Reduced to the Max: Neuer Web-Auftritt des Zeppelin Museum
Barrierefrei, nachhaltig und umwerfend klar: Die Berliner Kreativagentur Henkelhiedl hat den digitalen Auftritt des Zeppelin Museum Friedrichshafen neu gestaltet und zeigt, was inklusives und emissionsreduziertes Design heute bedeuten kann.

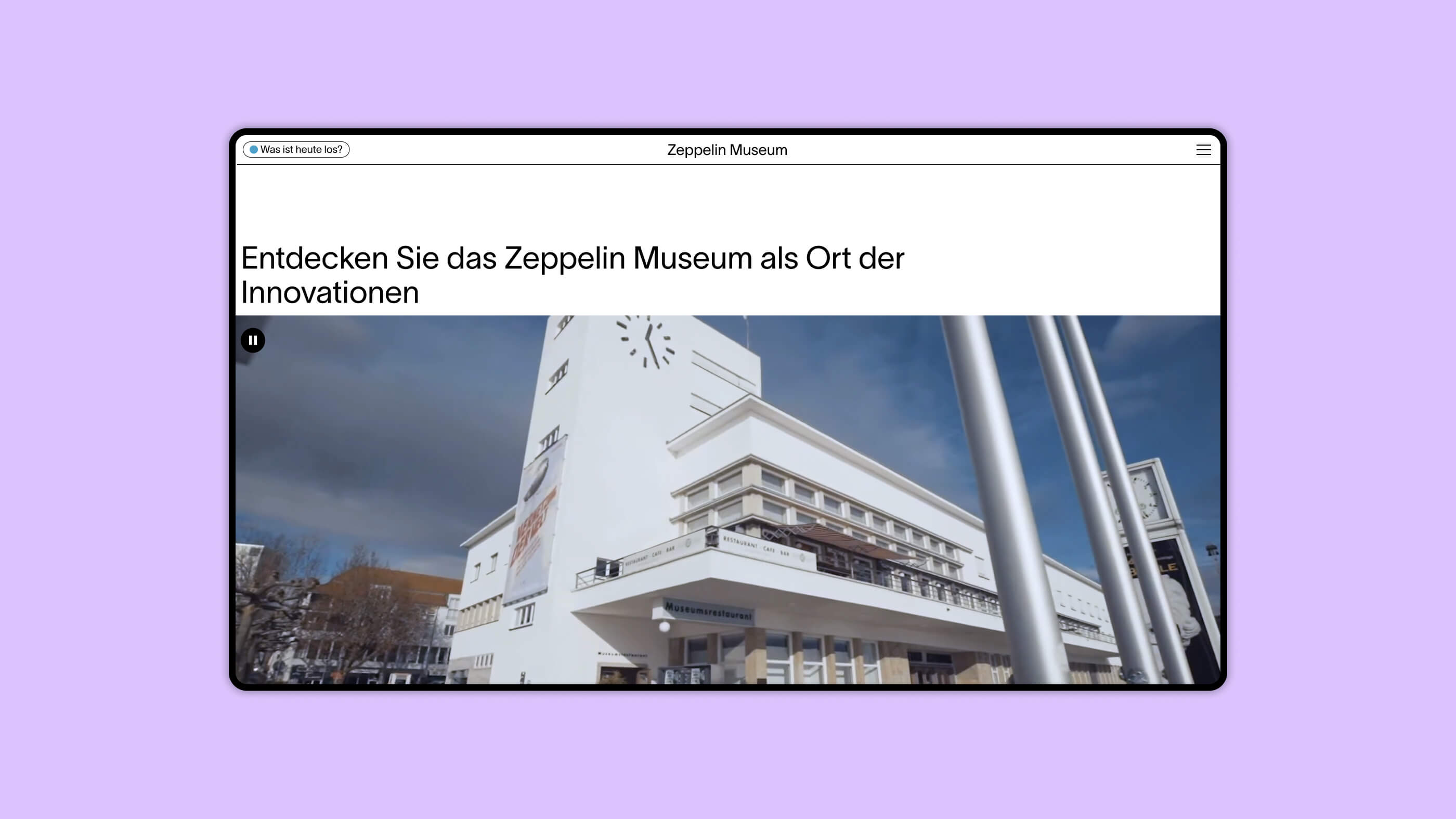
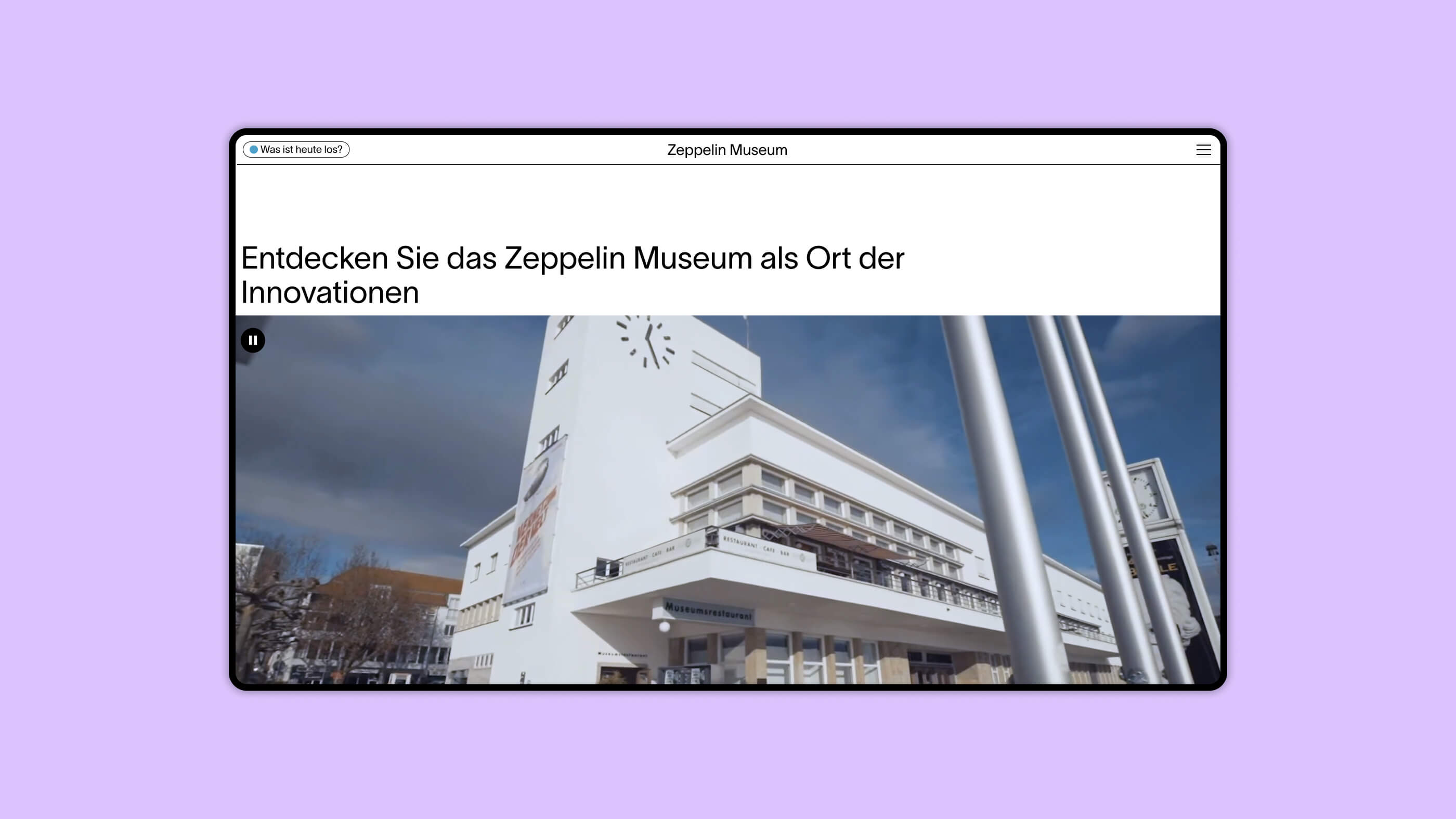
Das Zeppelin Museum in Friedrichshafen ist schon ein Ereignis, bevor man es überhaupt betreten hat. Licht und Weiß schwebt das Schmuckstück der Klassischen Moderne, das der Architekt Karl Hagenmayer 1933 fertiggestellt hat, direkt am Bodensee.
