
Der Herbst ist farbenfroh, unglaublich abwechslungsreich und begeistert jedes Jahr aufs Neue Fotografen sowie Grafiker, die goldene Jahreszeit als Motiv für ihre Arbeiten aufzugreifen.
Was dabei aus ein und demselben herbstlichen Stockfoto entstehen kann, zeigen wir mithilfe von fünf Designern aus unterschiedlichen Kreativ-Bereichen, die wir eingeladen haben, aus einem Foto ein stimmungsvolles Kunstwerk in ihrem ganz eigenen Stil zu kreieren.
Herausgekommen ist ein bunter Mix an hochqualitativen Artworks. Diese zeigen nicht nur die vielfältige und individuelle Verwendung von Adobe Stockmedien auf, sondern heben ebenso das professionelle Können der Designer hervor.
In den kommenden Wochen werden wir hier jedes der fünf Werke mit einem eigenen Post würdigen, den Gestalter vorstellen und Ihnen Einblicke in die Entstehung der Artworks gewähren.
Den Start macht Illustrator und Designer Moritz Adam Schmitt aus Köln, der bis 2016 ein Mediendesign Studium absolvierte, mit seiner Ausarbeitung zum Thema »Adobe Stock in der goldenen Jahreszeit«.
365 Tage – 365 Designs. Mit dem Projekt »One Icon a day« startete Moritz Adam Schmitt seine Karriere. Der selbstständige Illustrator kreierte ein Jahr lang jeden Tag ein neues Icon auf seinem Instagram-Account und machte so in der Designszene auf sich aufmerksam. Es folgten unter anderem eine Einladung zur Adobe MAX 2016 sowie gemeinsame Projekte mit Microsoft und der Nextmedia.Hamburg.
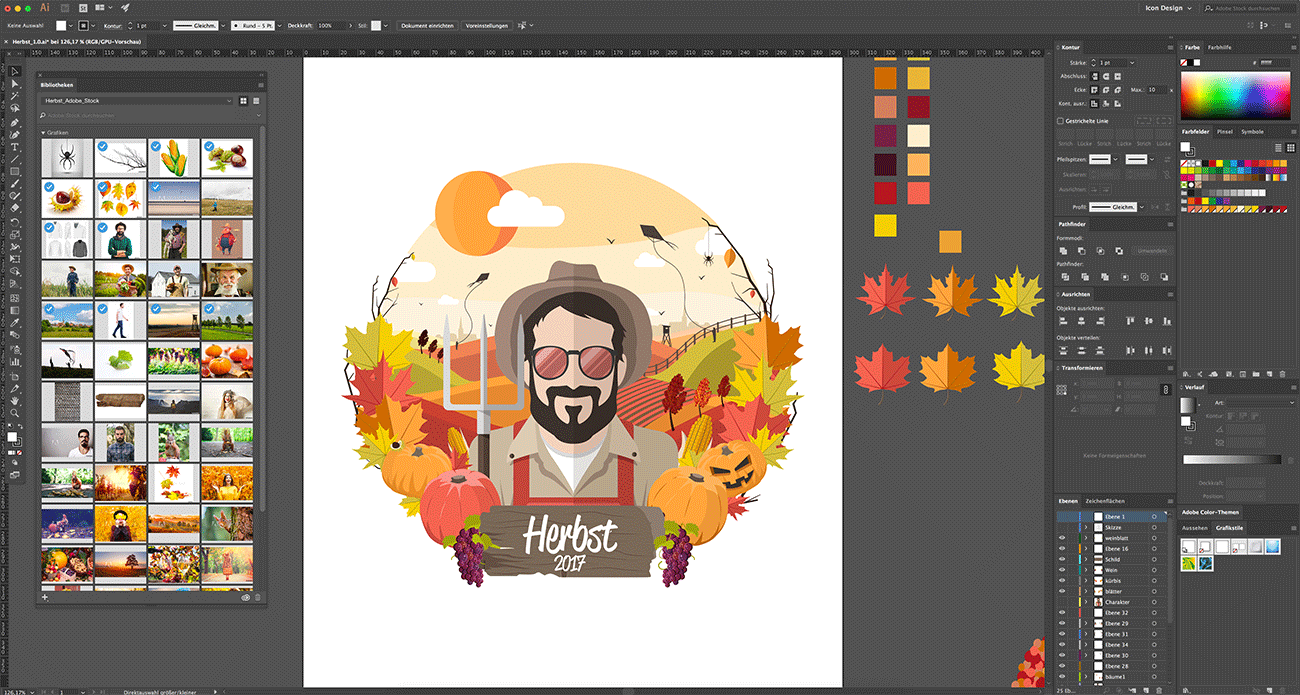
In seinen Arbeiten wird deutlich, dass er großen Wert auf qualitativ hochwertige Illustrationen im Vektorstil legt. In einem exklusiven Tutorial für den Creative Connection Blog zeigt Moritz eine der Kreationen zum Thema Herbst, die er auf Basis von Adobe Stockbildern erstellt hat.
