Web-Font-Icons erzeugen
Vektorbasierte Web-Font-Icons sind stufenlos skalierbar und immer gestochen scharf. Mobile-Screen-Designerin Annika Brinkmann zeigt, wie man sie produziert …

Oft liegen Icons als Pixelgrafiken vor, was sich negativ auf die Performance auswirkt, zumal man sie für responsives Design und hochauflösende Displays in verschiedenen Größen vorhalten muss. Aus diesem Grund gehen Designer dazu über, ihre Icons in einen Web-Font umzuwandeln, also als vektorbasierte Schriftzeichen zu definieren. Der Vorteil: Diese sind beliebig skalierbar, gestochen scharf und ihre Dateigröße fällt deutlich kleiner aus.
Schriftzeichen lassen sich zwar nur einfarbig anlegen, doch sind auch bunte Icons möglich, indem man in CSS farbige Formen ergänzt, zum Beispiel ein Rechteck mit abgerundeten Ecken hinter dem Icon oder eines aus verschiedenfarbigen Web-Font-Zeichen zusammensetzt. Außerdem lassen sie sich mit einem oder mehreren Textschatten versehen, um einen leichten 3D-Effekt zu erzeugen. Logos kann man ebenfalls als Web-Font-Icon anlegen, vorausgesetzt, die gewünschten grafischen Effekte lassen sich mit CSS erzeugen. Wie Sie Web-Font-Icons produzieren, zeigt der nachfolgende Mini-Workshop.
1. Icons im SVG-Format sichern
Bevor Sie Icons in einen Web-Font umwandeln können, müssen Sie sie in einem Vektortool wie Illustrator reinzeichnen. Fügen Sie im Pathfinder alle Teile des Icons zu einem Pfad zusammen. Ausgeblendete Pfade, die Sie im Laufe des Gestaltungsprozesses verworfen haben, löschen Sie, da Web-Font-Generatoren wie Fontastic das Icon nicht umwandeln können, wenn die Datei zu groß ist.
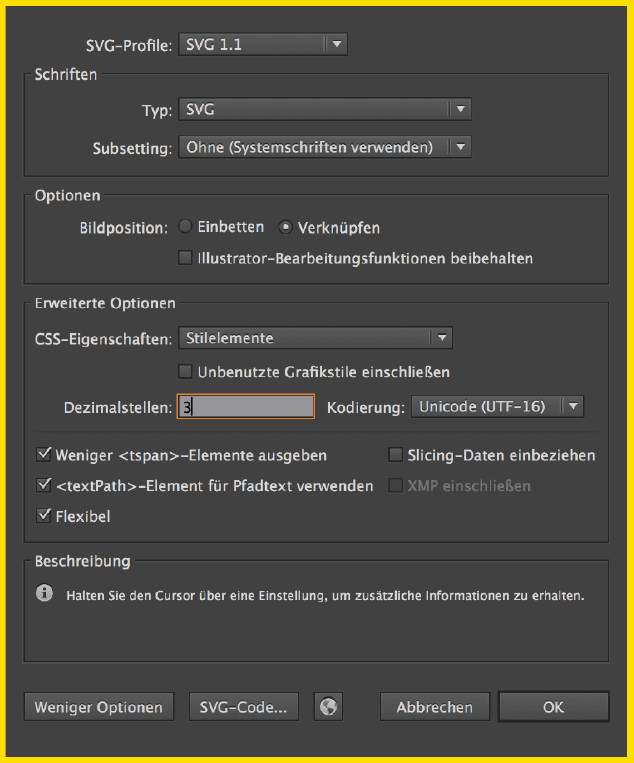
Speichern Sie das Icon als SVG-Datei (nicht »SVG komprimiert«), wobei Sie im Illustrator-Dialogfenster das Profil »SVG 1.1« auswählen sollten. Nutzen Sie unbedingt drei Dezimalstufen , denn die Pfadpunkte beeinflussen die Genauigkeit der späteren Grafik. Achtung: Durch die Kompression bei der Umwandlung in Schrift können geringe Qualitätsverluste auftreten und Formen sich minimal verändern.

