So einfach: Walk-Cycle-Animationen fürs Web erzeugen
Mit After Effects und Lottie lassen sich organisch wirkende, schlanke und skalierbare Walk-Cycle-Animationen fürs Web erstellen. Markus Remscheid, Designer und Gründer der Digitalagentur H2D2 in Berlin, zeigt, wie einfach das ist

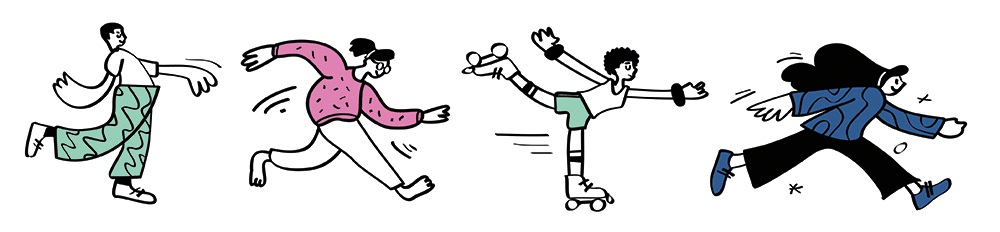
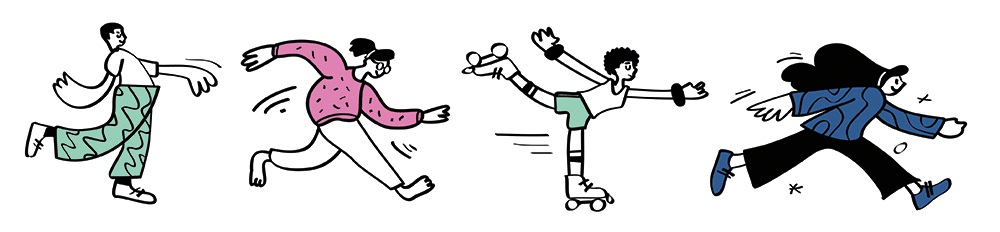
Für den Internetauftritt ihrer Glasfasernetzmarke Rasannnt wünschten sich die Stadtwerke Neustadt von uns vier animierte Figuren. Das Konzept: Jeder Charakter repräsentiert einen der vier angebotenen Tarife und deren Übertragungsgeschwindigkeiten – und das nicht nur rein illustrativ, sondern auch durch das passende Lauftempo von eher geruhsam bis richtig schnell.
Für die Animationen verwendeten wir sogenannte Walk-Cycle-Animationen, also Sequenzen, die eine vollständige Gehbewegung beschreiben. Dabei wird der ganze Bewegungsablauf in Einzelbilder zerlegt, die man hintereinander abspielt, um eine möglichst kontinuierliche Laufbewegung zu erzeugen. Das letzte Bild stimmt mit dem Anfang überein, sodass sich das Ganze als Endlosschleife abspielen lässt.
Um die Walk Cycles möglichst organisch wirken zu lassen, haben wir auf die Kombination von After Effects und Lottie gesetzt. Während das Adobe-Tool durch effektive Interpolation automatisch fließende Übergänge zwischen den Einzelbildern erzeugt, macht die JavaScript-Library Lottie es möglich, die so generierten Sequenzen als SVG-Animationen im Web abzuspielen. So bleiben die Dateigrößen winzig, die Animationen aber unbegrenzt skalierbar und responsiv. Auf geht’s!
