Designkit für iOS 17
Apple stellt offizielle Designressourcen für Figma vor

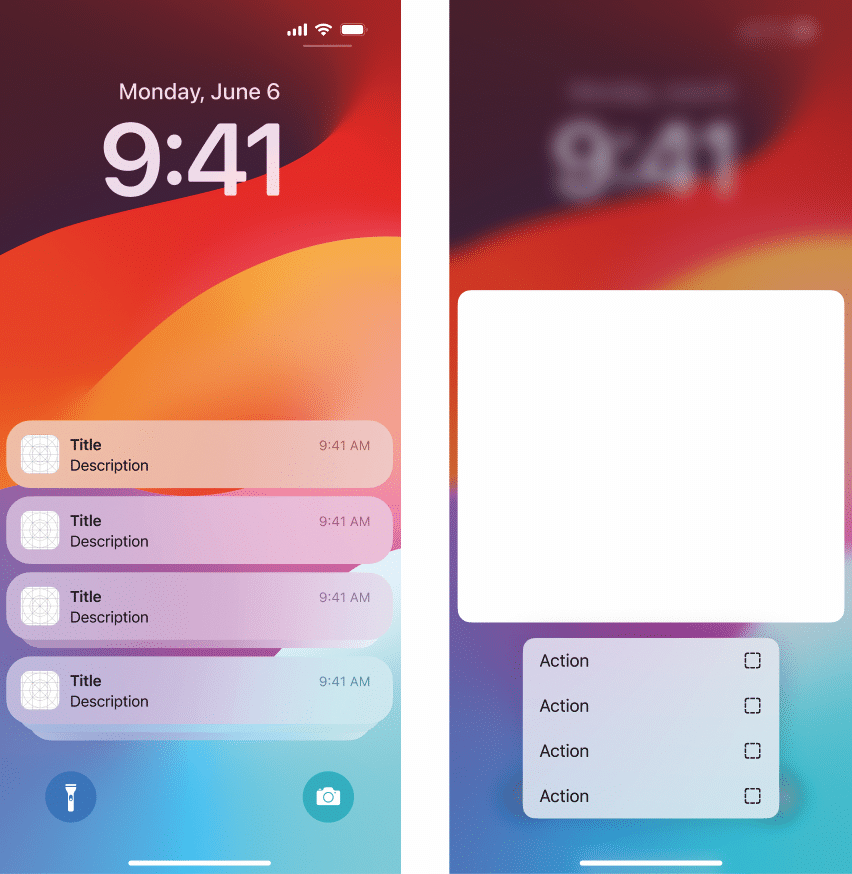
Mit ihnen lassen sich einfach Prototypen für die neuen Betriebssysteme iOS 17 und iPadOS 17 entwickeln. In der Bibliothek finden sich Sets von Komponenten wie Widgets, Warnhinweisen, Templates für Lock- und Home-Screen, Benachrichtigungen und vieles mehr. Dazu kommen Text- und Farbstile. Noch fehlen Vorlagen, etwa für Apple Pay oder die Shortcuts, das Designkit soll aber nach und nach ergänzt werden. Schon angekündigt sind Bibliotheken für das neue macOS Sonoma, watchOS 10, tvOS und visionOS (Apples Betriebssystem für die neue Brille Vision Pro). Die kostenlosen iOS-Designressourcen finden sich wie andere auch in der Figma-Community. Um damit arbeiten zu können, sollte die Icon-Bibliothek SF Symbols bereits installiert sein.
Mehr Infos und News zu Figma
Das könnte dich auch interessieren