One-Pager haben sich ihren festen Platz im Webdesign erobert. Wird das nicht ein bisschen einförmig? Nein, auf keinen Fall!
One- oder Single-Page-Websites bestechen durch ihre Einfachheit: Im Gegensatz zu navigationsbasierten Seiten präsentieren sie den gesamten Content auf einer einzigen, scrollbaren HTML-Site und lenken den User geradewegs durch den Content. Um Übersicht zu gewährleisten, beschränken sich One-Pager auf maximal fünf bis sechs meist farblich voneinander differenzierte Contentbereiche.
Seit 2012 die ersten Single-Page-Sites auftauchten, haben sie einen bis dahin ungeahnten Siegeszug angetreten. Der Erfolgsfaktor: Sie sind die Antwort auf das Bedürfnis nach übersichtlich strukturierter und aufs Wesentliche konzentrierter Information. Die große Verbreitung von Tablets hat sicher ihren Anteil daran.
Im Zusammenspiel mit Fullscreen-Illustrationen und opulenten Bildwelten bietet sich das Format an, lineare Geschichten emotional und eindrücklich zu erzählen. Auch neue Services oder Produkte lassen sich so spektakulär in Szene setzen, zumal die simple Navigation alle Aufmerksamkeit auf den Call-to-Action-Button lenkt. Und mit opulenten Fotos, Videos oder Infografiken eignen sich One-Pager für die Präsentation eines Start-ups ebenso wie für journalistische Longforms (siehe PAGE 05.14, Seite 46 ff.). Wegen ihrer klaren Struktur sind One-Pager außerdem beliebt für Freelancer-Portfolios.
Bei der Entwicklung ist allerdings Umsicht geboten. Da sie den gesamten Inhalt auf einmal laden, müssen Developer mit JavaScript und Ajax für eine gute Performance sorgen. Natürlich nörgeln schon die Ersten, der Triumph des Single-Page-Designs hätte dafür gesorgt, dass inzwischen alle Websites gleich aussähen. Um den Erfindungsreichtum und die mögliche Vielfalt dieses Formats zu demonstrieren, haben wir fünf Interaction Designer gebeten, ihre Favoriten vorzustellen.
Darüber hinaus präsentieren wir Tools, mit denen Sie auf ganz einfache Weise selbst einen One-Pager generieren können.

Sam-Markiewicz-Portfolio
URL http://sammarkiewi.cz
Kunde/Produktion Sam Markiewicz
Favorit von Jan Semler, freier Web- und UI Designer, Karlsruhe, (www.jansemler.de)
Dieser One-Pager erzählt eine kurze, simple Geschichte über den französischen Frontend Developer und Designer Sam Markiewicz. Seine Selbstdarstellung überzeugt mit trockenem Witz und reduzierten Illustrationen im Flat Design. Dieser One-Pager besticht durch seine Einfachheit, die den Besucher überrascht. Störend sind nur das Pop-up mit Bedienungsanleitung ganz zu Beginn sowie die Positionierung der sicher wohlverdienten Auszeichnungen am linken Bildschirmrand, die dem puristischen Ansatz nicht gut tun. Ansonsten basiert die Gestaltung der Webseite auf einem sehr persönlichen Konzept, das Markiewicz in verschiedenen Identitäten und Aufgaben zeigt. Dabei verzichtet er gänzlich auf Bling-Bling-Effekte und überzeugt durch fachliche Kompetenz.

