Das junge Berliner Studio Ponder, das auf nachhaltiges und ethisches Design spezialisiert ist, hat die Website des Bündnis 90/Die Grünen neu gestaltet – und setzt auf eine klare und reduzierte Sprache und auf den Zugang für alle.

Das Redesign der Website gruene.de, das von dem Berliner Studio Ponder entwickelt wurde, ist das erste seit 2019. Da waren das Bündnis 90/Die Grünen noch Oppositionspartei.
Jetzt sind sie in der Regierung, stellen den Vizekanzler Robert Habeck, die Außenministerin Annalena Baerbock und vier weitere Minister – und diese Verantwortung drückt sich jetzt auch in ihrem zentralen digitalen Auftritt aus.
In der Politik ist es nicht einfach, die Zielgruppen zu spezifizieren, denn als größte Zielgruppe überhaupt richten sich die Parteien grundsätzlich erst einmal an die gesamte wahlberechtigte Bevölkerung. Im Falle der Europawahl ist das Wahlalter sogar auf 16 Jahre gesenkt worden.
Für gruene.de wurde früh die Entscheidung getroffen, dass die Website sich explizit und an erster Stelle an die Öffentlichkeit wendet. Die Belange Mitarbeitender, Mitglieder und der Presse wurden auf Metawebsites verlagert.

Klar, zugänglich – und für alle
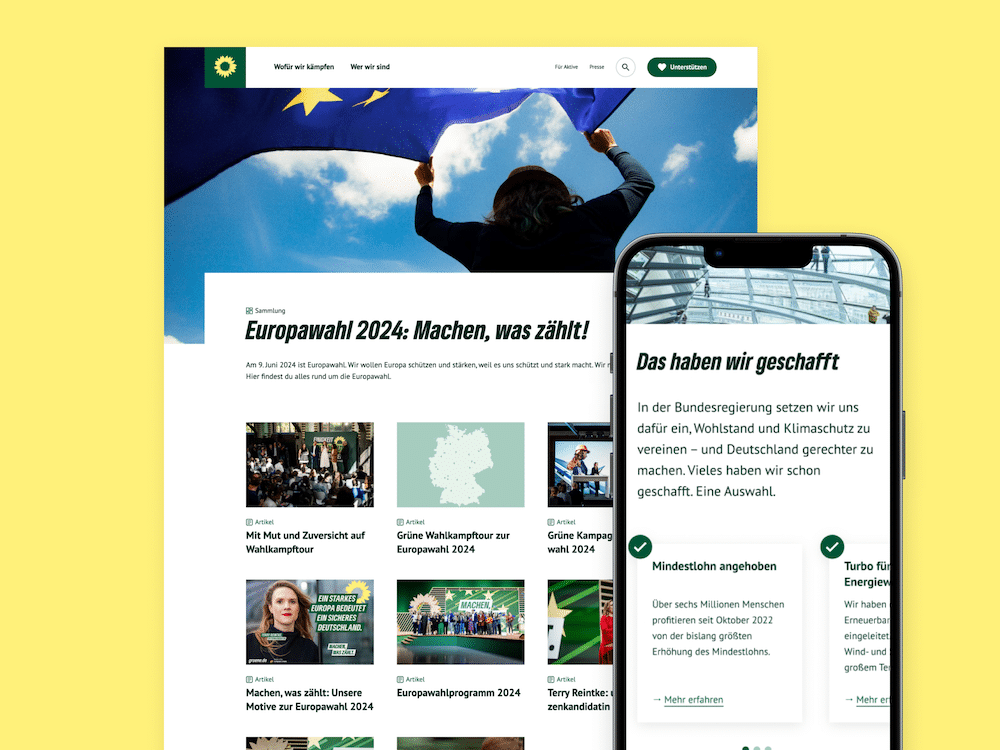
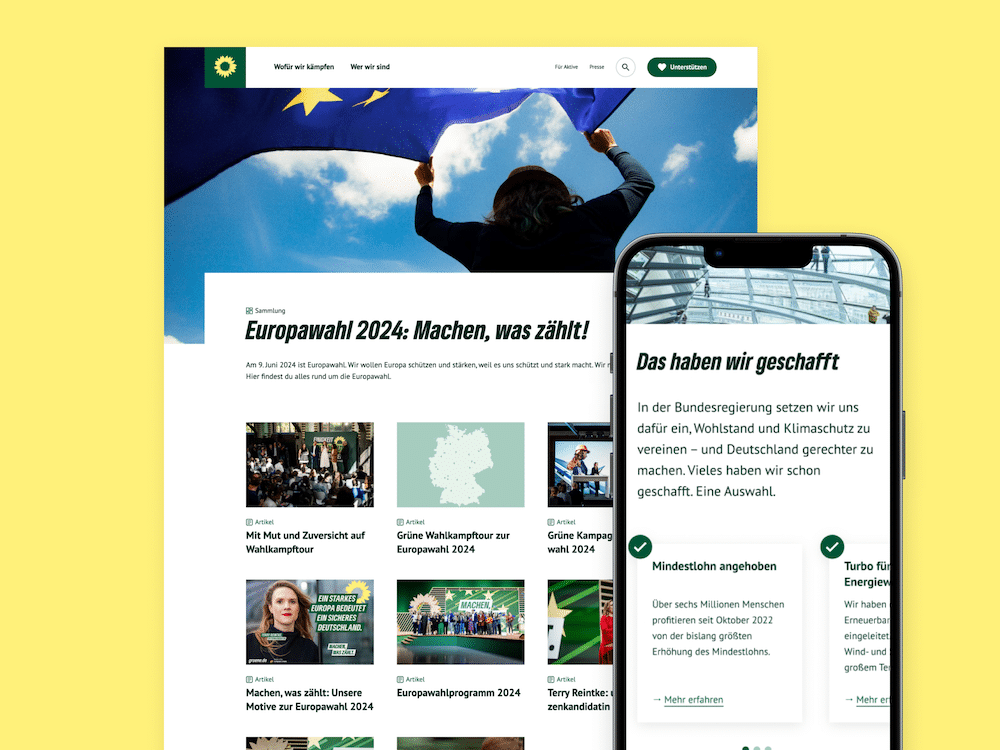
Startet die Website dynamisch mit einem Wahlkampfvideo der Europakandidatin Terry Reintke und ist am unteren Ende ein leuchtend gelbes Laufband zu sehen, dass die Tage zur Europawahl herunterzählt, stehen ganz klar zwei Bereiche zur Auswahl:
