Die Guggenheim Museen gehören zu den berühmtesten der Welt. Ein neues Corporate Design von Harry Pearce von Pentagram verbindet sie jetzt alles – und spielt dabei mit einem starken und wandelbaren G und mit Bewegung.

Es war eine Sensation, als das erste Guggenheim Museum 1959 öffnete. Nicht nur, dass es ausschließlich europäische Avantgarde und abstrakte Kunst zeigte und von einer Frau, von Hilla von Rebay, geleitet wurde, sondern auch der Bau selbst machte Furore.
Von Frank Lloyd Wright als Spirale entworfen, die trotz ihrer niedrigen Höhe aus den Gebäuden am New Yorker Central Park herausragte, wurde sie von nicht wenigen als Waschmaschine oder Brötchen verspottet und sogar Künstler:innen fanden sich zu einer Petition gegen den Bau zusammen.
Auf langen Rampen, die sich im Inneren an den Wänden des Gebäudes hochschrauben, geht man an der Kunst entlang und kann währenddessen auch einen (einzigartigen) Blick auf das werfen, was man bereits gesehen hat oder noch sehen wird.
Schnell wurde das Guggenheim Museum zu einem der ikonischen Orte New York und mittlerweile ist es zudem auch nach Bilbao expandiert, wo Frank Gehry einen ähnlich spektakulären Bau entwarf, genauso wie für Abu Dhabi, wo das Guggenheim demnächst eröffnet wird. Und dazu gibt es natürlich noch die Peggy Guggenheim Collection in Venedig.
Verbindende Identity
Das Guggenheim ist zu einem Brand geworden und wird dafür in der Kunstwelt durchaus auch kritisiert. Aber es ist eine sehr erfolgreiche Marke.
Und das jetzt mit einer neuen Identity, die von Harry Pearce von Pentagram London und seinem Team entwickelt wurde.
Sie soll die Museen miteinander verbinden und gleichzeitig ihre Eigenständigkeit an den verschiedenen Standorten unterstreichen.
Auf den ersten Blick scheint diese wenig aufsehenerregend. Das Wortlogo in der Guggenheim Sans ist ganz simpel gehalten, klassisch und mit Bezug auf die Historie des Museums, das in der Moderne gegründet wurde.
