Nostalgische 90er Cursoreffekte
Ein lang gezogener Regenbogen, leuchtendes Konfetti oder die gute alte Uhr am Cursor. Wenn eurem Portfolio noch der gewisse nostalgische Charme fehlt, werdet ihr hier bestimmt fündig.
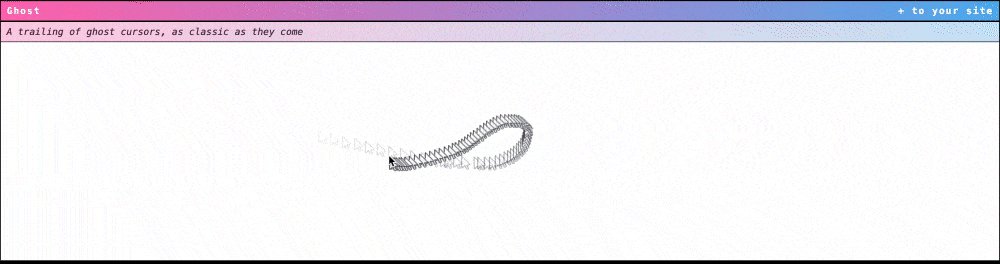
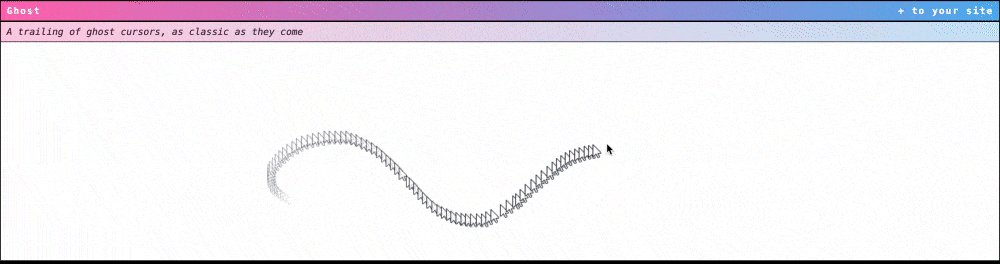
 Bild: Code & Curtesy of Tim Holman
Bild: Code & Curtesy of Tim Holman
Im Moment können wir alle etwas Humor vertragen, sei es im Alltag oder im UI-Design. Wir sind jedenfalls ganz verliebt in die schräg-schönen 90s Cursoreffekte, die der Frontend Engineer und Interaction Designer Tim Holman für moderne Browser aufbereitet hat.
Webdesign mit Humor
Wer sich heute alte Webdesigns aus den 90ern ansieht wird vermutlich schmunzeln, aber Regenbögen, ausgefallene Typen und default-blaue Links waren damals eben der letzte Schrei. Aber nicht alle 90er-Trends wirken aus der Zeit gefallen: In Fashion und Grafik ziehen gerade die schrägen Farben, Schnitte und Fonts wieder ein. Warum also nicht auch im Web?
Tim Holman, der als Lead Frontend Engineer bei Bustle Digital Group in New York arbeitet, sammelt deshalb die schönsten 90er Cursoreffekte auf einer kleinen Landingpage. Dort kann man Regenbogen-Cursor, Emoji-Regen und Schneeflöckchen ausprobieren und sich bei dem Effekt, der das Designherz höher schlagen lässt zu GitHub weiter klicken, um dort den passenden Code herunterzuladen.
 Bild: Code & Curtesy of Tim Holman
Bild: Code & Curtesy of Tim Holman
Nützliche Spielereien wie die 90s Cursor Effects stellt Holman kostenlos und uneingeschränkt zur Verfügung. Seine Sammlung an »Java Script Junk« beinhaltet unter anderem auch eine Website, auf der man Mosquito Sounds erstellen (und mit einem beherzten Klatschen beenden) kann, und die »Obnoxious CCS« Website, auf der er zeigt, wie Type-Animationen nicht funktionieren.
Wer sich aber doch lieber direkt von den 90ern in Sachen Webdesign inspirieren lassen will, sollte sich einmal die Sammlung im Online Web Design Museum ansehen.
 Bild: Code & Curtesy of Tim Holman
Bild: Code & Curtesy of Tim Holman
Das könnte dich auch interessieren