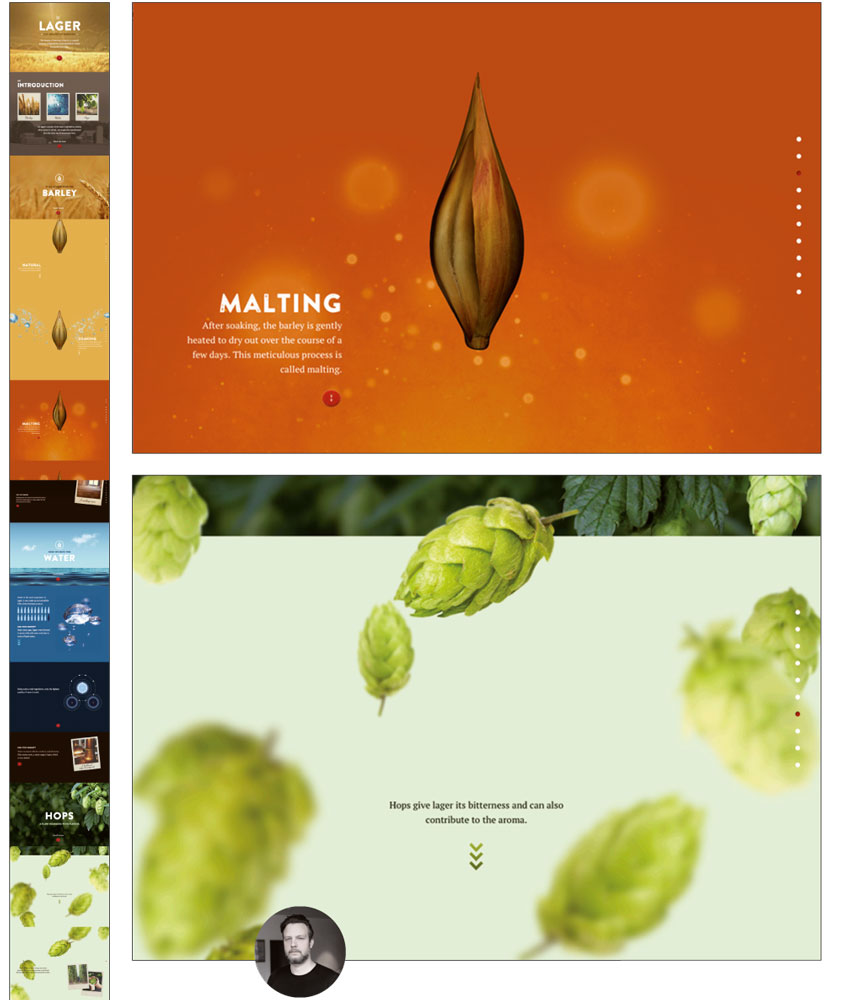
The Beauty of Brewing
URL www.beautyofbrewing.com
Kunde Heineken
Produktion we are social, London ( www.wearesocial.net )
Favorit von Christoph Schäfer, Interface Designer bei helllicht medien, Groß-Gerau (www.helllicht.com)
Die Site zeigt, wie man ein eher spezielles Thema wie das Bierbrauen durch lineares Storytelling und ein tolle, klare Gestaltung spannend und zugleich informativ aufbereiten kann. Dabei vereint dieser One-Pager anspruchsvolles Design, optimale Usability und moderne Webtechniken zu einer intensiven User Experience: Hochwertige Fotos und Infografiken, die beispielsweise die Verarbeitung des Weizenkorns erklären, gut lesbare Web-Fonts und ein intuitives Interface Design treiben die Geschichte voran. Mit technischen Raffinessen wie Parallax Scrolling, Scrollspy (vertikal angeordnete Bullets, die den Scroll-Fortgang anzeigen) und responsivem Webdesign demonstriert der Heineken-One-Pager, was möglich ist.

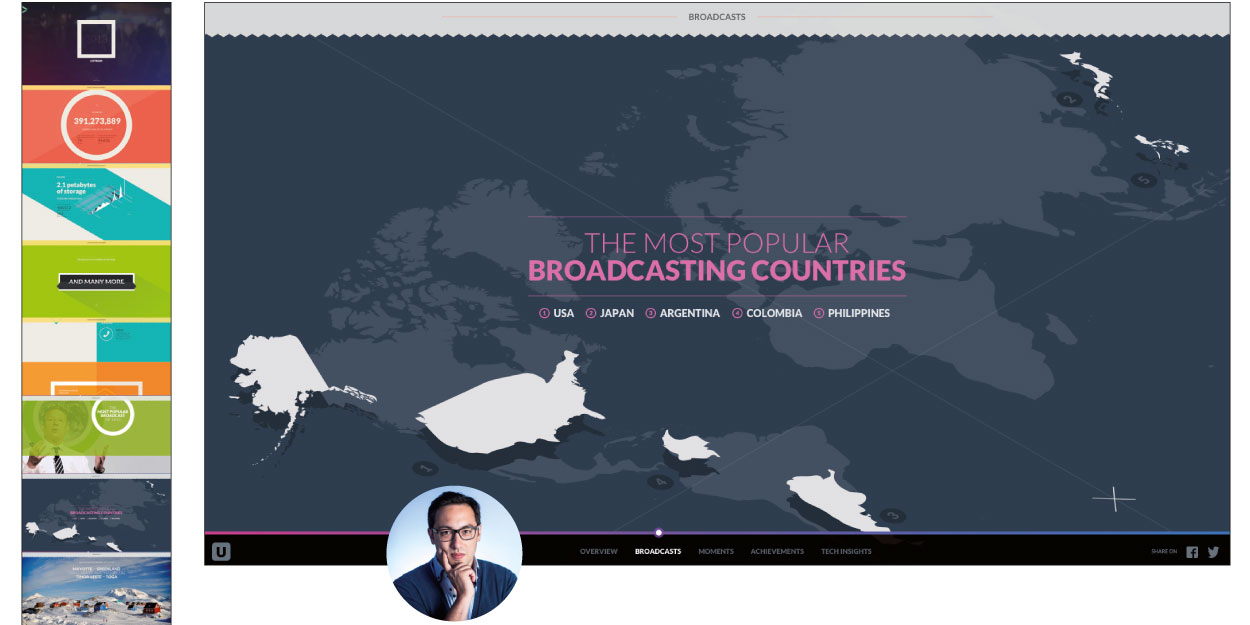
Ustream 2013
URL www.ustream.tv/2013
Kunde/Produktion Ustream
Favorit von Oliver Schwarz, Geschäftsführer der Werbeagentur Heyst, Essen (www.heyst.com)
Ustream ist die weltweit größte HD-Streaming-Video-Plattform. Mit einem reduzierten Design gibt »Ustream 2013« einen statistischen Überblick über die Aktivitäten und Erfolge des Unternehmens im vergangenen Jahr. Die geschickte Kombination unterschiedlicher Inhalte sorgt für eine abwechslungsreiche User Experience und ein ansprechendes Storytelling, das beispielsweise statistische Inhalte mit Animationen ins Verhältnis zur Höhe des Eiffelturms oder des Empire State Building setzt.