Alle Schritte im Überblick
Hier erklärt Moritz die wichtigsten acht Schritte der Entstehung seines Artworks.
Schritt 1: Recherche und Moodboard

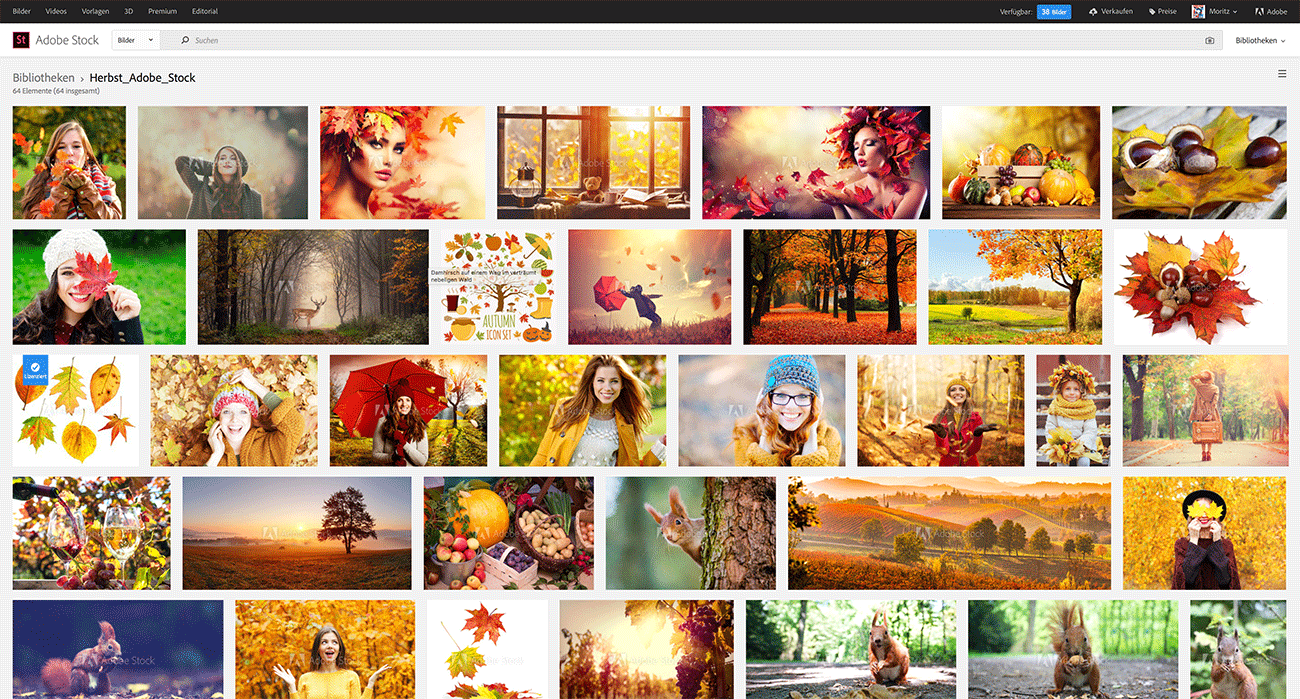
Was verbinden wir mit dem Herbst? Welche Bedeutung hat er? Welche Feiertage gibt es zu dieser Zeit? Als ersten Schritt habe ich eine kurze Recherche zum Thema Herbst durchgeführt und danach ein Moodboard erstellt. Dazu war Adobe Stock sehr hilfreich, denn dort konnte ich ganz einfach nach Bildern zum Herbst suchen und diese in einer Bibliothek speichern.
