Das menschliche Gehirn ist ein hochfunktionaler, komplexer Apparat. PAGE zeigt, wie 3deluxe das Organ als interaktives 3-D-Modell für die Website dasGehirn.info umsetzte.

Das menschliche Gehirn ist ein hochfunktionaler, komplexer Apparat. PAGE zeigt, wie 3deluxe das Organ als interaktives 3-D-Modell für die Website dasGehirn.info umsetzte.
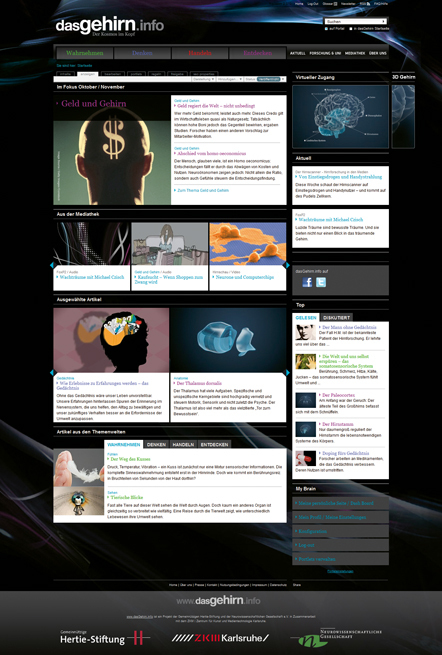
Tobias Hofer weiß jetzt ganz genau, wie sein Zerebrum aussieht – und Tausende andere wissen es auch. Das Gehirn eines der 3-D-Artists aus dem 3deluxe-Team bildete die Ausgangsbasis für das 3-D-Modell auf dasGehirn.info. Die im September 2011 gelaunchte Informationsseite ist ein Projekt der Hertie-Stiftung und der Neurowissenschaftlichen Gesellschaft e. V. in Zusammenarbeit mit dem Zentrum für Kunst und Medientechnologie in Karlsruhe. Konzipiert und umgesetzt hat sie 3deluxe mit Unterstützung der Onlinekommunikationsagentur screenbow. Die Herausforderung für die Kreativen bestand darin, ein interaktives Informationsportal für eine breite Zielgruppe – vom Studenten über den Wissenschaftler bis hin zum interessierten Laien – zu schaffen, das das Thema visuell ansprechend und wissenschaftlich korrekt präsentiert. Als Leitidee diente 3deluxe die enorme Vernetzungsdichte des Gehirns. Sie liegt dem filigranen, detaillierten 3-D-Modell sowie der Verknüpfung der redaktionellen Inhalte untereinander zugrunde. Neben Texten gibt es interaktive Grafiken und audiovisuelle Beiträge. Die Website selbst ist in Schwarz gehalten, die Multimedia-Inhalte setzen sich weiß ab, die Grundfarbe des 3-D-Gehirns ist Blau.