Der Ustream-One-Pager kommuniziert die Botschaft emotional und interessant, ohne einzelne Sektionen mit Informationen zu überladen. Gut gefällt mir die technische Umsetzung, trotz großen Umfangs lädt die Seite sehr schnell.

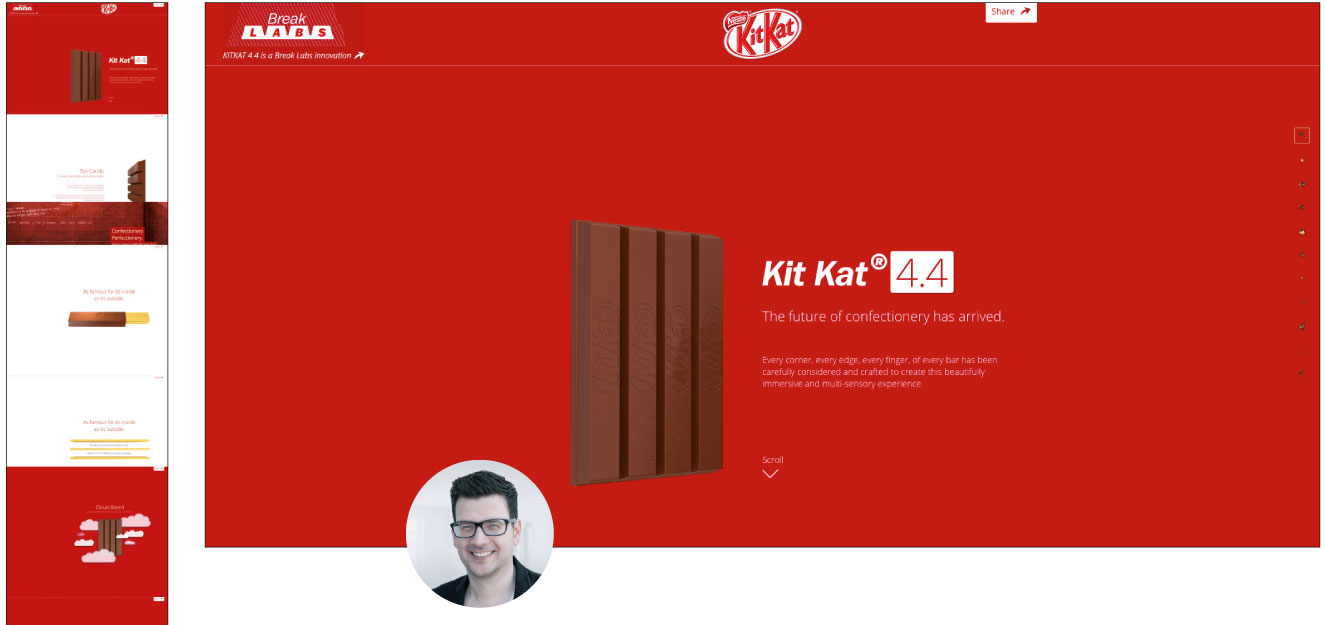
Kit Kat 4.4
URL www.kitkat.com/android
Kunde/Produktion Nestlé
Favorit von René Grob, Artdirektor bei Resign. Grafikstudio, Zürich (www.resign.ch)
Mit einem Augenzwinkern präsentiert Nestlé den bewährten Schokoriegel als neues Modell Kit Kat 4.4 wie ein neues Technik-Gadget und karikiert damit das Android-4.4-Betriebssystem. Das Ganze erscheint in schlichtem Flat Design, kombiniert mit Animate-by-Scroll-Effekten und einem interaktiven Storytelling auf einer Fullscreen-Page, wie man sie etwa von Apple kennt. Bemerkenswert: Im September 2013 war diese Single-Page-Site eine der ersten, die die Scrollanimation gekonnt mit einem guten Layoutkonzept verknüpfte.