Schritt 2: Idee skizzieren

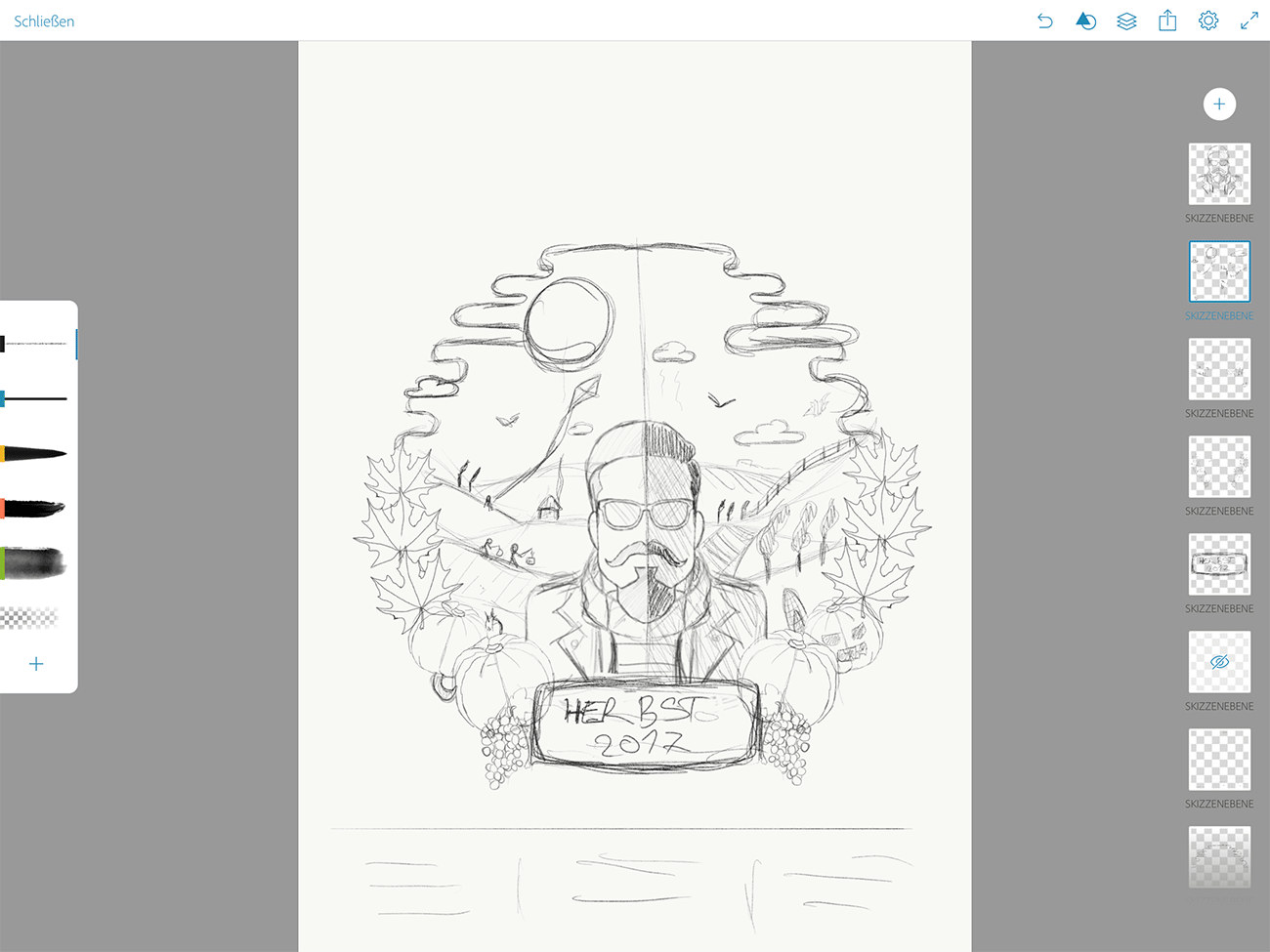
Ähnlich wie bei dem Moodboard können kleine Konzeptskizzen sehr hilfreich sein. Zur Bestimmung von Grundformen und Bildaufteilungen sind sie sehr nützlich, gehen schnell von der Hand und man braucht kein großer Zeichner dafür zu sein. Insofern lohnt sich der Griff zum Stift, bevor man an den Rechner geht. Für meine Skizzen benutze ich dazu hauptsächlich Adobe Sketch.
