Tools und Tipps für digitale Typografie
Es gibt eine Reihe nützlicher kleiner Programme und Tools, die einen bei der Arbeit mit Schrift und Typografie unterstützen. Sieben stellen wir Ihnen hier in Teil 2 unserer Serie »Schrift bringt’s« vor.

Wer viel mit Schrift und Typografie arbeitet, wird sich über Unterstützung durch die hier vorgestellten Tools sicher freuen. Noch viel mehr Infos und Tipps rund um das Auswählen und Beurteilen von Schriften finden Sie in der Titelgeschichte der PAGE 08.2018.
Typetester
Natürlich kann man sich auch auf den Webseiten der Foundries einen Beispieltext des gewählten Webfonts anzeigen lassen. Mit dem kostenlosen Typetester, bei dem man zunächst einen Account anlegen muss, kann man aber mehrere Webfonts miteinander vergleichen. Und zwar Systemfonts, Google Fonts, Adobe Edge Web Fonts sowie Typekit-Schriften. Zudem lassen sich verschiedene Parameter wie Größe, Zeilen- und Wortabstand, Ausrichtung, Schrift- und Hintergrundfarbe einstellen, sodass man einen ziemlich guten Eindruck bekommt, wie der Font auf einer Webseite aussieht. Wer mit seinem Versuch zufrieden ist, kann ihn gleich als HTML- oder CSS-Code exportieren.
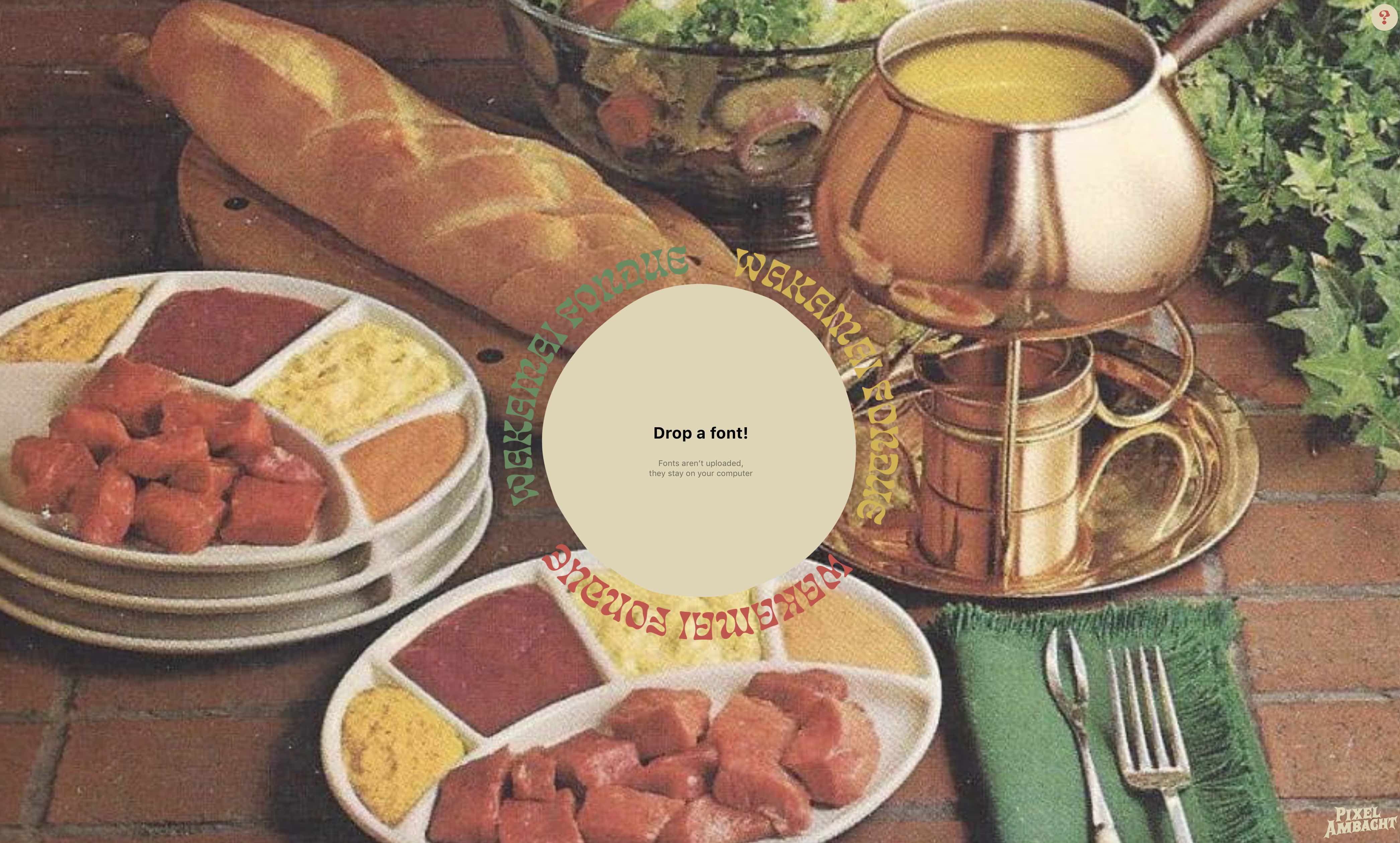
FontDrop & Wakamai Fondue
Die beiden Tools FontDrop von Viktor und Clemens Nübel sowie Wakamai Fondue von Roel Nieskens zeigen, welche OpenType-Features und Glyphen in einer Schrift stecken, und bieten eine Sprachunterstützung. Wakamai Fondue liefert zusätzlich die CSS-Befehle, die nötig sind, um die OpenType-Features im Web zu aktivieren.
Latin Plus Validator
Das Tool Latin Plus Validator von Underware zeigt an, welche Sprachen des lateinischen Schriftsystems eine Schrift unterstützt.
What Font
Sie haben eine tolle Schrift auf einer Website gesehen, wissen aber nicht, welche es ist? Kein Problem, das kostenlose Browser-Plug-in What Font identifiziert sie sofort – sogar den jewei-ligen Schriftschnitt und die -größe.
FontFont Subsetter
Durch Subsetting lassen sich aus Schriften Zeichen entfernen, die auf einer Webseite nicht gebraucht werden. Zum Beispiel Kyrillisch, mathematische Zeichen oder auch OpenType-Features. Das spart Ladezeit.
Fonts in Use
Auf der Website Fonts in Use kann man herausfinden, welche Schrift zu welcher Branche passt. Hier gibt es Tausende von Anwendungen, die sich entsprechend sortieren lassen.
Mehr zum Thema lesen Sie in der Titelstory in PAGE 08.2018.
Hier geht es zu den anderen Teilen der Serie »Schrift bringt’s«.
Schriftbringts0818
Das könnte dich auch interessieren