Wer Schriften fürs UI Design und Coden sucht, muss einiges beachten. Wir sagen, worauf es ankommt und stellen besonders geeignete Fonts vor.

Auch wenn für gute Webtypografie weit mehr als die verwendete Schrift ausschlaggebend ist, soll es jetzt ausschließlich um Fonts gehen, die sich besonders gut fürs User Interface Design und fürs Coding eignen. Sei es, weil sie extra sorgfältig gehintet oder die Zeichen dicktengleich sind, also immer dieselbe Breite haben, oder weil sich kritische Buchstaben wie kleines l, großes I und die Ziffer 1 eindeutig unterscheiden.
Hinsichtlich der Lesbarkeit am Screen ist man generell mit neueren Schriften gut bedient. Denn Typedesigner haben heute bei sämtlichen Entwürfen die digitalen Medien im Hinterkopf – und verwenden viel Zeit darauf, ihre Schriften daraufhin perfekt zu gestalten. Tückisch können Schriften sein, in denen sich kritische Buchstaben wie l, I und 1 nur schlecht unterscheiden lassen. Während in einem ganzen Satz meist klar ist, ob es sich um ein I oder l handelt, kann das etwa auf Buttons schon ganz anders aussehen. Da wäre es dann schon gut zu wissen ob der Button mit »A1« »Al« oder »AI« beschriftet ist.
Multiplexed oder Monospaced
Wohl jeder (Web-)Designer kennt das Problem: Die Zwischenheadline in Bold wirkt doch ein wenig fett, man ersetzt ihn durch den Medium-Schnitt und zack, bricht der Text anders um und das ganze Layout zusammen. Für Abhilfe sorgen hier sogenannte Multiplex- Schriften, in denen ein Buchstabe in sämtlichen Schnitten gleich breit ist, das a in Light also genauso viel Platz braucht wie das a in Bold. Neben Multiplex spricht man bei diesen Schriften auch von Duplex, uniwidth oder dicktenkompatibel.
Nicht zu verwechseln sind diese Multiplex- mit Monospaced Fonts, bei denen alle Glyphen dieselbe Breite haben. Diese eignen sich nicht so gut fürs UI Design, da sie in der Regel viel Platz benötigen. Sehr beliebt sind sie dagegen fürs Coding, da sie das Auge sicher durch die oft langen Codezeilen führen und der Quelltext an Übersichtlichkeit gewinnt. Ganz wichtig ist bei Coding-Fonts die gute Unterscheidbarkeit der einzelnen Buchstaben. Gleichfalls freut sich das Auge über etwas größer angelegte Satzzeichen
Zwischenstufen erwünscht
Ideal fürs Interface Design sind variable Fonts, bei denen sich Größe, Breite, Fette und viele andere Parameter stufenlos verstellen lassen. Dass heute alle gängigen Browser das Variable-Fonts-Format unterstützen und neuerdings auch InDesign mit ihnen zusammenarbeitet, wird sicher ihre Verbreitung fördern. Ein nicht gelöster Knackpunkt aber ist die Preisgestaltung. Bislang gibt es den variablen Font meist beim Kauf einer Familie gratis dazu. Wobei es sich allerdings überwiegend um eher hochpreisige Schriften handelt, die das Budget vieler Webprojekte sprengen würden.
Noch mehr Wissenswertes über UI-geeignete Schriften sowie Fontempfehlungen von fünf Kreativen lesen Sie in der PAGE 03.2020, die Sie hier bestellen und downloaden können.

Logical: Lesbar und mit vielen Icons
Die intelligente Schriftfamilie von Edgar Walthert ist warm, freundlich und verfügt über jede Menge Icons und Dingbats. 16 Schnitte, Einzelschnitt knapp 50 Euro. Zu beziehen über BoldMonday.

FS Industrie: Variable Font
Die Fontsmith-Schrift gestalteten Phil Garnham und Fernando Mello. Es ist eine funktionale Serifenlose, inspiriert von technischen deutschen Schriften aus den 1930er Jahren. Achsen: Size, Weight und Width. Etwa 600 britische Pfund. zu beziehen über Fontsmith.