2. SVG-Icons in Web-Font umwandeln
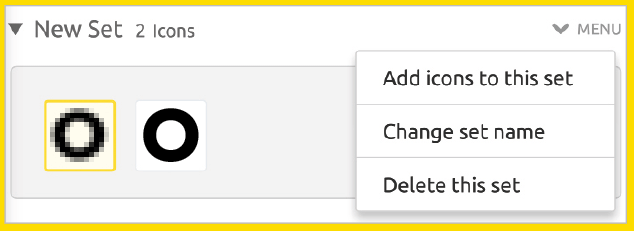
Laden Sie Ihre Icons in Fontastic über »Add more Icons« oder über »Add Icons to this set« . Wählen Sie dann die SVG-Dateien aus, die Sie integrieren möchten, und ordnen Sie ihnen unter »Customize« die gewünschten Schriftzeichen zu. Bei Unicode nehmen Sie den vierstelligen Code aus der Unicode-Tabelle. Zuletzt gehen Sie auf den Reiter »Publish«, um Ihren Web-Font in Fontastics Icon Font Cloud zu veröffentlichen oder herunterzuladen.

3. Mit der CSS-Klasse »Generated Content« tricksen
Damit die Suchmaschinen nicht auf unverständliche Einzelbuchstaben stoßen, sollten Sie die Zeichen, mit denen der Browser ein Icon aufruft, über die CSS-Klasse »Generated Content« oder mit dem Attribut aria-hidden=”true” in den HTML-Code integrieren.
<div data-icon=”A” class=”icon”></div>
CSS liest das Attribut des Data-Icons als »Generated Content« aus und gibt es mit :before in der richtigen Schrift aus:
[data-icon]:before [
font-family: “iconfontname” !important;
content: attr(data-icon); […]
]
Diese Vorgehensweise ist sinnvoll, weil es sich bei den Icons letztlich um einen Zeichensatz handelt. Das A würde, wenn es einfach als Inhalt zwischen dem öffnenden und schließenden <div>A</div> stünde, für Suchmaschinen und Sprachausgaben keinen Sinn ergeben.
Noch ein kleiner Tipp zum Abschluss: Erstellen Sie eine Liste mit den Bezeichnungen aller Icons und den entsprechenden Buchstaben oder der Unicode-Nummer, mit denen HTML sie später auf der Website aufruft. Auf diese Weise behalten Sie die Übersicht.�

Annika Brinkmann, Mobile-Screen-Designerin und Trainerin, will sich die Gestaltung nicht von den Grenzen der Technik diktieren lassen.
Schlagwörter:
Icons,
Webfonts
Das könnte dich auch interessieren
Hallo Flo Winkler, das eDossier »Mehrfarbige Webfont Icons erstellen« erhalten Sie in unserem Shop: https://page-online.de/shop/edossier-mehrfarbige-webfont-icons-erstellen/
das e-dossier farbige webfonts ist leider nicht mehr verfügbar … wie komme ich denn an das? grüße flo winkler
Lieber Herr Ullrich,
in der Betreffzeile einer Mail können die selbst gestalteten Zeichen nicht genutzt werden. Diese können meines Wissens nach nicht mit HTML beeinflusst werden und entsprechend können auch keine eigenen Fonts eingebunden werden. Hierfür würde ich empfehlen auf die bestehenden Emoticons zurück zu greifen, die z.b. hier https://unicode-table.com/de/ recherchiert werden können. Exotische Zeichen werden aber im Zweifel von einigen Programmen/Plattformen durch ein Quadrat ersetzt.
Auch in E-Mails ist das Einbinden von eigenen Fonts (die dafür auf einem Server liegen müssten) nach wie vor nicht ratsam. Laut https://www.caniemail.com/features/css-at-font-face/ unterstützen nur 52% der Mail-Clients die Einbindung von eigenen Schriften. Bei Browsern liegt die Unterstützung Anfang 2021 bei über 98%: https://caniuse.com/fontface.
Hallo,
wie klappt es, dass ich das erstellte unicode mit diesem Code
dann in die Betreffzeile meiner Email einfüge? Für mich ist das alles komplett neu und ich verstehe so gut wie nichts davon 😉