Responsive Typografie
R
0
0
1
122
772
獫票楧栮捯洀鉭曮㞱Û뜰⠲쎔딁烊皭〼፥ᙼ䕸忤
6
1
893
14.0
Normal
0
21
false
false
false
EN-US
JA
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:”Normale Tabelle”;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:””;
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:12.0pt;
font-family:Cambria;
mso-ascii-font-family:Cambria;
mso-ascii-theme-font:minor-latin;
mso-hansi-font-family:Cambria;
mso-hansi-theme-font:minor-latin;
mso-fareast-language:EN-US;}

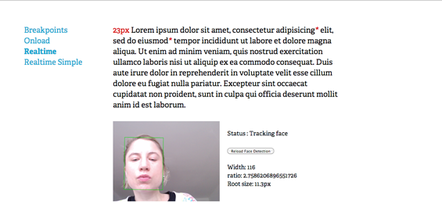
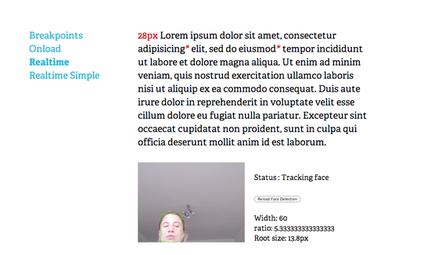
esponsive Typography ist eine Webseite, deren Typografie sich nach dem Abstand des Gesichts des Users vom Bildschirm ausrichtet.
Entwickelt von Designer Marko Dugonjić abeitet die Testwebseite Responsive Typography mit der headtrackr JavaScribt Library von GitHub: Gestattet der User der Software Zugang zu seiner Webcam, trackt diese den Abstand des Gesichts vom Screen und passt die Größe der Schriften auf der Webseite in Echtzeit an. Das erscheint beim Benutzen etwas verwirrend, wenn sich die Seite ständig verändert – aber ein tolles Experiment. Wir sind gespannt auf zukünftige Umsetzungen!
Die Webseite ist für die Ansicht im Chrome-Browser entwickelt.

Das könnte dich auch interessieren