Als Bestandteil von Firmenlogos dienen Icons als Bildmarken und in vielen Fällen die Wortmarke. Manche Unternehmen können, so es ihnen gelingt, gänzlich zur Marke zu avancieren, auf den Namenszug verzichten – Beispiel Mercedes-Stern –, das gegenständliche Firmenlogo ist zur Ikone geworden, auch wenn die Gründe für derlei Transformationen zum Glück woanders liegen – etwa in der Qualität eines Produkts oder Services.
Immer jedenfalls ist es interessant und erfreulich, wenn eine neue Icon Family im Werden ist und vielleicht sogar neue Maßstäbe setzt. Wir berichten darüber und zeigen die Ergebnisse.
Icons, Piktogramme und Emojis prägen die moderne Lebens- und Informationswelt – äußerst wichtig also, sie sorgsam zu gestalten und gezielt einzusetzen
Erstveröffentlichung dieses Beitrags: PAGE 12.2016 | Autorinnen: Angelika Eckert & Antje Dohmann
1 Eindeutig sollen sie sein: Was zeichnet gute Icons aus? Und wie sollte man sie einsetzen?
2 A/B-Testings zeigen: Nicht immer schneiden Icons besser ab als Geschriebenes
3 Für User Interfaces gilt: Bitte 9 mal 9 Millimeter!
4 Leitsysteme und Informationssysteme: Was brauchen User im virtuellen und konkreten Raum?
5 Arbeiten mit ISO-Normen: Ausbrechen aus gelernten symbolischen Standards?
6 Corporate Design: Harmonie stiften mit der Hausschrift
7 So viele Icons: Wie schafft man Differenzierung in der Flut der Piktogramme und Icon-Familien?
Icons sind so beliebt wie nie. In allen erdenklichen Farben, Formen und Formaten erscheinen sie auf Produkten, Services, Apps, User Interfaces, natürlich in Leitsystemen und Erscheinungsbildern. Ihre Aufgabe: ohne Worte, schnell und eindeutig einen Sachverhalt oder eine Funktionsweise vermitteln. Doch gelingt ihnen das überhaupt? Längst stehen sie in der Kritik, nicht nur, was ihre überwältigende Menge, sondern auch, was ihre Funktion, zum Beispiel im UX Design, angeht. Dem Usability-Experten Donald Arthur Norman, ehemals Vizepräsident der Advanced Technology Group bei Apple, sind die vielen Piktogramme ein Graus, wie Norman in einem Beitrag auf seiner Website schreibt: »Nicht unterscheidbare Icons verschmutzen die Oberfläche der Geräte. Dabei hat die Forschung doch klar gezeigt, dass wir uns ohnehin nur die Bedeutung einiger weniger Icons merken können.«

Als Anfang der 1980er Jahre die Bildschirme der neuen Personal Computer ebenso klein waren wie heute die Displays mobiler Geräte, griff Apple als erstes Unternehmen auf UI-Icons zurück. Man denke nur an das freundliche Gesicht, das einem entgegenlächelte, wenn man den Mac hochfuhr. Damit bekam der bis dato textlastige PC plötzlich einen menschlichen, emotionalen Touch. Susan Kare, die das Screendesign – samt Icons – für den ersten Mac entwickelte, ist auch heute noch der Ansicht, dass gute Piktogramme eher Verkehrszeichen als Illustrationen gleichen sollten: leicht verständlich und ohne überflüssige Details. Piktogramme würden nicht automatisch besser, nur weil heute Millionen von Farben zur Verfügung stünden. Außerdem: »Wenn Symbole (Icons oder Logos) sinnvoll und gut gestaltet sind, muss man sie auch nicht so häufig überarbeiten«, stellt Susan Kare auf ihrer Website fest. Doch was macht solch ein »sinnvoll und gut gestaltetes« Icon eigentlich aus?

