Bureau Franzreb setzt bei seiner schlichten Internetpräsenz auf Webfonts. Der Designer Danny Franzreb zeigt Step by Step, wie er sie in die Site eingebunden hat.

Bureau Franzreb setzt bei seiner schlichten Internetpräsenz auf Webfonts. Der Designer Danny Franzreb zeigt Step by Step, wie er sie in die Site eingebunden hat.
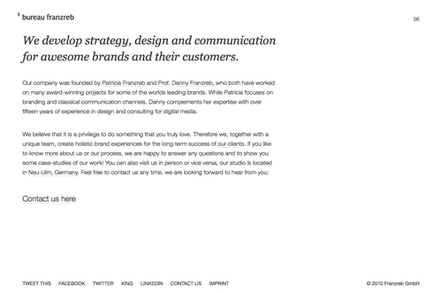
PAGE-Lesern ist Danny Franzreb vor allem als einer der Köpfe des Frankfurter Studios Taobot bekannt, das jahrelang international erfolgreiche Interactive-Design-Projekte entwickelt hat. 2010 endete die Taobot-Zeit, und der Designer gründete mit seiner Frau Patricia Bureau Franzreb in Neu-Ulm, das auf ganzheitliche Markenführung, Beratung, Design und integrierte Kommunikationskonzepte spezialisiert ist. In diesem Zug entstand auch ein komplett neuer Unternehmensauftritt, der sich in Form einer reduziert gestalteten Teaser-Website im Netz wiederfindet. Die Site nutzt dabei konsequent Webfonts, um das Corporate Design des Büros ins Web zu übertragen. Ideale Voraussetzungen also, um sich an diesem Beispiel den Prozess der Integration von Webfonts genauer erklären zu lassen. ant
Grundsätzliche Informationen zum Thema Webfonts finden Sie in PAGE 02.11, Seite 64 ff.

Danny Franzreb ist Professor für Mediendesign an der Hochschule Neu-Ulm und leitet dort das Kompetenzzentrum für Mediendesign und User Experience. Gemeinsam mit seiner Frau Patricia hat er letztes Jahr Bureau Franzreb eröffnet.
Step by Steb: Webfonts in einen Internetauftritt einbinden
1_ Hausschrift festlegen

Als Hausschrift verwenden wir die FF Milo. Die gut ausgebaute Familie hat Michael Abbink mit dem Ziel entworfen, ein »robustes Arbeitstier zu gestalten, das sich den schwierigen Aufgaben der Magazin- und Zeitungstypografie stellen kann.« Im Detail zeigt die Milo besonders in den kursiven Schnitten ihren individuellen Charakter, wirkt persönlich und ist durch ihre kleinen Ober- und Unterlängen hervorragend lesbar. Wir setzen sie in allen Medien und in unserem Logo ein. Sie sollte daher auch Teil unserer Online-Kommunikation werden.
2_ Formate und Lizenzen beachten

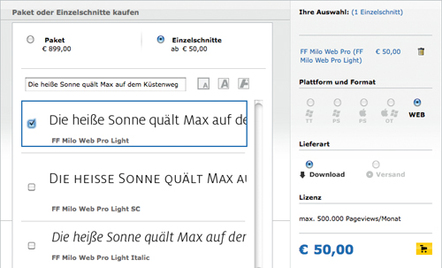
FontShop bietet die Milo als OpenType-Version für Print sowie als Webfont in den Formaten EOT Lite und WOFF an. Die entsprechenden Schnitte lassen sich direkt auf dem eigenen Webserver installieren. Dazu sind nur wenige Schritte erforderlich, die der mitgelieferte Benutzerleitfaden sehr gut dokumentiert. Zusätzlich findet man in dem Paket eine Lizenzvereinbarung, die regelt, wie man die Schrift verwenden darf. In der Grundlizenz sind beispielsweise 500.000 Page Views pro Monat enthalten. Wird die Seite häufiger aufgerufen, muss die Lizenz nachträglich erweitert werden.
3_ Webfonts hosten lassen

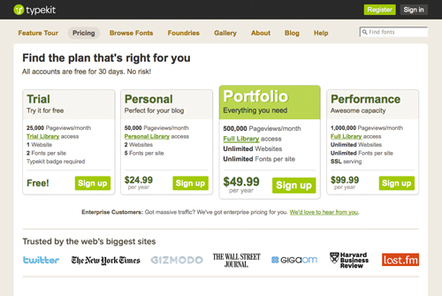
Möchte man zusätzliche Browser und Endgeräte unter-stützen, also zum Beispiel auch iPhone und iPad, die Raw-Fonts benötigen, bietet FontShop die Möglichkeit, die Schriften bei Typekit hosten zu lassen. Dabei handelt es sich um einen Webfont-Mietservice, der je nach Paket kosten-los oder gegen eine monatliche Gebühr zu haben ist. Die gekaufte Schrift – wie in unserem Fall die Milo – liegt dann nicht auf unserem Server, sondern bei Typekit und wird via JavaScript in die Seite eingebunden. Typekit erkennt den jeweiligen Browser und liefert das passende Format. Dadurch können wir unsere Hausschrift auch auf dem mobilen Safari für iPhone und iPad verwenden.
4_ Schriften in den Stylesheets definieren