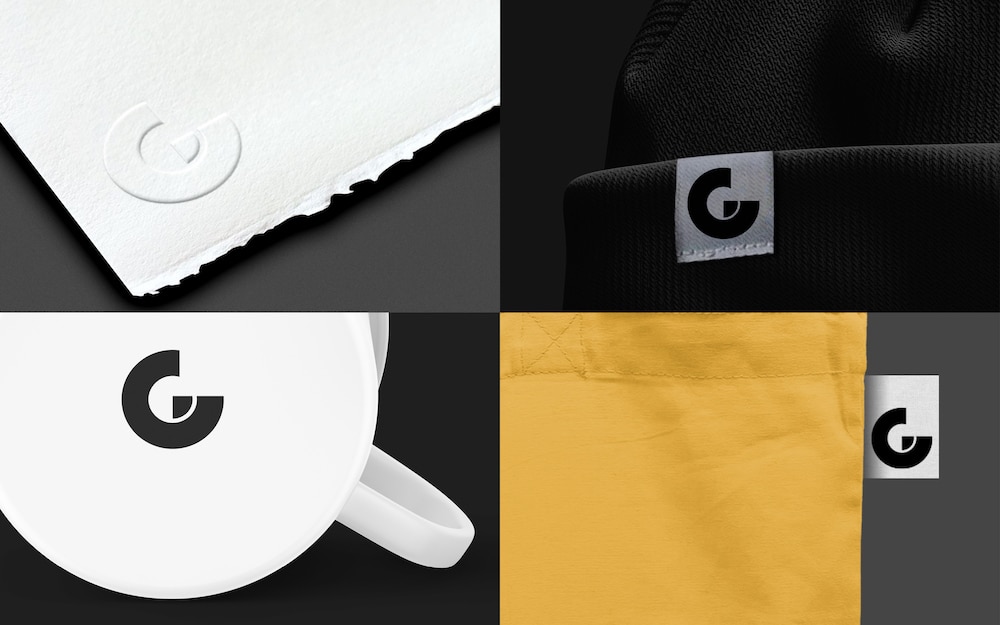
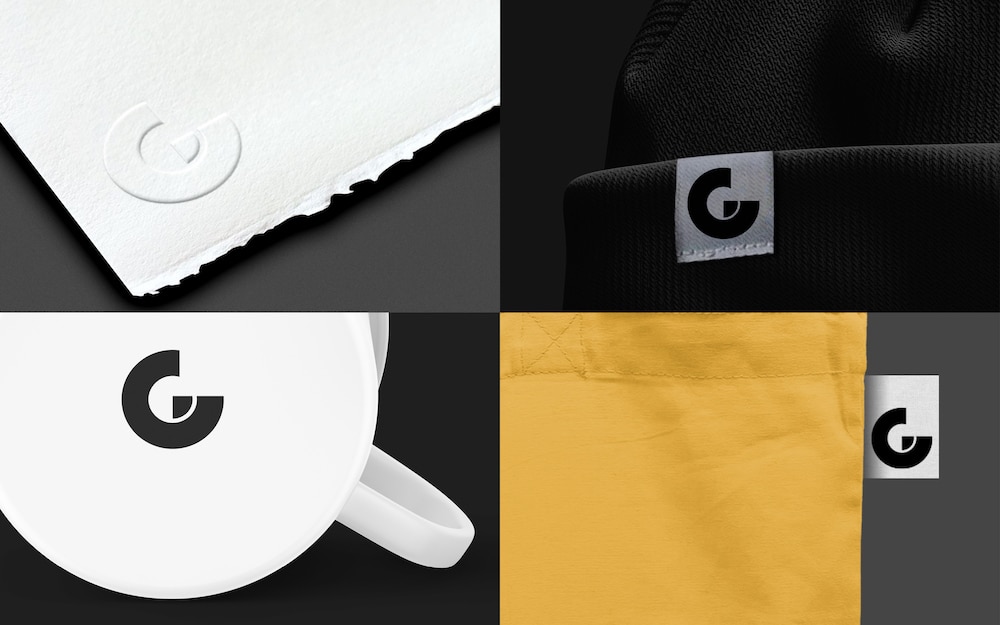
Starkes Signet!
Als Signet allerdings dient das G selbst, bold und ausdrucksstark, das die organischen Formen der Museumsbauten von Wright und Gehry zitiert – und unglaublich flexiben ist.
Es kann in den unterschiedlichsten Versionen erscheinen, klassisch schwarz, als Umriss und in den verschiedensten Farben. Es kann durch die einzelnteln Standpunkte ergänzt werden und in Animationen in Bewegung geraten.
Begleitet wird das Signet von der geometrischen Guggenheim Sans, die sich an die Open-Source-Schrift Inter von Rasmus Andersson, die eine der weltweit am meisten genutzten Schriften ist (u.a. von der NASA). Als e weitere Version wurde die Guggenheim Sans Display erstellt und darüber hinaus eine arabische Version von dem libanesisch-armenischen Typedesigner und Lettering Artsi Khajag Apelian und seinem Studio Debakir und dem Designstudio TB.D. aus Kuwait erstellt.
Zusärtlich wird mit der Playfair eine weitere Schrift genutzt. Sie ist ebenfalls ein Open Source Font und wurde von dem Amsterdamer Typedesigner Claus Eggers Sørensen gezeichnet. Besonders auch für Überschriften geeignet, kontrastiert sie mit ihren feinen Serifen die moderne Guggenheim Sans.
Flexibles, dynamisches System
Gleichzeitig spielt Bewegung eine zentrale Rolle in der neuen Identität, sorgt für Leichtigkeit und Zugänglichkeit und verstärkt durch den Rhythmus den Zusammenhalt der einzelnen Häuser.
Als zentrale Guideline für sie gelten zudem, dass Schrift, Logo und Grafiken immer getrennt genutzt werden und nie über den Kunstwerken liegen.
Plakate und Anzeigen arbeiten mit flexiblen Rahmen und modularen Komponenten, die bei größtmöglicher Freiheit gleichzeitig einen gemeinsamen Rahmen festlegen.
Farbe hingegen wird strategisch genutzt, um Informationen hervorzuheben und kann dabei auch den gesamten Hintergrund ausfüllen oder wird als Akzent eingesetzt, um Details zu betonen.