Design virtueller Ausstellung – hier mal smart und userfreundlich
An Online-Ausstellungen haben sich zuletzt ja viele Designagenturen versucht. Dieser virtuelle Rundgang gefällt uns!

Die Große Kunstausstellung NRW, kurz DIE GROSSE, findet regelmäßig seit 119 Jahren statt – 2021 gibt es sie sowohl real (noch bis 25. Juli) als auch virtuell. Die Schau im Düsseldorfer Museum Kunstpalast ist traditionell eine Mischung aus Ausstellung und Kunstmesse, die Werke stehen auch zum Verkauf. Fürs Design sorgte auch dies Jahr die Düsseldorfer Agentur Morphoria.
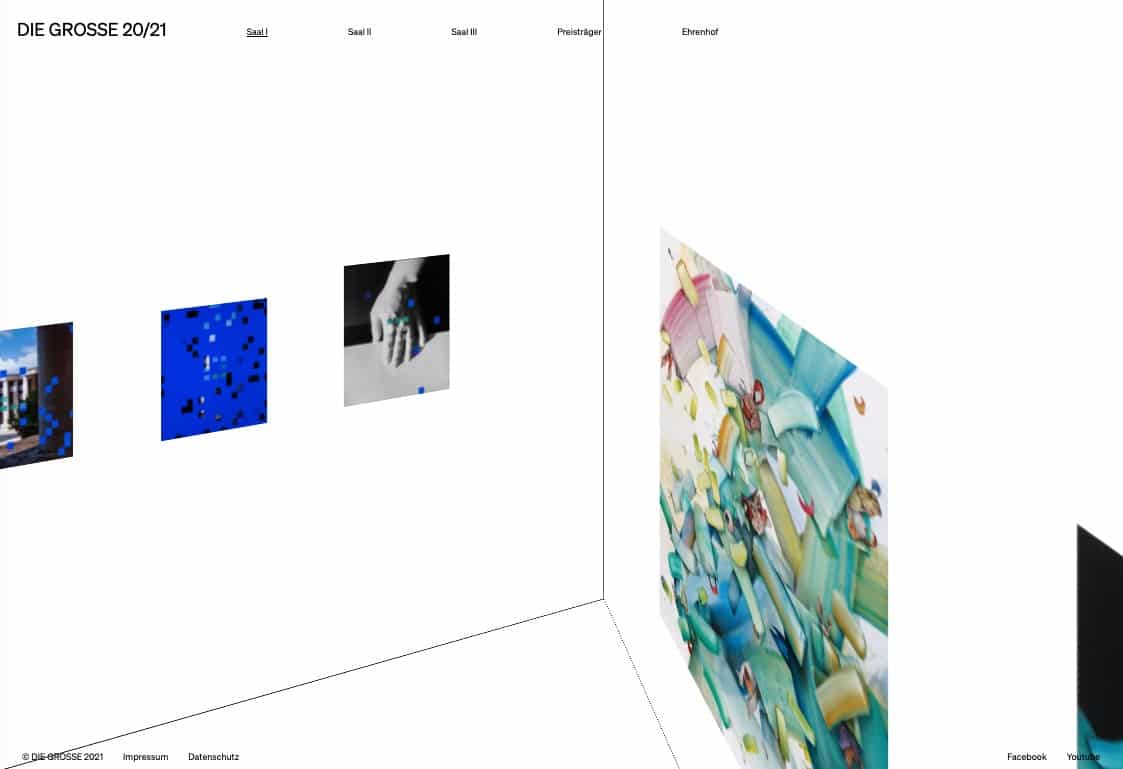
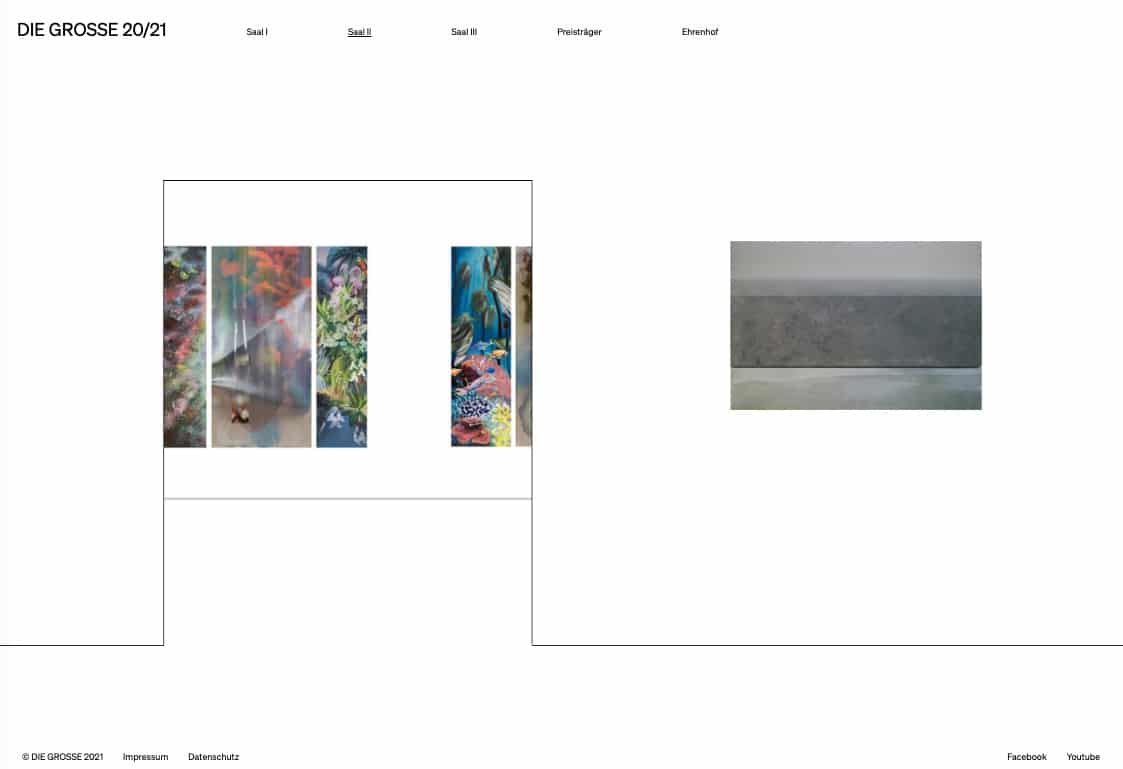
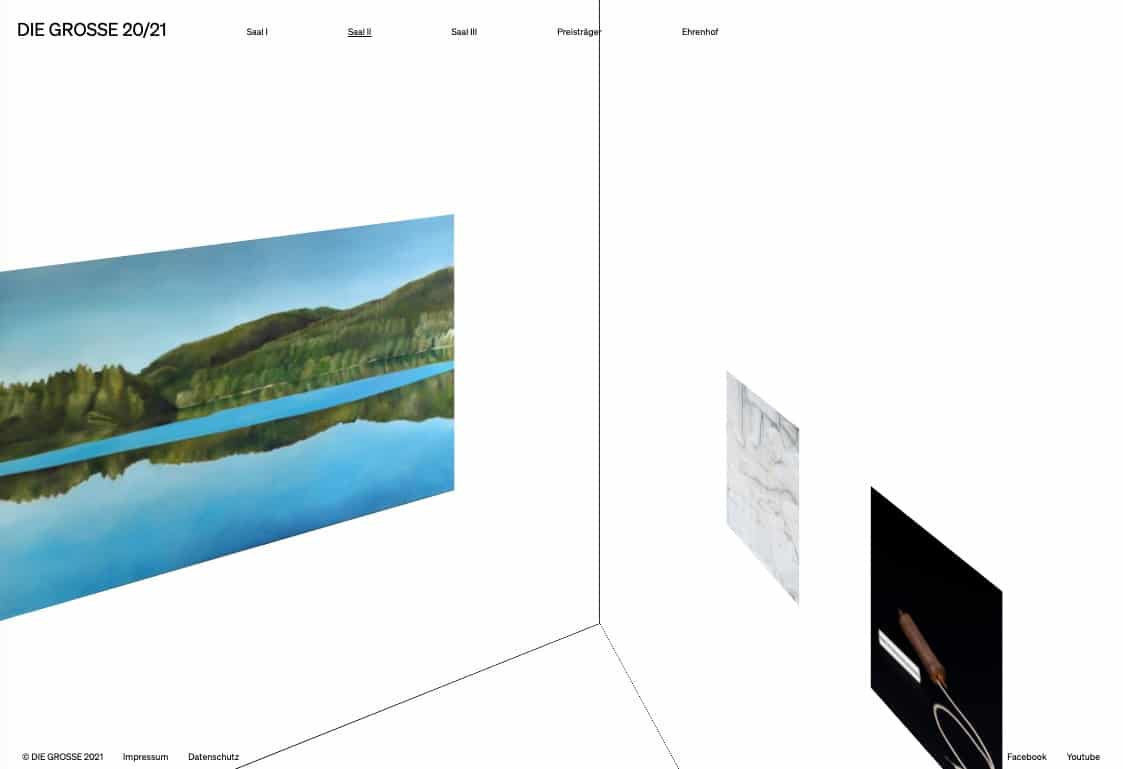
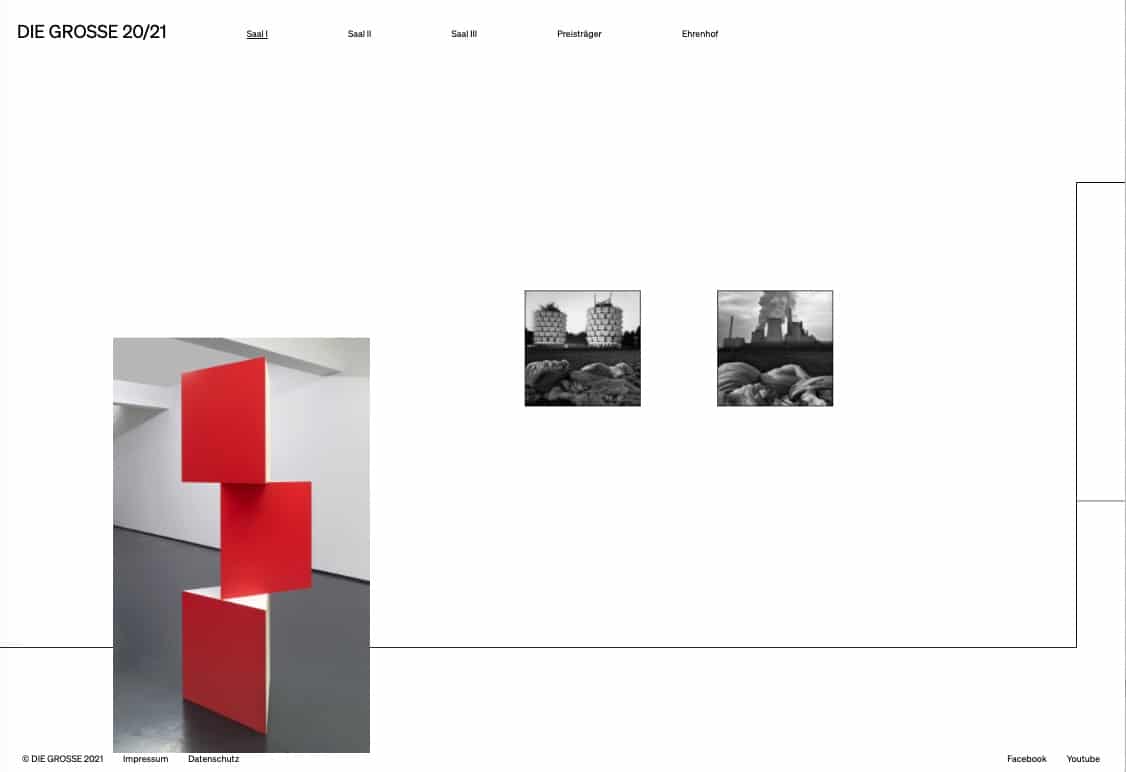