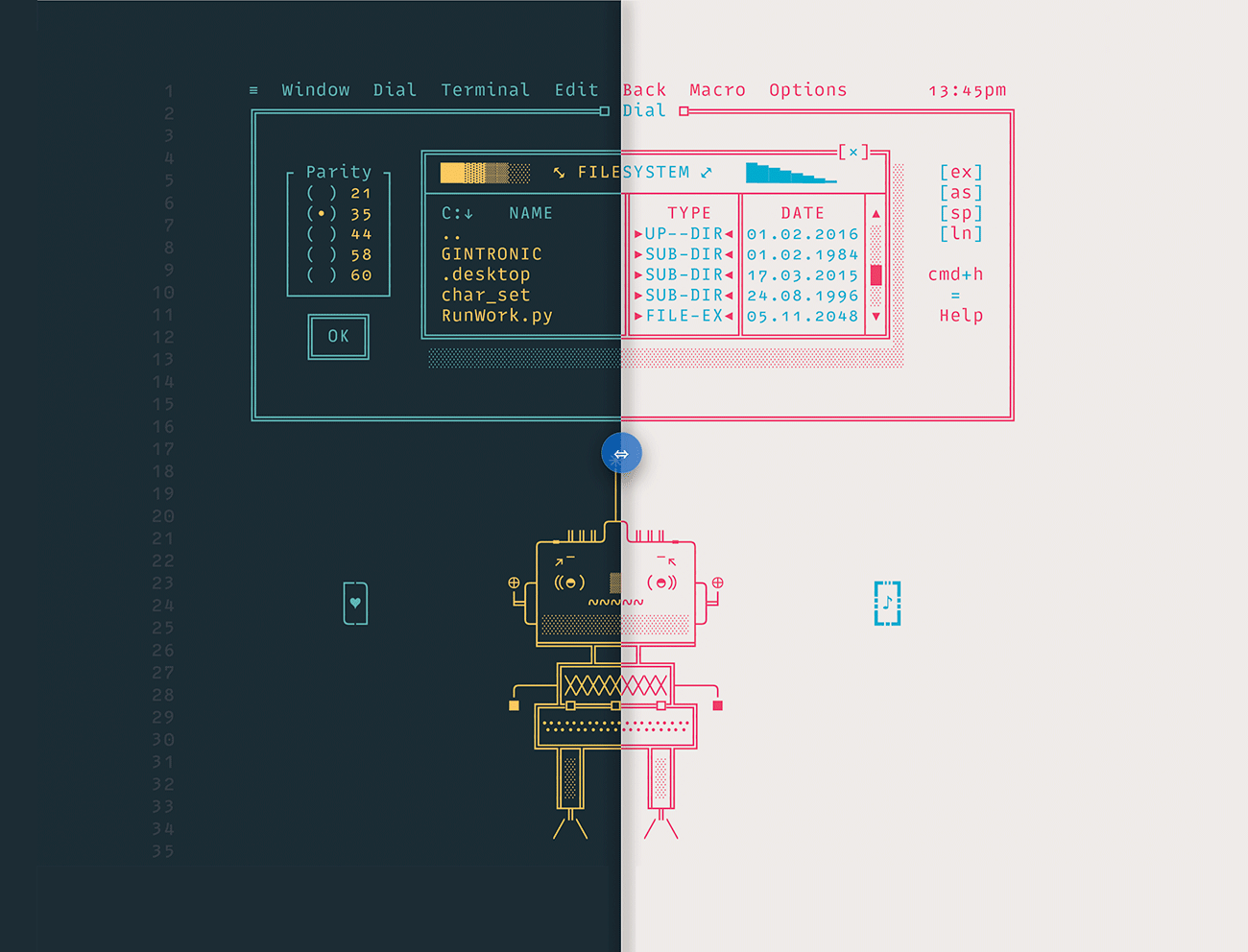
Gintronic: Monospaced fürs Coding
Mit der Gintronic von Mark Frömberg ermüden die Augen beim Coden nicht so schnell, da sich die Buchstaben sehr gut voneinander unterscheiden. Die freundliche, wenig technisch aussehende Schrift sieht auch in Displayanwendungen toll aus. Zwölf Schnitte, Einzelschnitt rund 50 Euro. Erhältlich direkt bei Mark Frömberg.

