Interfacedesign: Objekte sprechen lassen
Muss es immer ein digitaler Screen sein? Der UX Designer Robert Straubmüller sucht in seiner Masterarbeit neue Wege, im Büro zu kommunizieren

»Was wäre, wenn wir im Büro nicht nur vor dem Bildschirm sitzen würden, sondern mehr Zeit für die direkte Kommunikation mit den Kolleg:innen hätten?« fragte Robert Straubmüller in seiner Masterarbeit im Kommunikationsdesignstudiengang an der HTWG Konstanz.
Sein Lösungsansatz kombiniert reale Objekte aus dem Büroalltag zu einem interaktiven Kommunikationssystem.

Teamwork neu gedacht
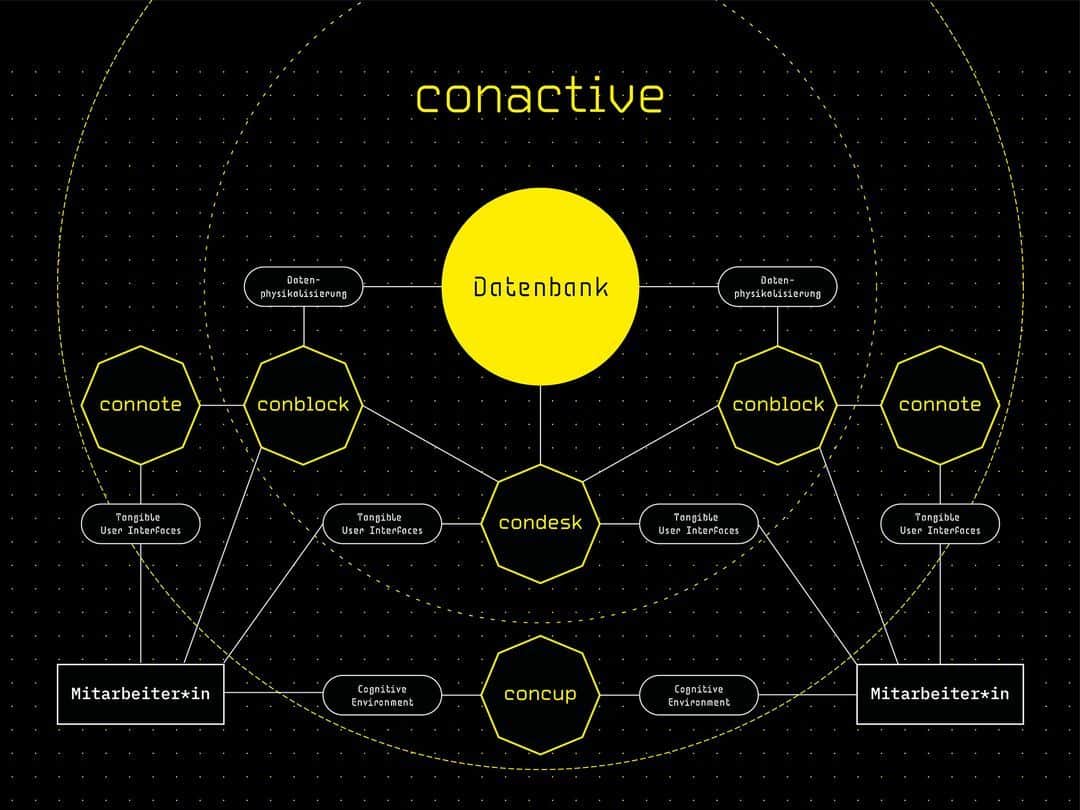
Conactive verbindet Ansätze aus dem Activity Based Working – also einem Büromodell, in dem Arbeitsplätze nach Funktion eingerichtet sind – und dem Ubiquitous Computing, um alltägliche Objekte in das Internet der Dinge einzubinden.
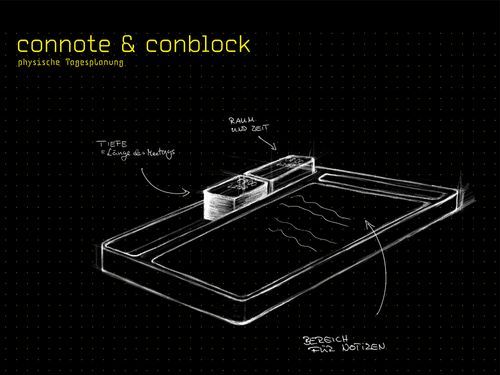
So vermitteln am Start eines Arbeitstages in eine portable Arbeitsfläche integrierte Conblocks anstehende Termine, die Art und Länge eines Meetings.
Für digitale Besprechungen entwickelte Straubmüller den Condesk, einen eigenen Raum, in dem auch bei remote Work eine virtuelle Zusammenarbeit am Whiteboard möglich ist.
Der Austausch zwischendurch läuft klassisch über die Kaffeetasse. »Die Concups signalisieren durch die Wahl der Tasse und des Getränks, wenn jemand die virtuelle Kaffeeküche betritt und für ein Gespräch offen ist.«
Für administrative und organisatorische Arbeiten sieht Straubmüllers Konzept eine KI vor – so soll mehr Zeit und Kapazitäten für Teamwork und kreative Aufgaben frei werden.

Prototyp für New Work
Die Arbeit präsentierte der Kommunikationsdesigner mit selbst produzierten Prototypen aus Finnpappe, um die Funktionsweise für Besucher:innen der Werkschau Konstanz greifbar zu machen. Eine externe Jury zeichnete Conactive sogar mit dem ersten Platz im Konstanzer Designpreis aus.
Heute arbeitet Straubmüller als UX Designer in einem Forschungsteam der HTWG an eFlow, einer App, mit der Besucherströme in Veranstaltungsräumen simuliert werden können, um Gefahrensituationen zu identifizieren.



Das könnte dich auch interessieren