Fonobox: Wie designt man ein Conversational Interface?
In seiner Masterarbeit an der HAW Hamburg hat Kenneth Weber eine Social-Media-Plattform entwickelt, die ausschließlich über Sprache funktioniert.

Sprachbasierte Bedienelemente bilden die Zukunft von User Interfaces – diese Meinung vertritt zumindest der Hamburger Kommunikationsdesigner Kenneth Weber. Deswegen hat er beschlossen, für seine Masterarbeit im Fach Kommunikationsdesign an der HAW Hamburg einen eigenen Skill zu erstellen – so nennt man die Apps für Amazon Echo. Heraus kam dabei »Fonobox«, die erste soziale Plattform, die allein über Sprache funktioniert. Noch handelt es sich dabei um einen Prototypen, doch Weber ist auf der Suche nach Partnern, die seine Anwendung mit ihm zusammen auf den Markt bringen.

»In meiner Recherche habe ich schnell festgestellt, dass das Potential der bereits vorhandenen Skills nicht mal im Ansatz ausgereizt ist. Denn statt dem User bestimmte Aufgaben zu erleichtern, ist es eher so, dass dieser sich auf den Skill einstellen muss.«
Das besondere an Fonobox: Anstelle der Stimme von Alexa erklingt die des Users selbst. Eine witziges Detail, das besonders gut bei seinen Test-Usern ankam. Erstmals der Öffentlichkeit vorgestellt wurde Fonobox auf der Sommer-Ausstellung der HAW Hamburg.


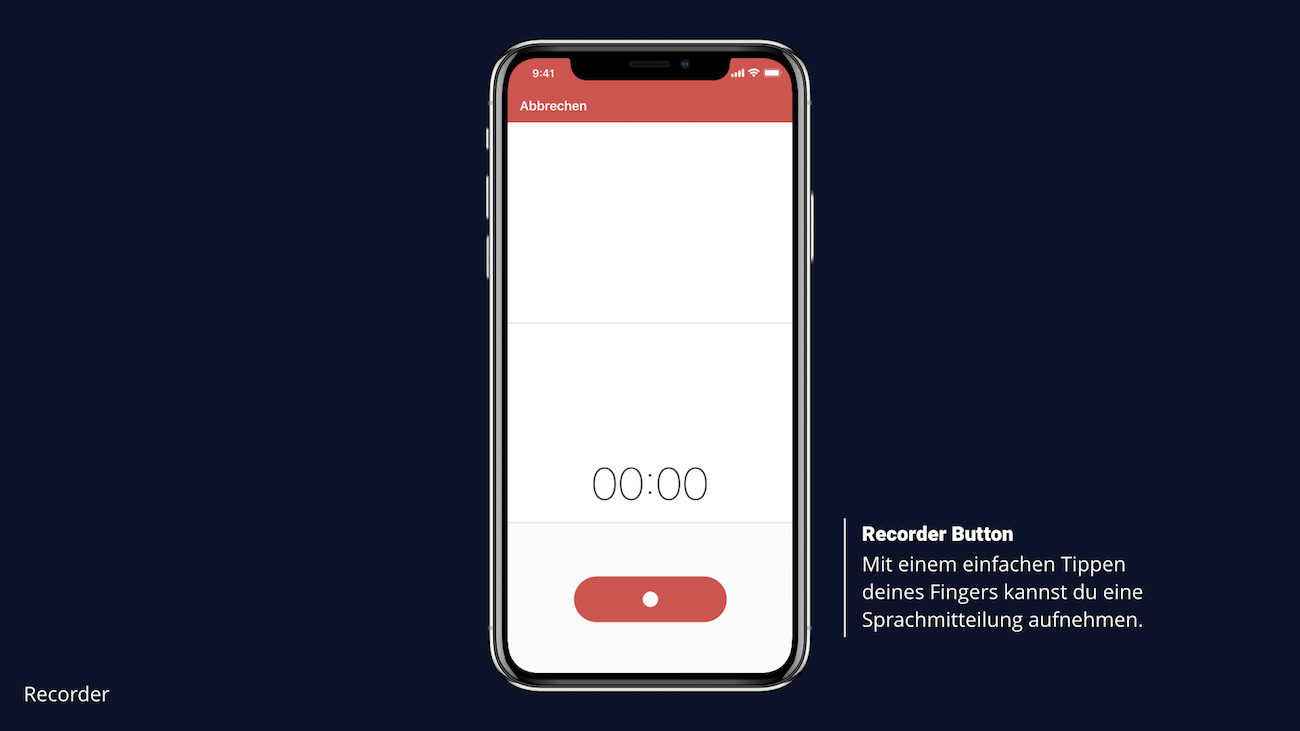
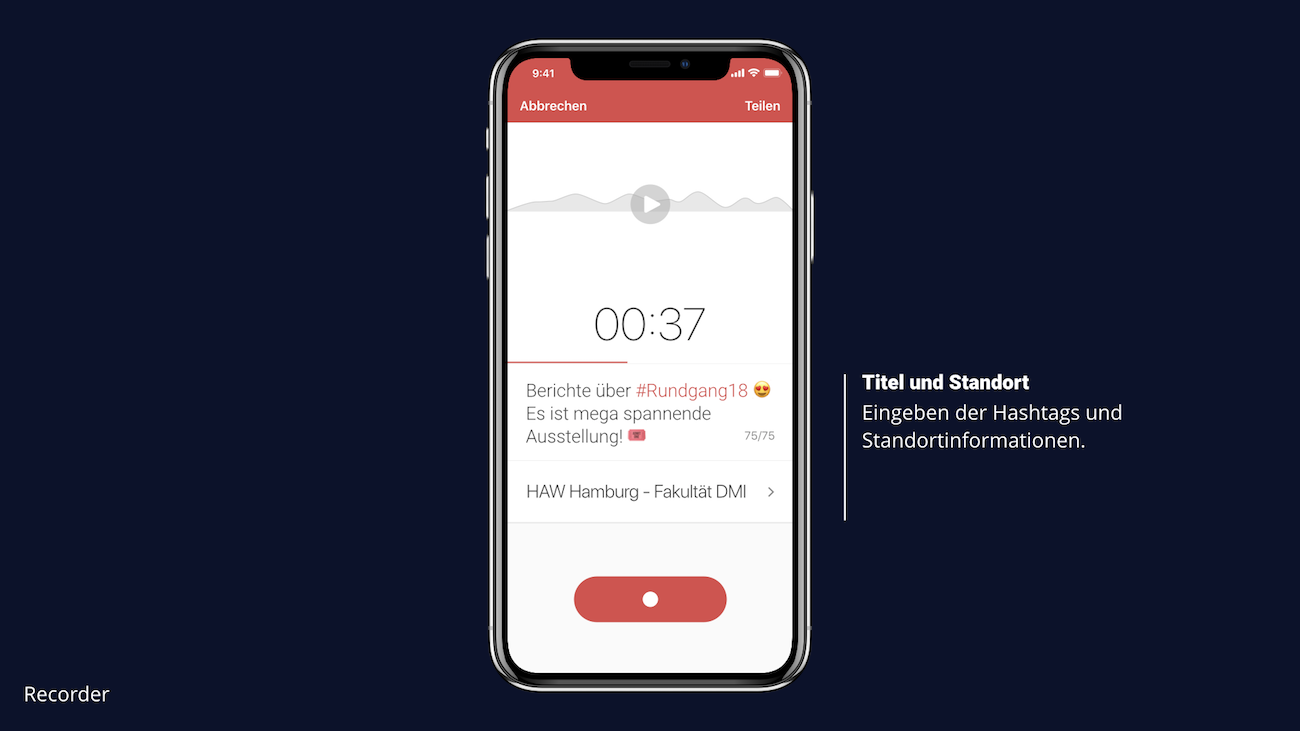
Webers Microblogging-Plattform funktioniert so: Ein Nutzer spricht eine Kurznachricht zu einem Ort, einer Person oder einem Hashtag in die Aufnahme-App.