Halvar: Multiplex Font
Die serifenlose Riesenfamilie Halvar der Foundry Typemates gibt es in den Varianten Eng, Mittel und Breit – insgesamt 81 Schnitte. Dabei handelt es sich um Multiplex-Fonts, das heißt, ein Buchstabe ist über alle Schnitte gleich breit – sehr praktisch für nachträgliche Änderungen im Layout. Von Jakob Runge, Nils Thomsen und Lisa Fischbach. 81 Schnitte, Einzelschnitt knapp 60 Euro. Zu beziehen über TypeMates.
Mit den folgenden 20 Schriftempfehlungen sind Sie beim UI-Design und Coding auf der sicheren Seite.
Lesbare und iconreiche Schriften
1. Niko von Ludwig Uebele. Humanistische Sans Serif mit exzellenter Lesbarkeit. 54 Schnitte, Einzelschnitt knapp 50 Euro.
www.ludwigtype.de/fonts/niko/overview
2. Protipo von Veronika Burian und José Scaglione. Vier Breiten, viele Icons, variabler Font verfügbar. 52 Schnitte, Einzelschnitt rund 35 Dollar.
www.type-together.com/protipo-font
3. Ivar von Göran Söderström. Serifenschriftfamilie mit den Varianten Text, Headline und Display. 24 Schnitte, Einzelschnitt etwa 39 Euro.
https://lettersfromsweden.se/font/ivar-text/
4. Logical von Edgar Walthert. Warm, freundlich, viele Icons und Dingbats. 16 Schnitte, Einzelschnitt knapp 50 Euro.
www.boldmonday.com/typefaces/logical/
5. Elena von Nicole Dotin. Moderne Serifenschrift für Lesetexte. Acht Schnitte, Einzelschnitt etwa 39 Dollar.
https://processtypefoundry.com/fonts/elena/
Indra Kupferschmids Fontempfehlungen fürs UI Design unter https://fontstand.com
Multiplex-Fonts
1. Halvar von Jakob Runge, Nils Thomsen und Lisa Fischbach. Serifenlose Großfamilie in Eng, Mittel und Breit. 81 Schnitte, Einzelschnitt knapp 60 Euro.
www.typemates.com/de/fonts/halvar-mittelschrift
2. Action Condensed von Erik van Blokland. Vier Strichstärken in jeweils drei Abstufungen (Grades). 24 Schnitte, Einzelschnitt etwa 50 Dollar.
https://commercialtype.com/catalog/action_condensed
3. Sinews Sans von Jakob Runge. Industrielle Physis, humanistischer Charakter. 14 Schnitte, Einzelschnitt knapp 60 Euro.
www.typemates.com/de/fonts/sinews-sans-pro
4. FF Hertz von Jens Kutílek. Serifenschrift mit geringem Kontrast. Zwölf Schnitte, Einzelschnitt knapp 60 Euro.
www.myfonts.com/fonts/fontfont/hertz/
5. Apud von Dino dos Santos. Eng laufende Serifenschrift mit eckigen Punkten. Acht Schnitte, Einzelschnitt rund 20 Euro.
www.dstype.com/fonts/apud
Noch mehr dicktengleiche Fonts unter www.identifont.com und www.fontshop.com
Monospaced Fonts fürs Coding
1. Nitti von Pieter van Rosmalen. Breite Sprachunterstützung. Zwölf Schnitte, Einzelschnitt knapp 60 Euro.
www.boldmonday.com/typeface/nitti#about
2. Gintronic von Mark Frömberg. Freundliche, wenig technisch aussehende Schrift gegen Augenermüdung. Zwölf Schnitte, Einzelschnitt rund 50 Euro.
https://markfromberg.com/projects/gintronic/
3. Dank Mono von Phil Plückthun. Mit Ligaturen und einer Italic-Variante. Zwei Schnitte, zusammen circa 40 britische Pfund.
https://dank.sh
4. Monoid von Andreas Larsen. Lesbar und kompakt mit extragroßen Satzzeichen. Vier Schnitte, Open Source.
https://larsenwork.com/monoid/
5. Hack von Source Foundry. Mit vielen Alternativzeichen individualisierbar. Vier Schnitte, Open Source.
https://sourcefoundry.org/hack/
Variable Fonts
1. IBM Plex Sans von Bold Monday und Mike Abbink. Zeitlos, prägnant und freundlicher als die Helvetica. Achsen: Weight und Width. Open Source.
https://github.com/IBM/plex/tree/master/IBM-Plex-Sans-Variable
2. FS Untitled von Jason Smith. Modern und pixelfreundlich. Achse: Weight. Etwa 320 britische Pfund.
www.fontsmith.com/fonts/fs-untitled
3. Marble von Alessia Mazzarella und Vaibhav Singh. Moderne, klare Serifenlose mit freundlichem Charakter. Achsen: Weight, Width und Optical Size. Knapp 400 Euro.
www.asterisktype.com/de/marble/
4. FS Industrie von Phil Garnham und Fernando Mello. Funktionale Serifenlose, inspiriert von technischen deutschen Schriften aus den 1930er Jahren. Achsen: Size, Weight und Width. Etwa 600 britische Pfund.
www.variable-fonts.com/fonts/fs-industrie
5. Nocturno Stencil von Nikola Djurek. Stencil-Variante zur kalligrafisch inspirierten Nocturno. Achsen: Stencil und Weight. Circa 150 Euro.
www.typotheque.com/fonts/nocturno_stencil
Noch mehr variable Fonts unter www.variable-fonts.com und www.v-fonts.com
[11572]