Schritt 3: Erstellen des Dokuments in Adobe Illustrator CC

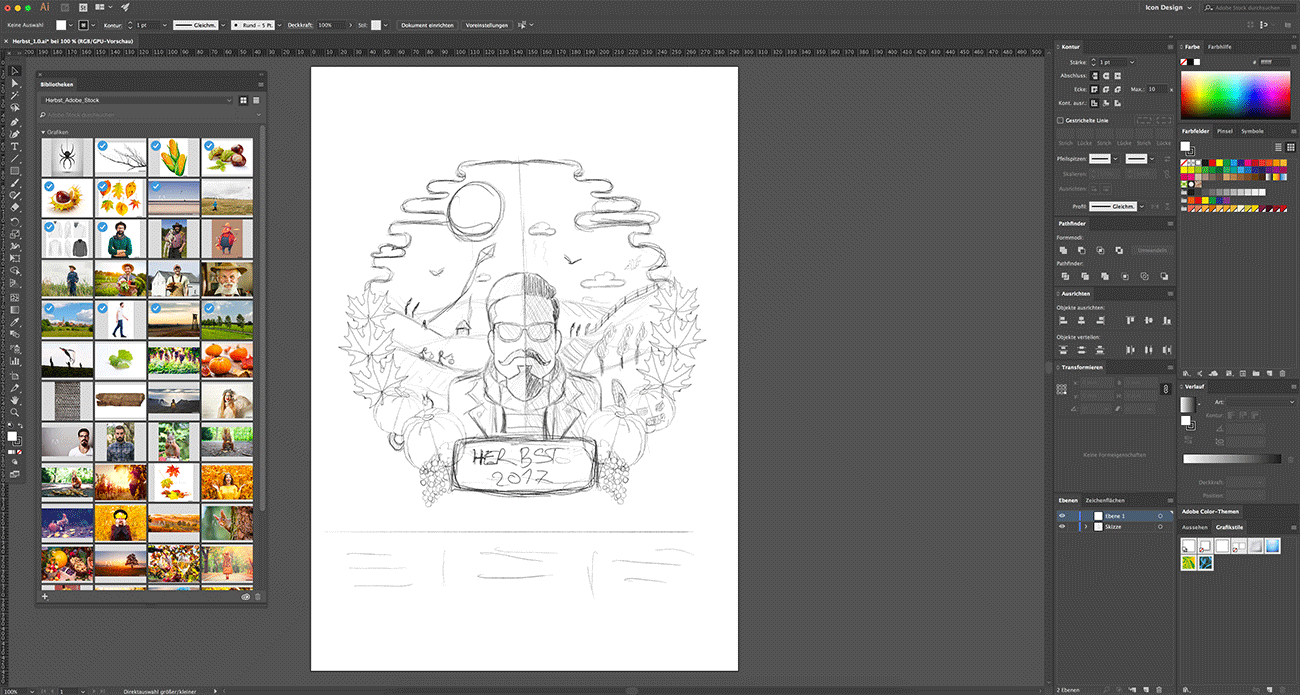
Im dritten Schritt habe ich das Adobe Illustrator CC Dokument erstellt und die vorher skizzierte Vorlage eingefügt. In diesem Fall hat das Dokument ein Din A3-Format, obwohl das bei Vektoren nicht so eine große Rolle spielt.
