Nur nicht Mitte
Textschriften gut lesbar und dennoch charaktervoll zu gestalten ist ein Balanceakt. Dass dieser wunderbar gelingen kann, zeigt die neue Type für die »Süddeutsche Zeitung«.

Es grenzt schon an Zauberei: Hier ein kleiner Abschwung, dort ein tieferer Einschnitt, und zack wird aus einer einigermaßen neutralen Schrift eine Type mit Charakter. Was spielerisch anmutet, ist aber die Summe jahrelanger Erfahrung im Typedesign und vieler Abstimmungsrunden mit dem Auftraggeber. Bereits seit sechseinhalb Jahren setzt die »Süddeutsche Zeitung« in Print und Digital die Schriften ein, die Henning Skibbe von 2011 bis 2012 entworfen hat (siehe PAGE 11.12, Seite 44 ff.): SZ Text für Fließtext, SZ Serif als Headlinevariante der Textschrift sowie SZ Sans für Headlines, Vorspänne und kurze Infotexte. Vor allem auf der Website ist die SZ Sans sehr präsent, und es war der Wunsch der »SZ«-Digitalabteilung, mehr SZ-Eigencharakter auf kleinen Displays zu haben. Eine reine Headlineschrift war aber nicht gefragt, weil auch die neue Type im Web in Größen von 15, 14 und sogar 12 Pixeln zum Einsatz kommen sollte. Henning Skibbe stellte sich also die Frage: Wie kommt Charakter in die Schrift, ohne dass die Lesbarkeit darunter leidet?
Wie eine Schrift Charakter bekommt
Am Anfang der Gestaltung stehen grundsätzliche Entscheidungen an, die den Charakter einer Schrift maßgeblich prägen. Dazu gehört unter anderem die Ausrichtung des Kontrasts. Der Spitzfederkontrast verläuft senkrecht von oben nach unten, gut zu sehen bei der Bodoni. Bei der Breitfeder ergeben sich durch ihren Ansatz ein leicht schräger Kontrast und fließendere Formen wie etwa bei der Garamond oder auch der Thesis. Weiterhin muss man die Offen- beziehungsweise Geschlossenheit einer Schrift sowie die Grundformen und Proportionen definieren (geometrisch versus humanistisch) und sich zwischen Serif und Sans entscheiden.
»Bei Textschriften bewegt man sich in einem Mittelfeld, damit es gut lesbar bleibt. Aber die Mitte ist immer am langweiligsten – davon wollten wir weg«
Henning Skibbe, Typedesigner, Hamburg
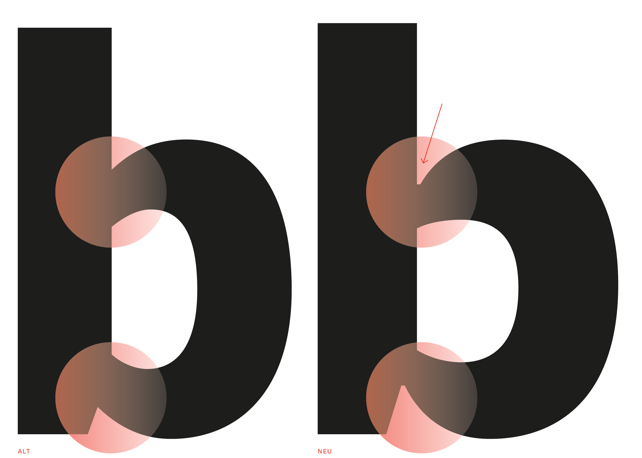
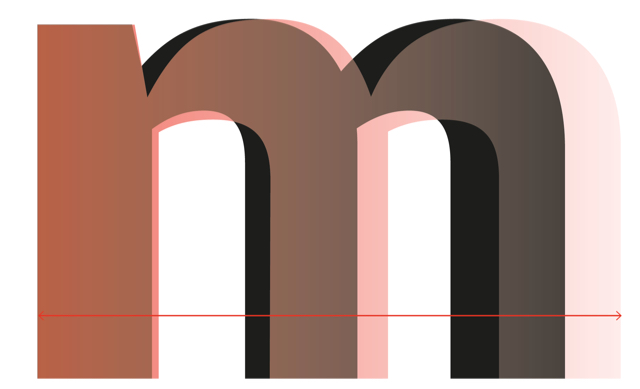
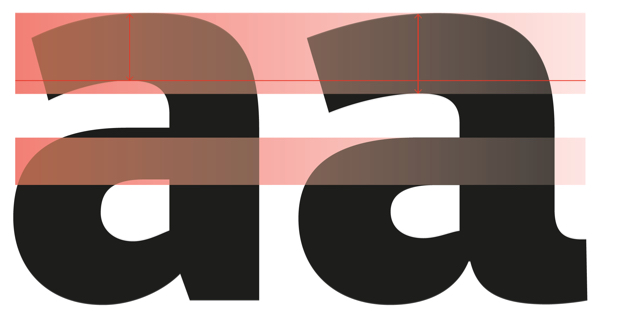
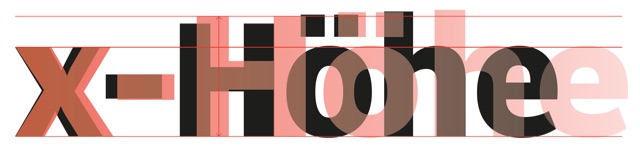
Steht all dies fest, sind es vor allem vier Gestaltungsparameter, die den Charakter einer Textschrift und damit ihren Grauwert und ihre Wirkung bestimmen: der Strichstärkenkontrast, die Buchstabenbreite, das Verhältnis der Buchstabenhöhen zueinander (zum Beispiel x- versus Versalhöhe) sowie die Formsprache. Da die Grundsatzentscheidungen bei der SZ Sans bereits getroffen waren – serifenlos, leichter Breitfederkontrast, offene Formen und eher humanistische Proportionen –, begann Henning Skibbe, mit diesen Gestaltungsparametern zu arbeiten, zunächst mit dem Kontrast. »Im Vergleich zur alten Variante ist der Strichstärkenkontrast der SZ Sans 2018 jetzt sehr gering, die vertikalen und die horizontalen Striche in ihrer Stärke sehr ähnlich. Auf diese Weise bekommen wir insgesamt mehr Schwärze.« Um trotz des geringen Kontrasts ein Spannungsfeld aufzubauen, legte der Hamburger Typedesigner einige Elemente schmaler an, etwa den Mittelbalken beim a oder den Ansatz des r und gab einigen Buchstaben tiefe ink traps. »Diese haben zunächst mal die Funktion, problematische Buchstabenteile vor dem Zulaufen zu schützen. Wenn man sie aber gleichzeitig auch für die Ästhetik nutzen kann – umso besser.« Ein spannendes Wechselspiel der Kontraste entsteht bei der SZ Sans 2018 also nicht nach dem klassischen Muster – die Horizontalen werden dünner als die Vertikalen –, sondern indem ink traps Verjüngungen in die annähernd gleich starken Striche bringen.
Was Henning Skibbe noch unternommen hat, um der SZ Sans Charakter zu geben und wie dieses Kunststück der Schweizer Foundry Grilli Type bei ihrem Neuzugang GT Zirkon gelang können Sie in PAGE 03.2019 lesen, die Sie hier bestellen können.



Das könnte dich auch interessieren