Ein gutes Bildzeichen gibt Orientierung und muss deshalb vor allem eines sein: eindeutig. »Ein Icon hilft, Informationen und Funktionen schnell zu erfassen und wiederzuerkennen«, erklärt Burkhard Müller, Executive Creative Director bei deepblue networks in Hamburg. Doch leider sind bildliche Botschaften häufig missverständlich, da mehrdeutig, wie Oliver Reichenstein, Gründer des Agenturnetzwerks iA, betont (siehe Interview). »Auch die überbordende Kreativität ihrer Schöpfer sorgt manchmal für mehr Konfusion als Klarheit.« Einschränken kann man die Mehrdeutigkeit von Bildzeichen durch Konsistenz, indem man jedem Symbol auf der Website oder App streng nur eine Bedeutung zuweist.
Die Regel »Viel bringt viel« gilt nicht für Icons, warnt Burkhard Müller. »Sinnvoll sind Symbole für die wichtigsten Bedienelemente.« Bei einer App sind das in der Regel bis zu fünf Menüpunkte und eine Handvoll Befehle, etwa für »Zurück«, »Schließen«, »Senden« oder »Hinzufügen«. »Das sind Funktionen, die man häufig aufruft, die schnell gefunden werden sollen und die der User sich merken kann«, erklärt Müller. »Versieht man jede Funktion und Unterseite mit einem Icon, wird dieses schnell zu reiner Dekoration, die genau das Gegenteil bewirkt: Das UI wird unübersichtlich und überfrachtet«, so Müller.
Top
Bereits eingeführte, simple Symbole sind sehr viel effektiver als außergewöhnliche, künstlerische Zeichen, deren Bedeutung oft Interpretationsspielraum lässt. »Deshalb sollten sich eigene Icon-Sets unbedingt an denen des Systems orientieren, die dem User hinlänglich bekannt sind«, rät Lasse Lüders, Geschäftsführer Kreation bei der Agentur für digitale Produkte appmotion in Hamburg. »Ein Haus als ›Home‹ versteht jeder, genauso wie eine Lupe für ›Suchen‹«, sagt Burkhard Müller. Das Zahnradsymbol identifizieren die meisten inzwischen als »Einstellungen« und das Hamburger-Symbol als »Menü«.
Aber selbst hier gibt es Einschränkungen: »Das A/B-Testing hat gezeigt, dass ein Button mit dem Textlabel ›Menü‹ deutlich schneller verstanden und häufiger bedient wird als das Burger-Icon«, so Lasse Lüders. Für eine verbesserte Usability sollten Icons möglichst immer mit textlicher Beschriftung verbunden sein. Textlabels helfen Usern, Symbole schnell und richtig zu interpretieren sowie zwischen informativen und interaktiven Icons zu unterscheiden. Fehlt der Platz, sollten die Labels wenigstens bei Mouse-over erscheinen, empfiehlt Lasse Lüners.
Top
Auch die Größe hat Einfluss darauf, ob ein Icon seinen Zweck erfüllt. Zu kleine Symbole geben vor allem Personen mit Sehbehinderungen Rätsel auf. Auch Nutzer mit eingeschränkter Feinmotorik, wie etwa ältere Menschen, haben Schwierigkeiten, zu kleine Icons mit der Maus oder dem Finger zu aktivieren. Für Apps sollten Icons daher mindestens
9 mal 9 Millimeter groß sein. Ein weiteres Puzzleteilchen auf dem Weg zu einem guten Icon ist konsequentes Testing. Nur so lässt sich sicherstellen, dass der User die Symbole genauso klar und sinnvoll findet wie das Designteam.