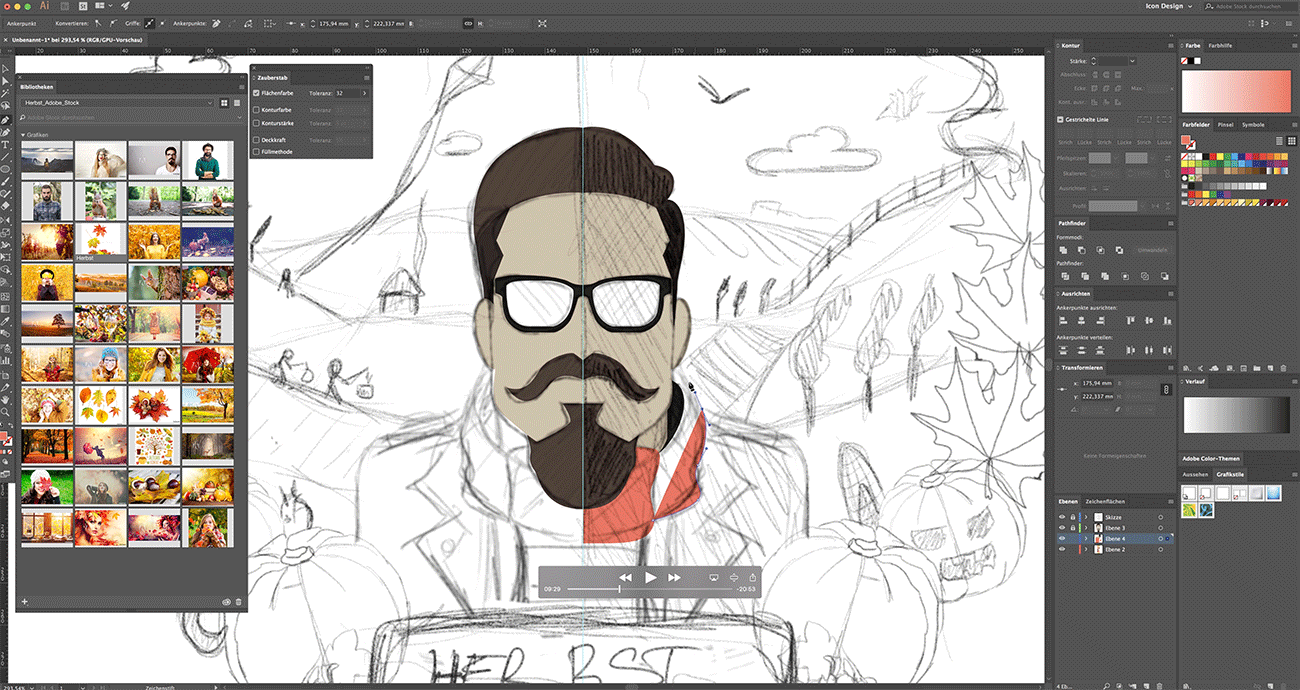
Schritt 4: Charakter erstellen

Das Motiv unterteilt sich in drei Bereiche: Vorder-, Mittel-, und Hintergrund. Grundsätzlich fange ich mit dem Vordergrund an. Da ich Charaktere aber meistens zuerst bearbeite, fange ich auch hier beim Herren mit der Sonnenbrille an. Bei solchen und ähnlichen Flat Design Charakteren reicht es meistens, nur eine Seite zu erstellen und diese anschließend zu spiegeln.
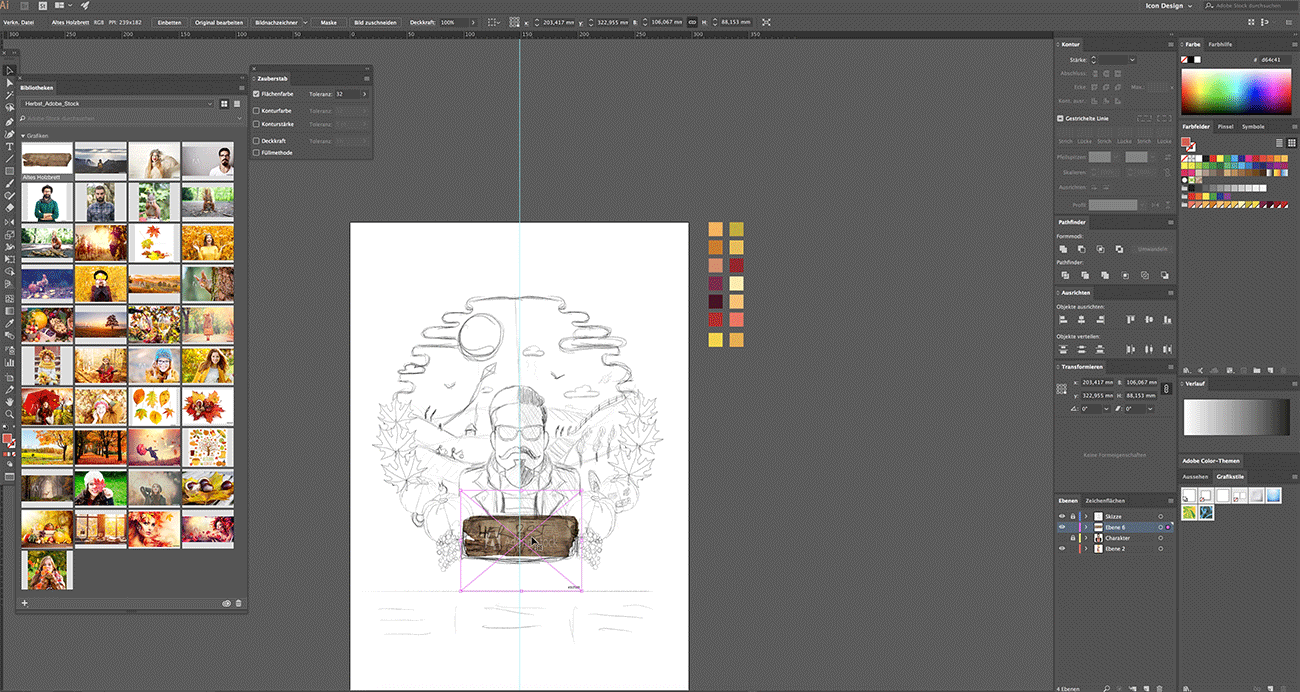
Schritt 5: Integration von Adobe Stock

Danach geht es mit dem Vordergrund und dem Rahmen für das Motiv weiter. An dieser Stelle ist gut erkennbar, wie einfach die Integration von Adobe Stock in den Arbeitsprozess ist. Der direkte Zugriff im Programm ist deutlich nahtloser und schneller