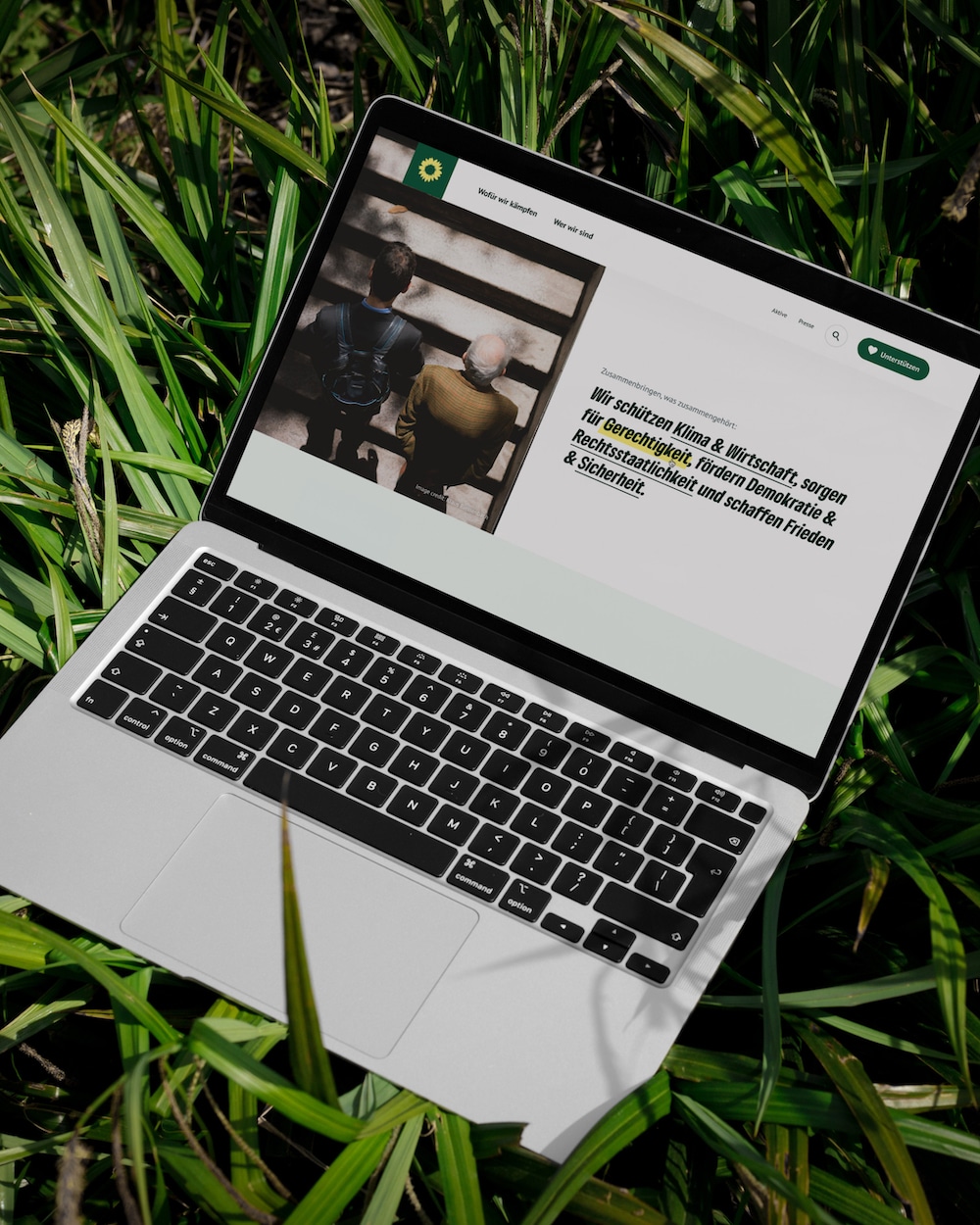
»Wofür wir stehen« informiert über die Inhalte der Partei und »Wer wir sind« über die Menschen dahinter.
Gleichzeitig wurden Statements eingeführt, die Brücken zwischen dem Alltag und den Parteiinhalten schlagen und mit Verlinkungen tiefer einsteigen lassen.
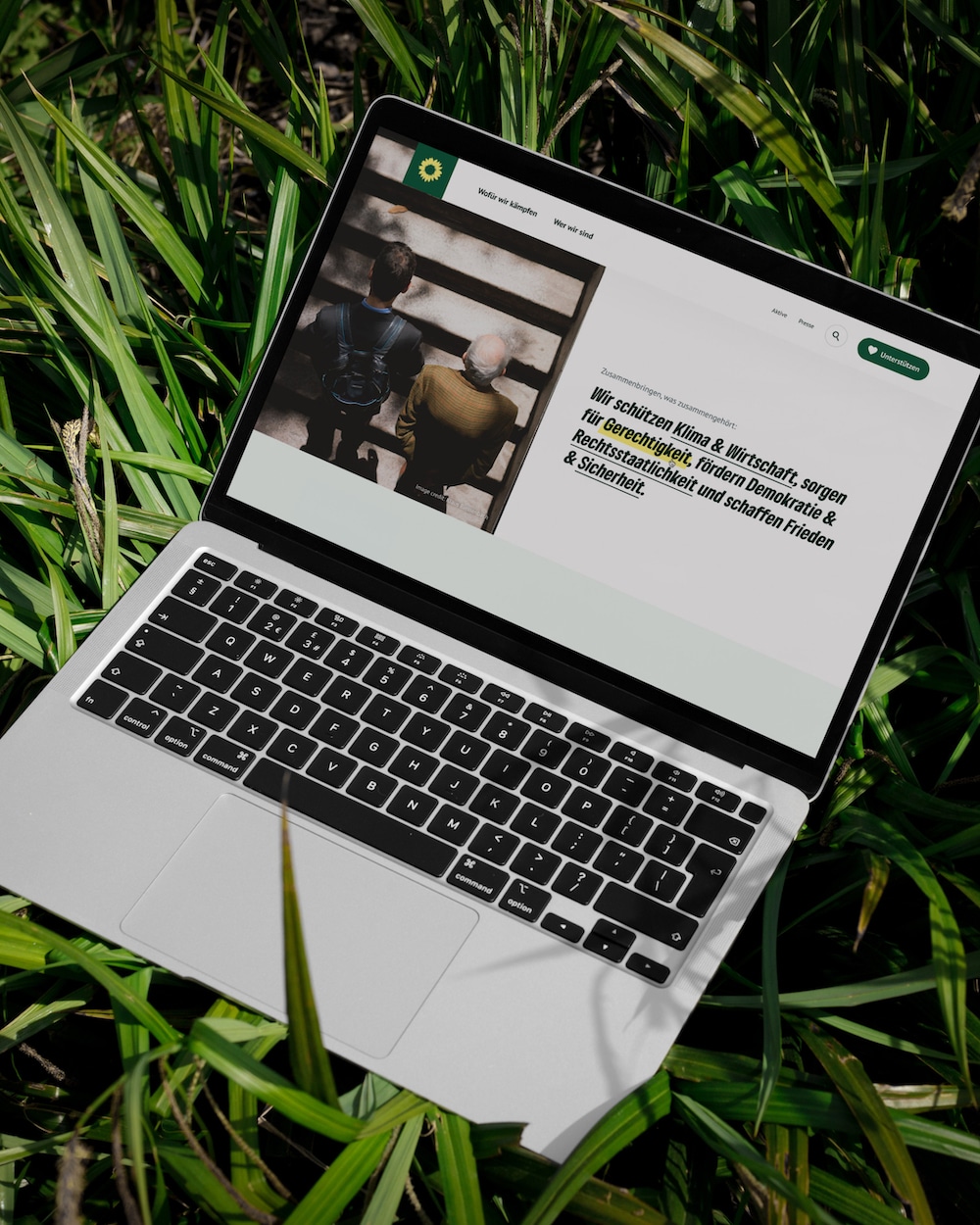
»Mich begeistert der Mut, für Freiheit aufzustehen« heißt es vom Bundesvorsitzenden Omid Nouripour. Und gleichzeitig zieht sich die Aussage »Wir schützen Klima & Wirtschaft, sorgen für Gerechtigkeit, verteidigen Demokratie & Freiheit und schaffen Frieden & Sicherheit« über die Website und verlinkt auf verschiedenste Themen.

Inklusiv und komprimiert
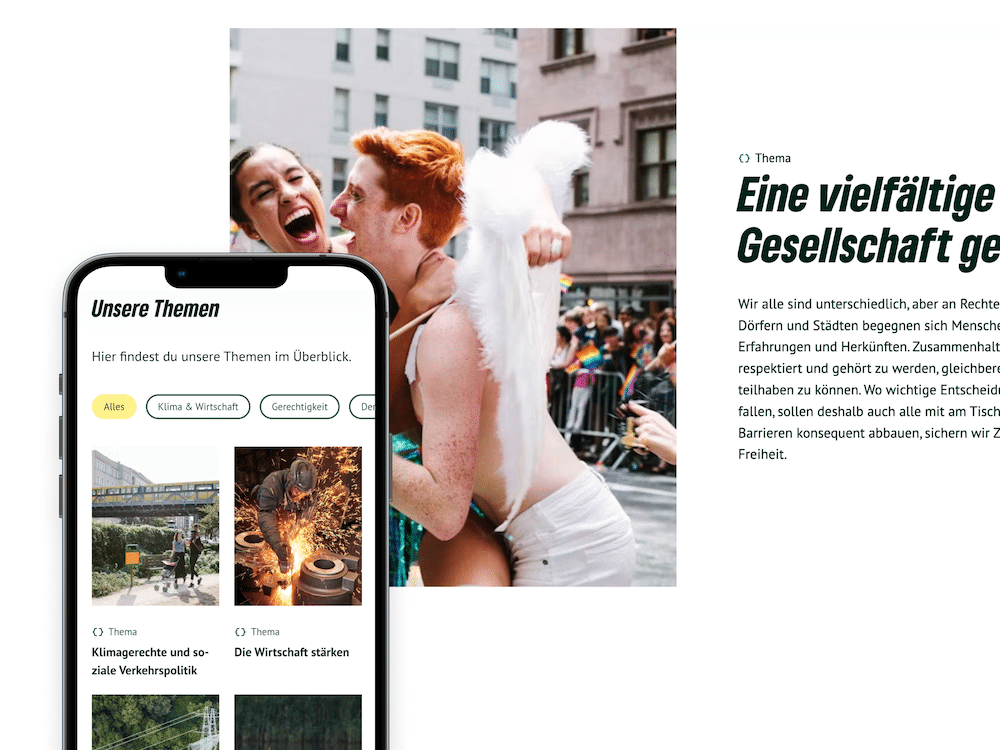