Top

In Orientierungssystemen spielen Piktogramme von jeher eine tragende Rolle, daran hat auch die Digitalisierung nichts geändert, im Gegenteil. »Leider denken immer noch viele Menschen in Schubladen und bei einem Leitsystem nur an Schilder«, meint Erwin K. Bauer, Gründer von buero bauer in Wien. »Aber Orientierung bedeutet Information, und die findet gleichzeitig in verschiedenen Medien statt.« So gibt es etwa in einem Stadtleitsystem einen gedruckten Plan, eine Website, eine App und Infosäulen – die Datenquelle ist dabei aber stets dieselbe, zum Beispiel OpenStreetMap. Wichtigstes Kriterium für Icons in solchen Kontexten ist ihre Funktionalität. »User-Centered Design« laute das Stichwort, nicht etwa »Design-Centered Design«, so Bauer. »Viele Gestalter denken, wenn sie nach ihrem Geschmack entwerfen und das Ergebnis gut aussieht, wird es auch funktionieren – ein Irrtum.«
»Viele Gestalter denken, wenn sie nach ihrem Geschmack entwerfen und das Ergebnis gut aussieht, wird es auch funktionieren – ein Irrtum«
Erwin K. Bauer, Inhaber des buero bauer in Wien
Will man den in Leitsystemen verwendeten Icons einen eigenen Charakter und Wiedererkennbarkeit verleihen, lässt sich an einigen kleinen Schrauben drehen. »Man kann die Linienstärke beeinflussen oder die Enden der Linien rund oder eckig anlegen. Ein Icon lässt sich farbig oder schwarzweiß gestalten, flächig oder linear. Man kann es freistellen oder auf eine Fläche setzen. Das war es dann aber auch schon fast«, erklärt Erwin K. Bauer. Letztlich geht es darum – ähnlich wie im Typedesign –, in minimalen Abstufungen die Details anzupassen. Usertests zeigen auch hier, ob die Icons dechiffrierbar oder nur künstlerisch interessant sind. UX und UI Design mit ihren ständigen Evaluierungen sind ein gutes Vorbild für die Entwicklung von Informationssystemen.
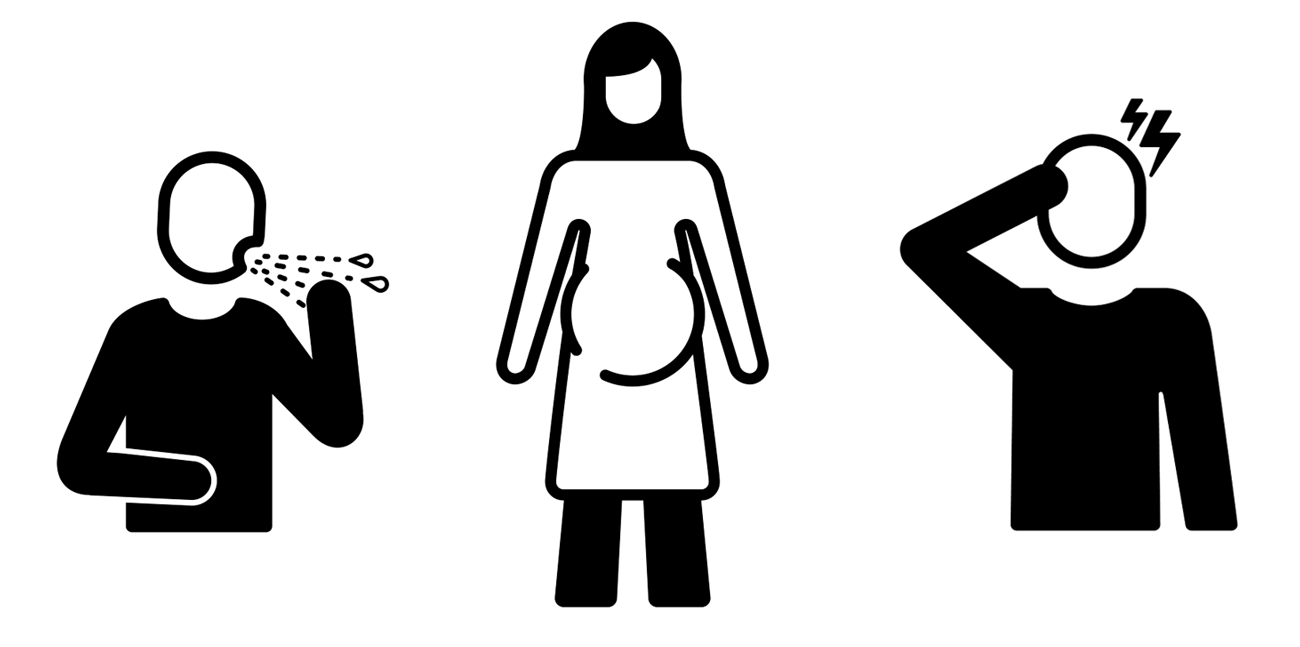