Und auch dessen Sammlung ist ungewöhnlich. Nicht nur besitzt es die weltweit umfassendste der Luftfahrgeschichte und einen Nachbau der Hindenburg, sondern verbindet die Präsentation mit der eigenen Kunstsammlung, mit technischen Innovationen und dem Anspruch, aktuelle gesellschaftliche Diskursen einzubinden.
Besondere Aufmerksamkeit wird dabei nicht nur auf eine multimediale und interaktive Vermittlung gelegt, sondern vor allem auch auf eine barrierearme.
Auf Barrierefreiheit ausgerichtet ist auch die neue Website des Museums, für deren Konzeption und Umsetzung sich die Berliner Kreativ- und Digitalagentur Henkelhiedl im Oktober 2023 in einem Wettbewerb durchgesetzt hat.
Und das mit einem Entwurf, der die barrierefreie Interaktion für Menschen mit visuellen, auditiven, motorischen und kognitiven
Beeinträchtigungen garantiert – und zugleich auch eine moderne, umwerfend klare und reduzierte Gestaltung, die über die Inklusion hinaus ausgesprochen nachhaltig ist.

»Das Wichtigste ist, dass alles getestet wird«
Wir haben bei Andreas Henkel, Mitnamensgeber und Geschäftsführer bei Henkelhiedl, nachgefragt, was es genau bedeutet, einen digitalen Auftritt zu gestalten, der gleichzeitig barrierefrei und nachhaltig ist.
Was macht die inklusive Benutzeroberfläche der Website aus? Und auf welche konzeptionellen und gestalterischen Entscheidungen kam es dabei an?
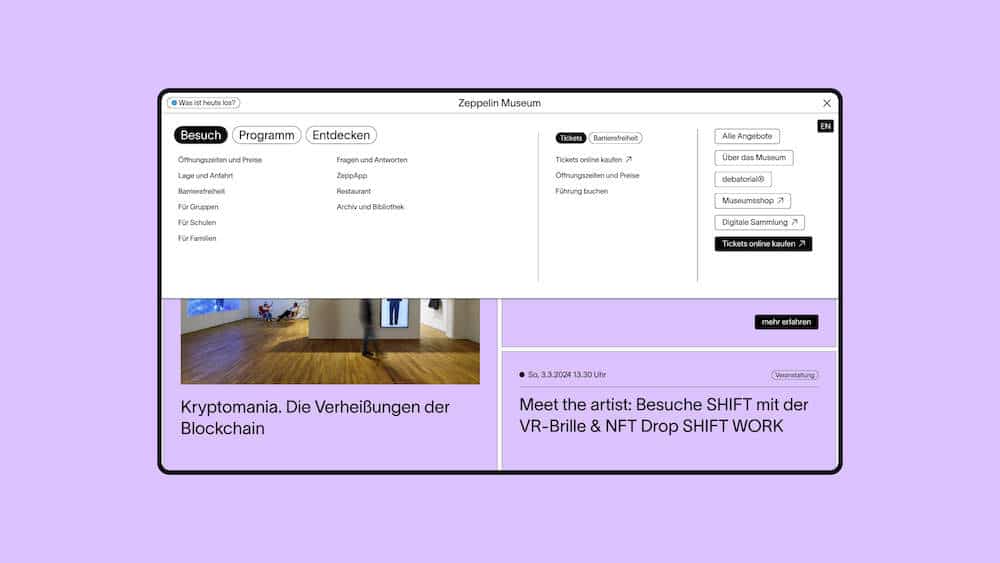
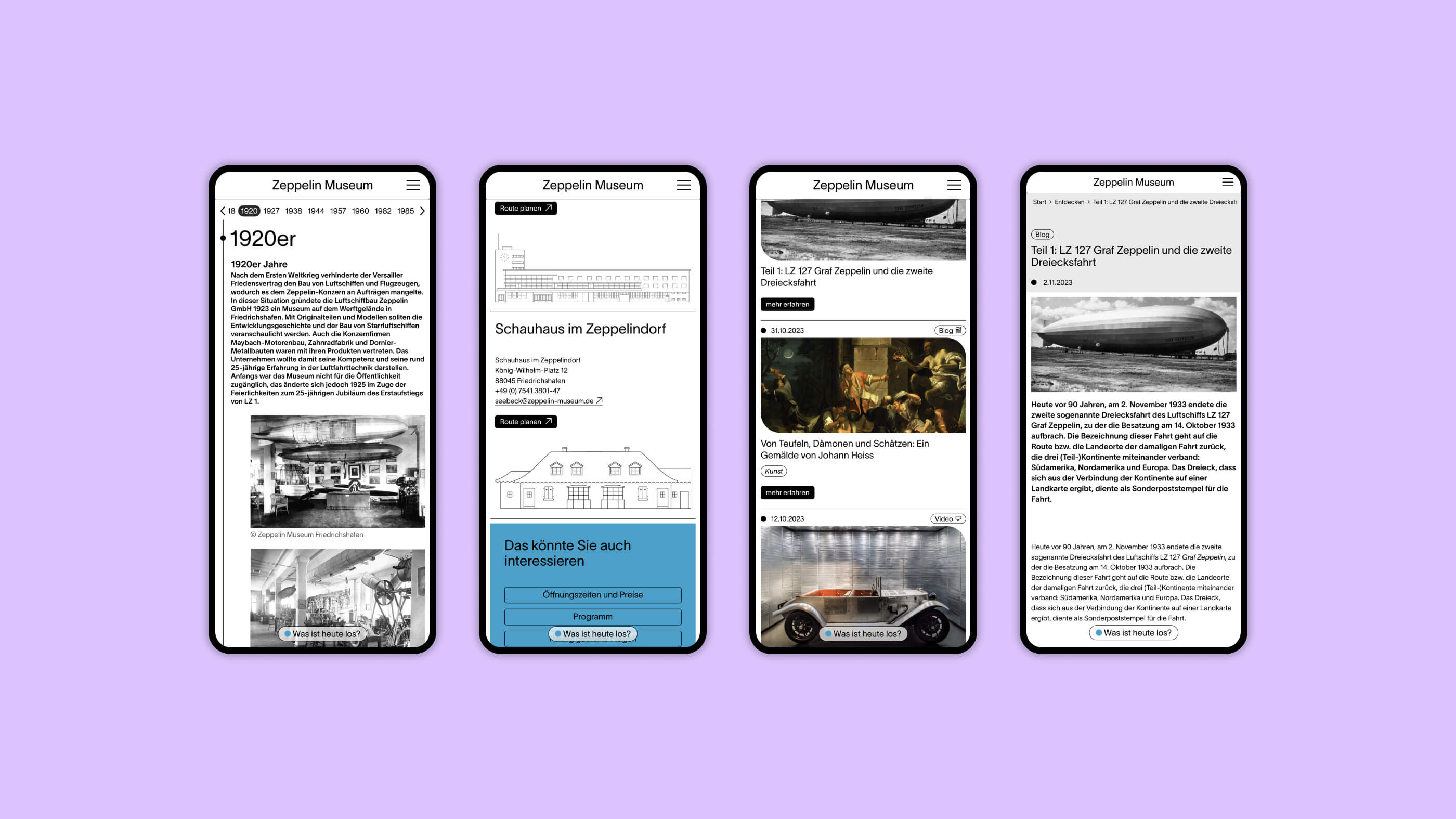
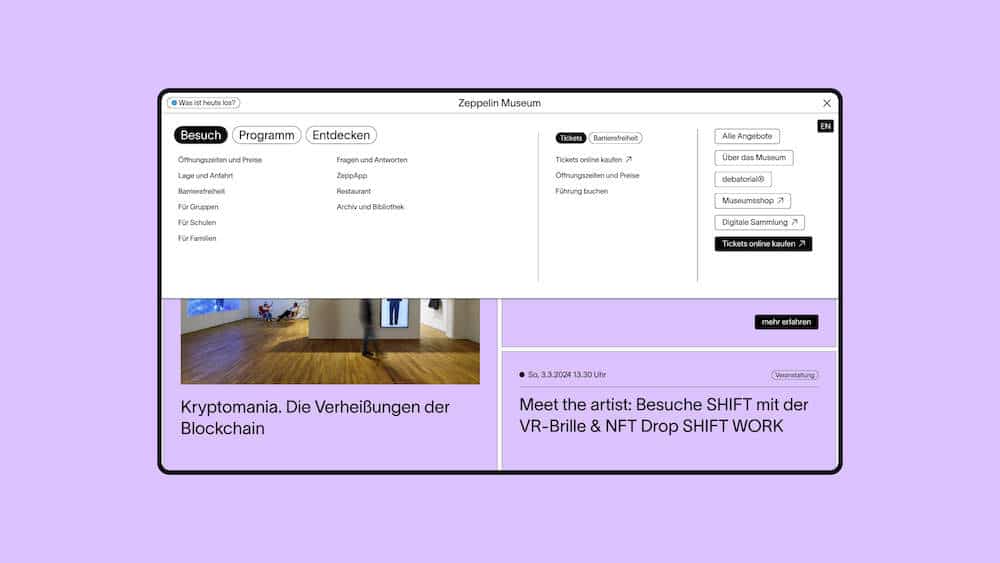
Andreas Henkel: Die Standards der Barrierefreiheit für Webinhalte (Web Content Accessibility Guidelines) wurden von Beginn an mitgedacht und konsequent umgesetzt. Dazu gehören unter anderem kontrastreiche Farben, gut lesbare Schrift, eine klare Navigation, Textalternativen für Bilder, dass wichtige Inhalte in Gebärdensprache und leichter Sprache angeboten werden, die Reduktion von Bewegung und Animationen. Aber auch UI Elemente für eine optimale Nutzung mit Assistenzsystemen, einer Navigation, die per Tastatur umgesetzt ist und ein klar strukturiertes HTML. Und, das ist das Wichtigste, dass das alles getestet wurde.
Ihr habt geschrieben, dass ihr die Tests mit den befreundeten Sozialheld:innen durchführt.
Wir haben uns eine breite Expertise zum Thema Barrierefreiheit aufgebaut. Und das unter anderem auch dadurch, dass wir sehr eng mit Sozialheld:innen kooperieren und mit ihnen mehrere Projekte realisiert haben, darunter Brokenlifts oder TV für Alle sie uns im Gegenzug beim Thema Barrierefreiheit regelmäßig schulen und beraten. Durch die enge Partnerschaft mit den Sozialheld:innen konnten wir die Expert:innen schon mit dem Projektstart einbinden. Im Designprozess wurden so direkt die entsprechenden Punkte geprüft. Noch stärker war die Zusammenarbeit im Development. Hier wurde nicht erst am Ende ein Test gefahren, sondern bereits in der technischen Konzeption konnte der Experte von den Sozialheld:innen auf mögliche Fallstricke hinweisen. Im Projekt wurde dann in Sprints getestet und anschließend wurden die Anpassungen im Code vorgenommen.

Welches Gestaltungskonzept lag der ästhetischen Entwicklung der Website zugrunde?