Die klare, reduzierte Kommunikation ist typisch für One-Pager und ideal um Werbebotschaften so ins Szene zu setzen, dass sie beim Kunden ankommen – ein spannendes »Ich scrolle interaktiv durch einen Werbespot«-Erlebnis.

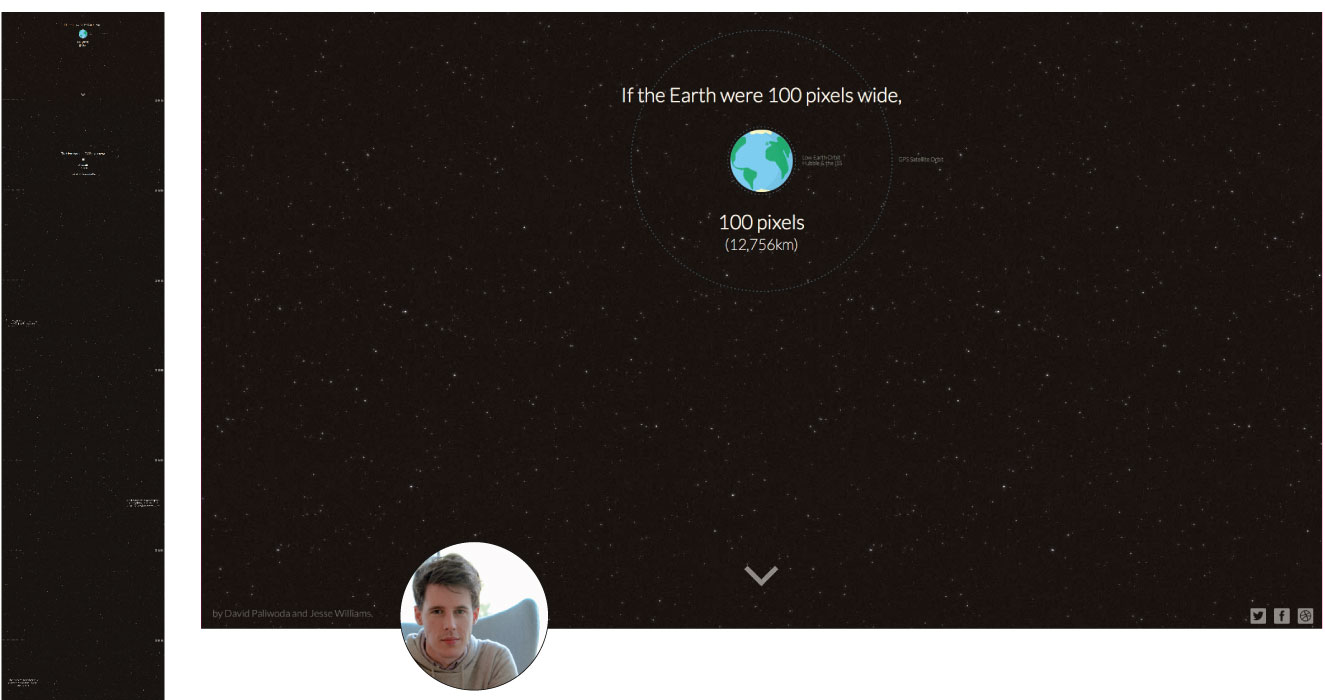
Distance to Mars
URL www.distancetomars.com
Kunde/Produktion David Paliwoda (www.davidpaliwoda.com) und Jesse Williams (iamjessewilliams.com)
Favorit von Michael Schmueck, Konzepter bei Cream Colored Ponies, Hamburg (cream-colored-ponies.com)
Mit zwei Klicks, ohne viele Effekte oder überbordendes Design vermittelt der One-Pager der beiden Londoner Interaction Designer David Paliwoda und Jesse Williams ein Gefühl dafür, wie weit der uns im Sonnensystem am nächsten gelegene Planet tatsächlich entfernt ist. Die Site nutzt vertikales Scrollen nicht nur als Designelement, sondern gezielt zur Übermittlung von Informationen über die Distanz zu Mond und Mars – eine wunderbare Art und Weise, Geschichten zu erzählen. Damit der User aber nicht auf halber Strecke im Universum verloren geht, müssen Inhalt und Nutzerführung perfekt abgestimmt sein wie in diesem Fall – informative Kurztexte überbrücken die lange Reise zum roten Planeten.
Hier geht es zu den Tools, mit denen Sie suchmaschinenoptimierte Single-Page-Sites erstellen können.