App-Design: Wikipedia App »das Referenz«
HTML, jQuery, Grunt und Sass stecken in »das Referenz«. Wir erläutern die Entwicklung der Wikipedia-App.

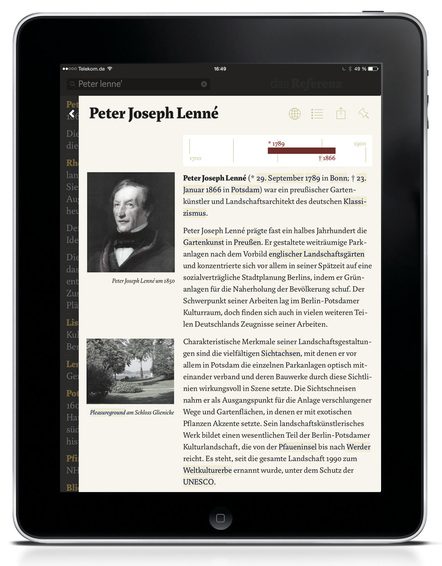
Als größte Enzyklopädie aller Zeiten sollte Wikipedia dem in nichts nachstehen, meinen die Designer des Berliner Designstudio Raureif und gestalteten eine native iPad-App, die in Layout und Typografie ihren großen Vorbildern ebenbürtig ist.
In unserem PAGE eDossier »Making-of der Wikipedia-App das Referenz« beleuchten wir das ehrgeizige Projekt. Raureif-Designer erläutern in einem Step-by-Step-Workshop wie sie mit Objective C und Standard-Webtechnologien wie HTML, jQuery, Grunt und Sass, Daten aus Wikipedia und Wikidata abziehen und in ein gefälliges Layout stellen.
Jetzt downloaden!
»Die fehlende typografische Qualität der Wikipedia-Site konnten wir irgendwann einfach nicht mehr ertragen«, erklärt Timm Kekeritz. Auch bereits existierende Wikipedia-Apps konnten in Sachen Gestaltung, Layout und Typo nicht überzeugen.
Typografie
Gemeinsam mit Frank Rausch sammelte Timm Kekeritz typografische Beispiele aus alten Nachschlagewerken wie dem in zwölf in Leder gebundenen »Meyers Konservations-Lexikon« von 1895 und der »Encyclopaedia Britannica«.
Für beste Lesbarkeit und die passende Atmosphäre sorgt bei der Wikipedia-App »das Referenz« die elegante Schrift Marat des Berliner Schriftdesigners Ludwig Übele.
Wikidata
Für die Visualisierung der Fakten nutzte Raureif das neue Wikipedia-Projekt Wikidata. Bei Artikeln zu Persönlichkeiten stellt die iPad-App die aus Wikidata generierte Lebensdaten in einem Zeitstrahl dar.
Making-of: das Referenz
Lesen Sie in unserem PAGE eDossier »Making-of der Wikipedia-App das Referenz« wie die iPad-App »Das Referenz« in acht Schritten entwickelt wurde.

Das PAGE eDossier »Making-of der Wikipedia-App das Referenz« gibt es in unserem Shop. Jetzt downloaden!
Das könnte dich auch interessieren