Die Agentur Hinderling Volkart entwickelte für Microsoft MSN UK eine One Screen Application, die aus Flickr-Fotos Musikclips generiert.

Die Agentur Hinderling Volkart entwickelte für Microsoft MSN UK eine One Screen Application, die aus Flickr-Fotos Musikclips generiert.
Um die neuen Features von Internet Explorer 9 zur Geltung zu bringen, wollte Microsoft etwas Besonderes. Zugleich sollte die Kampagne das Markenprofil von MSN als Infotainment-Portal schärfen. »Wir suchten nach etwas visuell Interessantem und Neuen und kamen auf einen Player, der über Tags individuelle Musikvideos generiert«, sagt Michael Hinderling, Kreativdirektor und Mitgründer der verantwortlichen Agentur Hinderling Volkart in Zürich. Das Konzept für den Visualizer entwickelte er mit Screendesigner Ruben Feurer und Severin Klaus, Leiter Interaction Development. Ein fünfköpfiges Team verfolgte das Projekt dann während eines halben Jahres und setzte die One Screen Application mit JavaScript, CSS, HTML5 und PHP um. »Wir haben langsam angefangen und viel experimentiert. Solche Dinge entstehen nicht einfach, indem man ein Konzept festnagelt und danach mit der Umsetzung beginnt. Da sind viele Iterationen von der Frontend-Entwicklung zum Konzept und Design und wieder zurück gefragt«, so Hinderling.
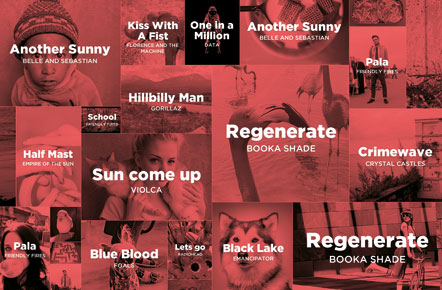
MSN Visualizer ist ein mosaikartig aufgebauter Musikplayer, der per Zufallsprinzip aus verschiedenen Titeln Clips erzeugt, indem er zu den jeweiligen Lyrics passende Motive der Fotosharing-Plattform Flickr einblendet. Zusätzlich kann der User eigene Songtexte schreiben, zu denen die Anwendung dann ebenfalls einen Bilderclip zusammenstellt. Für den Player wählte Hinderling Volkart 65 Titel aus dem Repertoire des britischen Musiklabels Ninja Tune aus.
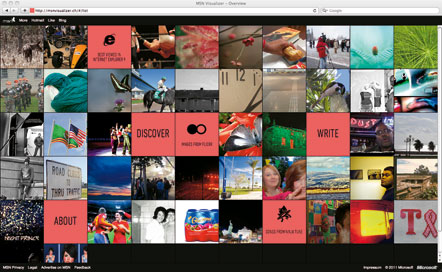
Das Visualizer-Interface selbst sollte möglichst einfach sein. »Die Kombination aus unterschiedlichsten Bildern in dem Gitternetz ergibt ein interessantes Gesamtbild. Das ist plakativ und rückt zudem das Hauptkonzept der dynamischen Bildersuche in den Vordergrund«, so Michael Hinderling. »Wir wollten keine klassische Navigation abbilden, sondern haben bereits auf der Startseite alles gemixt: die Bilder, die als Einstieg zu den Songs dienen, und die wenigen Menüpunkte, die durch ihr Rot herausstechen.« MSN Visualizer war im Januar online und wurde von Millionen von Usern in 16 Ländern aufgerufen. Für Interessierte hat Hinderling Volkart ihn noch einmal unter http://msnvisualizer.ch eingerichtet.
Hinderling Volkart über die Entwicklung von MSN Visualizer