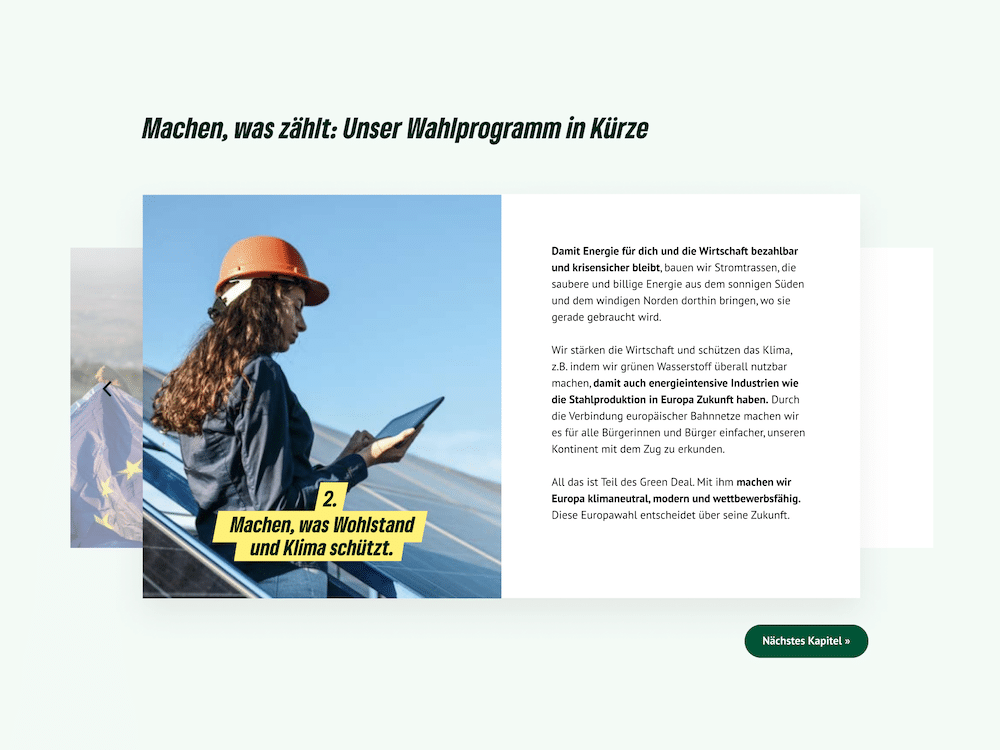
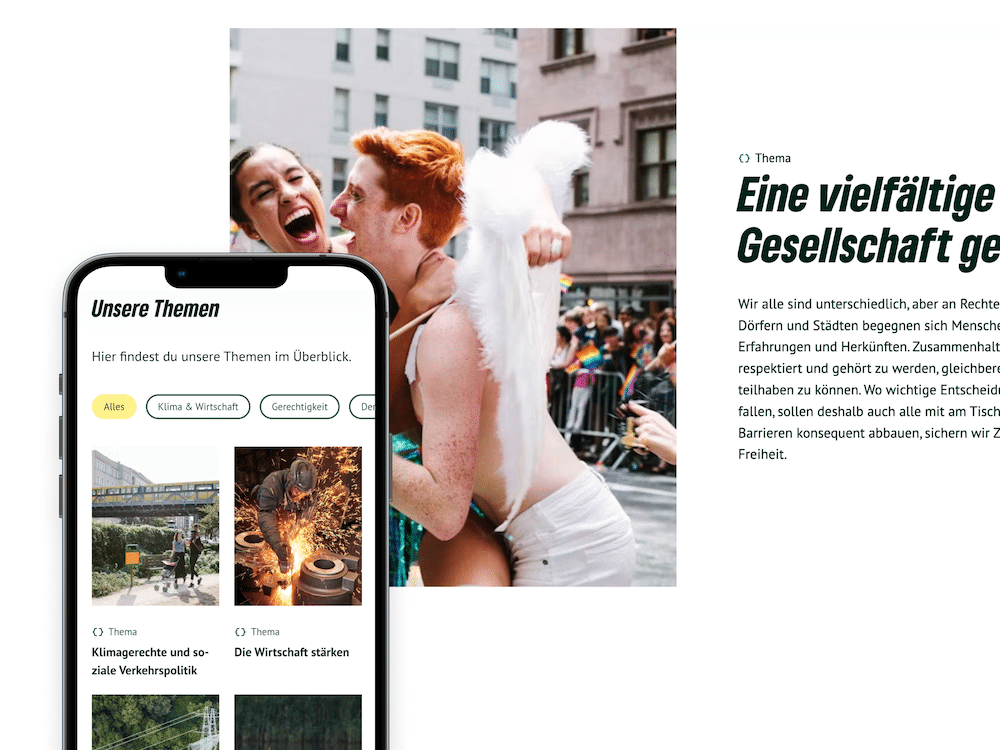
Die Themensites dazu wurden von über 30 auf 15 komprimiert, die durch Tags gleichzeitig leichter zugänglich sind. Auf Collection-Sites werden Themen zusammengefasst und zur Europawahl, neben des Kampagnenvideos, ein Kurzwahlprogramm und Wahlkampftermine aufgenommen.
Besonders im Fokus stand zudem die Barrierefreiheit der Website. Dafür wurde unter anderem auf ausreichende Farbkontraste und Schriftgrößen geachtet, es wurde sichergestellt, dass möglichst alle Inhalte auch per Screenreader zugänglich sind und es wurde auch implementiert, dass Menschen, die in ihrem Betriebssystem »Reduced Motion« aktiviert haben, keine Autoplay-Videos ausgespielt bekommen.