Beim gerade als »Design of the Year« nominierten First Aid Kit, dem Icon-basierten Informationssystem speziell für Geflüchtete in Erstunterkünften, arbeitete buero bauer entsprechend mit Fragebögen. Zunächst legten die Wiener Designer gemeinsam mit verschiedenen Hilfsorganisationen fest, welche Zeichen es braucht, dann erarbeiteten sie einen ersten, skizzenhaften Entwurf und gingen damit zu den Dolmetschern, die die Menschen direkt fragten, ob sie die Piktogramme verstehen und was ihnen noch fehlt. Durch das Feedback entwickelt sich das Icon-Set ständig weiter und hat in einer zweiten Version medizinische Symbole für häufige Krankheitsbeschwerden bekommen.
Top

Bei Bauprojekten sind die Auftraggeber in der Regel konservativer und gehen gern auf Nummer sicher. »Icons sind ja in einer ISO-Norm festgeschrieben, wurden aber überwiegend von Nichtdesignern entworfen«, erklärt Erwin K. Bauer (siehe etwa www.iso7010.de). »Trotzdem wollen Kunden oft genau diese Zeichen haben und sperren sich sogar gegen eine vorsichtige Ästhetisierung.« Anders beim Orientierungssystem für den Campus der Wirtschaftsuniversität Wien. Hier gestaltete buero bauer ein Icon für Rollstuhlfahrer, das etwas von den ISO-Vorgaben abweicht. »Wir haben das mit den Zielgruppen abgestimmt, auf Akzeptanz untersucht und getestet«, berichtet Bauer. Mit dem Ergebnis, dass das Zeichen jetzt als Best-Practice-Beispiel im Normungsausschuss des DIN e. V. liegt.
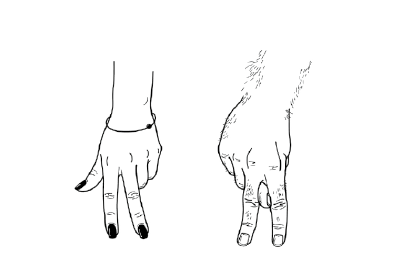
Krasses Gegenbeispiel zu standardisierten Piktogrammen sind die Mann- und Frau-Icons, die buero bauer für das Wiener Architekturbüro Alexander Diem kreierte. Die Toiletten liegen zentral im Büro, und der Inhaber wollte nicht, dass die Türen nach WC aussehen. Eine weitere Anforderung lautete: Möglichst jeder, der die Waschräume benutzt, sollte anschließend mit dem Architekten über die Icons sprechen. »Unsere beiden Piktogramme funktionieren anders, aber einwandfrei, es ist noch niemand ins falsche Klo gerannt«, schmunzelt Erwin K. Bauer. Je nach Kontext kann man also durchaus einmal mit Standards brechen.
