Interaktiv und leuchtend: Strichpunkt branded diva-e
diva-e setzt für Unternehmen wie E.ON digitale Lösungen um und das jetzt mit einem neuen Corporate Design, das die Agentur Strichpunkt entwickelt hat – samt interaktiven Elementen, die auf die Nutzenden reagieren.

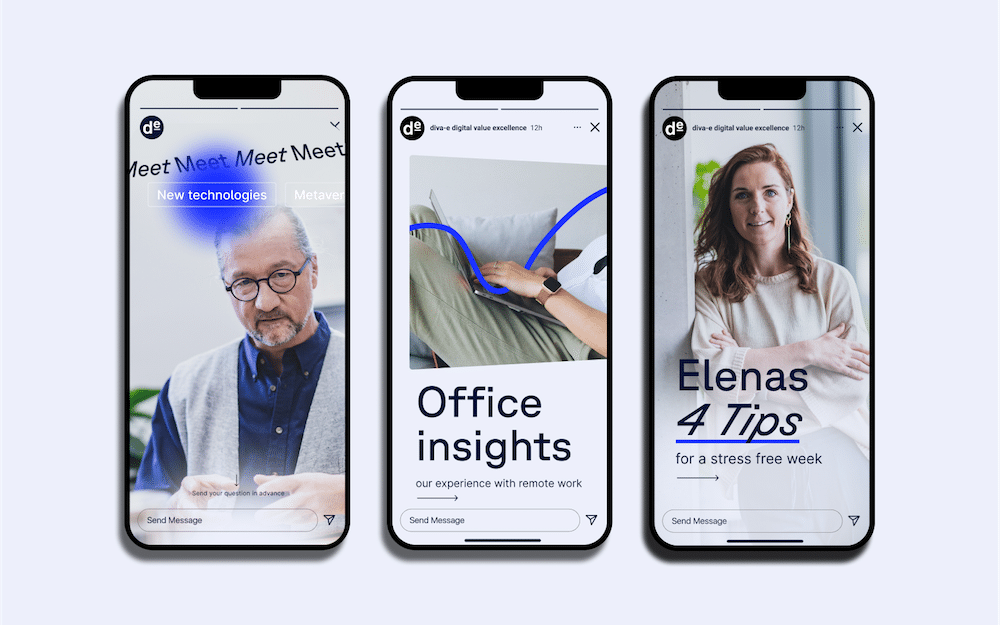
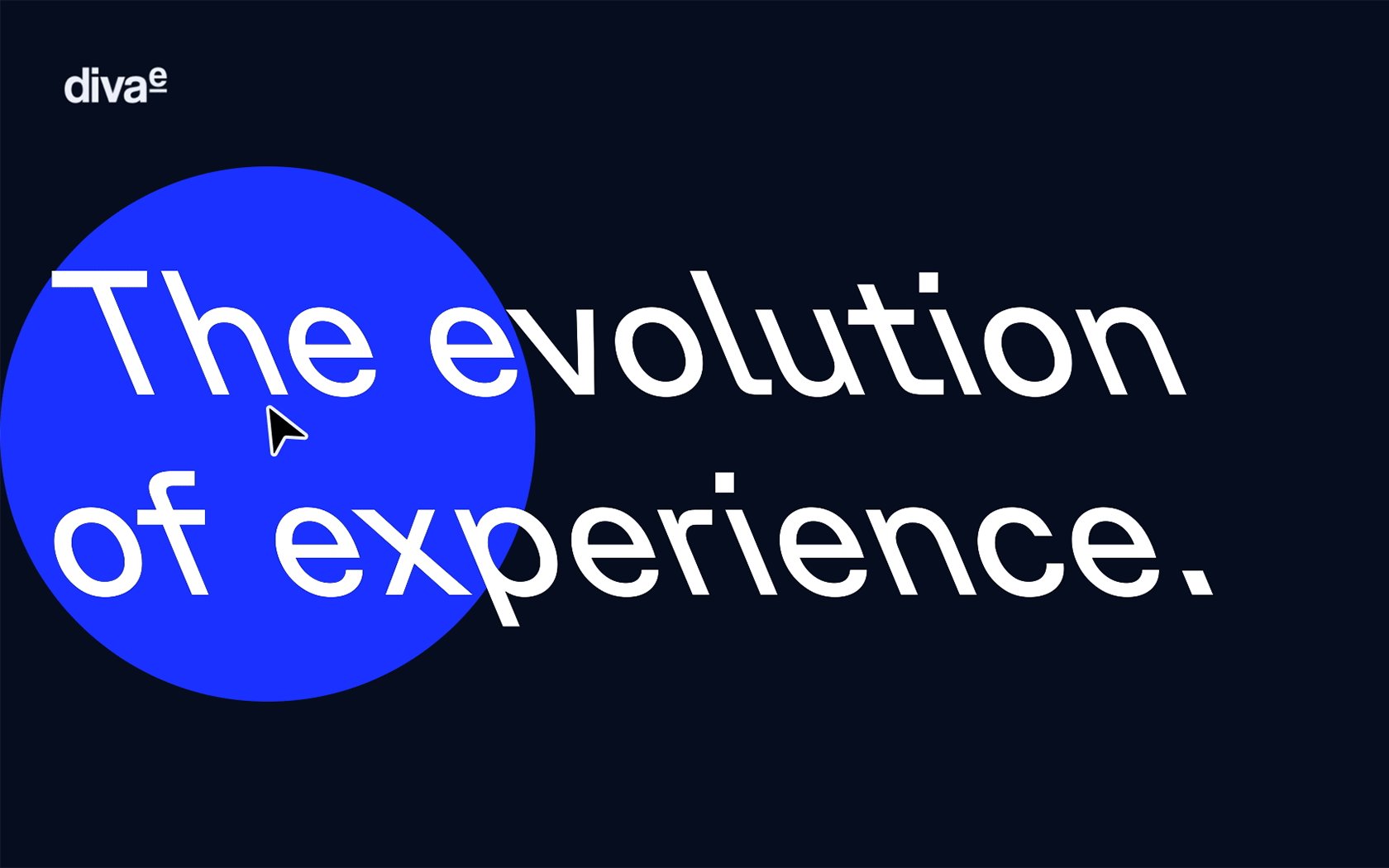
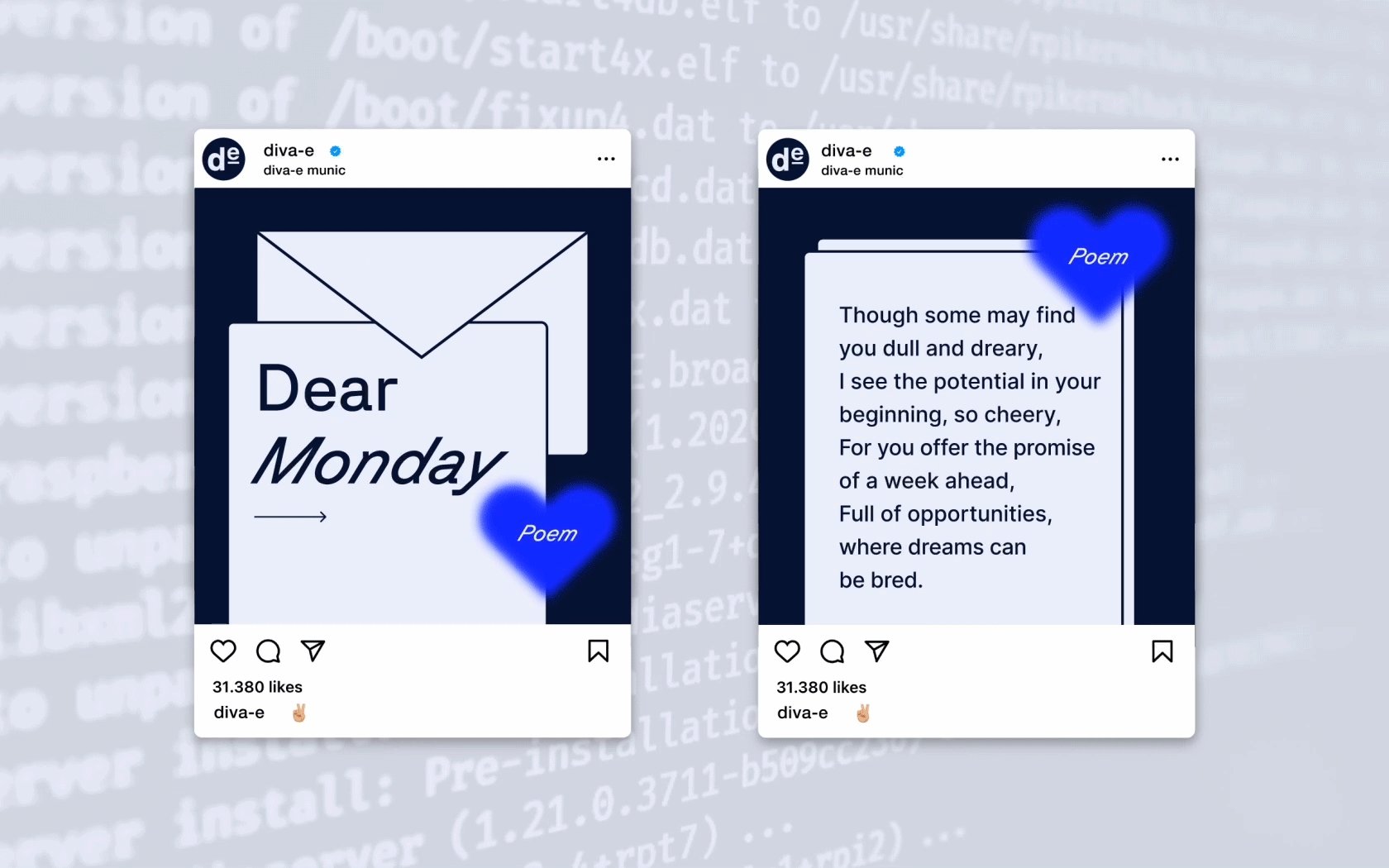
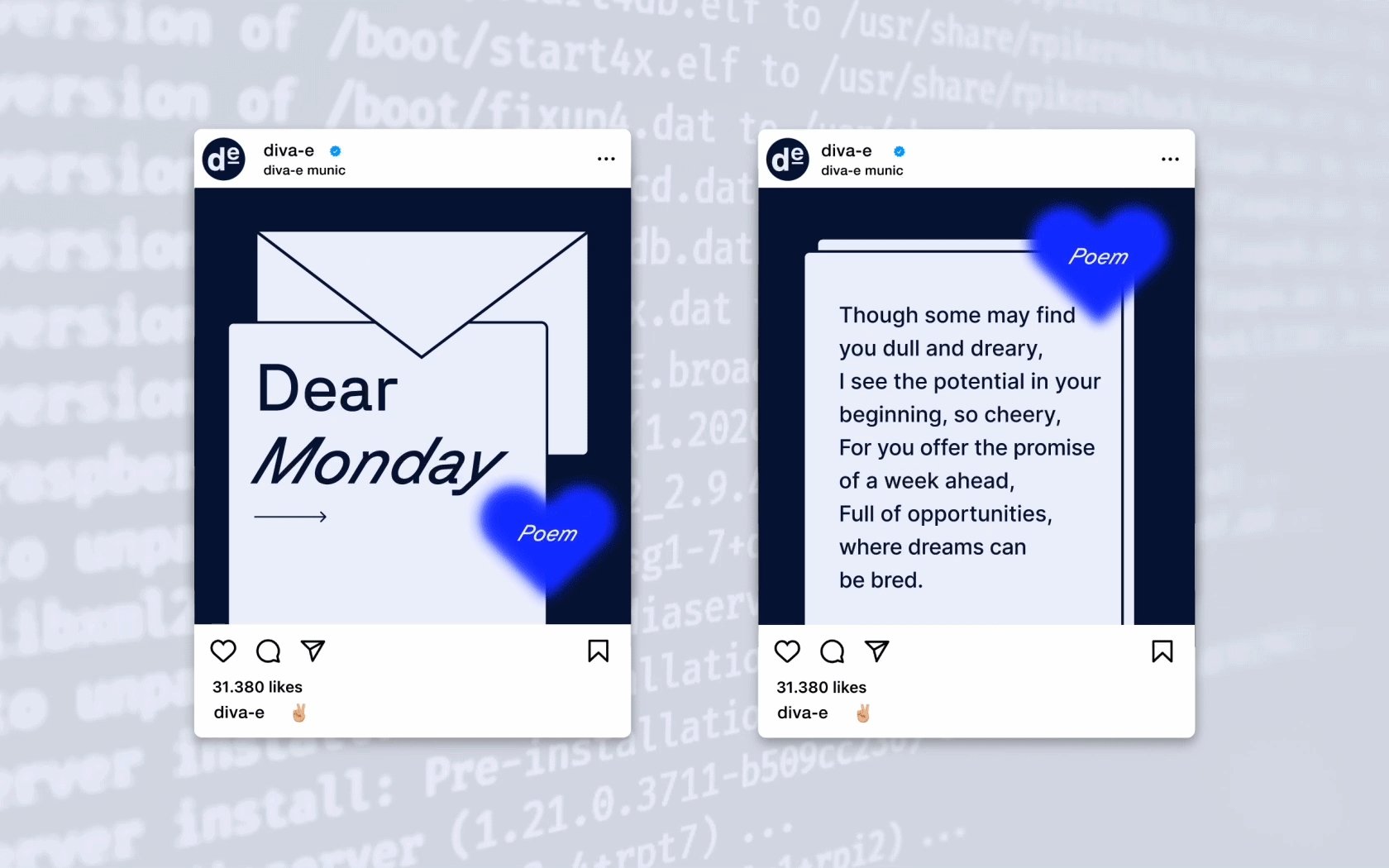
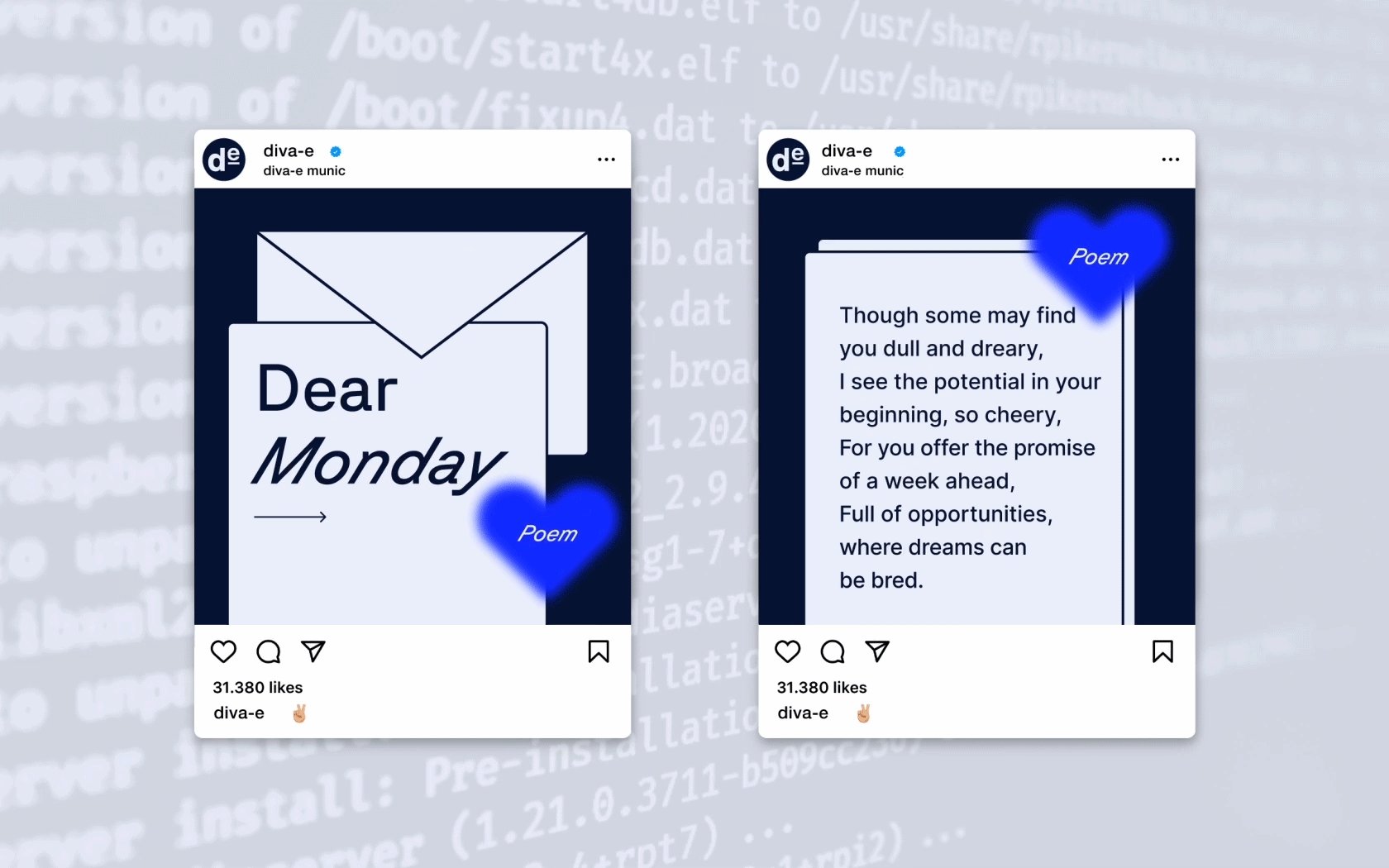
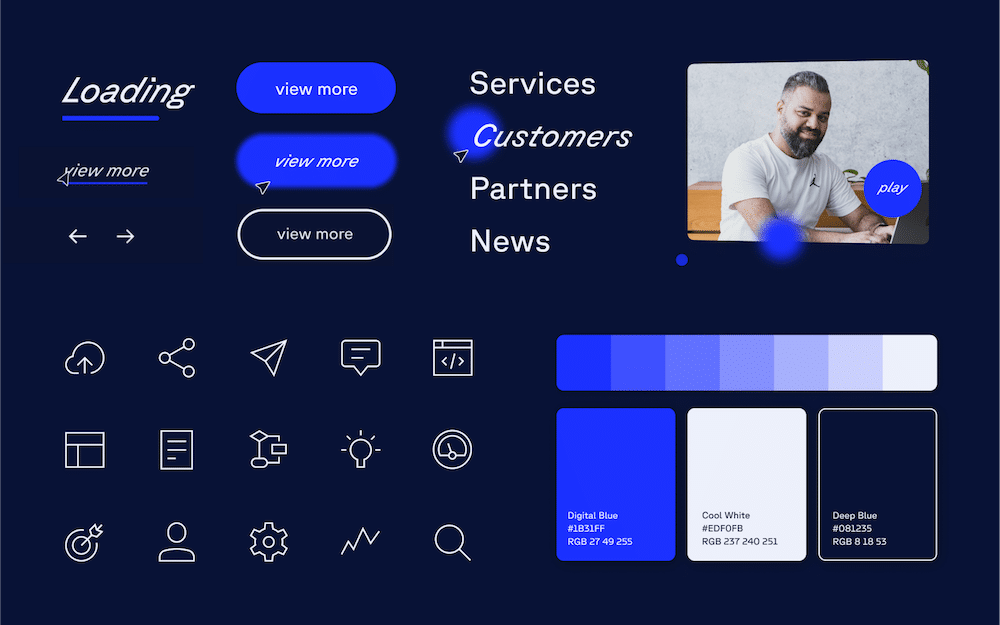
Leuchtendes, elektrisierendes Blau und jede Menge Bewegung: Die neue Corporate Identity, die die Branding- und Designagentur Strichpunkt für den Digitaldienstleister diva-e entwickelte, hat ihren stärksten Auftritt online.
Natürlich! Denn dort liegt auch die Expertise von diva-e als digitaler Full-Service-Partner und mit Kund:innen E.ON, Carl Zeiss oder Bentley.
Zentral für die Aufgaben von diva-e ist, Verbindungen und Transaktionen zwischen Kund:innen, Mitarbeitenden und Technologien zu schaffen.