1. Zusammenspiel von Front- und Backend planen
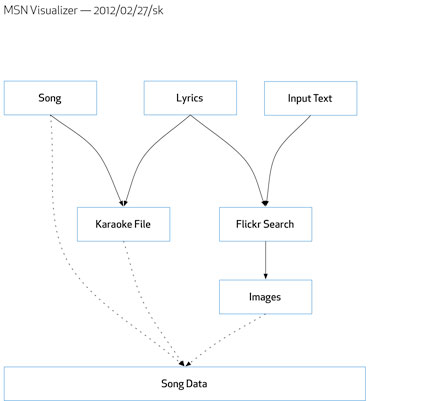
Unser Konzept sah Folgendes vor: Sobald der User aktiv wird und einen Track anklickt, soll die Bildersuche auf Flickr anlaufen. Dazu sendet das Frontend einen Aufruf an die Backend-Applikation, die dann den Song mit den einzelnen Wörtern und den dazugehörigen Bildern an das Frontend schickt. Diesen Ablauf programmierten wir in JavaScript und PHP; die Timecodes und Musikstücke legten wir in einer Datenbank ab. Konkret heißt das: Entschließt sich der Nutzer, einen Song abzuspielen, verschickt JavaScript die entsprechenden Wörter an den Server. PHP startet die Songsuche und ordnet die Begriffe dem passenden Timecode zu. Dann läuft die Flickr-Suche für jedes Wort an. Sobald der JavaScript-Befehl das erste Bild bei Flickr findet, werden die weiteren Suchresultate vorgeladen. Sind alle Bilder geladen, startet die HTML5-API den Song und spielt ihn ab.
2. Cashing ins Backend verlagern
Wegen der erwarteten hohen Nutzerzahlen lagerten wir die Flickr-Suche ins Backend aus. Das Cashing, also die Zwischenspeicherung der Suchanfragen, konnten wir nur dort realisieren. Generell hängt die User Experience stark von der Reaktionsgeschwindigkeit der Anwendung ab. Manchmal gerät in Vergessenheit, dass das Backend einen großen Anteil daran hat und entsprechend performant umgesetzt sein muss.

3. Konzept für hohe Nutzerzahlen entwickeln
Damit die Anwendung reibungslos läuft, mussten wir Berechnungen über die größte anzunehmende Nutzerzahl anstellen. Ausgangspunkt waren 90 Millionen Song-Views
in einem Monats. Die Zugriffe verteilen sich natürlich nicht gleichmäßig über den Tag, sondern es gibt Hochzeiten – zum Beispiel am frühen Abend gegen 18 Uhr. Ein MP3-Track hat etwa 5 Megabyte, die Fotos dazu noch einmal um die 5 bis 10 Megabyte – das multipliziert mit Millionen von Usern …Bei diesen ungeheuren zu erwartenden Datenmengen wäre ein problemloses Abspielen des Players nicht gewährleistet gewesen. Aus diesem Grund ließen wir das Projekt über Microsofts Cloud-Plattform Windows Azure laufen. Damit lagerten wir alle Daten in ein Distributed Network aus, sodass die User je nachdem, wo sie sich aufhalten, die Daten von unterschiedlichen Orten zugesandt bekommen.

4. Soundfiles mit den Wörtern taggen
Für das Taggen der Wörter mit den Lyrics bearbeiteten wir jeden der 65 Tracks einzeln und von Hand in der Mac-Karaoke-Software iKaraoke TunePrompter. Während der Song läuft, erscheinen synchron dazu die Texte in einem Fenster. Die Lyrics hatten wir vorher von Ninja Tunes erhalten. Ein Musiker taggte für uns die Wörter, indem er bei jedem gesungenen Wort die Leertaste betätigte und auf diese Weise die Wörter mit dem Song verband. Das war relativ anspruchsvoll, da er jedes Stück in einem Durchgang taggen musste. Das Ergebnis sicherte er als XML-Datei, die in unsere Datenbank eingespeist und vom System verarbeitet wurde.

5. Bildsuche für freie Eingaben einrichten
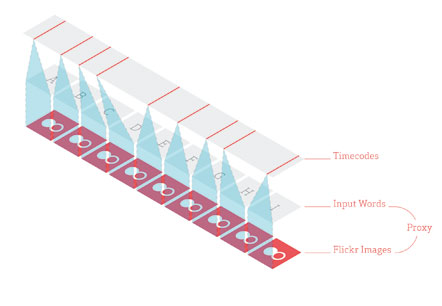
MSN Visualizer erlaubt es dem User auch eigene Songtexte einzugeben. Passend dazu muss die Anwendung ein Musikstück mit der entsprechenden Anzahl von Wörtern finden. Denn so lassen sich die eingegebenen Begriffe auf den Timecodes beziehungs-
weise auf den Tags platzieren. Gleichzeitig wird bei Flickr ein passendes Bild für jedes Wort gesucht. Wenn sich für eines kein Motiv findet, startet eine vorgefertigte Suche,
zum Beispiel nach dem Tag »unknown«.

