Foodstarter: EDEKAs junge, freche Tochter!
Wie kann das Erscheinungsbild für Edeka’s Foodstarter aussehen, einer Plattform für Foodtrends junger Start-ups? Darauf antwortet das studio_upstruct mit einem jungen und smarten Design, das Initial und Regal verbindet.

Die Idee, die Foodtrends junger Start-ups in Edeka-Supermärken anzubieten, ist spannend und ein Win-Win für Nachwuchsproduzenten und für Kund:innen.
Besonders hervorgehoben durch Design und separat präsentiert, fallen sie zudem durch ihren Namen Foodstarter auf – und durch das Corporate Design, das studio_upstruct aus Berlin und Konstanz entwickelte.
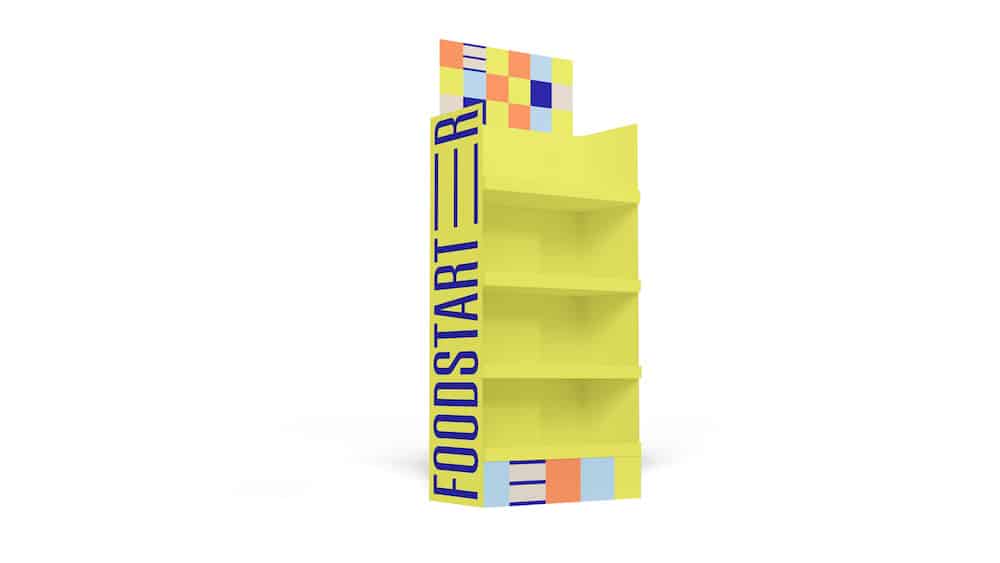
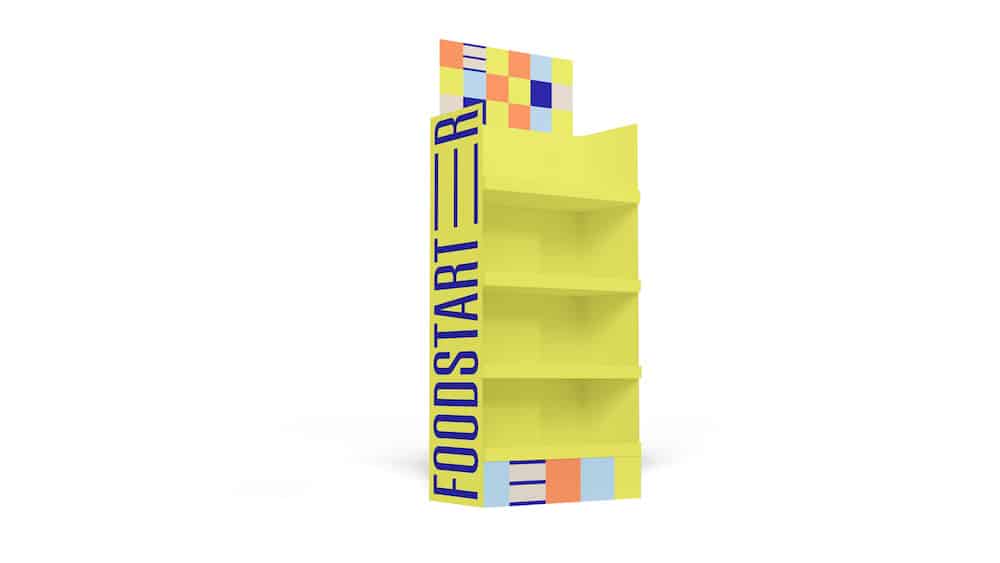
Im Mittelpunkt steht Edeka’s E, das die Wortmarke bestimmt und dabei gleichzeitig auf ein Supermarktregal verweist, auf dem die jungen Produzenten mit Glück und vielversprechenden Produkten landen.
Rechteckig wie das originale Logo und in den Unternehmensfarben Blau und Gelb gehalten, fügt sich das Foodstarter Corporate Design nahtlos in die Edeka-Markenfamilie ein.
Gleichzeitig aber unterstreicht es mit seiner aerodynamischen Gestaltung und schlankem Schnitt, mit einem zarteren Gelb und wärmeren Blau, seinen jugendlichen Charme und seine Eigenständigkeit.