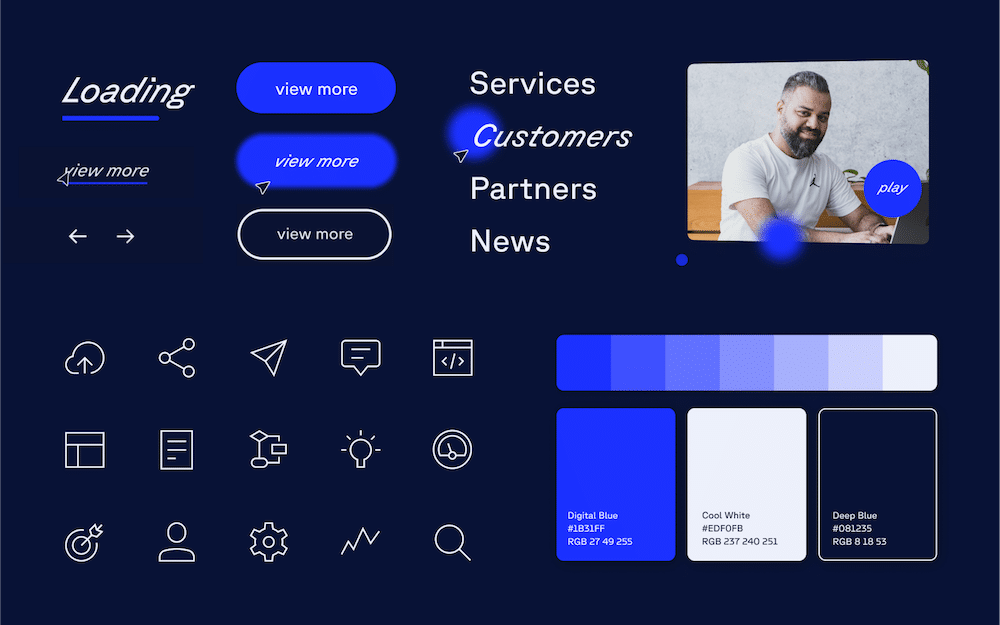
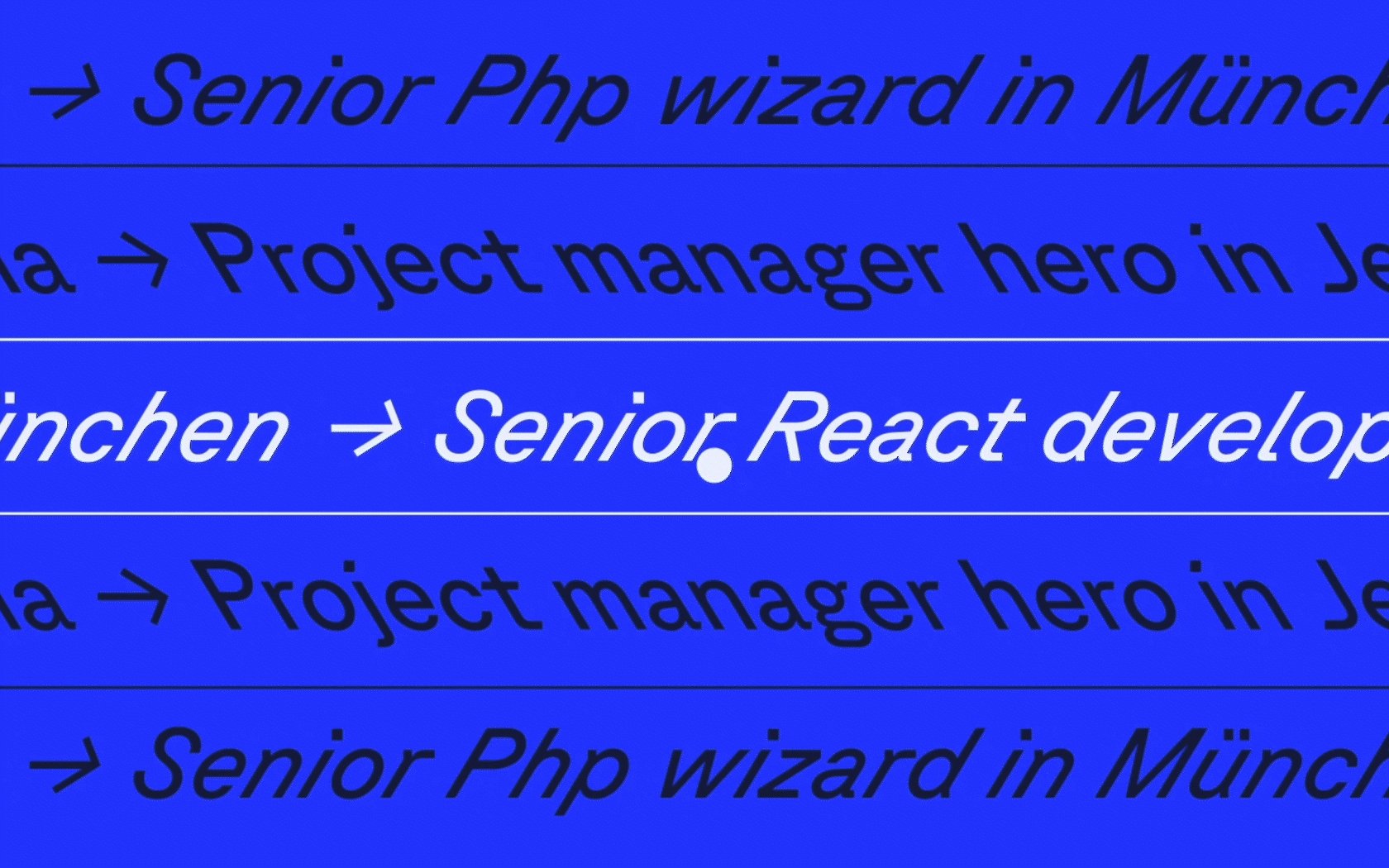
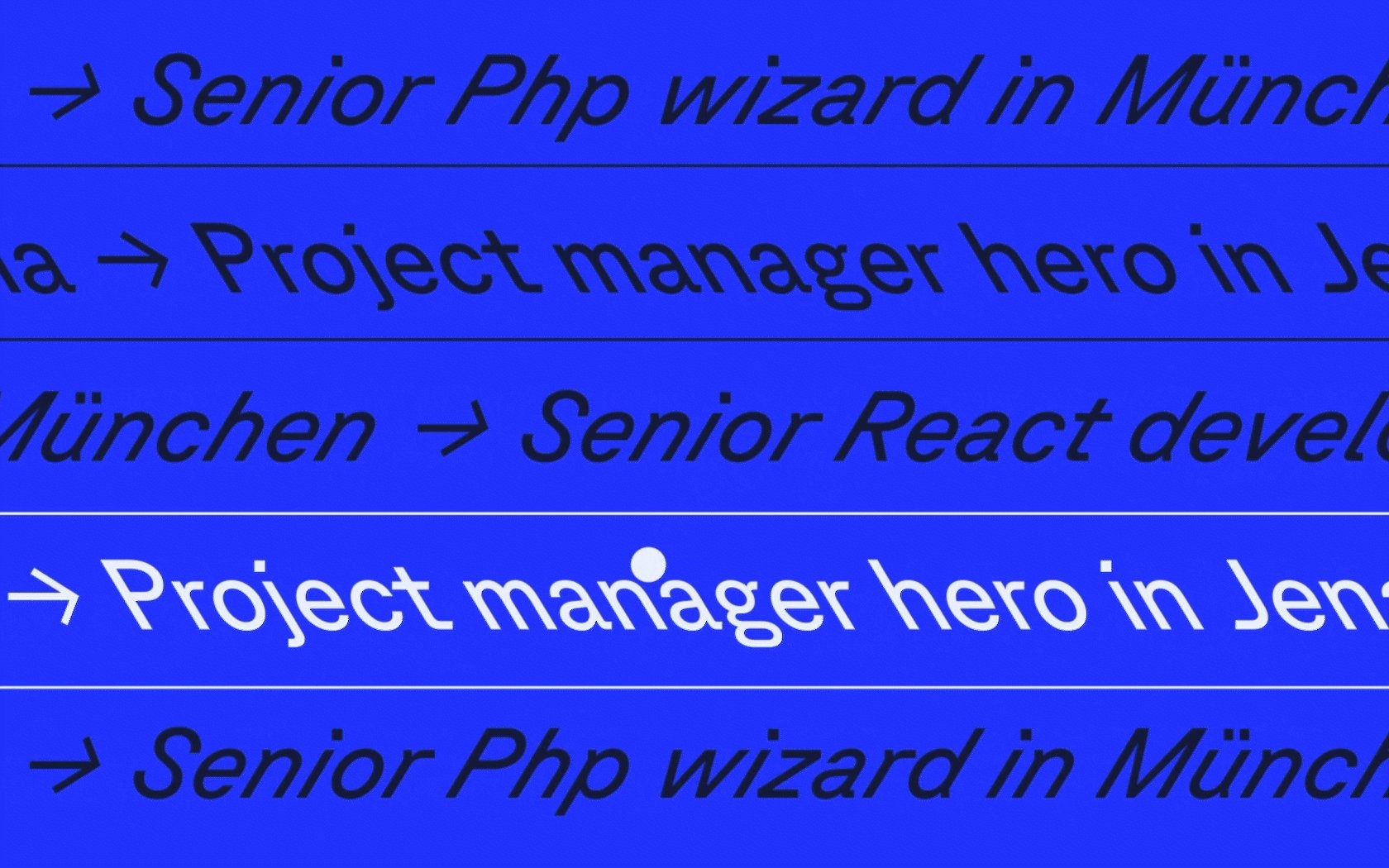
