Komplett visuelles Design-to-Code-Tool
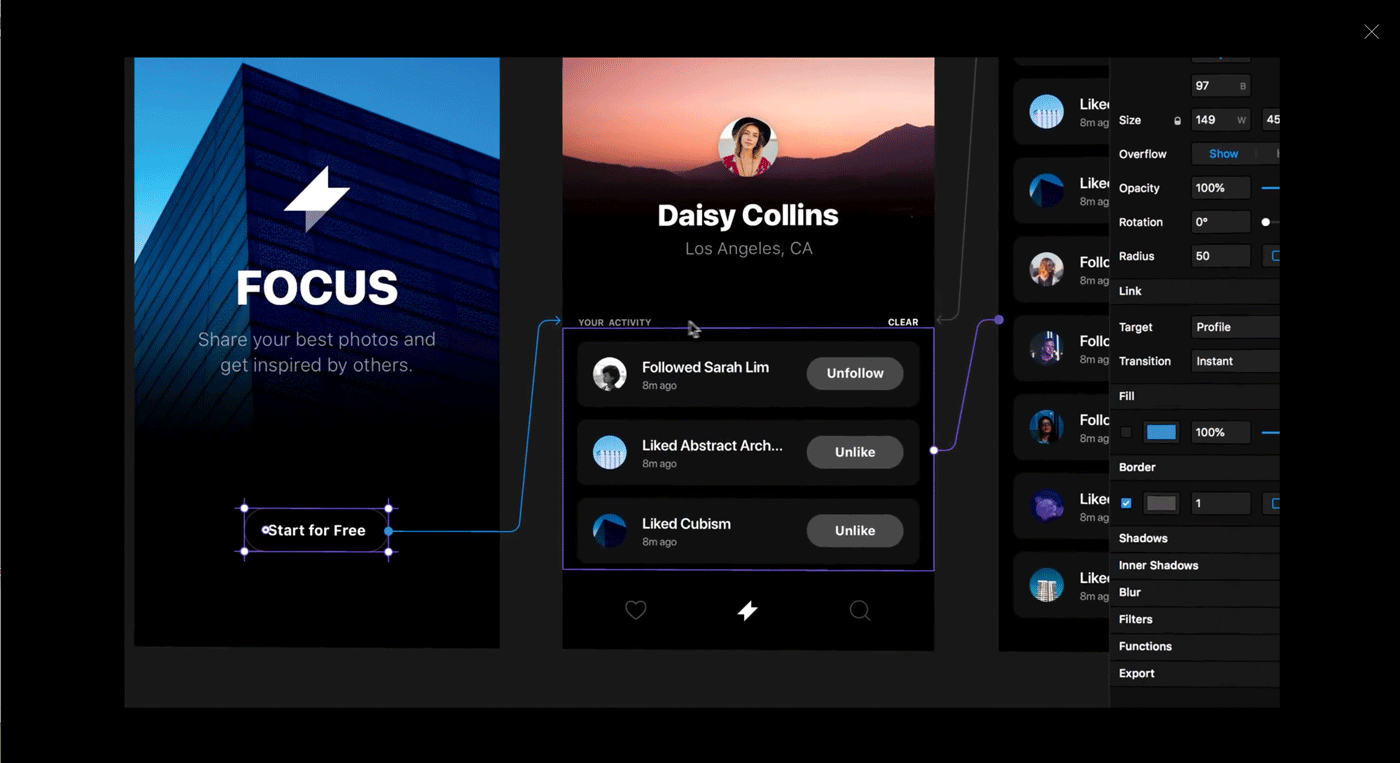
In Framer X kann man einzelne Views mit diversen Transitions verbinden.

Framer X ist ein neuer, von der Framer-Open-Source-Community entwickelter WYSIWYG-Editor, der derzeit Webdesigner weltweit begeistert.
Mit dem Design-to-Code-Tool lässt sich der gesamte Interactive-Design-Prozess abdecken – von der Ideengenerierung über die Erstellung interaktiver Prototypen mit echten Flows und Transitions bis zur Umsetzung. Alle Kreationen sind responsiv.
Zudem verwendet Framer X Algorithmen, um das Layout automatisch auszubalancieren, wenn man die Größe des Screens verändert.
Einzelne Code-Komponenten von Live-Karten bis zu Media-Playern werden als wiederverwendbare Patterns in einer Library gesammelt, sodass Entwickler sie problemlos als React-Code weiterverarbeiten können.
Im dazugehörigen Framer X Store finden Designer Icons und User-Interface-Elemente und können dort auch eigene Komponenten veröffentlichen.
Die erste Betaversion von Framer X steht seit August zur Verfügung, der Launch ist für Herbst geplant. Hier geht’s zur Website.
Das könnte dich auch interessieren