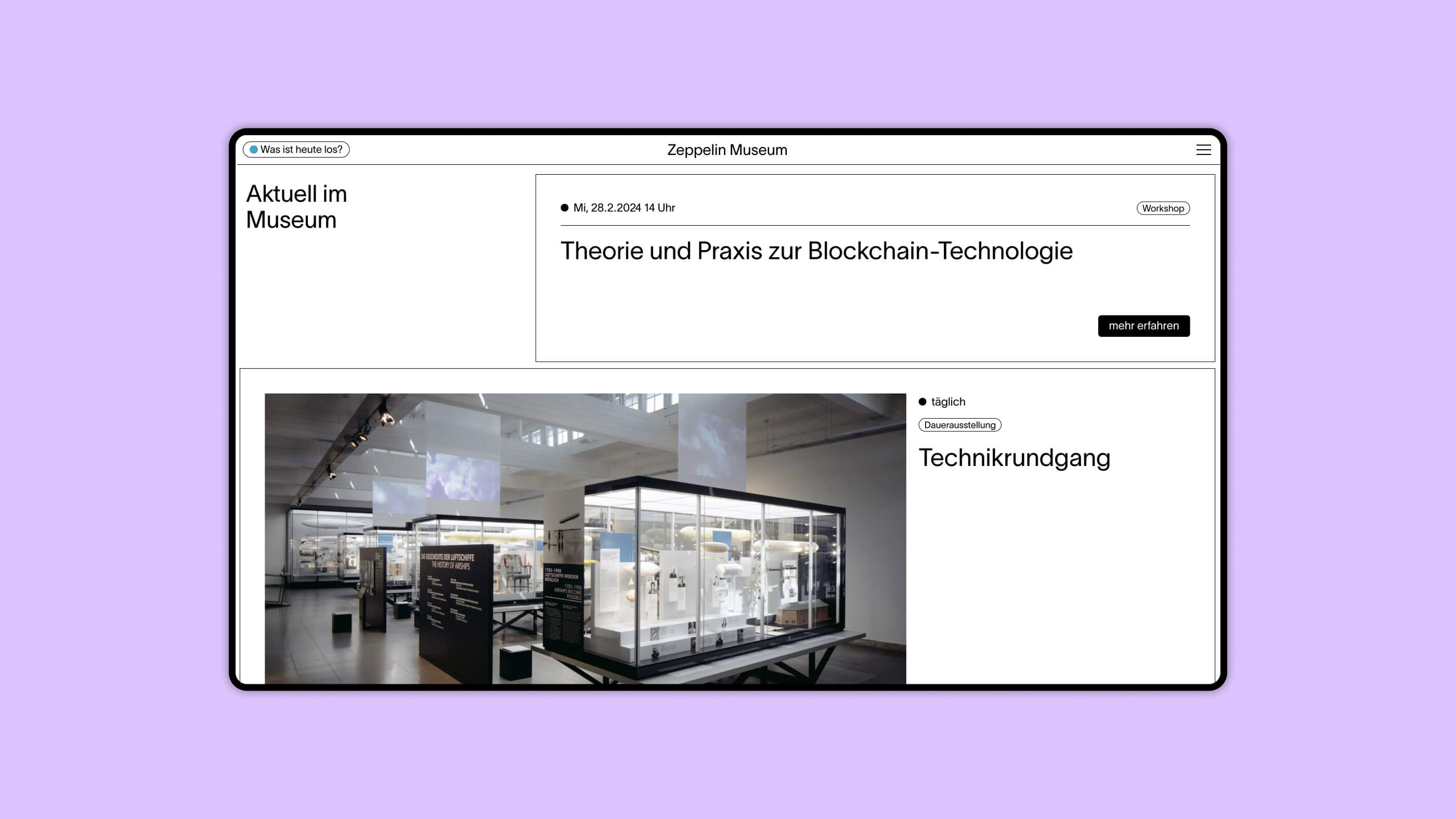
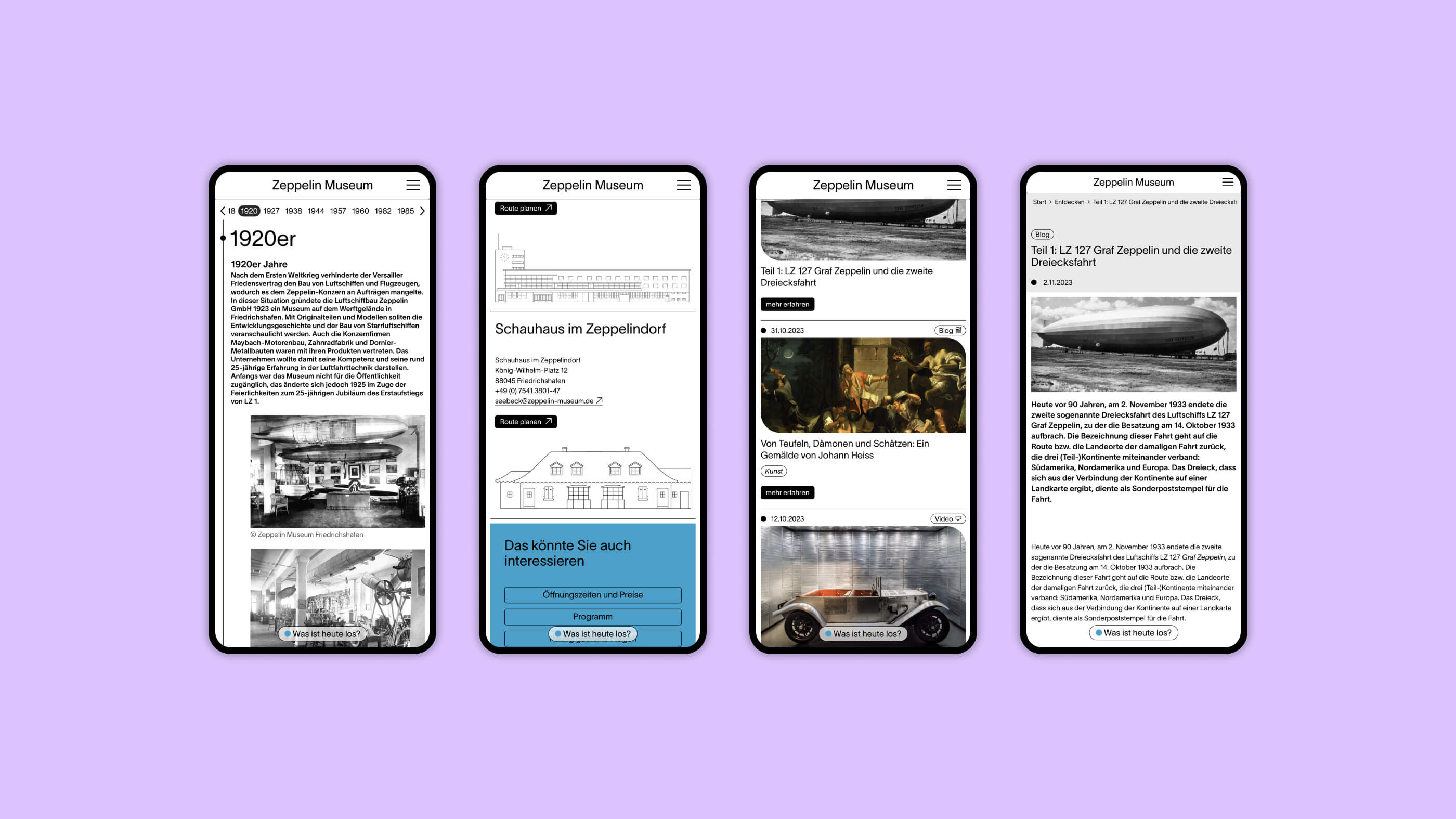
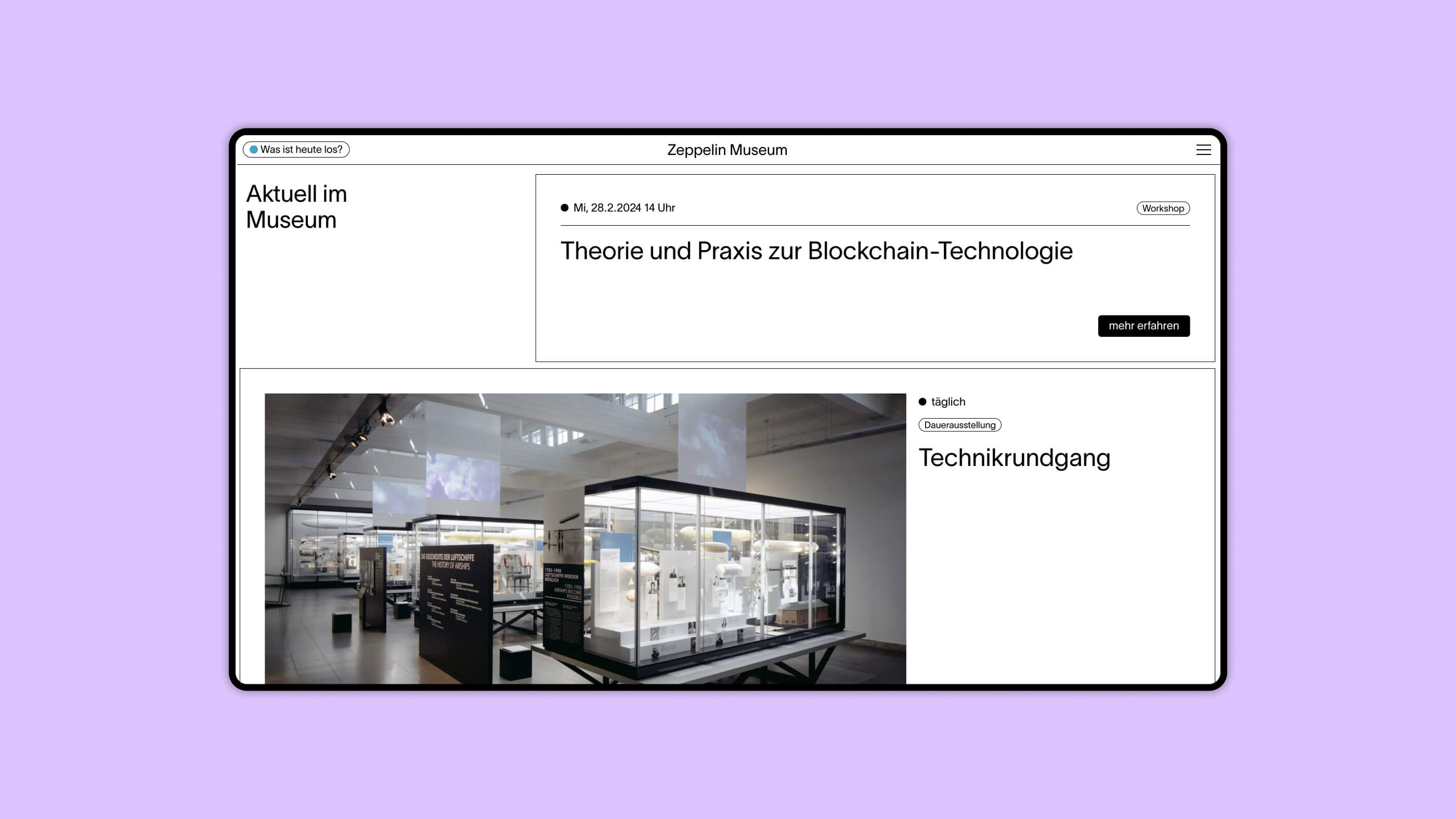
Die Gestaltung der Website lehnt sich an den architektonisch markanten und denkmalgeschützten Bau des Hafenbahnhofs und an grundlegende Muster und Assoziationen aus der Zeppelin-Technik an. Das Design kommt schlicht und sehr leicht daher. Viel Weißraum, stilisierte Strömungslinien und UI-Elemente, die sich an den Umriss oder an ein Heckruder eines Zeppelins anlehnen, prägen das neue Bild der Website. In Kombination mit dem konsequent modularen