Jeder ist Redakteur!
B

urg Giebichenstein Kunsthochschule Halle hat eine neue Website – und jeder kann darauf posten.
Nach sieben Jahren musste mit der alten Web-Präsenz aufgeräumt werden. Design und Struktur waren nicht mehr zeitgemäß, befand man an der Burg Giebichenstein Kunsthochschule Halle.
Bereits 2008 hatte sich um Anette Scholz, Burg-Professorin für Design digitaler Produkte, eine Arbeitsgruppe gebildet, um den Internetauftritt neu zu entwickeln, umgesetzt wurde er anschließend von der Berliner Agentur Codeluxe, realisiert von der Agentur AOE media.
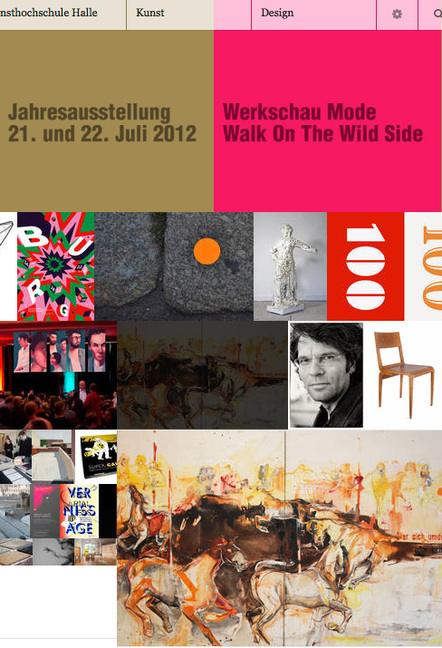
Im Zentrum des Webauftritts steht die Imagewall, auf der Material aus allen Studiengängen gesammelt ist, kunterbunt und nebeneinander, was die Vielfältigkeit und die Lebendigkeit der Hochschule visuelisieren soll – und Grundlage für das demokratische Prinzip der Website ist.
Einem programmierten Algorithmus folgend sind auf der Imagewall alle Studiengänge gleich häufig verteilt – egal, ob sie permanent oder nur ein paar Mal im Jahr neue Projekte, Veranstaltungen oder Announcements haben. Sortiert wird nach Aktualität, die an der Größe der Bilder abzulesen ist – und es wird der Maxime gefolgt, dass alles so ungeschminkt und ungefiltert wie möglich erscheint.
Alle sind Redakteure! heißt es bei Internet-Redakteurin Brigitte Beiling, die Studenten in das Posten einweist, die Bestückung der Website absolut flexibel hält und die Artikel – ohne vorherige Prüfung – von den Studenten und Professoren online stellen lässt.
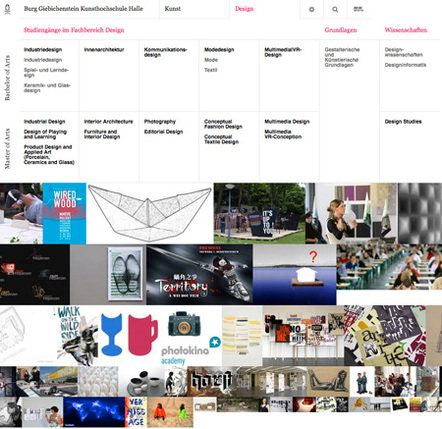
Die Navigation erschließt sich durchs Sehen, besonders übersichtlich dargestellt sind Master- und Bachelorstudiengänge und es werden, als erster Navigationsbutton direkt auf der Startseite und in leuchtend Orange, die Informationen für Studienbewerber angezeigt.
Gelauncht wurde die kunterbunte und klar strukturierte Website, die aus mehr als 1.000 Einzelseiten besteht, mit einem Flashmob, der mit Flüstertüten-Origami den Countdown ausrief.
Unterseiten der Website:


Das könnte dich auch interessieren