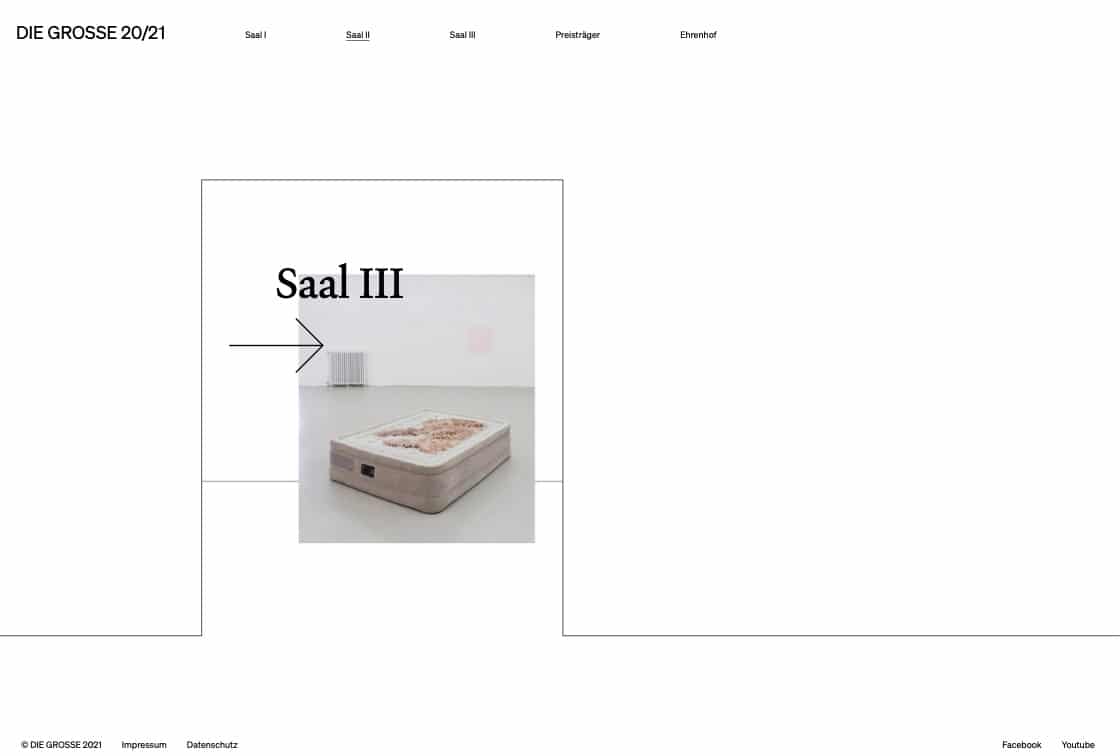
Die Aufgabe, DIE GROSSE als Online-Ausstellung zu gestalten, die noch drei Monate über das Real-Life-Ausstellungsende erlebbar bleibt, löste Morphoria elegant. Räumlichkeit wird im virtuellen Rundgang nur durch feine schwarze Linien angedeutet, was schwerfällige und manchmal (seien wir ehrlich) kaum zu navigierende 3D-Modelle vermeidet.
Wobei man in Online-Schau in zwei Versionen angeboten bekommt, wie Andreas Ruhe von Morphoria erklärt: »Einmal schlicht als Online-Katalog, der durch Filter und Suchfunktionen sowie alphabetische und visuelle Auflistung eher auf Effizienz ausgelegt ist. Und einmal eben als virtuellen Rundgang, welcher unabhängig von der realen Ausstellung