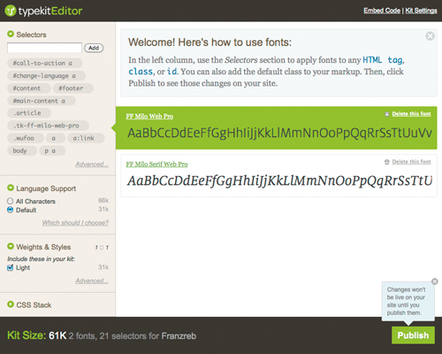
Hat man sich in seinen Typekit-Account eingeloggt, kön-nen sogenannte Kits konfiguriert werden. Das heißt,
man legt fest, welche Schriften und Schnitte man in die Site einbinden will. Neben den ohnehin schon zahlreich in der Typekit-Library vorhandenen Schriften steht uns nun auch die Milo zur Verfügung. Über CSS-Selektoren definieren wir im Detail, welcher Schnitt für welchen Bereich der Seite verwendet werden soll. Hat man den entsprechenden Font grün markiert, überträgt man in das Feld »Selectors« die IDs und Klassen aus dem HTML-Code, legt also zum Beispiel fest, ob dieser Schriftschnitt im Header oder im Content-Bereich der Site zum Einsatz kommen soll. Wir haben uns auf Milo Sans Light und Milo Serif Regular Italic beschränkt, um die Ladezeit gering zu halten. Bei der Sprachauswahl haben wir die Option »Default« angewählt, das heißt, es werden westeuropäische Sprachen unterstützt.
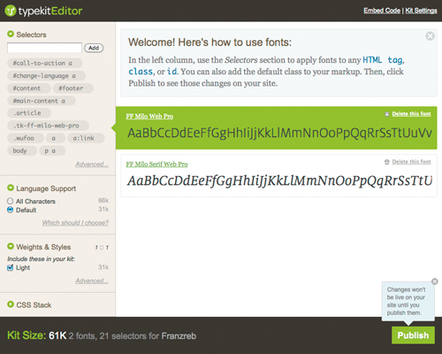
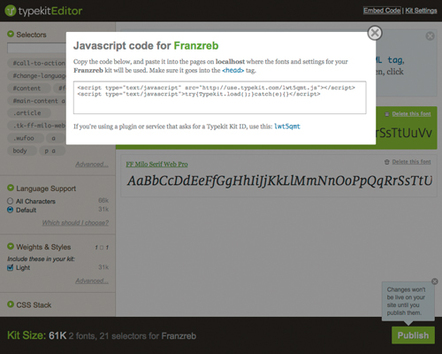
5_ JavaScript-Code einbinden

Klickt man »Embed Code« oben rechts an, zeigt der Type-kit-Editor jeweils zwei Zeilen JavaScript-Code, die sich dann per Copy-and-Paste in den HTML-Quellcode der Website einfügen lassen. Damit sind die Webfonts auch schon eingebunden. Wird die Seite nun vom Browser aufgerufen, sorgt das JavaScript dafür, dass er richtig erkannt, die Schrift im entsprechenden Format von einem Typekit-Ser-ver geladen und im Browser angezeigt wird. Der gehostete Code erhält regelmäßig Updates, wenn beispielsweise neue Browserversionen erscheinen. In dem noch ziemlich dynamischen Umfeld der Webfonts ist das ein Vorteil.
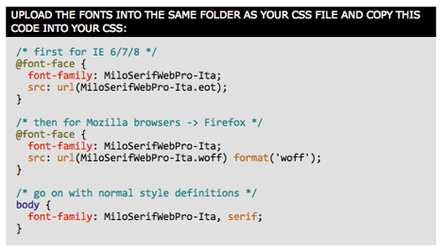
6_ Webfonts selbst hosten

Möchte man statt Typekit zu nutzen, die Schrift direkt einbinden, ist das Vorgehen ähnlich. Mithilfe der Angaben von FontShop werden die Webfonts in einen Ordner auf den eigenen Server geladen. Dann definiert man in den Stylesheets der Seite über die @font-face-Regel, wo die Schnitte zu finden sind und welche CSS-Eigenschaften wie Bold oder Italic ihnen zugeordnet sein sollen. Danach könnten wir sie ganz normal mit der Eigenschaft »font-family« in unserem CSS-Font-Stack verwen-den. Auch dies erfordert nur wenige Schritte und ist etwa bei FontShop oder FontSquirrel sehr gut dokumentiert.
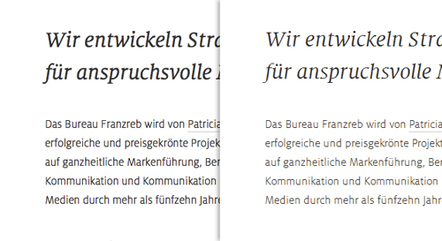
7_ Browserdarstellungen vergleichen