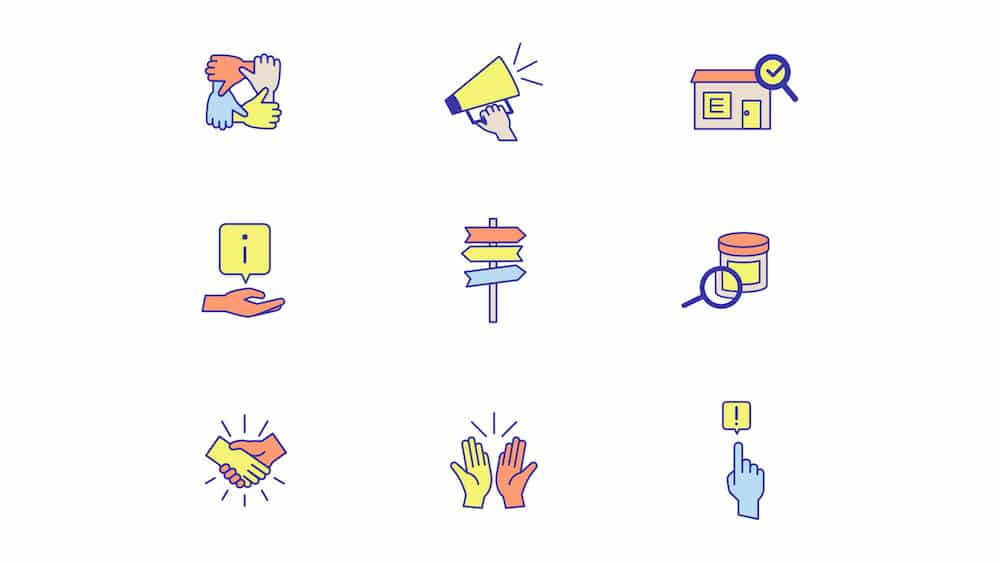
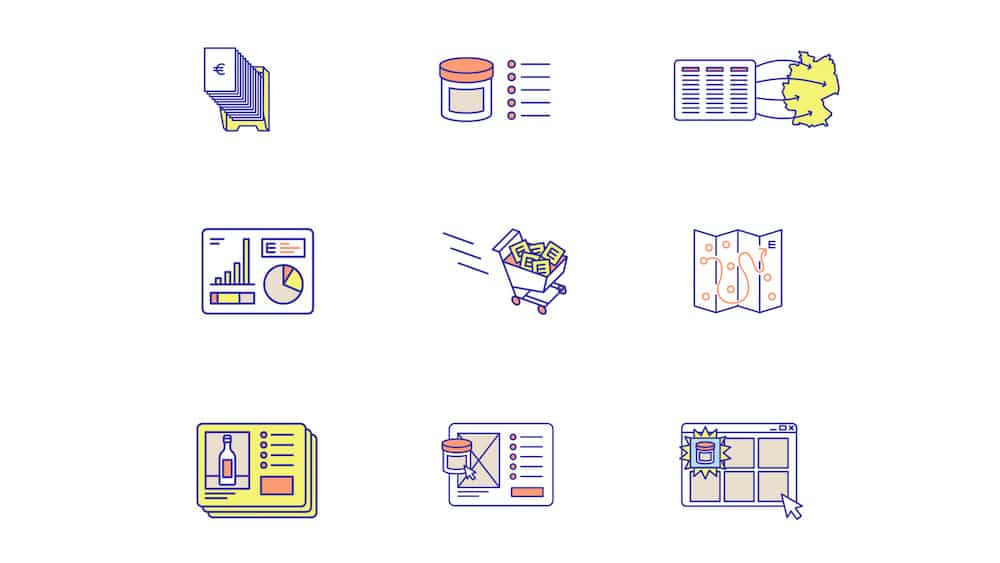
Um das neue Design einfach und variabel einsetzen zu können, entstand ein umfangreicher Styleguide, der die verschiedenen Designelemente, darunter Farben, Schrift und Icons, zusammenfasst.
Wie gut das funktioniert, bewies bereits ein Pop-up in Hamburg bei dem das quadratische Kästchen-System ins Räumliche übertragen wurde und sich in Regalen, Boxen und Mustern wiederfand.
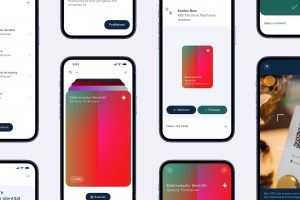
Vor allem aber wurde das Branddesign auch auf der Foodstarter-Website angewendet, auf der interessierte junge Food-Trendsetter ihre Produkte hochladen können – und die von dort aus von über 4.000 Edeka-Kaufleuten direkt in ihre Märkte bestellt werden können.
Mit großer, prägnanter Typografie, in schönen Farben, mit animierten Farbflächen und frischen Icons, die von Vertriebswegen, von Zusammenhalt, Packaging oder Aufmerksamkeit erzählen, führt sie Nachwuchs und Edekaner zusammen und regt dazu an, Neues auszuprobieren.
Die Umsetzung und Programmierung der Website fand anschließend in-House bei Edeka statt.







Das könnte dich auch interessieren





























Deutsche’s Sprach, Schwere’s Sprach
Liebe Sabine Danek,
es gibt einen ganz einfachen Trick, beim Leser Aufmerksamkeit zu wecken: einen Fehler einbauen. Ist das der Grund, warum Sie sich bei diesem Text schon in der ersten Zeile beim sächsischen Genitiv vergaloppieren? Warum herrgottnochmal ist diese Regel denn so schwer zu begreifen?
Mit verzweifelten Grüßen
Hajo Doehring