Freude am Code: eine animierte Identity für Mux
For the People Agency visualisiert die Video-Experience API als Spielwiese für Developer:innen
 Bild: alens lidaksFirmen, die mit Code zu tun haben, kommen oft sehr nüchtern daher. »Dabei vergessen viele, dass Developer:innen auch Kreative sind, die Code als Tool für spannende Projekte nutzen. Und wie alle Kreativen haben sie Freude an der Komplexität ihres Handwerks.«, erklärt Patrick Caroll, Design Director bei der australischen For The People Agency, die im Branding für die Video-Experience API Mux genau diese Liebe zum Code zum Vorschein brachte.
Bild: alens lidaksFirmen, die mit Code zu tun haben, kommen oft sehr nüchtern daher. »Dabei vergessen viele, dass Developer:innen auch Kreative sind, die Code als Tool für spannende Projekte nutzen. Und wie alle Kreativen haben sie Freude an der Komplexität ihres Handwerks.«, erklärt Patrick Caroll, Design Director bei der australischen For The People Agency, die im Branding für die Video-Experience API Mux genau diese Liebe zum Code zum Vorschein brachte.
Raster: Code sichtbar machen
Mux ermöglicht Developer:innen die Arbeit mit Video-basierten Formaten in Online-Experiences. Von On-Demand-Services bis hin zu Video-Chats, einem individualisierten Player-Interface und entsprechenden Monitoring-Tools.
Diese vielfältigen Möglichkeiten übersetzte For The People in ein Storytelling, das sich auf die Leidenschaft am Programmieren und charmante Nerd-Kultur beruft. Dabei galt es vor allem, die Balance zwischen der spielerischen Ästhetik und handfesten Fakten rund um die API zu halten.
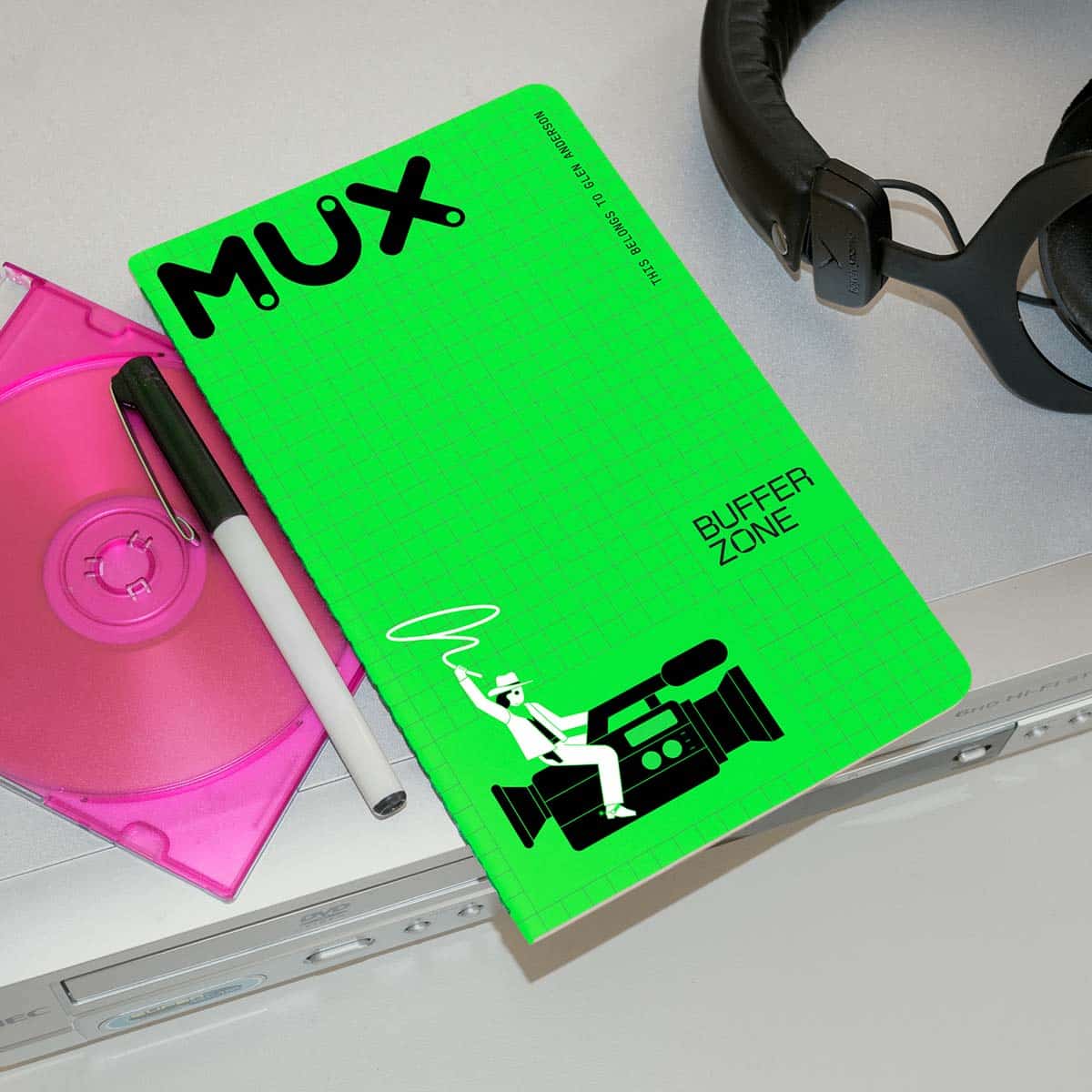
Dazu begannen For The People mit der kleinsten Verarbeitungseinheit, die sich hinter allen Code-Projekten versteckt – dem Macroblock. Einem 16×16 Raster, in dem sich Icons, Typografie, Bildwelten und Illustration bewegen.
Dynamisches Logo und Animation
Für die Kreativen war dabei klar, dass MUX eine Identity voller Bewegung haben sollte. Dazu entwickelten die sie eine Wortmarke aus geometrisch konstruierten Buchstaben, die an klassische Toggle-Switches erinnern und mit subtilen Animationen Leben in Mux´ Branding bringen.
Ähnlich bewegt geht es auch auf Website und Social Media des Anbieters zu. For The People entwickelte eine Reihe an kleinen Animationen und interaktiven Infografiken, die Nutzer:innen einen Vorgeschmack geben, was mit Mux möglich werden kann.
In Kombination mit einer kräftigen Farbpalette und spannender Schriftmischung aus der Rotonto Displayschrift von Marcello Raffo und Supernulla, sowie Aeonik und JetBrains Mono entsteht so eine spielerische Identity, die nicht nur digital, sondern auch analog funktioniert.
Das zeigen For The People in einer Reihe an gebrandetem Merchandise, das die Liebe zum Programmieren in die echte Welt trägt. Von Stickern und Wasserflaschen bis zur ikonischen Coding-Quietscheente, die Developer:innen beim Problemlösen mit Mux unterstützt.





Das könnte dich auch interessieren