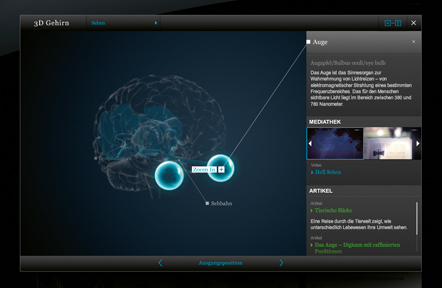
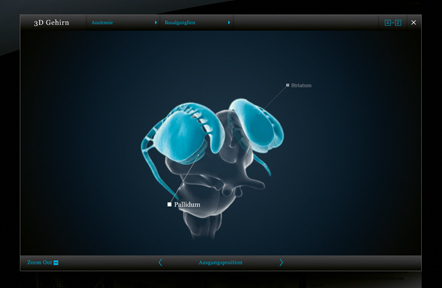
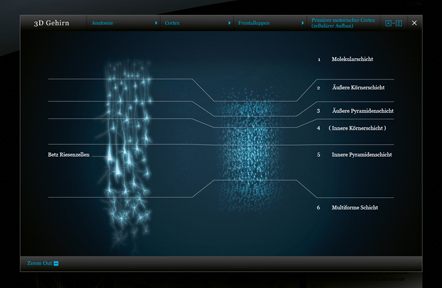
Abb. oben: Das interaktive 3-D-Gehirn von 3deluxe auf der Website dasGehirn.info lässt sich um 360 Grad drehen. Rund 200 Elemente kann der Nutzer heranzoomen
Das 3-D-Gehirn ist als zentraler Bestandteil der Website immer als Portlet präsent, das am rechten Seitenrand mitscrollt. Es ist kontextsensitiv und zoomt automatisch jene Areale heran, die zum Inhalt passen, den der User sich angesehen hat, bevor er darauf klickte. Sämtliche Teile des Modells kann er in einer 360-Grad-Ansicht betrachten, nicht angewählte Bereiche bleiben in einer dunkleren Schattierung sichtbar, um die Verortung innerhalb des Gehirns zu ermöglichen. Insgesamt lassen sich rund 200 Elemente ansteuern, zum Teil bis auf die zelluläre Ebene. Die Anbindung an die anderen Seiteninhalte erfolgt über ein Informationsfeld, das den Glossar-Eintrag des jeweiligen Areals sowie Artikel und multimediale Inhalte zum Thema anzeigt.
An dem Projekt arbeitete das Team rund zwei Jahre. Neu war für die Designer der große Anteil an nötigem wissenschaftlichen Know-how. Sie mussten tief ins Thema einsteigen, um die Zusammenhänge visualisieren zu können. »Ich habe unheimlichen Respekt für dieses hochkomplexe Organ gewonnen, das wir als selbstverständlich erachten und nutzen«, sagt Sascha Koeth, Mitgründer und Kreativdirektor von 3deluxe motion in Hamburg. Nach der gemeinsamen Entwicklung des inhaltlichen Konzepts und der Informationsarchitektur konzentrierten sich die jeweiligen Kreativeinheiten der Units auf ihre Spezialgebiete. So gestaltete die 3deluxe graphics in Wiesbaden unter Leitung von Andreas Lauhoff das Design der textorientierten Bereiche der Website. Das Team von 3deluxe motion um Sascha Koeth realisierte das interaktive 3-D-Modell sowie die multimedialen Beiträge.
Schon in einem frühen Stadium waren Interaction Designer und Frontendentwickler mit dabei und entwickelten die wichtigsten Funktionalitäten parallel zum Design der ersten Prototypen. So konnten technische und strukturelle Probleme früh erkannt und auch gleich ein Proof-of-Concept, ein Machbarkeitsnachweis, vorgenommen werden. So stellte sich zum Beispiel schnell heraus, dass der gewünschte Detailreichtum und Illustrationsstil weder mit einer zur Laufzeit rendernden Flash-3-D- noch mit einer WebGL-Engine zu erreichen war. Daher entschied sich 3deluxe, die einzelnen Ansichten des 3-D-Gehirns als 360-Grad-Rotationsfilme oder entsprechende 2-D-Illustrationen vorzurendern und diese in Flash mit Interaktivität und Übergangsanimationen zu versehen. Im Folgenden erklärt Sascha Koeth im Einzelnen, wie die Agentur das Großprojekt umsetze.
Making of

1. Didaktisches Konzeption
Unser Ausgangspunkt war die Frage nach der sinnvollen Darstellung und didaktischen Gliederung. Um die Komplexität des menschlichen Gehirns einzufangen, mussten wir eine Auswahl darzustellender Areale treffen. In der jetzigen Ausbaustufe besteht das 3-D-Gehirn aus circa 200 ansteuerbaren Einheiten. Die einzelnen Elemente und ihre Lage in der Informationshierarchie hielten wir in einer Matrix fest, die alle Komponenten erfasst – auch jene, die in der Startphase der Website noch nicht freigeschaltet sind. Parallel begann die Recherche nach aktuellen Referenzmaterialien in Fachpublikationen. Objektmatrix und Look stimmten wir mit der Neurowissenschaftlichen Gesellschaft ab.