extra kuratiert ist. Wir wollten auf keinen Fall einen realen Museumsraum nachahmen, schon wegen der Performance der Website. Die Unterschiede und jeweiligen Vorteile der digitalen und realen Welt auszuschöpfen, empfinden wir als einen viel größeren Mehrwert als eine der beiden in der anderen zu simulieren.«
Nebenbei entsteht so auch definitiv keine Konkurrenz zwischen realer und virtueller Ausstellung … Wer eins von beidem gesehen hat, wird es noch absolut genießen, die andere Version zu sehen.

Die Umsetzung der Schau, die nicht ohne Grund DIE GROSSE heisst, war anspruchsvoll. »Allein die Verwaltung von 170 Künstlerprofilen, von denen die meisten zwei Werke in der Ausstellung haben, ist schon beim Einpflegen eine Herausforderung, Vor allem in Kombination mit Features wie Detailzoom und Größenrelationsdarstellungen«, berichtet Ruhe.
Als Backend kam WordPress mit diversen Plug-ins und Add-ons zum Einsatz, Backend-Interfaces wurden teils selbst programmiert. »Das Aufwändigste war das Galerietool mit den Akkordeons im Online-Katalog und das Kurationstool für die virtuelle Ausstellung, das auf den Realmaßen der Kunstwerke basiert. Zudem gibt es verschiedene Backend-Zugänge für die verschiedenen beteiligten Teams, von Presse/PR über Kuration bis zum Verkaufsbüro, welches nahezu in Echtzeit die Reservierungs- und Verkaufspunkte setzen sowie die Auflagenzahl von Editionen anpassen kann.«



Das könnte dich auch interessieren