Dos and Don’ts beim Kartendesign
Geografische Karten unterhalten, informieren und sind zugleich hochpolitisch. Wie also wandelt man als Designer:in auf dem schmalen Grat zwischen Abstraktion und Verzerrung?
Klare Botschaften, bitte!
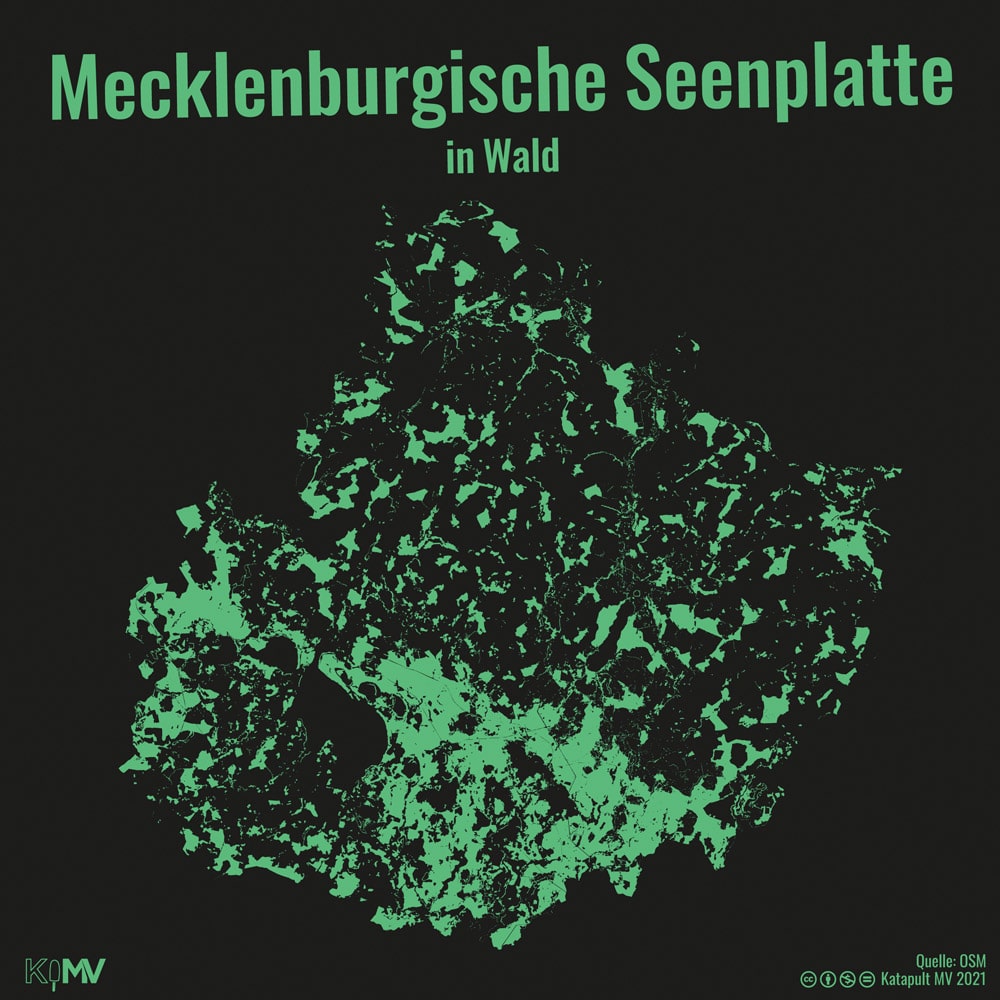
»Als Designerin oder Designer sollte man sich zuallererst die Intention der Gestaltung vor Augen führen. Möchte ich informieren, unterhalten oder eine bestimmte Botschaft unterstreichen?«, fragt Andreas Lohner, Grafiker für die Regionalzeitung »Katapult MV«. Diese Intention bestimmt, welche Informationen auf einer Karte hervorgehoben und welche stärker abstrahiert werden. Der Erfolg des »Katapult-Magazins« zeigt eindrücklich das grafische Potenzial von Landkarten als Basis für einzelne Botschaften, spannende Fakten oder räumliche Zusammenhänge. Sein knalliger Grafikstil und die kurz gehaltenen Headlines verfolgen konkrete Ziele: Diskussionen anstoßen, informieren und unterhalten – und das möglichst auf den ersten Blick.