als die Suche nach Referenzbildern im Internet. In diesem Fall habe ich mir ein Holzschild gesucht, welches ich anschließend als Vektor nachgebaut habe.
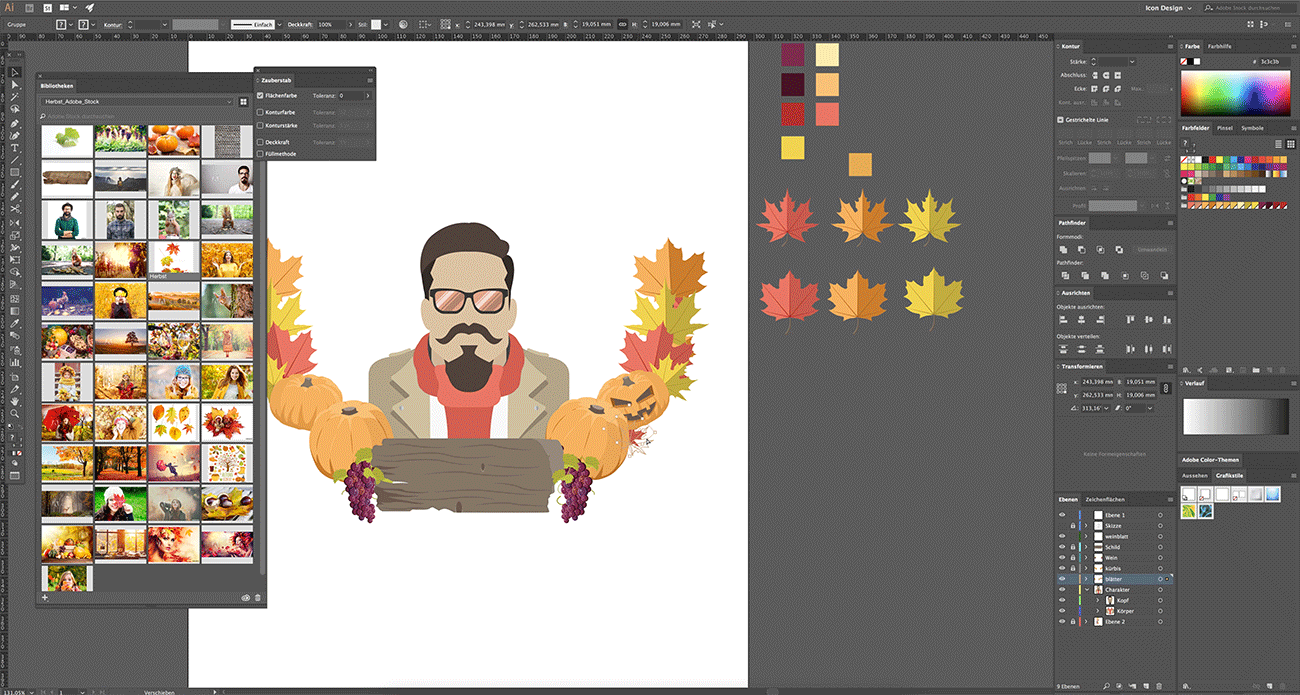
Schritt 6: Vordergrund bearbeiten

Auch für die restlichen Elemente des Vordergrundes bin ich wie in Schritt fünf verfahren. Durch die große Auswahl von Bildern bei Adobe Stock war es sehr einfach, passende Bilder zu finden, welche dann nur noch nachgebaut und in die Gesamtkomposition eingefügt werden mussten. Grundsätzlich empfiehlt es sich natürlich, Elemente selbst zu entwerfen. In der Realität sieht es allerdings meistens so aus, dass man nur begrenzt Zeit für ein Projekt hat und man sich, so gerne man es auch würde, nicht so lange an Kleinigkeiten aufhalten kann.
