Im Strudel der Facebook-Likes
Die Pariser Digitalagentur Merci-Michel hat die Timeline der Likes mit WebGL in einen explorativen Trip verwandelt.
Wer wissen möchte, welchen Facebook-Seiten er im Laufe der Jahre mal ein »Like« spendiert hat, kann das Register ganz klassisch über das Facebook-Menü aufrufen – allerdings nur als schöde Liste. Für Ihren Kunden Prisma, einen führenden Verlag für Publikumszeitschriften, hat die Pariser Digitalagentur Merci-Michel den Onepager Timelike, eine Timeline der Likes als immersive Reise durch Zeit und Raum gestaltet.

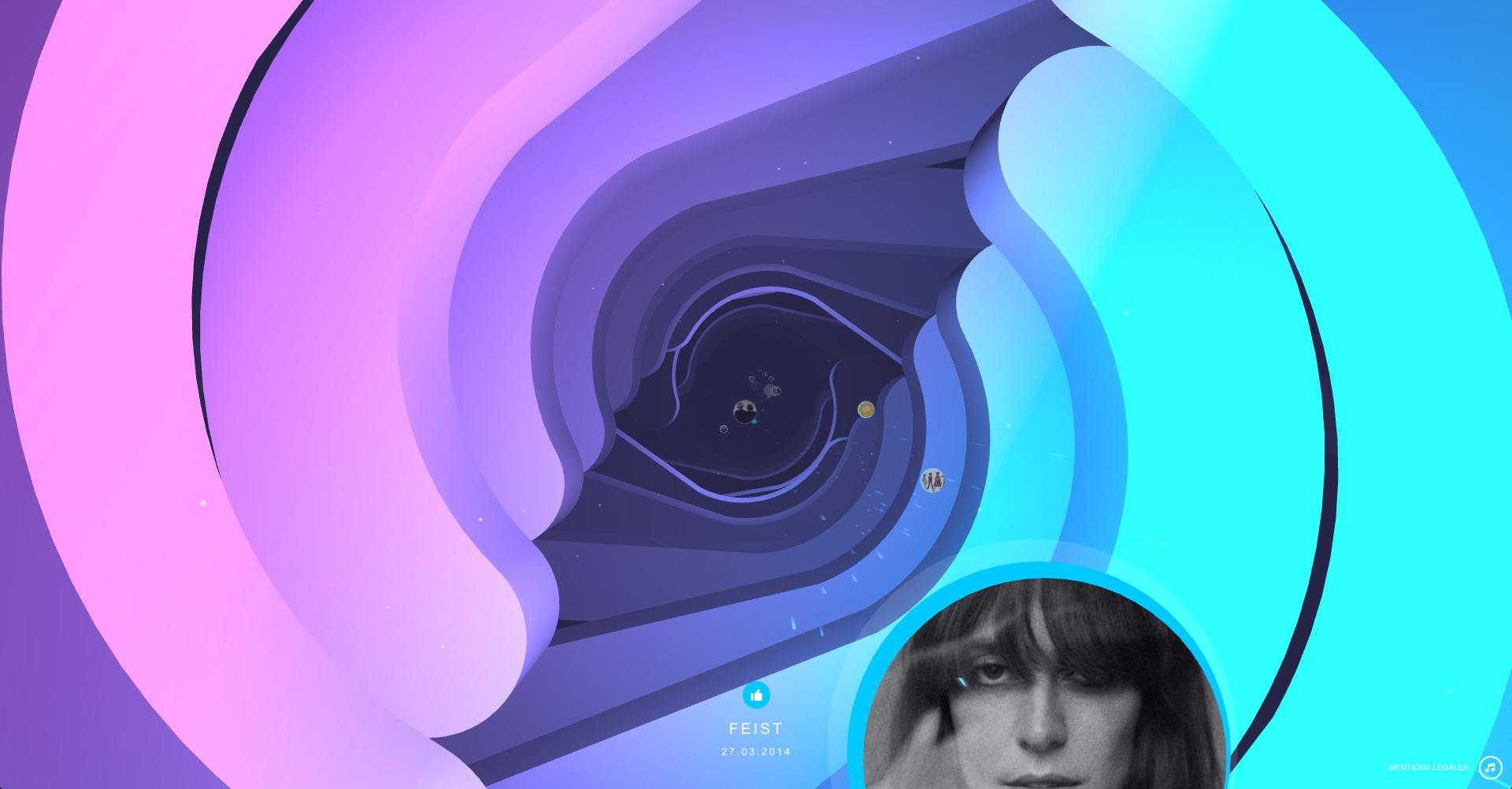
Gepaart mit experimentellen Sounds des Franzosen Jean-Christophe Quilez bewegen sich die Profilbilder aller favorisierten Seiten chronologisch sortiert durch einen lila Tunnel, als flögen sie durch das Weltall. Mit dem Scrollrad der Maus kann der Nutzer Geschwindigkeit und Richtung verändern.

Als Werkzeug nutzten die Gestalter und Entwickler der französischen Agentur WebGL, CSS und Javascript. Für den Nutzer ist es ein kleiner, explorativer Trip, für den Kunden Prisma Teil einer innovativen Kampagne, um seine App «Infonity» (für iOS und Android) als Publishing-Kanal zu bewerben.
Das könnte dich auch interessieren