Der Informationsdesigner Jan Schwochow sieht stark abstrahierte Landkarten dagegen kritisch, denn »jede Grafik, der eine geografische Karte zugrunde liegt, wird immer auch als solche gelesen und sagt ungewollt etwas über geologische und politische Zusammenhänge aus.« Er versucht daher, komplexere Inhalte durch Storytelling umfassend darzustellen und verständlich zu machen. Schwochow stattet seine Kartendesigns mit unterschiedlichen Informationsebenen, Zeitachsen und 3D-Visualisierungen aus. Diese sind darauf ausgelegt, dass die Leser:innen sich intensiv mit der Landkarte beschäftigen. »Wir können niemals die ganze Realität in einer Karte abbilden«, erklärt der Informationsdesigner. »Aber wir können versuchen zu zeigen, wo, wann und warum etwas passiert, und das für unsere Zielgruppe so prägnant wie möglich zu gestalten.«

Daten hinterfragen
Thematische Landkarten basieren immer auf mindestens zwei Datensätzen: auf der zugrundeliegenden Geoinformation und auf den Daten, die als Informationsebene aufbereitet werden sollen. Durch die Verzerrung in der Projektion (siehe »Projektion: Eine Frage der Perspektive) müssten Designer:innen allerdings schon die geologischen Daten kritisch hinterfragen. Aus der Perspektive der Gestaltenden fällt der Umgang mit den Datenmengen nicht immer leicht – dennoch ist es wichtig, deren Ursprung genau zu prüfen und sie mit anderen verfügbaren Quellen abzugleichen.
Werden Daten und Karten nämlich ungeprüft kopiert, können sich gravierende Fehler einschleichen, die für Laien kaum zu erkennen sind. Jan Schwochow stellte bei der Recherche für sein Buch »Die Mauer verstehen« fest, dass ein Großteil aller kursierenden Landkarten zur Berliner Mauer sich nicht nur deutlich voneinander unterschieden, sondern ein Gebiet Ostdeutschland zuordneten, das eigentlich zu Westberlin gehörte. »Je öfter wir falsche Karten reproduzieren, desto mehr werden sie zur Wahrheit«, erklärt er. Mithilfe von archivierten Luftbildaufnahmen, die kurz vor dem Mauerfall entstanden waren, rekonstruierte Schwochow deshalb den tatsächlichen Mauerverlauf zu diesem Zeitpunkt und schuf so eine neue Datengrundlage.
»Die Arbeit mit Karten ist immer auch ein Stück journalistisches Handwerk«
Jan Schwochow, Informationsdesigner, Journalist und internationaler Speaker

Den Überblick behalten
Aber wo fängt man an, wenn man Kartendaten benötigt? »Katapult« konsultiert die unterschiedlichsten statistischen Ämter sowie Open-Source-Geodaten wie OpenStreetMap. Sogar Wikipedia bietet Vektorkarten für den Download an. Außerdem sitzen in der »Katapult«-Redaktion sogenannte GIS-Expertinnen und -Experten, die Daten aus den unzähligen Onlinedatenbanken auswählen, prüfen und für das Designteam nutzbar machen. »GIS« steht für Geoinformationssysteme – kurz gesagt, handelt es sich dabei um verschiedene Tools und Methoden, mit denen sich komplexe Geodaten erfassen, analysieren und visualisieren lassen – fast wie in einem modernen digitalen Atlas.
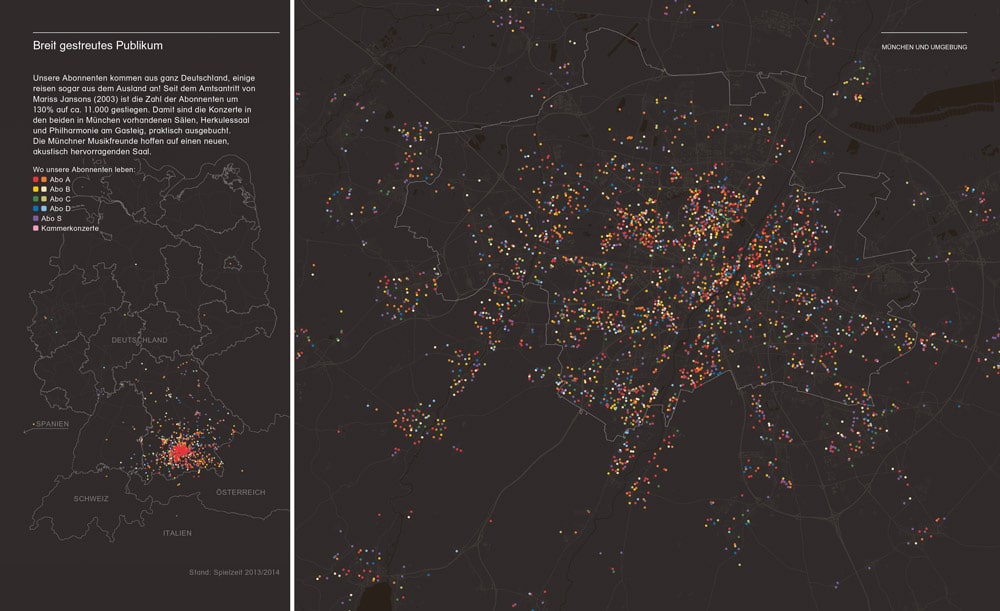
Jan Schwochow konnte mithilfe von GIS-Softwares 11 000 Adressen in einer Karte für das Symphonieorchester des Bayerischen Rundfunks nach Kategorien mappen. Das erforderliche Fachwissen, um mit den komplexen Systemen zurechtzukommen, eignete er sich selbst an: »Heutzutage muss man als Informationsdesigner:in ein wenig von allem können – vor allem aber souverän mit Datensoftwares umgehen. Dabei sollte man sich bewusst sein, dass Kartografie ein hochkomplexes Thema ist. Einlesen und Weiterbilden sind absolut wichtig.«

Sind interaktive Karten die Lösung?
