Diese Tools kombiniert Motion Designer Markus Edmaier
Senior Designer Markus Edmaier arbeitet als Designspezialist für UI/UX und Motion Design bei BECC Agency in München. Hier zeigt er uns seine KI-Toolchain und erklärt, wie sie seinen Workflow verbessert

Zwischen der Idee und einer fertigen Animation oder einem Video liegen zahllose Schritte, für die alle Motiondesigner:innen eigene Hacks und Kniffe entwickeln. KI eröffnet dabei ein neues Spielfeld, das den Prozess an manchen Stellen effizienter gestaltet, an anderen neue Räume für Iteration und unerwartete Ideen schafft.
Alle Artikel im PAGE Impuls »Motion Design«
Überblick: Electric Dreaming: AI in Motion | Interview: Faktor Mensch im Motion Design | Ausprobiert: Animatic mit Midjourney und Pika AI| Making-of: Machine Dream | Top 15: Angesagte KI-Tools für Motion Design | Workflow: Die Lieblingstools von Motion Designer Markus Edmaier | Service: Was ist Motion Design und was sind die nächsten großen Schritte?
Step-by-Step: Motion Design Workflow mit KI
Senior UX und Motion Designer Markus Edmaier von BECC Agency führt uns durch seine Toolchain und die wichtigsten Neuerungen in seinem Prozess:
1. Konzept als Basis
Von den Konzeptioner:innen und Texter:innen aus dem BECC Team kommt die kreative Idee in Textform zu mir auf den Tisch bzw. in den Rechner.
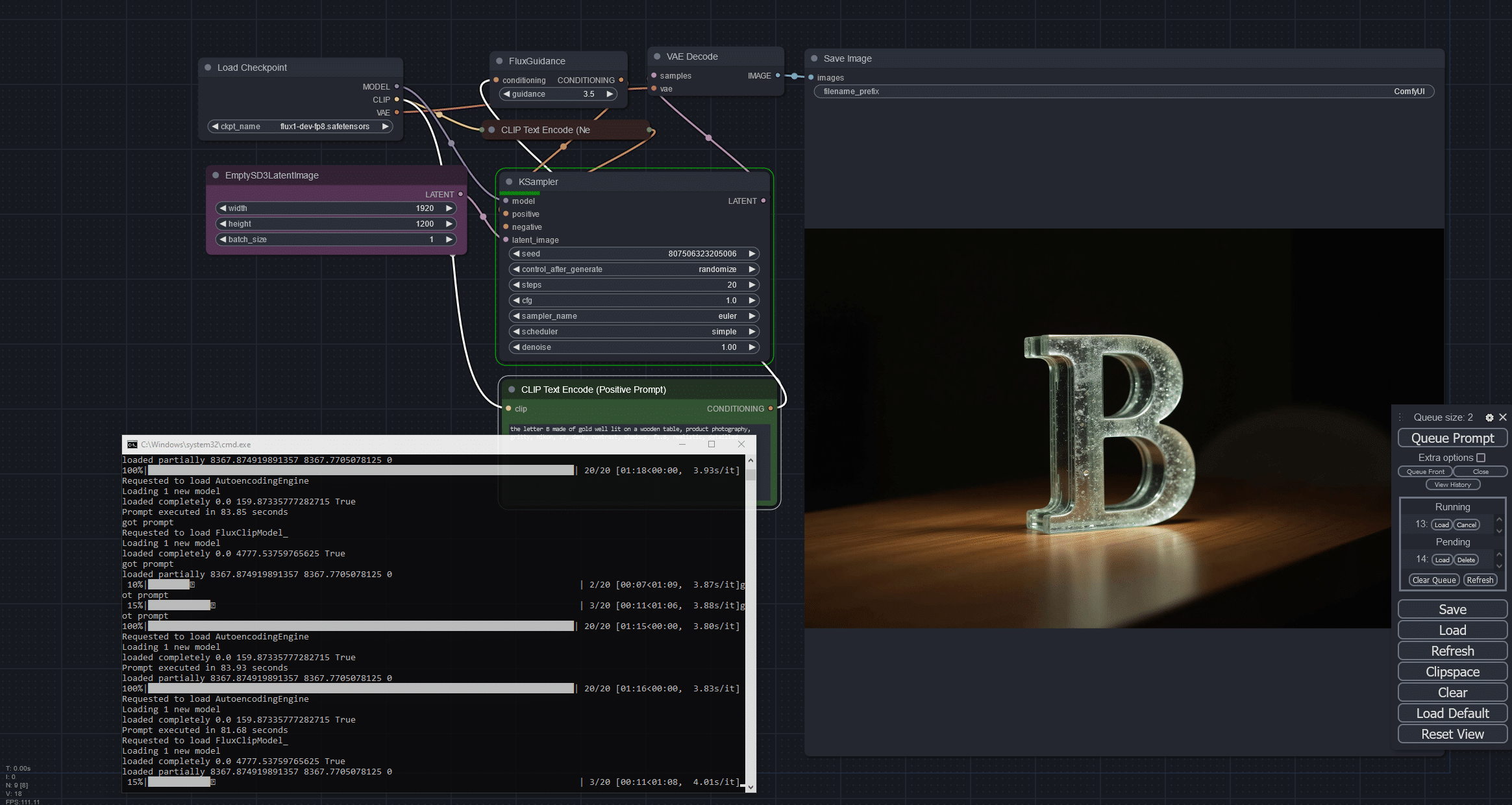
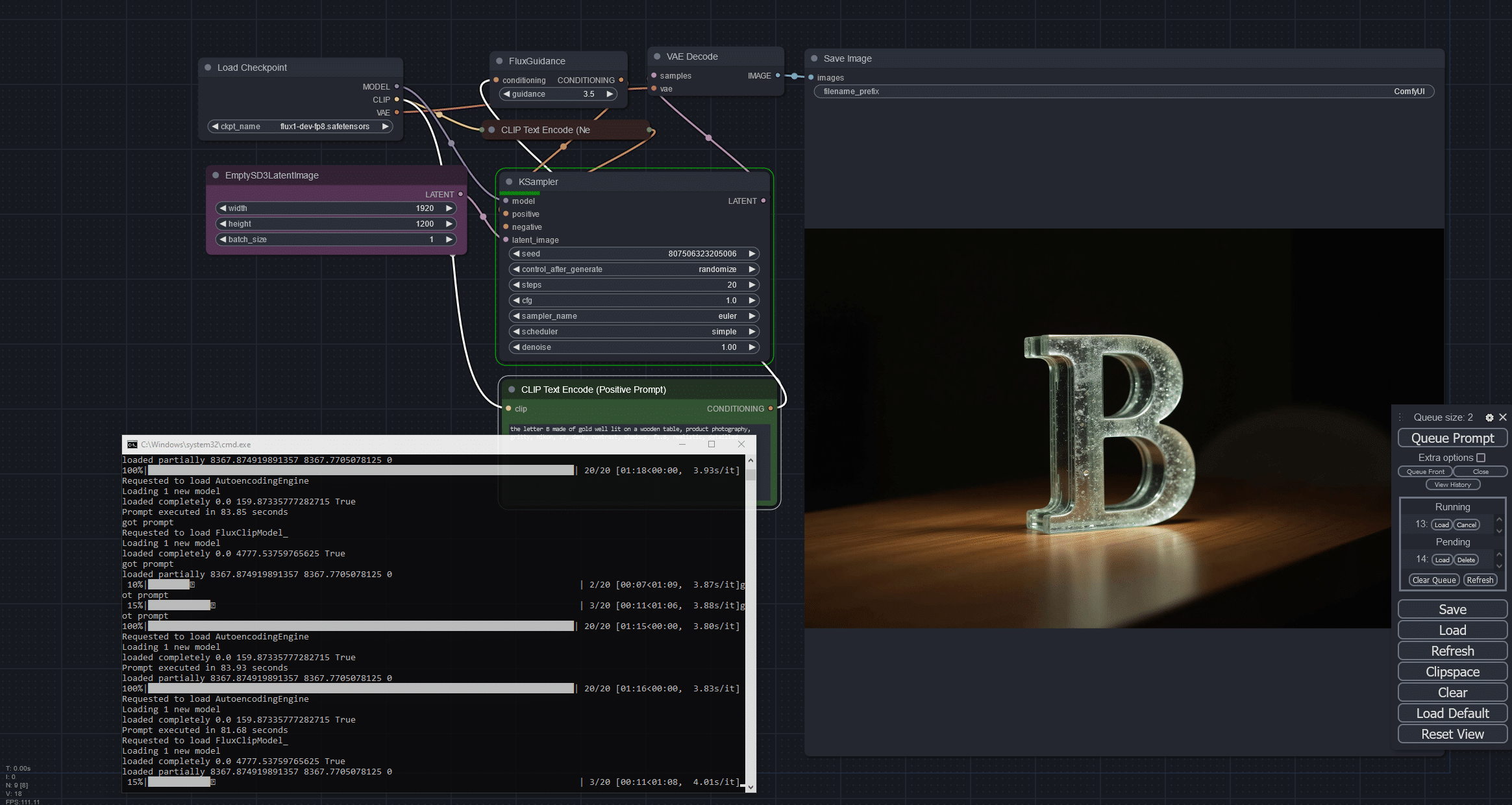
2. Moodboard in ComfyUI
Um die Idee fürs Auge sichtbar werden zu lassen, setze ich die Open Source Software Stable Diffusion ein. ComyUI ist ein flexibles Interface um StableDiffusion herum und hilft mir bei der Erstellung eines Moodboards zu Beginn des visuellen Gestaltungsprozesses.

- 3 Monate unbegrenzter Zugriff auf alle PAGE+ Inhalte
- PAGE-Update-Newsletter
- 3 x PAGE Impuls
- 1 PAGE Magazin frei Haus und digital als E-Paper
- Digitales Heftarchiv bis 2012
- Zusätzlich mehr als 100 eDossiers zu Spezialthemen
- Newsletter Daily und Weekly
Das könnte dich auch interessieren