Step by step: Walk-Cycle-Animationen fürs Web
1. Figuren in Illustrator vorbereiten
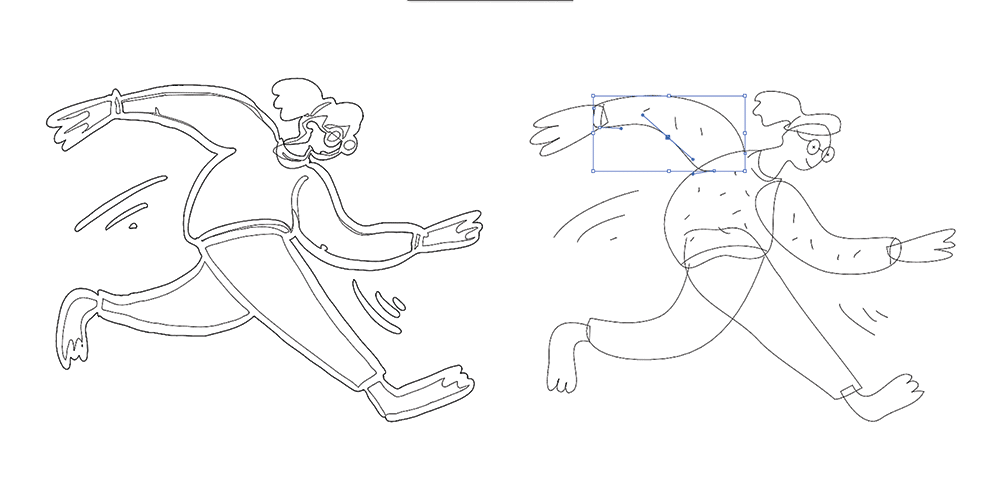
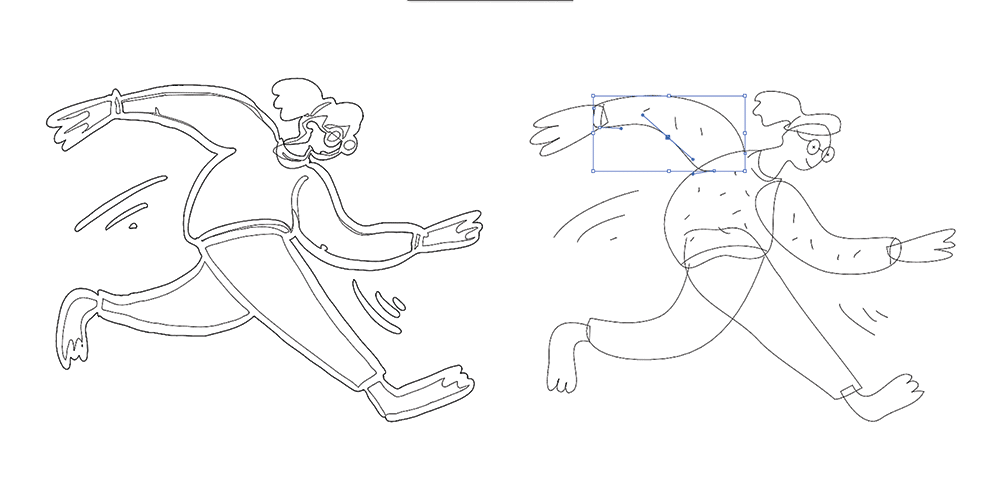
Die Illustrationen der vier Figuren lagen uns bereits in statischer Form vor – die interne Designabteilung des Kunden hatte sie uns zur Verfügung gestellt. Allerdings waren die Figuren als Flächen angelegt. Damit sie sich in After Effects animieren lassen, zeichnen wir ihre Konturen zunächst in Illustrator mit Pfaden nach. Die Gliedmaßen, den Kopf und den Oberkörper platzieren wir gleich als separate Objekte auf einzelnen Ebenen, da dies später die Animation vereinfacht. Das Ergebnis speichern wir im .ai-Format.

2. Illustration in After Effects importieren
Als Nächstes legen wir in After Effects ein neues Projekt an und klicken in dem sich öffnenden Fenster auf die Option »Neue Komposition aus Footage«. Im folgenden »Öffnen«-Dialog wählen wir die vorbereitete Illustrator-Datei auf der Festplatte aus. Nachdem wir bei den Importeinstellungen »Komposition – Ebenengrößen beibehalten« aktiviert haben, erscheint unsere Figur nun als Komposition in der Projektpalette.
- 3 Monate unbegrenzter Zugriff auf alle PAGE+ Inhalte
- PAGE-Update-Newsletter
- 3 x PAGE Impuls
- 1 PAGE Magazin frei Haus und digital als E-Paper
- Digitales Heftarchiv bis 2012
- Zusätzlich mehr als 100 eDossiers zu Spezialthemen
- Newsletter Daily und Weekly
Das könnte dich auch interessieren