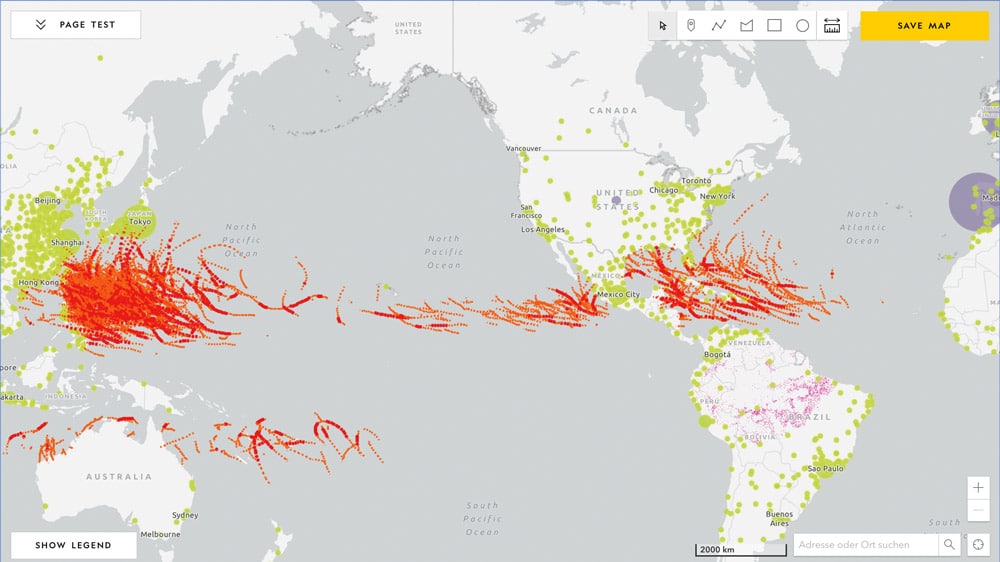
Soll eine Karte komplexe Ereignisse abbilden, kann es sinnvoll sein, verschiedene Ansichten und Ebenen zu nutzen, die das Publikum interaktiv auswählen und einblenden kann. Das Karteninstitut National Geographic bietet ein kostenloses Onlinetool zur Erstellung interaktiver Karten an. Mit ihm können Nutzer:innen unterschiedliche Informationsebenen anlegen (siehe Abbildung oben).
Die einfachste Anwendung einer Landkarte mit mehreren Schichten kennen wir aus Google Maps, wo Userinnen und User zwischen Satelliten-, Standard- und Geländeansicht wählen können. Das Prinzip ist uns vertraut, doch stoßen interaktive Karten schnell an ihre Grenzen, sobald zu viele Informationen auf einmal eingebaut werden. »Wir haben häufig beobachtet, dass sich die Nutzer:innen in den Interaktionsmöglichkeiten verlieren und am Ende gar nicht mehr genau sagen können, worum es ging«, erzählt Jan Schwochow.
Dennoch kann eine interaktive Karte in bestimmten Situationen von Vorteil sein, um unterschiedliche Geodaten verständlich zu machen. So gibt es den »Diercke Atlas« seit einigen Jahren als App in mehreren Lizenzmodellen für Lehrer:innen und Schulkinder. Darin können Kartenebenen auf- und abgeblendet, wichtige geopolitische Entwicklungen als Animationen eingeblendet und der Umgang mit Legenden gelernt werden. Dadurch bleiben die Karten aktuell, auch wenn sich Landesgrenzen und Klimazonen verschieben.

