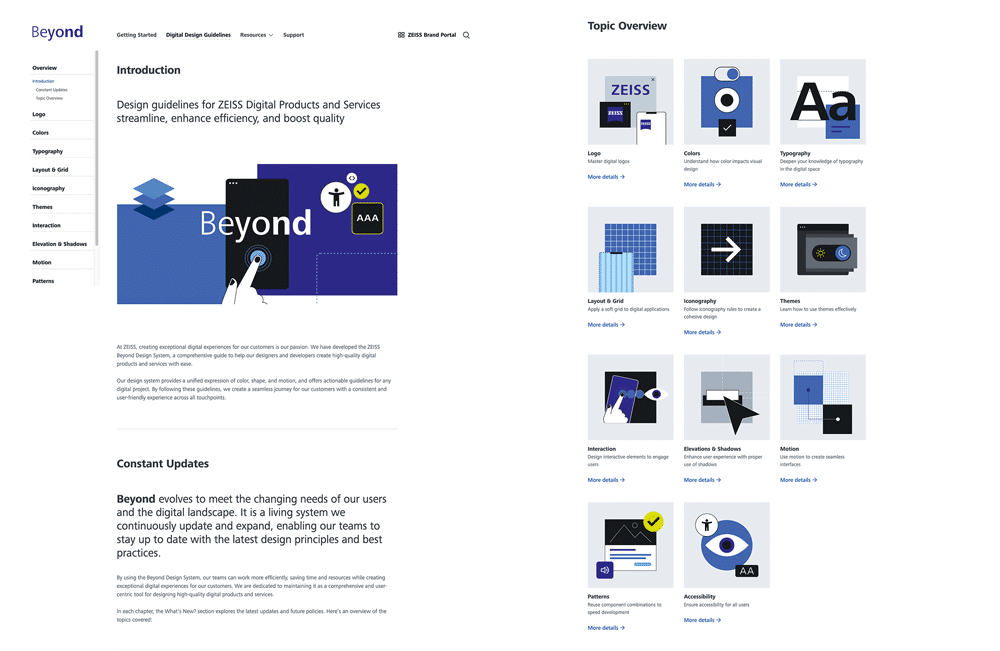
Das von ZEISS entwickelte »Beyond« ist aber mehr, es ist das Fundament für die intensive Kollaboration von Designer:innen und Developer:innen, welche die digitalen Designsysteme und Code-Libraries der Marke ZEISS für alle digitale Touchpoints entwickeln. KMS TEAM unterstütze die ZEISS UX-Designteams bei der Harmonisierung und der Dokumentation des neuen übergreifenden »Beyond Design System«-Layers.
»Mit Beyond ist es geglückt, zwei Systeme – nämlich Online und Product – inhaltlich-gestalterisch zu harmonisieren«, erklärt Markus Sauer, Digital Design Director bei KMS TEAM in München. »Das führt neben