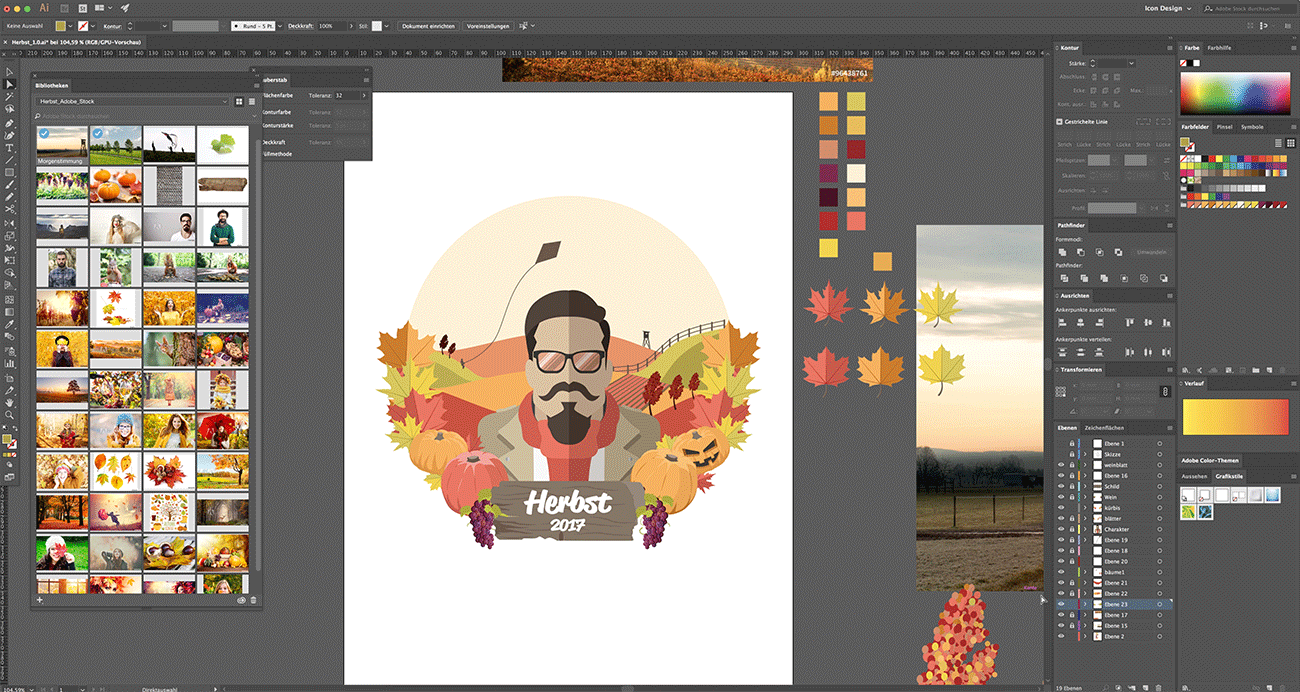
Schritt 7: Hintergrund erstellen

Im vorletzten Schritt habe ich den Hintergrund erstellt. Dieser basiert in erster Linie auf der Skizze. Trotzdem hat es sich bei den Details wie den Bäumen oder auch dem Dorf im Hintergrund angeboten, auf Elemente aus meiner Stock Bibliothek zurückzugreifen.
