Figma: Aufbau und Organisation von Designkits
Apples Designkits in Figma zeigen, wie man mit einer einfachen Hierarchie für Übersichtlichkeit sorgt
 Eine logische und gut nachvollziehbare Organisation der Assets ist die Grundlage für effiziente Abläufe beim Brandmanegment. Klassische Systeme bestehen aus Guidelines, die beschreiben, wie man das Brand- oder Corporate Design verwendet, dokumentiert und weiterentwickelt. Zusätzlich finden sich dort Regeln oder Prinzipien für die Verwendung der Gestaltungselemente wie Logo, Farben und Typografie sowie die technische Umsetzung.
Eine logische und gut nachvollziehbare Organisation der Assets ist die Grundlage für effiziente Abläufe beim Brandmanegment. Klassische Systeme bestehen aus Guidelines, die beschreiben, wie man das Brand- oder Corporate Design verwendet, dokumentiert und weiterentwickelt. Zusätzlich finden sich dort Regeln oder Prinzipien für die Verwendung der Gestaltungselemente wie Logo, Farben und Typografie sowie die technische Umsetzung.
Generell sollten Design- und Brand-Management-Systeme sämtliche relevante Medienformate wie Videos, Dokumente, PDFs oder Grafikdateien unterstützen. Einige Lösungen bieten zudem fortschrittliche Prototyping- und Kollaborationsfunktionen für die brandkonforme Softwareentwicklung.
Aus diesem Grund hat sich das auf digitales Produktdesign spezialisierte O/M Studio aus San Francisco vor rund drei Jahren für Figma entschieden. »Online-Kollaboration im Browser war für uns eines der wichtigsten Kriterien. Man muss nichts herunterladen und kann sofort einsteigen. Das ist für alle Beteiligten sehr zugänglich und effizient«, freut sich Benjamin Meszaros, CXO bei O/M Studio.
Figma Bibliotheken für die effektive Entwicklung von Apple-Apps
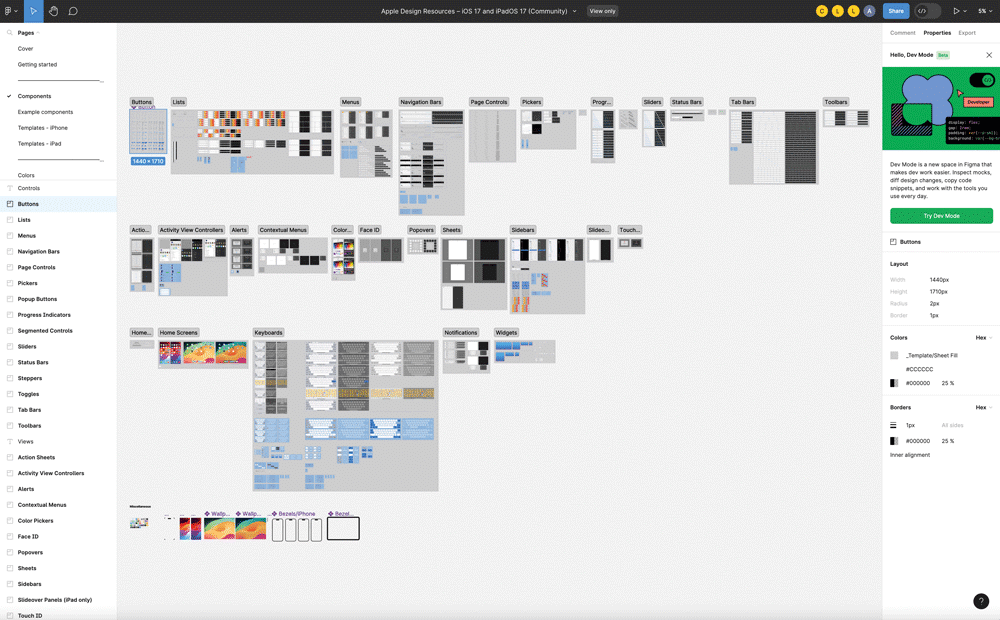
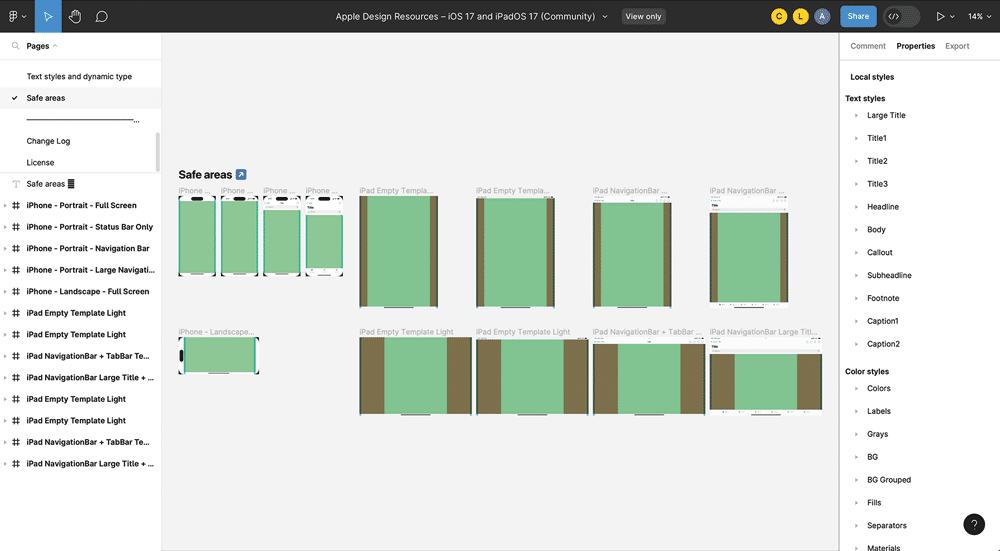
Apple veröffentlichte im Juni erstmals offizielle Designkits für das neue iOS und iPadOS 17, für macOS Sonoma sowie für visionOS in Figma. Aufgebaut sind sie alle gleich: Sie starten mit einem Cover, enthalten der Reihe nach Komponenten, Templates, Farb- und Material- sowie Typo-Guides – eben alles, was man benötigt, um Apps für Apple-Produkte zu gestalten.

Um die einzelnen Komponenten im System gut auffindbar zu machen, empfiehlt sich eine Hierarchie mit nicht mehr als zwei Ebenen. Beispielsweise enthalten die Designkits von Apple in Figma auf der übergeordneten Ebene zunächst die Komponenten, Templates, Text- und Farbpaletten, Texturen sowie Prinzipien. Auf der Ebene darunter befinden sich dann die einzelnen Dateien.
Wichtig ist eine ausgereifte Suche, denn Mitarbeitende in Agenturen und Unternehmen benötigen permanent unterschiedliche Assets und Medien und haben alle individuelle Suchgewohnheiten. Viele Systeme bieten verschiedene Technologien von der Metadaten- über die Volltextrecherche bis hin zur Möglichkeit, nach der Bildauflösung, nach bestimmten Farben oder nach Duplikaten zu suchen.
Ratgeber: SaaS-Lösungen für Designsysteme
Cloudbasierte Softwares sind ideal, um Brandportale für Kunden aufzusetzen und zu managen. In folgenden Artikeln zeigen wir, wie Agenturen und Unternehmen mit verschiedenen SaaS-Lösungen ihre Designsysteme managen
Das könnte dich auch interessieren