Was man als Designer alles mit der App Keynote zaubern kann …
Linda Dong ist ein UI Designer von Apple, die für ein Jahr auf Weltreise ist, aber keineswegs untätig. kunterbunt und und großartig kompakt erklärt sie hier, was ein Designer mit der App Keynote machen kann.

Gerade ist Linda Dong, die bei Apple im Prototyping-Team arbeitet und zuvor dort auf Apps spezialisiert war und die aktuellen Versionen von Final Cut Pro und iMovie mitgestaltet hat, in Tokio.
Dort taucht sie in die Design- und Kunstszene ein, staunt über die skurrilen japanischen Schönheitsprodukte – und hat sich die iOS-App Keynote vorgenommen, um in einem so hübschen wie informativen Video zu zeigen, was ein Designer damit alles animieren kann.
Dabei war Linda Dong nicht nur verblüfft wie Keynote es mit professionellen Animations-Apps wie After Effects und Motion aufnehmen kann, sondern auch wie schnell sie arbeitet.
Schon in ihrem Prototyping-Job hat sie viel mit Keynote gearbeitet, auch, weil es so einfach ist, dort eine Scene zu kreieren und auch mit Motion Graphics zu arbeiten und einfach verschiedene Effekte und Erzählweisen auszuprobieren.
Für ihr Video hat sie die Magic Move Anwendung benutzt und Maskings und für User einige Tipps zusammengefasst:
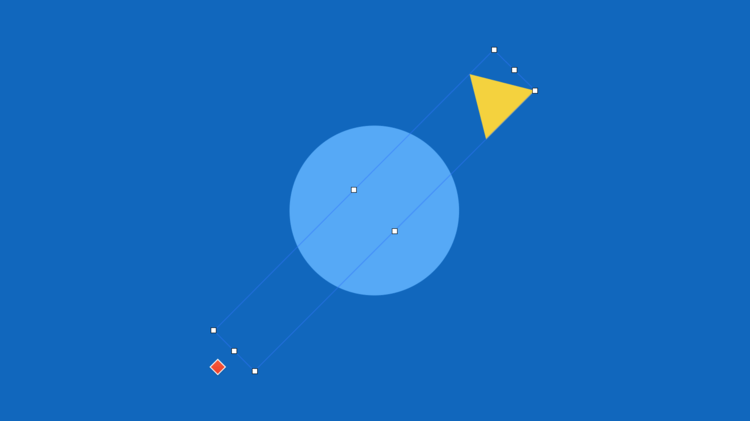
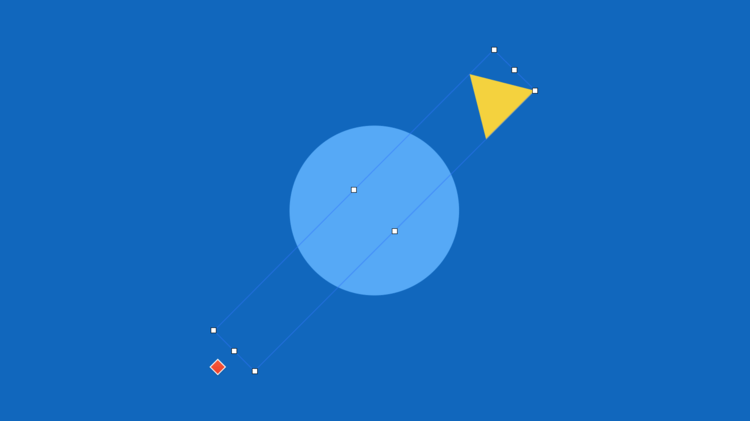
* weil Keynote einen nicht den Ankerpunkt (anchor point) einer Animation ändern lässt (wie das rotieren um einen Punkt), kann man ein paar unsichtbare Formen darüber legen und erzielt den gleichen Effekt.

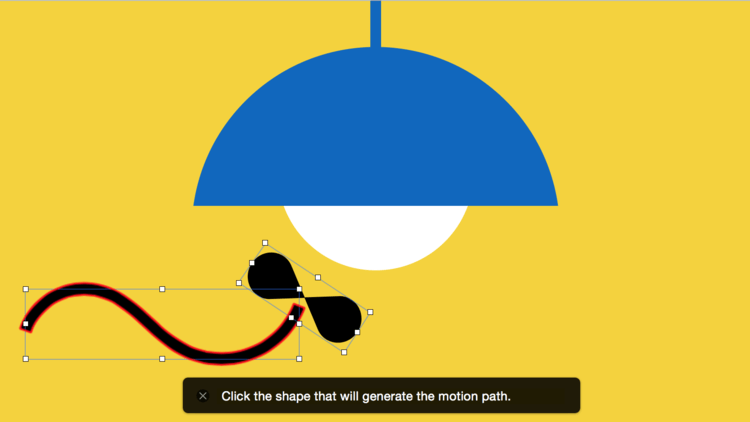
* gleichzeitig kann man Formen auch zusammenfügen, teilen, schmälern und ausschließen und ist so nicht auf die Arbeit mit Masken angewiesen.
* Die Optionen verstecken sich im Format>Shapes und Lines Menü.
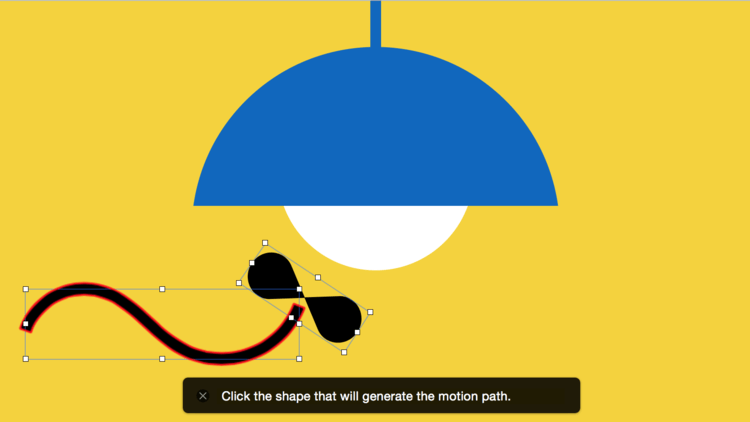
* Gleichzeitig ist wenig bekannt, dass es eine »Make Motion Path From Shape«-Anwendung gibt mit der man erst einmal einen komplexen Pfad anlegen, dem die Form folgt ohne direkt in die Animation zu gehen.

Hier das tolle Video-Manual:
Keynote Motion Graphic from Linda Dong on Vimeo.
Das könnte dich auch interessieren