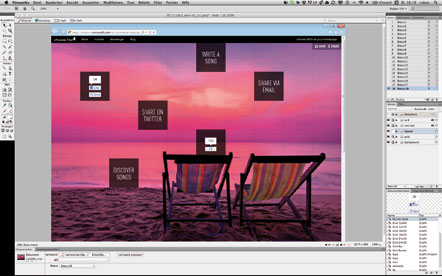
6. Reihenfolge der verschiedenen Interface-Ebenen festlegen
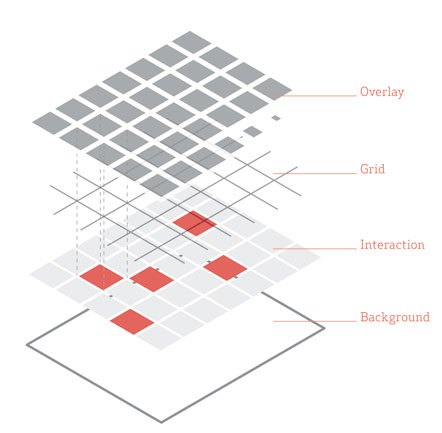
Für die technische Umsetzung der Oberfläche lagerten wir die verschiedenen Elemente auf mehrere Ebenen aus. Dies lösten wir mit dem z-Index, einer Eigenschaft von CSS. Das Gitternetz als visuelles Stilelement legten wir mit dynamisch erzeugten Document-Object-Model (DOM)-Elementen an. Ganz oben platzierten wir schwarze Kästen, die als animierte Überlagerungen dienen und nur eingeblendet werden, wenn der User zwischen den Modulen navigiert.

7. Animationen für die Übergänge mit JavaScript umsetzen
Die Interaktion basiert in erster Linie auf JavaScript und Ajax – angefangen vom Laden der Daten über das komplexe Layoutverhalten der Site bis zum Abspielen der Songs. Wichtig war uns, ausschließlich HTML5-Technologien zu nutzen, die Internet Explorer 9 neu unterstützt. Dazu gehören die Audio-API und CSS3 Transforms, nicht aber CSS3 Transitions. Ihr Einsatz ist in Internet Explorer 9 nicht möglich. So erzeugten wir die Animationen für die Übergänge mit JavaScript. Da der Microsoft-Browser die verwendeten Technologien sehr performant unterstützt, erzielten wir flüssige Animationen auf User-Interaktionen.




8. Layout der Site entwickeln
Beim Interface des Players sollten die Songtitel im Vordergrund stehen. Zunächst probierten wir Verschiedenes aus: einmal grafische Formen, kombiniert mit den Titeln, einmal eine Tag-Cloud, bei der die meistgespielten Songs typografisch hervorgehoben sind. Dabei stellte sich heraus, dass Bilder die Grundidee am besten transportieren. Unsere Lösung sah schließlich vor, schon auf der Startseite auf Basis der Songtitel dynamische Bilder zu generieren, quasi als Cover für die einzelnen Musikstücke. Dadurch erhält der Anwender bei jedem Besuch ein anderes visuelles Erlebnis.



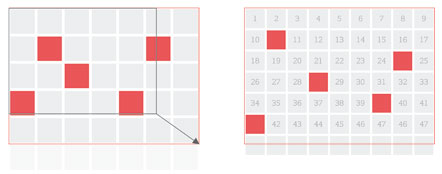
9. Layout auf One Screen Application abstimmen
Da unser Layout zu komplex für die Umsetzung in CSS war, griffen wir auf JavaScript zurück. Die nummerierten Kästchen des Interface lädt die Anwendung dynamisch. Diese stehen für die verschiedenen Songs oder, wenn der User eigene Texte eingibt, für die einzelnen Wörter. Die roten Felder sind die Menüpunkte. Die Seite sollte sich der jeweiligen Screengröße anpassen, wenn der User das Browserfenster aufzieht. Bei jedem Resize errechnet JavaScript dafür die Position der Grid-Elemente. Da dies während der Live-Vergrößerung zu unruhig wäre, schoben wir eine gewisse Verzögerung ein, nach der erst die Neuberechnung stattfindet.
(veröffentlicht in PAGE 05.2012)