App Design: Die Berliner Mauer
R

esponsive Webdesign und Parallax Scrolling: Eine responsive HTML5-Web App für Smartphone, Tablet und PC, mit der die Geschichte der Berliner Mauer aufgerollt wird, erstellte die Digitalagentur Moccu im Auftrag des Rundfunks Berlin-Brandenburg.
Mauerfall am 9. November 1989
Freudetrunken lagen sich Ossis und Wessis in den Armen, als am 9. November 1989 die Berliner Mauer fiel. Erst zögerlich trauten sich die ersten DDR-Bürger über die damals bestgesicherte Grenze der Welt, nachdem SED-Funktionär Günter Schabowski im Staatsfernsehen die »unverzügliche« Reisefreiheit verkündet hatte.
Ein paar Stunden später rollte eine Besucherlawine über West-Berlin, und unter knallenden Sektkorken verstopften die Ossis den Kurfürstendamm mit ihren Trabis. Auf den Punkt brachte eine Berlinerin die Wiedervereinigung: »In janz Kreuzberg keen Klopapier und keene Bananen mehr.«
»Nachwachsende Generationen können sich kaum mehr vorstellen, dass wir in dieser Stadt eine unüberwindliche Mauer hatten und dass Deutschland geteilt war«, erklärt Marion Brandau-Prinz, Leiterin des Redaktionsbereichs Multimediale Nachrichten beim undfunk Berlin-Brandenburg (rbb).
Agenturpitch für Responsive Design
Anfang 2013 schrieb der rbb einen Agenturpitch aus. »Dazu luden wir Agenturen ein, die Erfahrung mit der Verarbeitung von TV-Material hatten«, erklärt Brandau-Prinz. Das Rennen machte die Berliner Kreativagentur Moccu, die bereits diverse Second-Screen-Anwendungen für das ZDF (»Wetten, dass..?«, die Champions League et cetera) und das crossmediale Projekt »Lebt wohl, Genossen!« für ARTE entwickelt hatte.
»In der Pitch-Präsentation versucht man in kurzer Zeit einen beeindruckenden Überblick über das Design zu geben«, so Nicole Fuhr, verantwortliche UX-Konzepterin und Projektmanagerin für das Mauerfall-Projekt. Deswegen zeigte Moccu im Agenturpitch das Screendesign für größere Devices (Tablet und Desktop). »Beim esponsive Design ist es wichtig, von den kleinsten Geräten ausgehend zu designen, um früh zu erkennen, ob es funktioniert«, gibt die User-Experience-Expertin zu bedenken.

esponsive Design und Parallax Scrolling
Also kümmerte sich das Moccu-Designteam erst einmal intensiv um das Design für die Mobilgeräte und konzipierte Fallback-Lösungen für die parallax scrollbare Zeitstrahlnavigation der großen Formate.
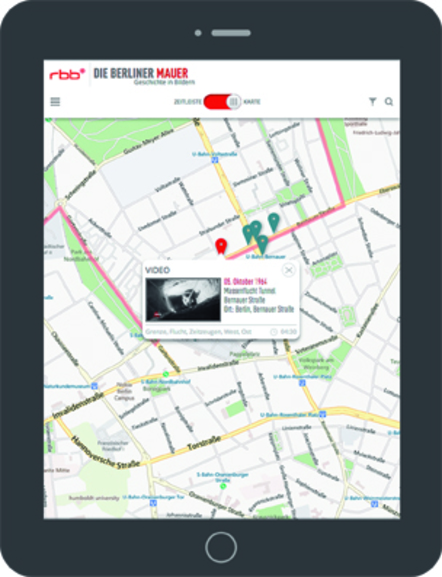
Es war eine kluge Entscheidung, die Anwendung responsiv zu entwickeln, so ließ sich das Ausgangsmaterial des rbb für unterschiedliche Use Cases nutzen. Mit Laptop oder Tablet kann der Nutzer die Website durchstöbern und sich Playlists zusammenstellen. Mit dem Smartphone kann er via Kartenmodus unterwegs durch den Content navigieren.
Lesen Sie die ganze Geschichte in unserem PAGE eDossier »Parallax Scrolling – Basics, Cases, Tutorials«. Darin erläuteren Ihnen Norman Rusch und Andreas Hug von Moccu im Making-Of auch, wie sie das Projekt mit Grunt und Node.JS wuppten.
Bilder oben: Birgit Kinder und rbb
Das könnte dich auch interessieren