Um einen Zugang für alle zu ermöglichen, wurde zudem sichergestellt, dass die Dateigröße von Videos oder Bildern möglichst gering ist, damit auch Menschen mit nicht optimaler Datenverbindung oder Device, die Website problemlos ausspielen können.
Gleichzeitig wurde auf eine möglichst einfache und zugängliche Wortwahl und eine inklusive Bildauswahl geachtet.

Digitale Designsprache
Basierend auf dem bereits bestehenden Grundlagendesign der Partei war der Gestaltungsrahmen für Studio Ponder vordefiniert – und das mit einem starken Fokus auf Print.
Die Kreativen übersetzen diese Vorgaben für digitale Touchpoints, bestimmten, wie die Farben im Digitalen, mit zusätzlichen Abstufungen und in welchem Kontext verwendet werden, legten eine einheitliche Type-Scale fest, wie ein Buttom und wie Teaser aussehen, wie Dropdowns sich verhalten oder das Grid funktioniert und erarbeiteten einen Styleguide, der die digitalen Anwendungen erläutert und festlegt.
Die technische Umsetzung erfolgte schließlich in enger Zusammenarbeit mit dem langjährigen Entwicklungspartner Limebit und prüft man die CO2-Emissionen des Webauftritts, bewegen sich diese in einem eindrucksvoll niedrigen Bereich.
Wenn das Design selbst, das auf den Grundlagen der Partei von 2023 basiert, an manchen Stellen vielleicht prägnanter und auch zeitgemäßer sein könnte, sorgt die neue Gestaltung dafür, dass die Website das ist, was auch eine Demokratie ausmacht: alle mitzunehmen und für alle da zu sein und das offen, zugewandt und informativ.