Kommt nur mit Typo und Code aus: DIAs Identity für das Tech-Start-Up smlXL
Die New Yorker Kreativen animieren das Erscheinungsbild des jungen Technikunternehmens mit einem eigens programmierten p5js-Tool
 Das Tech Start-Up smlXL steht noch in den Startlöchern, hat aber mit der gecodeten Identity von DIA Studio aus New York bereits einen visuellen Vorsprung gegenüber der typisch gebrandeten Konkurrenz.
Das Tech Start-Up smlXL steht noch in den Startlöchern, hat aber mit der gecodeten Identity von DIA Studio aus New York bereits einen visuellen Vorsprung gegenüber der typisch gebrandeten Konkurrenz.
Gegen die Tech-Klischees
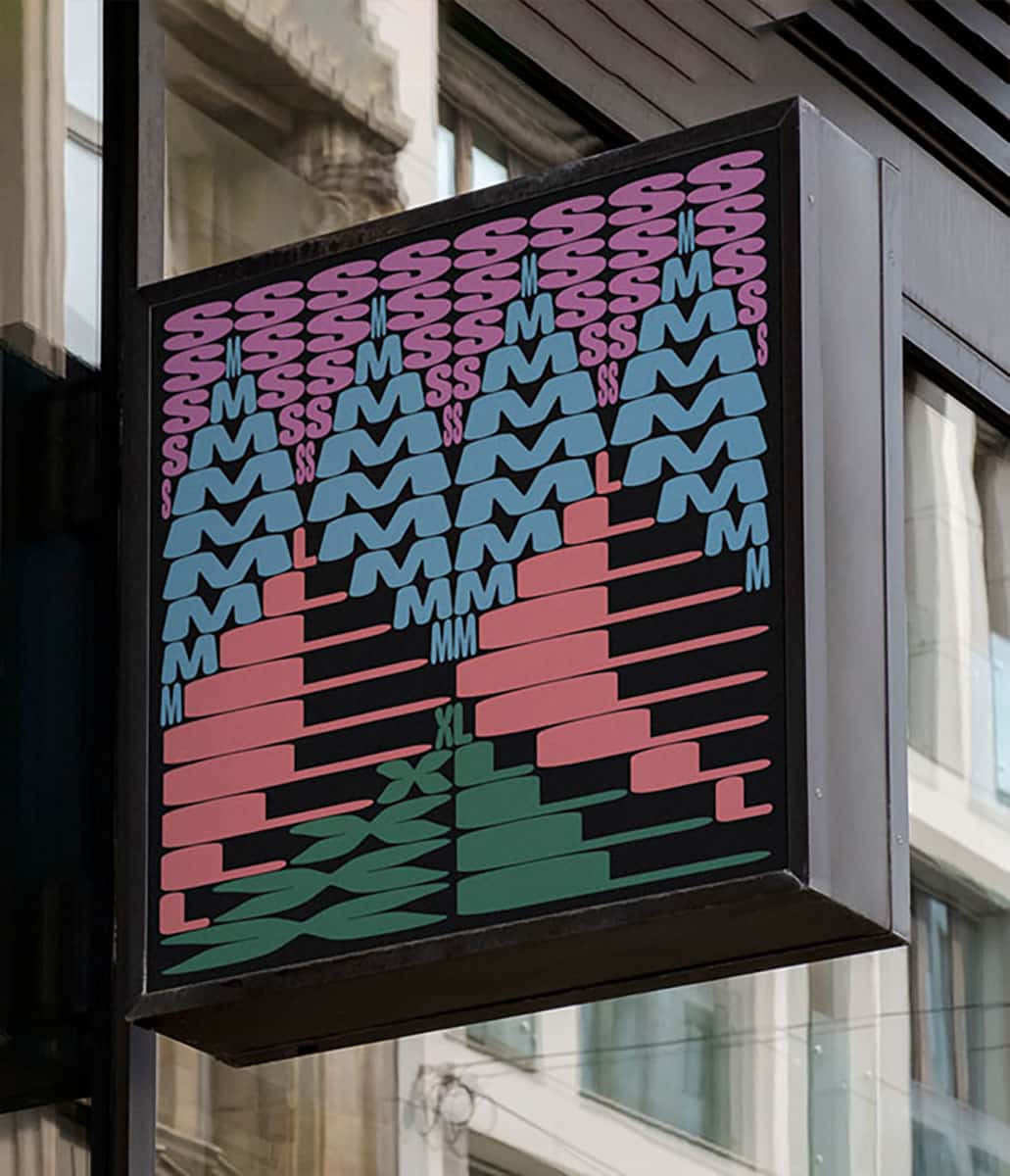
Dazu begannen die Kreativen zunächst mit der Logoentwicklung und definierten eine elegant abgetönte Farbwelt, die sich bewusst von klassisch neonfarbenen Tech-Identities abhebt.