2. Funktionales Design entwickeln
Darstellungskonzept und Look entwarfen wir mithilfe von Dummys. Um eine möglichst hochwertige Optik, einen hohen Grad an Funktionalität und ein niedriges Ladevolumen zu erreichen, entschieden wir uns für eine Kombination aus vorgerenderten Sequenzen und interaktiven Live-Elementen. Jede Ansicht kann der User
um 360 Grad drehen, und sämtliche indizierten Elemente lassen sich in allen Ansichtswinkeln hervorheben. Um die Verortung der verschachtelten Elemente zu optimieren, entwickelten wir ein spezielles Compositing-
verfahren. Die Maskierung der 3-D-Objekte und die Layer Blend Modes in Flash sorgen für eine übersichtliche Darstellung der Beziehung aller Komponenten zueinander und eine klare Lokalisierbarkeit jeder einzelnen Komponente.

3. Zoomvorgänge festlegen
Dezent animierte Rechtecke zeigen dem User die Bereiche an, in die er tiefer eintauchen kann. Über die Zoomfunktion fährt er näher an ein Modul heran, teilweise bis auf die zelluläre Ebene. Dafür entwickelten wir
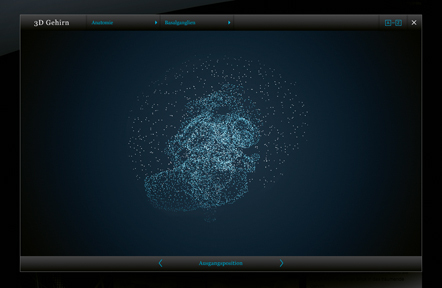
eine Ladehierarchie, die schnell zur Hauptansicht der jeweiligen Zoomstufe führt, während die Details nachgeladen werden. In diesen Übergängen ändert sich die Darstellung in ein Punktraster, sodass sich der räumliche Bezug und der Zoomfaktor besser nachvollziehen lassen.

4. 3-D-Scannen
Nun ging es ans Modellieren der einzelnen Elemente. Zwar hatte Producer Cornelius Pfannkuch in Zusammenarbeit mit dem wissenschaftlichen Berater Dr. Cyrus Fanai-Münstermann reichlich Referenz-
materialien als Vorlagen gesammelt, doch vermitteln die üblichen 2-D-Illustrationen nur bedingt einen kör-
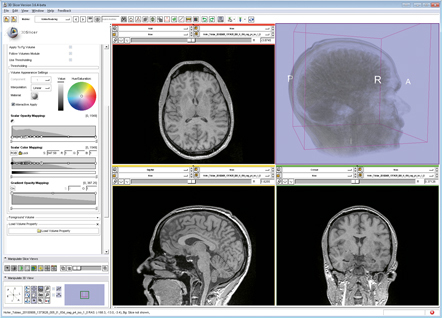
perhaften Charakter. Vor allem erwiesen sie sich für das Abgrenzen der einzelnen Gehirnareale im 3-D-Raum als ungeeignet. So machten wir eine Reihe von Scans des Gehirns von 3-D-Artist Tobias Hofer mit einem 3-Tesla-MRT-Gerät.

5. 3-D-Modell manuell nachkorrigieren
Die so gewonnenen Daten dienten als Basis für die räumliche Abgrenzung der einzelnen Elemente. Am Ende lagen uns eine Reihe Pixelbildern vor, die wir in ein 3-D-Gittermodell übersetzten. In 3ds Max nahmen wir manuelle Korrekturen und Glättungen vor. So entfernten wir vor allem kleine Fehler in Form von Brücken zwischen den einzelnen Windungen. Zudem mussten wir hier noch Bereiche, die im Scan verrauscht waren, wieder deutlich herausmodellieren.

