Creative Coding: schönes Design selbst programmieren
So geht generative Gestaltung – wie auch Programmier-Laien mit JavaScript gestalten können …

Mit einfachem Code Variationen auf ein Thema erzeugen – das eröffnet ungeahnte Möglichkeiten für flexible Erscheinungsbilder, Infografiken und Datenvisualisierungen aller Art, Experimente mit Typo und Fotografie et cetera.
Die Technik dazu heißt generative Gestaltung. Ein wunderbares Handbuch darüber, das vor allem Menschen aus der Printwelt im Visier hatte, erschien 2010 im Verlag Hermann Schmidt. Jetzt gibt es eine neue, komplett überarbeitete Ausgabe von »Generative Gestaltung«. Die gute Nachricht: Programmieren ist sogar noch einfacher geworden.
Das liegt vor allem am Open-Source-Projekt p5.js, eine speziell für Künstler und Designer entwickelte JavaScript-Bibliothek, die das bislang übliche Processing ersetzt. Sie läuft direkt im Webbrowser. Zeit also, das 2010 wegweisende Buch zu überarbeiten.
»Alle alten Programme sind von Processing nach p5.js übersetzt, dazu kommen neue Inhalte«, erklärt Benedikt Groß, einer der Autoren des alten und neuen Buchs. »Unser Code ist Open Source und frei zugänglich auf Github und der Website des Buches. Die Sketches gehen sogar meistens auf dem Handy«.
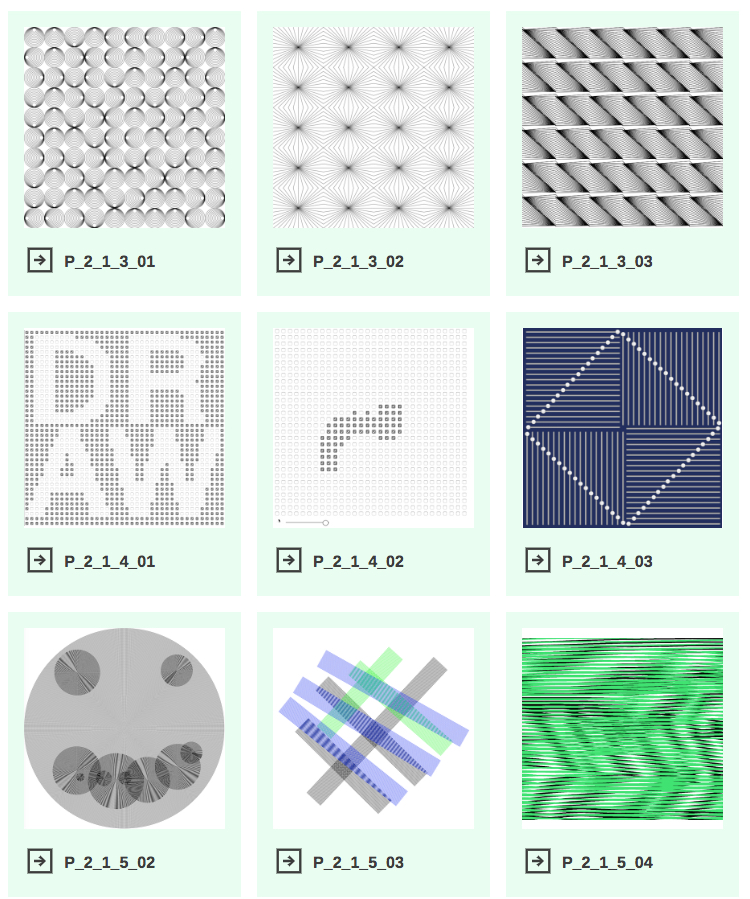
Unter www.generative-gestaltung.de liegen für Einsteiger jede Menge Programmschnippsel zum Download bereit, um spannende eigene Experimente mit Farbe, Formen, Typo oder Bildern zu starten, die meist sogar auf dem Handy funktionieren. Einen Screenshot dieser kleinen Bibliothek sieht man oben.
Mit Hilfe des Buchs gelingt der Einstieg – die Agentur Gold & Wirtschaftswunder überarbeitete zudem das Design der Publikation, die jetzt noch poppiger und handlicher daherkommt.

Benedikt Groß, Hartmut Bohnacker, Julia Laub, Claudius Lazzeroni: Generative Gestaltung. Creative Coding im Web. Entwerfen, Programmieren und Visualisieren mit JavaScript in p5.js. Mainz (Hermann Schmidt) 2018, 256 Seiten. 40 Euro. 978-3-87439-902-9
Warum JavaScript jetzt die wichtigste Programmiersprache für Gestalter ist …
… erklärt Benedikt Groß, der schon 2010 zu den Machern des Buchs gehörte und inzwischen Professor für Interaction Design an der HfG Schwäbisch Gmünd ist:
»Processing, im Sinne einer Programmiersprache, um Creative Coding in Design zu etablieren, hat seine Mission erfüllt … und kommt als Werkzeug langsam in die Jahre. Durch die starken Bindung zu Java – Processing ist eine Art vereinfachter Dialekt von Java – wird es immer weniger attraktiv. Java hat seinen Höhepunkt überschritten und wird von Webtechnologien verdrängt.
Das Betriebsystem der Zukunft ist der Webbrowser. Die wichtigste Programmiersprache für Gestalter ist JavaScript. Es läuft überall von Mobile bis Desktop und Server, Sketches können sehr leicht geteilt werden et cetera. Auch die Processing Foundation hat dies erkannt und daher schon vor Jahren das Nachfolgeprojekt p5.js ins Leben gerufen. p5.js ist von den Ansätzen und den Zeichenbefehlen nahezu identisch zu dem Java-basierten Processing.
In der Designausbildung sieht man den Shift zu Javascript ebenfalls. Wir (Hartmut Bohnacker und ich haben als Design-Profs zum Beispiel an der HfG Schwäbisch Gmünd seit Jahren alle Programmiersprachen auf Javascript umgestellt.«
Das könnte dich auch interessieren