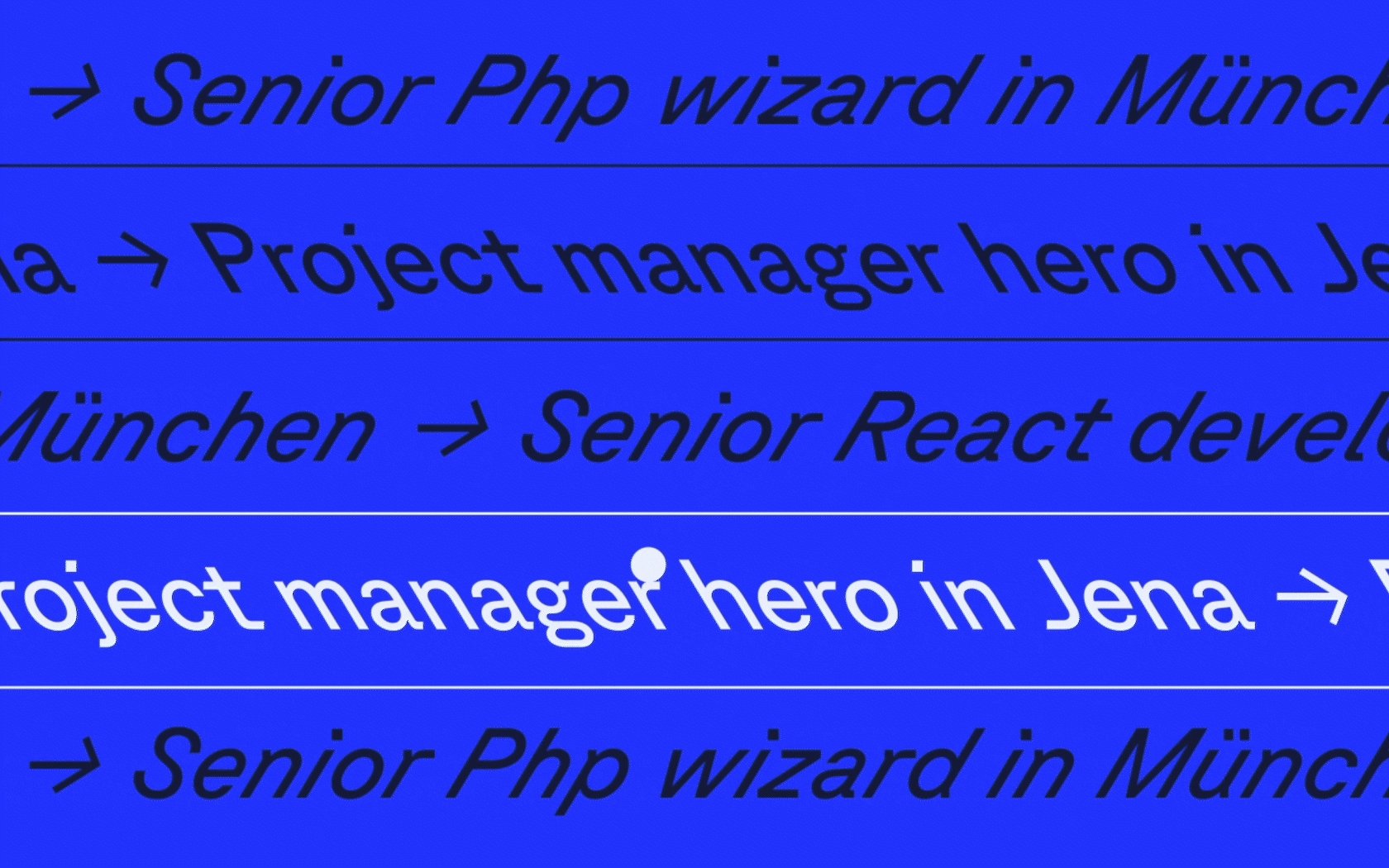
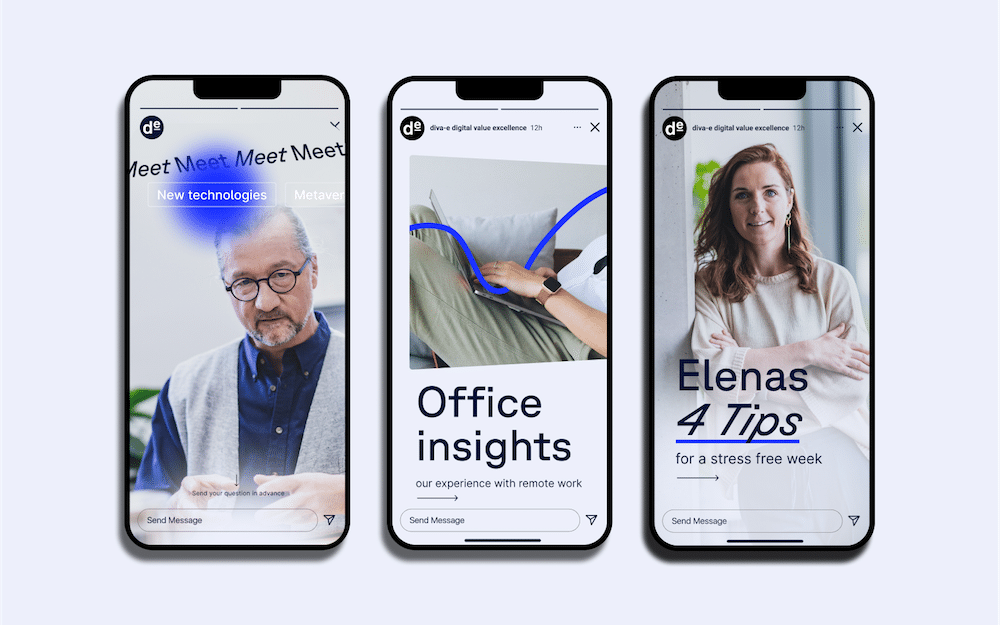
Das visualisieren interaktive Elemente, bewegliche Schriften und rollende Kreise, laufende Textbänder und pulsierende Formen, die zudem auf Daten oder Handlungen der Nutzer:innen reagieren.