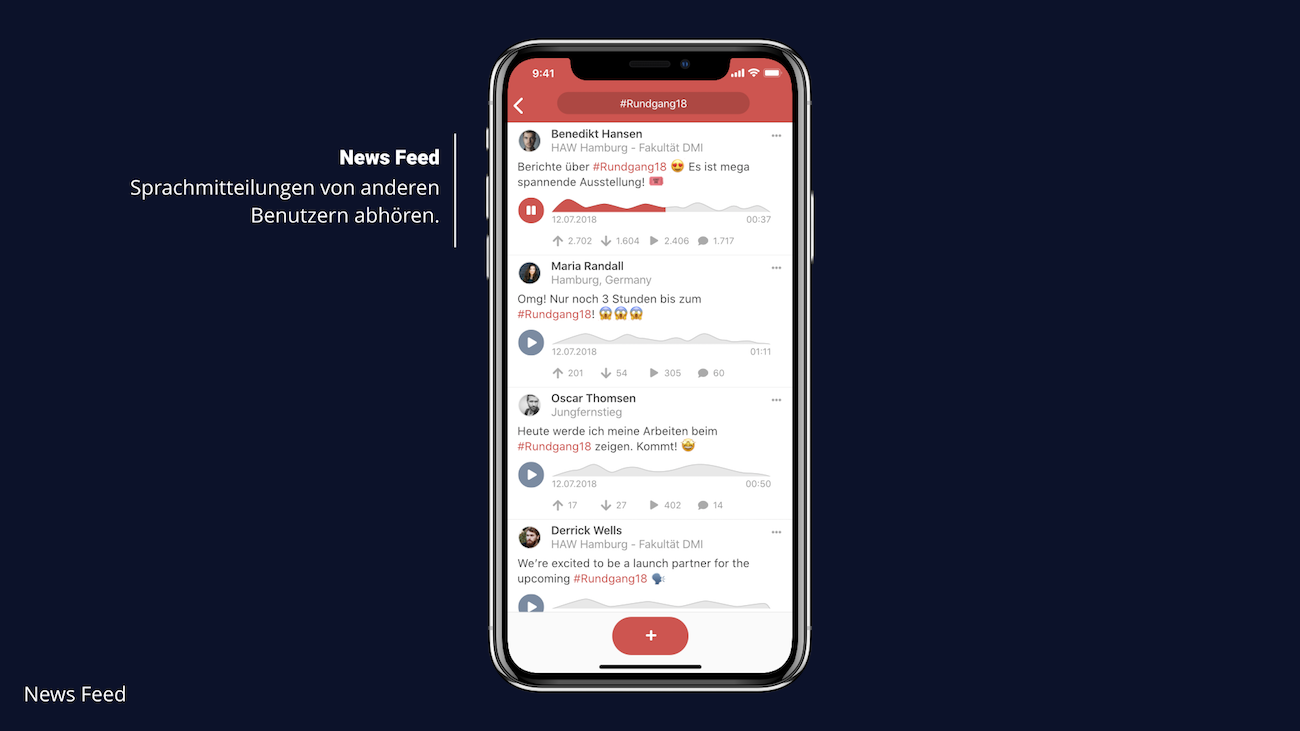
Ein anderer Nutzer kann sich diese im Original ausspielen lassen, indem er zum Beispiel sagt »Alexa, spiele mir alle Nachrichten zum Thema Hamburg aus«. Außerdem wird in der dazugehörigen Smartphone-App ein News Feed angezeigt, in dem die neusten Nachrichten zu sehen sind – ähnlich wie bei Twitter.
Wie Kenneth Weber den Skill für Amazon Echo erstellt hat, ist in einer Schritt-für Schritt-Anleitung in PAGE 01.2019 nachzulesen.
Das könnte dich auch interessieren