Variable Fonts animieren step-by-step
Variable Fonts animieren ist gar nicht so schwierig. Martin Grödl vom Wiener Designstudio Process zeigt, wie es geht!
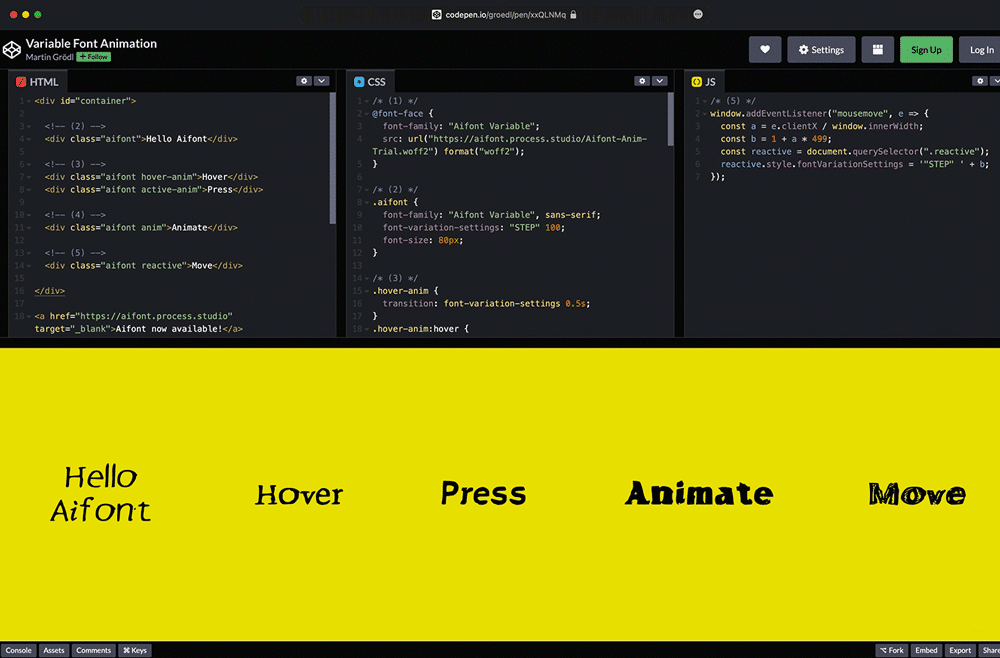
Zuallererst laden wir die Schrift mittels @font-face-Regel in CSS. Hierbei geben wir – wie bei jedem anderen Webfont auch – den Pfad zur Schriftdatei sowie deren Format an.
@font-face {
font-family: "Aifont Variable";
src: url("https://aifont.process.studio/Aifont-Anim-Trial.woff2") format("woff2");
}
2. Variable Achsen setzen
Jetzt lässt sich die Schrift auch schon anwenden. Über die CSS Property font-variation-settings setzen wir die variablen Achsen. Diese haben jeweils einen vier Zeichen langen Namen, wobei es einige Standardachsen gibt, etwa wght für Weight (Schriftstärke), wdth für Width (Schriftbreite) oder ital für Italic. Die Namen solcher Standardachsen werden kleingeschrieben, von Typedesigner:innen selbst benannte schreibt man in Versalien. In diesem Beispiel verwenden wir unseren Aifont, eine experimentelle, KI-generierte Schrift, die zwischen verschiedenen Stilen changiert (siehe auch www.page-online.de/aifont). Sie enthält die Achse STEP, die die Trainingsschritte im Maschinenlernprozess mit Werten zwischen 1 und 500 visualisiert.
CSS:
.aifont {
font-family: "Aifont Variable", sans-serif;
font-variation-settings: "STEP" 100;
font-size: 80
}
HTML:
<div class="aifont">Hallo Aifont</div>
3a. Animationen mit Transitions
Mit den Transitions in CSS lassen sich einfache Animationen definieren – ausgelöst von Userinteraktionen wie Mouseover oder Klick. Über die CSS-Pseudoklassen :hover beziehungsweise :active geben wir den Zielwert 180 an, den unsere Achse STEP am Ende der Animation annehmen soll. Die Dauer der Animation beträgt bei hover 0,5 Sekunden (Mouseover), bei active 0,3 Sekunden. (Klick)
CSS:
.hover-anim { transition: font-variation-settings 0.5s; }
.hover-anim:hover { font-variation-settings: "STEP" 180; }
.active-anim { transition: font-variation-settings 0.3s; }
.active-anim:active { font-variation-settings: "STEP" 180; }
HTML:
<div class="aifont hover-anim">Hover</div>
<div class="aifont active-anim“>Press</div>

3b. Animationen mit CSS
Wesentlich mehr Möglichkeiten als Transitions bieten CSS-Animationen. Sie sind nicht an Userinteraktionen gebunden und können im Hintergrund laufen. Hier beschreiben wir den Anfangszustand (STEP 1), den Endzustand (STEP 500) und die Dauer der Animation (16 Sekunden), die Schrift wird dann vom Browser animiert. Folgende Einstellungen sind hier wichtig (ok?):
- animation-direction gibt an, ob die Animation vorwärts (normal), rückwärts (reverse) oder abwechselnd vorwärts und rückwärts (alternate) abgespielt wird.
- animation-iteration-count sagt, wie oft die Animation abgespielt wird (von 1 bis infinite)
- animation-timing-function beschreibt, wie die Dynamik der Animation beschaffen ist. Wir haben uns für linear, also immer gleich schnell entschieden, weil es in diesem Fall am besten aussieht.
CSS:
@keyframes my-anim {
from { font-variation-settings: "STEP" 1; }
to { font-variation-settings: "STEP" 500; }
}
.anim {
animation-name: my-anim;
animation-duration: 16s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
HTML:
<div class="aifont anim">Animate</div>

3c. Dynamik mit JavaScript
Und schließlich kann man auch JavaScript heranziehen, um die Achsenwerte eines Variable Font dynamisch zu verändern. Im Beispiel steuert die Mausposition direkt die Achse STEP.
JS:
window.addEventListener("mousemove", e => {
const a = e.clientX / window.innerWidth;
const b = 1 + a * 499;
const reactive = document.querySelector(".reactive");
reactive.style.fontVariationSettings = '"STEP" ' + b;
});
HTML:
<div class="aifont reactive“>Move</div>