Top
Mehr Freiheit für das Icon gibt es im Corporate Design, da kann es auch einfach mal nur nett aussehen. »Es gibt zunehmend Erscheinungsbilder, die ein Icon einem Keyvisual vorziehen. Weil Piktogramme Zeitgeist sind und eine Lebens- und Informationswelt zitieren, in der wir uns täglich bewegen, wie zum Beispiel iOS 10«, sagt Sebastian Kirmse, Kreativdirektor bei wirDesign in Berlin. »In diesem Fall ist das Icon ein ästhetisches Keyvisual ohne Informationswert.«
»Die Regel ›Viel bringt viel‹ gilt nicht für Icons – im Gegenteil: Sinnvoll sind sie nur für die Funktionen, die der User ständig aufruft und sich merken kann«
Burkhard Müller, Executive Creative Director bei deepblue networks in Hamburg
Sobald Marken ihr Geschäft in den digitalen Raum verlagern, mit Apps, Shops oder dem Internet of Things, brauchen sie Piktogramme jedoch als Informationsvermittler. Mit typografischen Umsetzungen allein kommt man hier nicht allzu weit. Gleiches gilt, wenn es, wie bei Atotech – einem international tätigen Chemieunternehmen, das Leiterplatten und andere Oberflächen beschichtet –, um komplexe Zusammenhänge geht. Diese sollten medienübergreifend auf kleinstem Raum kommuniziert werden. WirDesign schuf dafür ein Piktogrammsystem, das die Spezialanwendungen visualisiert – aber auch zum Erscheinungsbild passt.
»Natürlich kann ein Icon mit seinen geringen Dimensionen und seinem Minimalismus nicht hundertprozentig markenspezifisch sein. Aber man kann Corporate-Design-Elemente zitieren. Winkel, Strichstärken oder Rundungen zum Beispiel, sodass der Gesamteindruck auch mit der Hausschrift harmoniert«, erklärt Sebastian Kirmse. Von einfacheren Zeichen wie männlich oder weiblich leitete das Team formale Kriterien ab und übertrug sie anschließend auf komplexere Darstellungen, zum Beispiel den Prozess des Galvanisierens. An einigen Bildzeichen arbeiteten die Kreativen zwei, drei Wochen, wobei sie zwischendurch immer wieder Tests durchführten, ob die Atotech-Mitarbeiter sie auch wirklich verstehen.
Top
Eigentlich ist bereits alles da – sich da überhaupt noch abzuheben ist eine echte Herausforderung. »Geben Sie auf Pinterest mal ›Icons‹ ein, unglaublich, was sich da in den letzten Jahren angesammelt hat«, sagt Olaf Stein, Partner bei Factor in Hamburg. »Dabei sind die meisten Piktogramme linear, was mit ihrer Orientierung am UX Design zu tun hat. Dadurch findet eine gewisse Gleichschaltung statt. Man muss als Marke also schon schauen, wie man Eigenständigkeit hinbekommt.«
Eine Möglichkeit der Differenzierung ist eine eigene Farbwelt, wie bei der Weiterentwicklung des Brandings für RE/MAX Europe, ein europaweites Netzwerk von rund 15 000 Immobilienmaklern. Factor legte die Icons flächig an, im amerikanisch blau-weiß-roten Dreiklang, wie er auch in dem RE/MAX-Logo, dem Heißluftballon, vorkommt. Gerne hätten die Kreativen dem Ballon eine ästhetische Auffrischung verordnet, aus markenrechtlichen Gründen war das aber nicht möglich. Zu den reduzierten Piktogrammen gesellen sich Illustrationen in derselben Farbwelt, die die Markenwerte visualisieren. So erkennt man RE/MAX immer öfter auch ohne den Ballon. »Aufgrund des Franchise-Prinzips sind die Designvorgaben nicht bindend, wir machen einfach attraktive Angebote, die die Makler aber gern annehmen«, so Olaf Stein.

Bei allem Einsatz, ein Unternehmen, eine Marke oder Dienstleistung durch individuell gestaltete Icons unverwechselbar zu machen und emotional aufzuladen, sollten Designer stets im Kopf behalten, dass Piktogramme gut erkennbar und klar verständlich sein sollten. Andernfalls mutieren sie tatsächlich schnell zu visuellem Lärm.
top
Lesen Sie auch das PAGE-Interview mit dem Informationsarchitekten Oliver Reichenstein.
Wie man vektorbasierte Web-Font-Icons produziert, erläutert Mobile-Screen-Designerin Annika Brinkmann hier und im PAGE eDossier »Mehrfarbige Webfont Icons erstellen«.
Unser PAGE eDossier »Icons & Piktogramme – Typen, Trends, Technik« finden Sie hier.