6. Texturing, Shading, Lighting und Composting
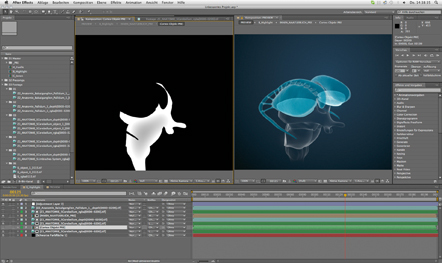
In der Texturing-, Shading- und Lighting-Phase übertrugen wir den Look aus dem Layout auf die anatomisch korrekten Modelle. Dabei nutzten wir einen Fresnel-Shader für die äußeren Elemente und arbeiteten mit einer geringen Strahltiefe für die Simulation von Transparenz, um eine zu komplexe Vielschichtigkeit der Überlagerung zu vermeiden. Für die innenliegenden Objekte verwendeten wir ein reduziertes Farbset aus Blautönen, um die Teilobjekte zu trennen und einen ästhetisch reduzierten Stil zu erhalten. Dann renderten wir die Module, wie im Compositing-Konzept geplant, und bereiteten die einzelnen Layer mit After Effects für das finale Compositing in Flash auf.

7. Datenstruktur und Punktwolke programmieren
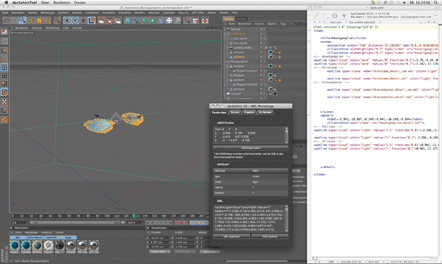
Für das Rendering der Punktwolken entwickelten wir eine 3-D-Engine, die auf allen unnötigen Ballast verzichtet und die Punkte als farbige Einzelpixel in ein BitmapData schreibt, das wir dann als Ganzes negativ multipliziert mit den übrigen Grafikelementen verrechneten. Auf diese Art ist es möglich, ohne Hard- warebeschleunigung an die 10 000 Punkte gleichzeitig zu bewegen, ohne Performance-Einbrüche zu erleiden. Eine intelligente Verwaltung der Grafikelemente sorgt zudem dafür, dass nur die tatsächlich sichtbaren in der Anzeigeliste hängen und den Flash-Renderer belasten. Um die 3-D-Projektion der in Flash gerenderten Grafikelemente mit der Perspektive der vorgerenderten Elemente abzugleichen, entwickelten wir eine AIR-Anwendung auf Basis von Flex, die die aus Cinema 4D exportierten Positions- und Projektionsdaten im XML-Format für das Flash-Frontend aufbereitet und anschließend in eine XML-Datenstruktur einpflegt.


8. Flash-Modul und Inhalte implementieren
Die so geschaffenen XML-Schnittstellen ermöglichten es uns, die Illustrationen und Videos sowie deren Verknüpfung weitestgehend selbstständig einzupflegen, während parallel die Entwicklung des Frontend unter Leitung von Martin Kraft vorangetrieben wurde. Auch die Anbindun-gen an das durch die Redaktion gepflegte, von Ralf Dzicher und seinem Team entwickelte Backend und die übrige Seite erfolgte auf Basis der beschriebenen XML-Struktur. Gleichzeitig konnten das Backend- und Frontend-Programmierungsteam, das Grafikteam und der Kunde auf eine möglichst aktuelle gemeinsame Testversion zugreifen. Neben der Anzeige diverser textlicher Informationen entwickelten wir einen Medienplayer für die Audio- und Videoinhalte, den wir in die grafische Benutzeroberfläche des 3-D-Gehirns integrierten. Zusätzlich zu den Video- und Audioinhalten unterstützt der auf dem Open Source Media Framework (OSMF) basierende Player interaktive Flash-Inhalte, für die er eine eventbasierte Schnittstelle bereitstellt. Später adaptierten wir ihn für den Einsatz im HTML-Teil der Website.

Dieser Artikel erschien in PAGE 02.2012