Die Gestaltung abwägen
Doch selbst, wenn wir unsere Daten genau prüfen, unsere Zielgruppe einbeziehen und Informationsebenen sichtbar machen, »meistens gibt es keinen richtigen Weg, um alle Fehler in der Gestaltung zu vermeiden«, so Lisa Borgenheimer. Heißt das also, dass Designer:innen doch lieber die Finger von der Kartografie lassen sollten? Ganz bestimmt nicht, denn was hilft, ist Transparenz. Sie rät dazu, Daten, die wir nicht genau prüfen können, visuell zu kennzeichnen – durch Schraffierung, Kontrastfarben, Signaletik – Hauptsache deutlich: »Abzuwägen, wann eine als ›unsicher‹ gekennzeichnete Information besser ist als eine weggelassene – darin sehe ich unsere Aufgabe.« Im Datenjournalismus für Medien, die neutral auftreten sollten, muss die Gestaltung jedoch meist zugunsten der geografischen Genauigkeit in den Hintergrund treten. »Elaboriertes Design ist etwa in einer Karte, die das Kriegsgeschehen abbildet, eher fehl am Platz – sie lenkt von der Relevanz der geografischen Daten ab. Es geht eher darum, unsere eigene Recherche mit bestehenden Daten abzugleichen und zu kombinieren, sodass wir uns Stück für Stück der Realität annähern«, erklärt Borgenheimer.
»Karten bestehen aus Informationsschichten, aber manchmal liegt der Reiz genau darin, nur eine Ebene stehen zu lassen und so die Karte zur Grafik zu machen«
Andreas Lohner, Grafiker bei »Katapult MV«, Greifswald
Wenn wir dagegen Informationen weglassen und abstrahieren, wird das Kommunizieren einer klaren Intention umso wichtiger. Bei »Katapult« zeigen Setting, Tonalität, Headlines und farbenfrohe Gestaltung den Leser:innen sehr deutlich, dass das Magazin zu politischen Themen klare Stellung bezieht. Seine Karten sind nicht neutral, gehen aber dennoch sehr transparent mit den Quellen ihrer Datenebene um, sodass Leser:innen, die der Kartenaussage oder dem Absender gegenüber skeptisch sind, sich ein eigenes Bild machen können. Denn Andreas Lohner findet: »Karten haben das Potenzial, in Sekundenschnelle politische und soziale Diskussionen anzuregen, Zusammenhänge zu zeigen und den Einstieg in komplexe Themen zu erleichtern. Und genau das ist unsere Aufgabe als Gestalter:innen.«

Projektion: Eine Frage der Perspektive
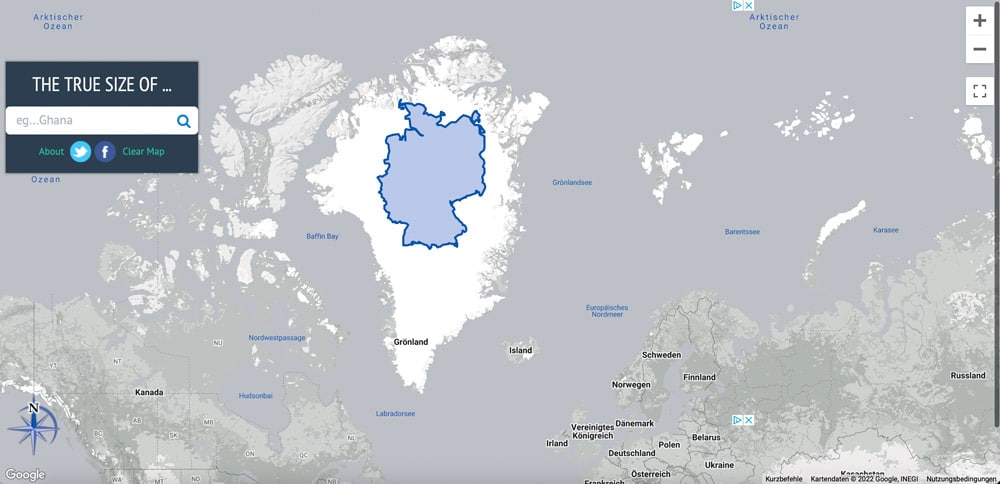
Was den Wenigsten bewusst ist: Unsere Weltsicht, wie wir sie aus den gängigen Weltkarten kennen, ist in der Regel falsch. Karten besitzen nämlich allein durch den Transfer der räumlichen Erdkugel auf eine 2D-Grafik eine Verzerrung. Diesen Vorgang nennt man Projektion. Die gängigste ist die Mercator-Projektion, die auch die klassische Schulweltkarte und Google Maps anwenden. Sie ist eine Zylinderprojektion – man kann sie sich in etwa so vorstellen, als wickle man ein Rechteck um den Äquator und projiziere aus dem Erdinneren die Kontinente darauf. Tatsächlich ist sie für alltägliche Kartendarstellung aber eher ungeeignet, da sie zu den Polen hin zunehmend in die Breite verzerrt. Dadurch erscheint Deutschland im Vergleich zu Grönland viel zu klein. Einen annähernd realistischen Größenvergleich findet man mittlerweile auch auf Websites wie www.thetruesize.com.
