Das goldene Zeitalter von studio grau
Das Berliner Studio für Grafikdesign entwickelte Corporate Design und Trailer für das Musikfestival CTM.13.

Das Berliner Studio für Grafikdesign entwickelte Corporate Design und Trailer für das Musik- und Kunstfestival CTM.13.
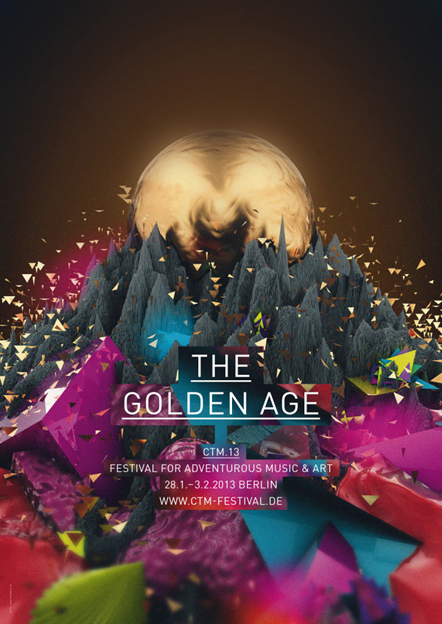
Das Elektro-Festival CTM ist für dieses Jahr leider schon gelaufen – doch jetzt, da die Musik verklungen ist, lässt sich die visuelle Komponente des Festivals, ganz ohne Ablenkung, umso besser wahrnehmen. Das Corporate Design für das CTM.13 (die mittlerweile 14. Ausgabe des Festivals), inklusive aller Materialien wie Flyer, Broschüren, Katalog, Stoffbeutel und Trailer-Video, gestaltete das Berliner Grafikdesignbüro studio grau. Das Motto, »The Golden Age«, spielte darauf an, dass es heute kaum noch Grenzen in der Kunst oder Musik gibt: der Remix herrscht als Trend weiter an, Genregrenzen verschwimmen und Altes wird neu aufgelegt.
Mit Marius Rehmet von studio grau sprachen wir über das Projekt.
PAGE: Wie haben Sie den Look und das Visual für CTM.13 entwickelt?
Marius Rehmet: Es gab recht früh die Vorstellung einer sonderbaren Welt aus abstrakten Formen, die wir in 3D realisieren wollten. Das Festival ist ja etwas zum Erleben und Eintauchen. Und das sollte sich grafisch widerspiegeln. Wir waren zu Anfang von diesen teilweise unausgereiften 3D-Grafiken inspiriert, die man häufig in den 90er-Jahren sah. Diesen Look wollten wir aufgreifen und auf eine »erwachsenere« Ebene transportieren. Die Grafik sollte nicht zu flach wirken, aber auch nicht zu fotorealistisch.
So ist im Laufe dieser Entwicklung die goldene Kugel entstanden, die das Keyvisual darstellt. Und dann war alles erstmal düster und gold von einer leichten Patina eingehüllt. Eine weitere Inspiration lag im Festival-Thema selbst. Das hatte weitere Auswirkungen auf unsere Gestaltung und verwandelte die geometrischen Körper zunehmend in buntere und komplexere Polygone.
Wie sind Sie im Kreationsprozess vorgegangen?
Wir arbeiten eng mit dem Team von CTM zusammen, mit dem wir gemeinsam versuchen, das Konzeptionelle und Visuelle zu verknüpfen. Da es sich um ein experimentelles Festival handelt, haben wir erfreulicherweise die Möglichkeit, das auch im Gestaltungsprozess zu durchleben und probierten viel aus. Dazu gehörte, dass wir uns in die 3D-Materie eingearbeitet haben. Wir haben am Anfang viel experimentiert und so einen Pool aus unterschiedlichsten Objekten erstellt. Aus diesem konnten wiederum neue Objekte abgeleitet und synthetisiert werden.
Und wie haben Sie den Trailer entwickelt?
Um den dreidimensionalen Raum noch mehr zu erweitern, wollte das Print-Material animiert werden. Dramaturgisch gelangt man aus der Redundanz der Vielfalt in unbekannte Materie, aus der etwas Übergeordnetes entsteht. studio grau arbeitet generell medienübergreifend mit einem engem Netzwerk an Kreativen aus unterschiedlichsten Bereichen zusammen. Das Video entwickelten wir mit unserem guten Freund Oliver Thomas, der den Trailer dann umgesetzt hat. Die Musik wurde vom Sound-Designer »hecq« geliefert.
Vielen Dank für das Gespräch.
Hier der Trailer – in der folgenden Galerie zeigen wir die weiteren Materialien zum Festival:
Das könnte dich auch interessieren