Die charmant gerundete Serifenlose Impact Nieuw 2019 (Jung-Lee Type Foundry) distanziert sich ebenfalls von kantigen, technischen Assoziationen und spielt eher auf den kollaborativen Open-Source-Gedanken der Tech-Szene an.

Für alle Formate: p5js-Animation
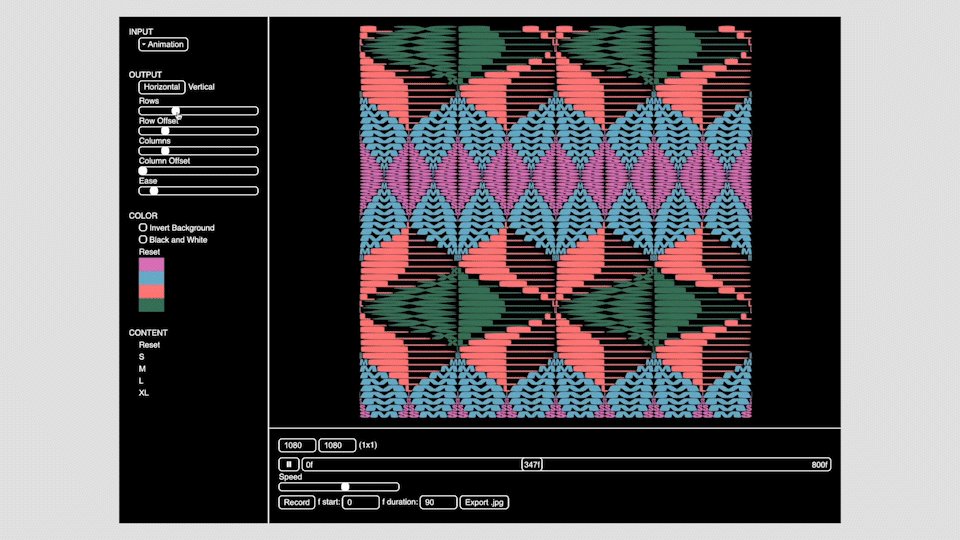
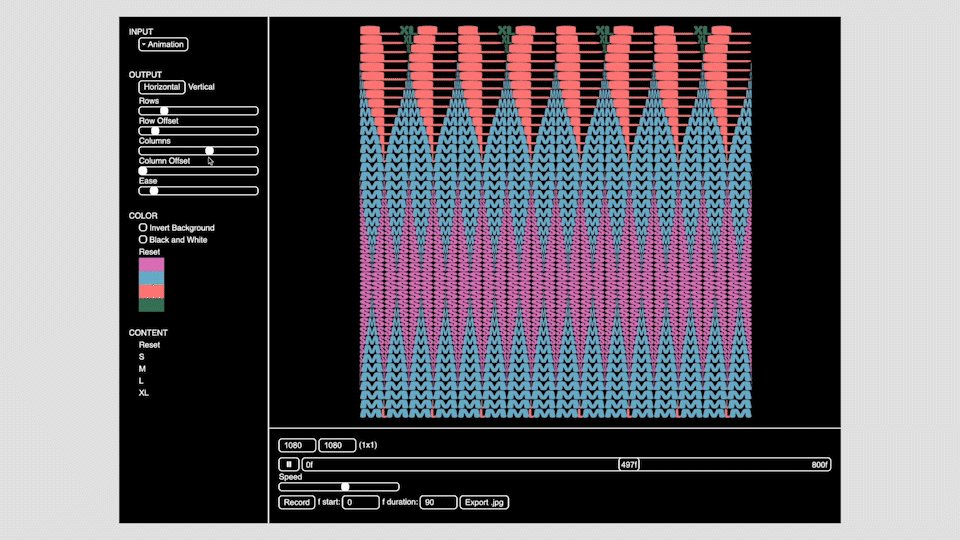
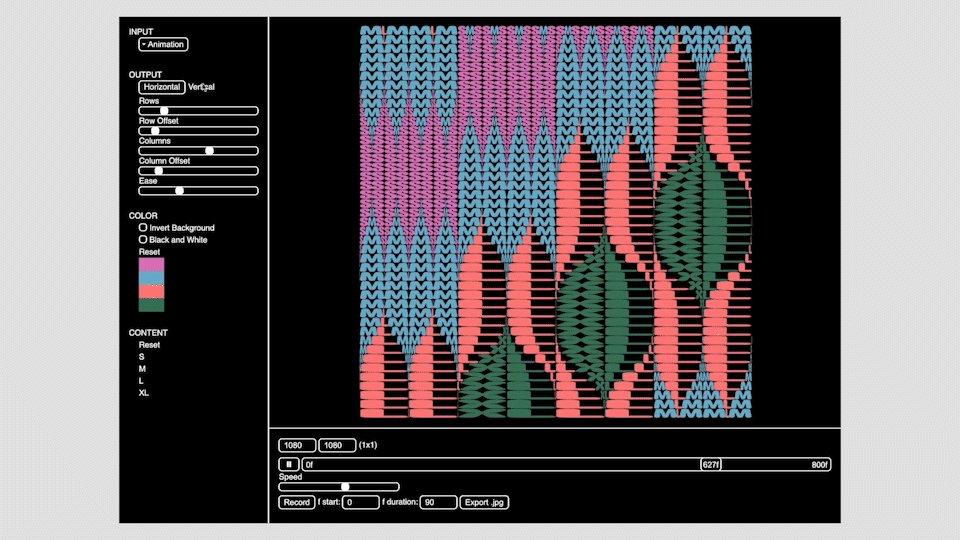
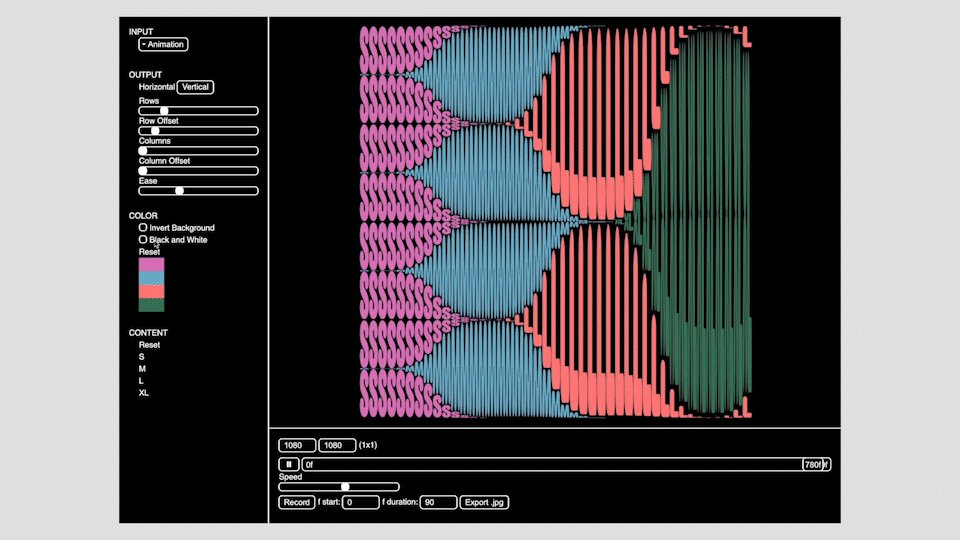
Flexibilität und der innovative Start-Up-Charakter entstehen in dem besonderen Animations-Prinzip, das DIA für smlXL entwarf und als Teil des Gestaltungskonzeptes präsentierte.
Dieses setzten die Kreativen anschließend mit p5js um und ergänzten verschiedene Regler, mit denen sich die Anzahl der Logo-Wiederholungen, Anordnung in Spalten oder Zeilen und Details zur Animation einstellen lassen.
Außerdem können als Input neben der wellenförmigen Animation auch Fotos, Videos und sogar Live-Kameraufnahmen eingespielt und mit dem Logo-Pattern gemappt werden.
So entsteht eine eigensinnige, grafische Identität, die sich flexibel für verschiedene Medien und Formate anpassen lässt.

Identity in Motion
Mit dem Tool können DIAs Kund:innen ganz einfach selbst verschiedene Stills und Animationen für ihre Marke generieren.
Die Kreativen statteten das Start-Up allerdings bereits mit verschiedenen Medien aus: von der reduziert gehaltenen Visitenkarte, über das Webkonzept, das im Laufe der nächsten Monate umgesetzt werden soll, bis hin zu zahlreichen Anwendungsmöglichkeiten in Print und in digitalen Anzeigen.


Das könnte dich auch interessieren