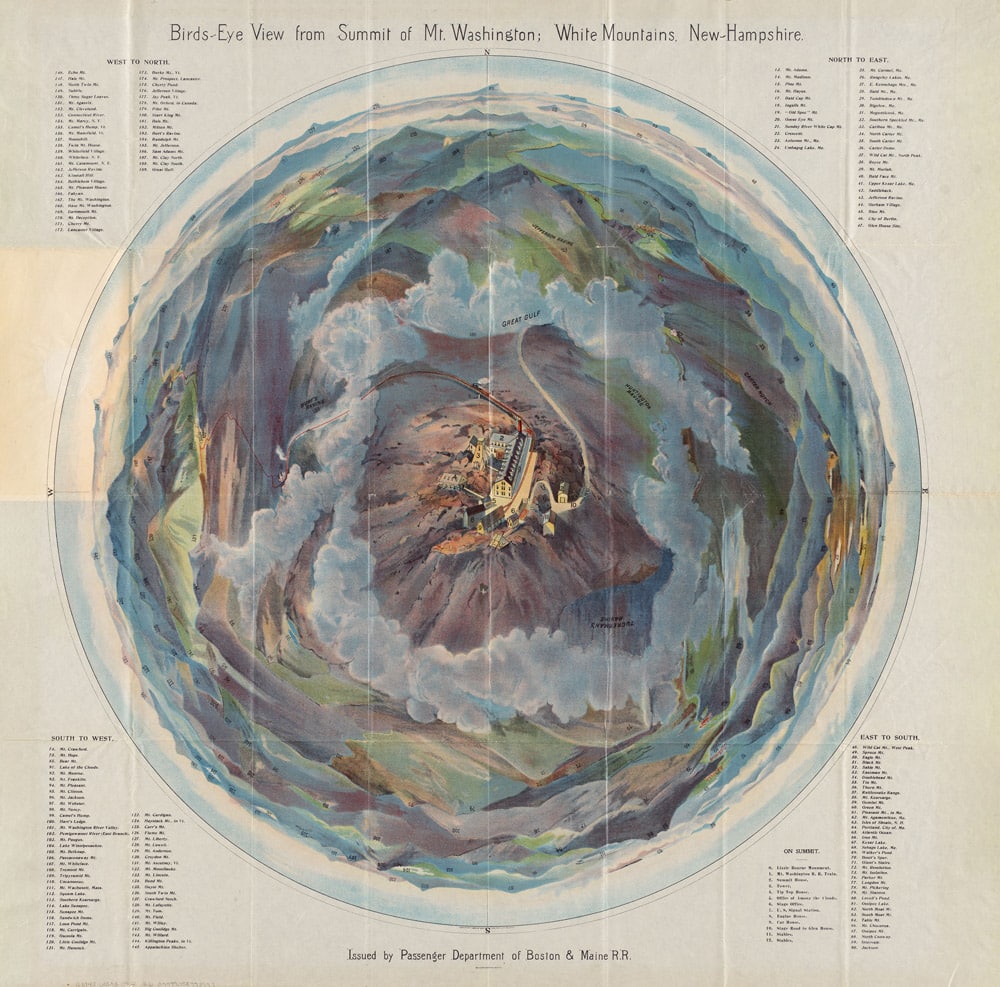
Je nach Kartenausschnitt und -intention kann eine andere Projektion sinnvoll sein. Die Punktprojektion oder Azimutalprojektion verwendet als Kartenmittelpunkt einen zentralen Ort – etwa eine Stadt oder eine Region – und betrachtet ihn als Pol der Karte. Dadurch werden alle weiter entfernten Punkte allerdings stark verzerrt, nur das Kartenzentrum bleibt geografisch korrekt. Diese Projektionsform kommt besonders bei stilisierten Karten zum Einsatz oder markiert in historischen Karten Machtzentren.
Dieser Artikel ist zuerst in der PAGE 10.2022 erschienen, die Sie hier downloaden können.