Schritt 8: Charakter weiterentwickeln und Ausarbeitung der Details

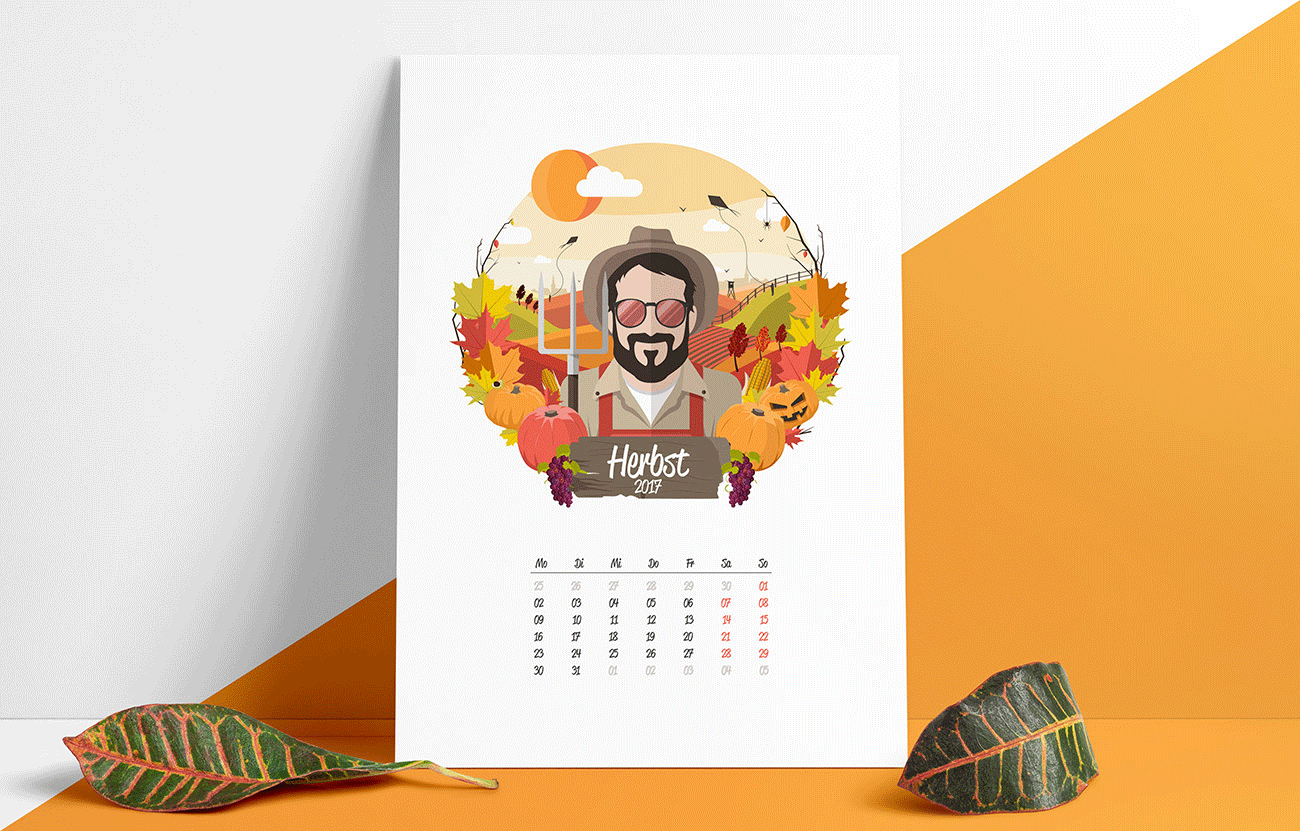
Im letzten Schritt ist unschwer zu erkennen, dass der Charakter ein anderer ist als zuvor. Bei freien Projekten kann es immer wieder vorkommen, dass sich die Komposition im Laufe der Zeit nochmal verändert. Nachdem fast alles fertig war, verstärkte sich der Eindruck, dass ein Bauer/Farmer deutlich besser zum Thema Herbst und Ernte und somit besser zum Konzept des Bildes passt als der erste Charakter.
Fanden Sie das Projekt von Moritz interessant und die 8-Schritte-Erklärung hilfreich? Wenn Sie jetzt selbst ein Artwork bauen möchten, haben Sie aktuell die Möglichkeit, bei der Erstanmeldung auf Adobe Stock 10 Bilder zum Testen runterzuladen. Wir wünschen Ihnen viel Spaß beim Ausprobieren!
[2595]