mehr Effizienz und Konsistenz zu einem verbesserten Verständnis der Anforderungen aus Online- und Produkterlebnissen.«
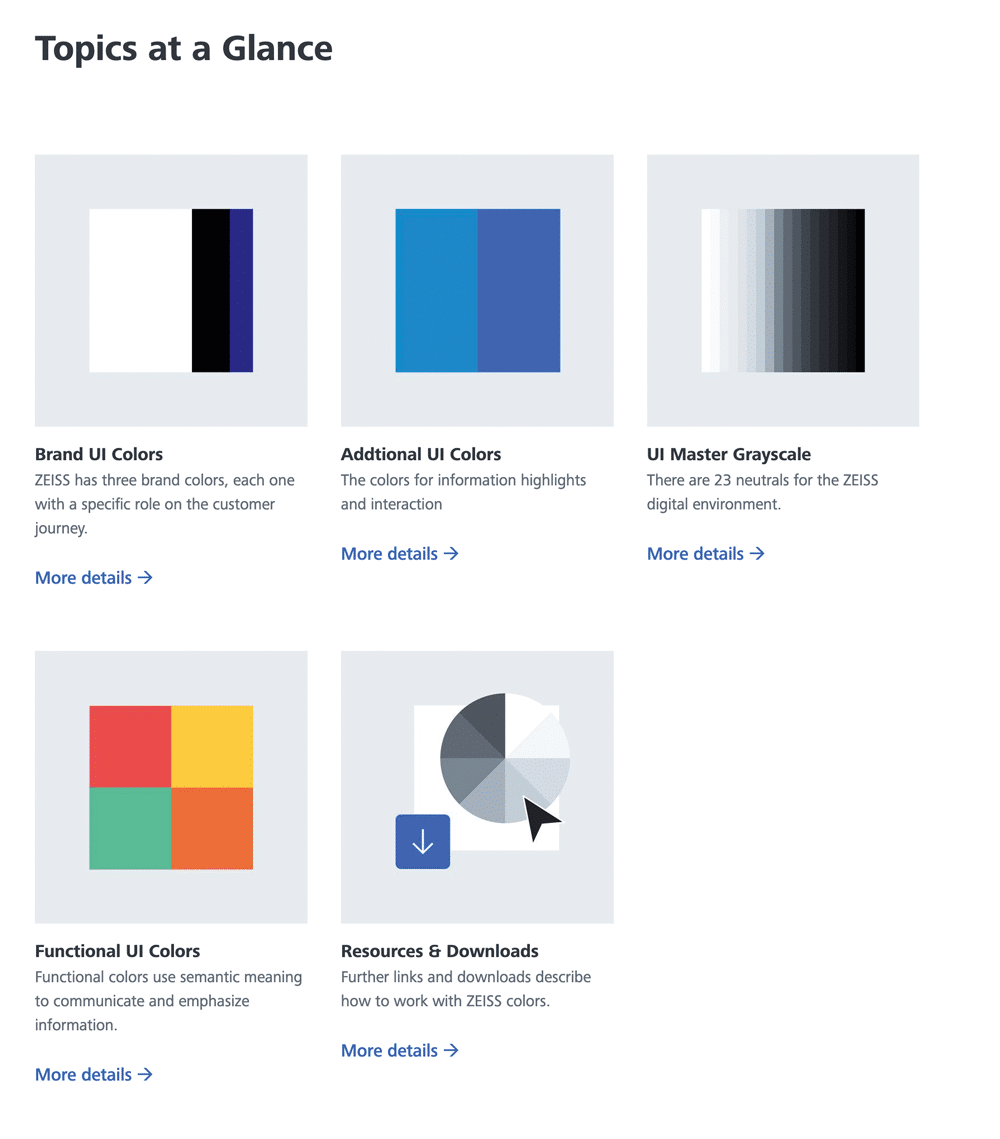
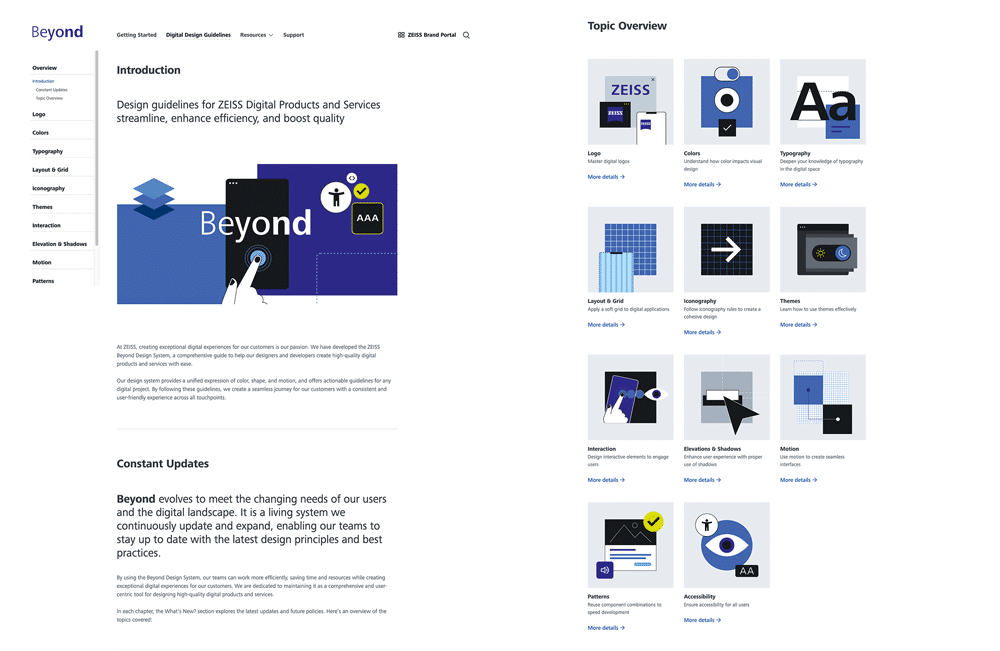
Das Beyond Designsystem wird auf Frontify und Figma gehostet und steht internen und externen Nutzer:innen unter www.zeiss.com/beyond öffentlich zur Verfügung



Ratgeber: SaaS-Lösungen für Designsysteme
Cloudbasierte Softwares sind ideal, um Brandportale für Kunden aufzusetzen und zu managen. In folgenden Artikeln zeigen wir, wie Agenturen und Unternehmen mit verschiedenen SaaS-Lösungen ihre Designsysteme managen
Das könnte dich auch interessieren