Das Rendering der Webfonts ist system- und browserabhängig. Links auf dem Bild unsere Website unter Mac OS X in Firefox 3.6 und rechts unter Windows 7 in Internet Explorer 8. Auch wenn beide Ergebnisse gut sind, gibt es doch einige Unterschiede, die man nicht beein-flussen kann. Deshalb war es uns wichtig, eine Kombination von Schnit-ten zu finden, die auf unterschiedlichen Systemen angenehm lesbar sind. Typekit unterstützt den Anwender hier mit einer Vielzahl von vor-gefertigten Screenshots der in ihrer Library enthaltenen Schriften. Da wir die Milo verwenden, bringt uns dies nichts. Wir haben also auf einer ganzen Reihe von Browsern und Systemen selbst getestet, was sich ohnehin empfiehlt, um Details wie die Schriftglättung oder das Kerning genau beurteilen und entscheiden zu können, ob sich die Schrift wirklich für den Einsatz in einer Website eignet. Zusätzlich haben wir Browsershots.org und Adobes BrowserLab genutzt, die die Darstellung auf verschiedenen Systemen und Browsern simulieren.
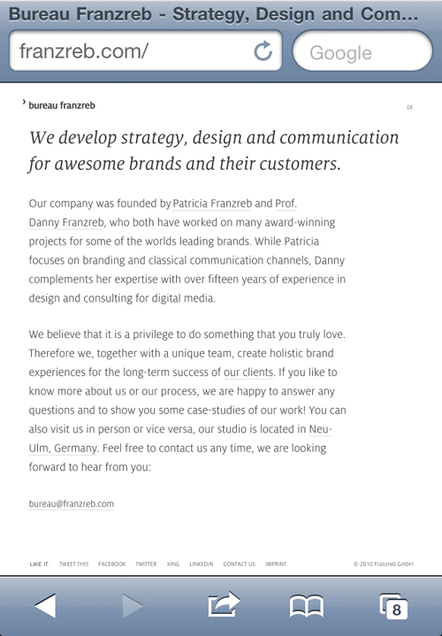
8_ Mobile Endgeräte berücksichtigen

Von Anfang an haben wir unsere Website auch für mobile Endgeräte wie iPhone oder iPad optimiert. Das Seitenverhältnis passt sich ent-sprechend an und die Milo wird unter iOS problemlos dargestellt – ab iOS 4.2 als Rawfont. Auf dem Retina-Display des iPhone wirkt die Schrift sogar noch klarer. Wichtig war uns auch, keinen User auszuschließen. Aus die-sem Grund haben wir nur den Vogelschwarm im Hintergrund der Seite in Flash programmiert. Hat der Besucher das Plug-in nicht ins-talliert, wird diese emotionale Komponente nicht angezeigt, die darüber liegenden Informationen in HTML bleiben aber erhalten.
9_ Alternative für die Darstellung ohne JavaScript anbieten

Falls JavaScript beim Sitebesucher nicht aktiviert ist, was heute nur selten vorkommt, wird die Seite mit Systemschriften angezeigt. Dazu haben wir die Fonts Georgia und Helvetica beziehungsweise Arial in den CSS definiert. Auch hier empfiehlt sich ein detailliertes Testing, da Schriften, deren Eigenschaften in den CSS gleich sind, oftmals unterschiedlich groß wirken. Der Typekit-Blog bietet sehr viele nützliche Informationen zu solchem Detailwissen.
Fazit
Die Kombination von hochwertigen Webfont-Fonts und dem robusten Hosting unter Typekit hat sich für uns sehr gut bewährt. Neben FontShop bieten natürlich auch andere Unternehmen, etwa Monotype, Typotheque oder Fontspring, Webfonts an. Zu Typekit gibt es ebenfalls Alternativen wie beispielsweise Fontdeck. Die Verwendung von Webfonts ist dabei aber immer ähnlich. Wer Webfonts auf seiner Seite ausprobieren möchte, kann das sogar völlig kostenfrei mit ein paar Schriften testen, die Google hostet, oder bei Seiten wie FontSquirrel Schriften finden, die sich auch kostenlos auf dem eigenen Server einbinden lassen. Webfonts stehen gerade am Anfang ihrer Entwicklung. Daher lohnt es sich, diese aktiv zu verfolgen. Wir sind von den Möglichkeiten schon jetzt begeistert.
Diesen Beitrag finden Sie in PAGE 03.2011 auf Seite 68 ff.