Aufbau der Seite, ergeben sich so großzügige und spannende Bühnen für die vielfältigen Inhalte des Museums aus Kunst, Diskurs und Luftschifffahrt.
Und wie wurden die Farben ausgewählt?
Sie greifen die jeweiligen Saisonfarben auf, die durch die Wechselausstellungen im Museum vorgegeben werden und werden bewusst zurückhaltend eingesetzt. So wie die Ausstellungen wechseln, lassen sich auch die Akzentfarben der Website einfach im CMS anpassen
Die Website ist nicht nur barrierefrei, sondern auch sehr nachhaltig gestaltet. Was war dabei besonders wichtig?
Indem wir uns technisch und gestalterisch auf das Wesentliche fokussiert haben. Außerdem haben wir die Dateigrößen durch Komprimierung und moderne Dateiformate reduziert. Gleichzeitig war das Headless-CMS ist entscheidend, da es Zukunftssicherheit bedeutet. Alle möglichen digitalen Anwendungen des Museums lassen sich so perspektivisch aus einem System speisen und die Anbindung anderer Services wie einer automatischen Übersetzung, Text-to-Speech, AR und vieles mehr, ist dadurch wesentlich einfacher.






Hier geht es zu der Website des Zeppelin Museum.
Das könnte dich auch interessieren