»Dive into the Blue« heißt es, »Happy to connect« oder »The evolution of experience«.

»Transaktion ist nicht nur unsere Kernkompetenz, sondern auch unser Weg zum Erfolg«, sagt Sirko Schneppe, Founder und CCO von diva-e. »Das gilt sowohl für den internen Austausch als auch die Zusammenarbeit mit Kund:innen und Partnern.«
Und Tanja Freudenthaler, Creative Director bei Strichpunkt fügt hinzu: »Marke sollte heutzutage immer integriert gedacht werden, weil Markenarbeit schon lange nicht nur Marketing bedeutet.«
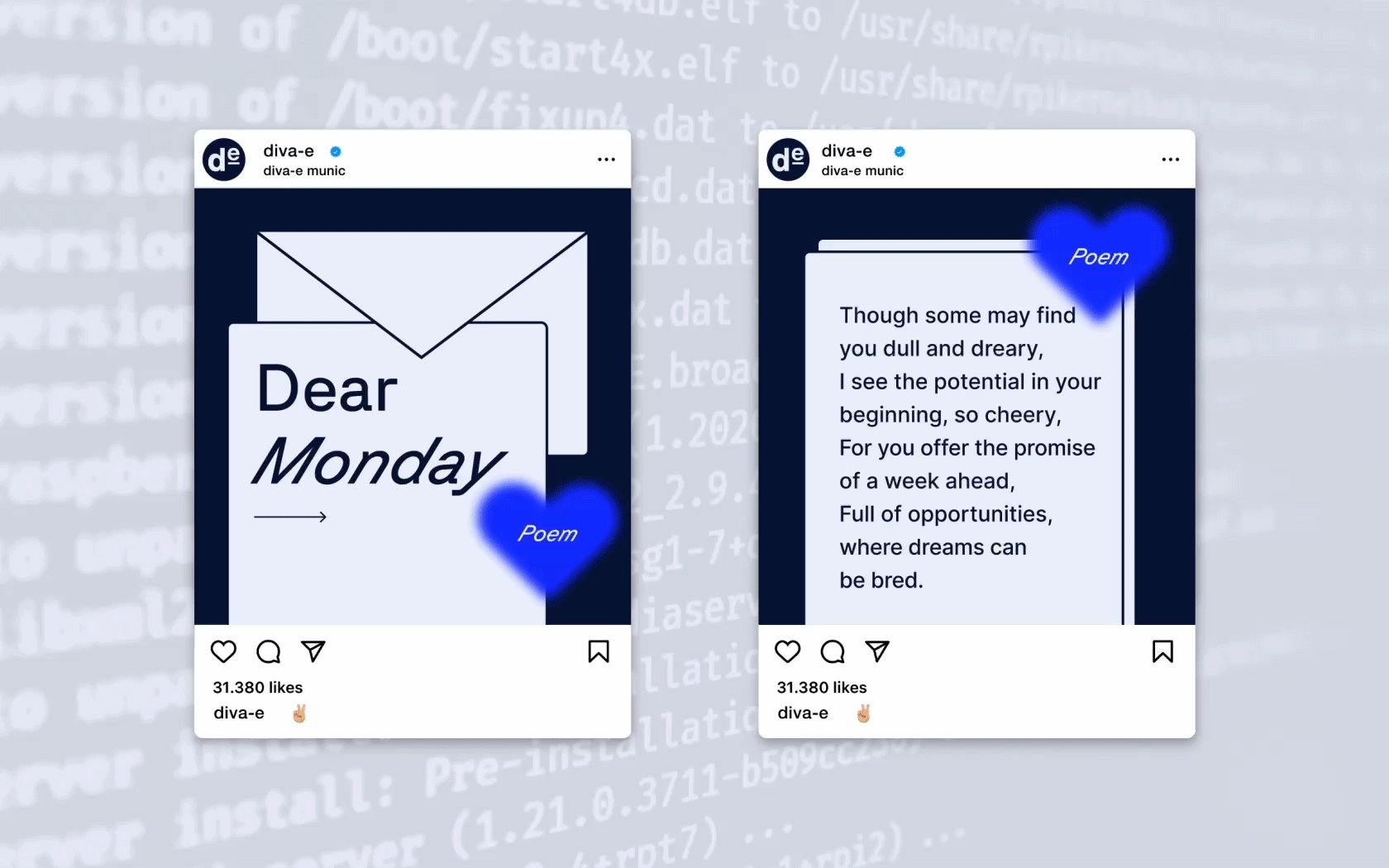
Interessant ist auch, wie das Brand-Blau durch seine eher kühle Ausstrahlung eine digitale Anmutung hat, mit seinen fließenden Formen und verschwommen Rändern gleich Vertrauen ausdrückt und sich darüber hinaus als akzentuierende und unterstreichende Linie durch das Design zieht.
Aber auch der analoge Spaß kommt nicht zu kurz, denn neben Badeschlappen mit dem blauen pulsierenden diva-e-Punkt, gibt es ein blaues Eis – und Sonnenstühle, die mit den Spruchbändern überzogen sind.








Das könnte dich auch interessieren