Neues Prototyping-Tool von Adobe
Auf der Adobe MAX als Project Comet angekündigt, ist es jetzt unter dem Namen Adobe Experience Design CC erhältlich.

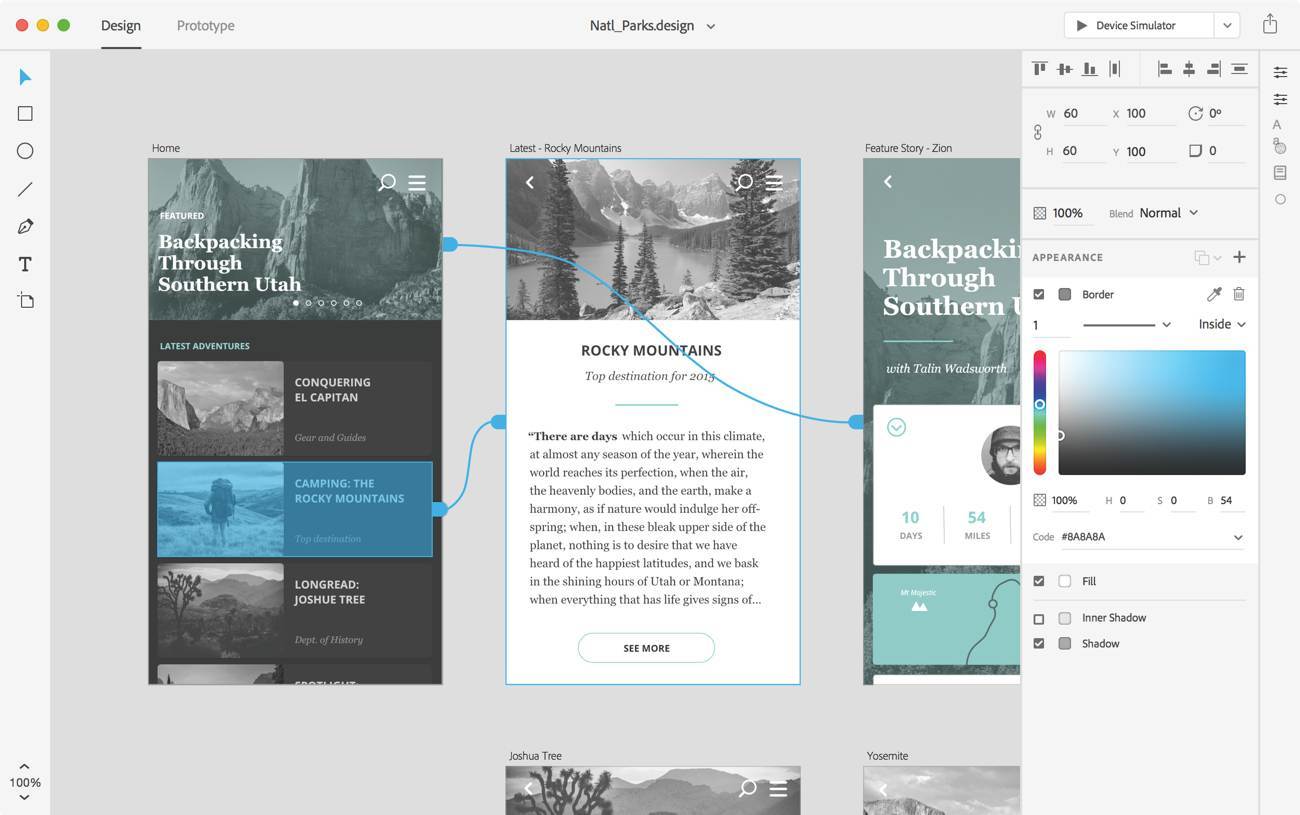
Mit dem zunächst nur als kostenlose Preview für Mac OS X erhältlichen Tool Adobe Experience Design CC lassen sich auch ohne Programmierkenntnisse App- und Webdesigns entwerfen und Prototypen testen. Durch die Verknüpfung von Schaltflächen lassen sich damit auch Interaktionsabläufe simulieren.
Experience Design CC gliedert sich in die Bereiche »Design« und »Prototype«. Im »Design«-Modus gestaltet man die Websites. Hierbei helfen mitgelieferte Templates sowohl für Mobilgeräte als auch für Websites sowie UI-Kits für iOS, Google Material und Windows.
Zudem lassen sich eigene Assets aus Photoshop oder Illustrator integrieren. Zum Anlegen von Buttons und anderen Elementen stehen leistungsfähige Vektor- und Texttools zur Verfügung. Fotos werden als Bitmaps eingebunden. Der »Prototype«-Modus erlaubt es, die Verknüpfung zwischen aktiven Elementen und den einzelnen Seiten herzustellen – und zwar durch Ziehen der Maus. Die Art der Aktion lässt sich im Kontextmenü definieren.
Der Prototyp ist sofort in der Vorschau lauffähig, kann aber auch per Weblink geteilt werden: Beim Export werden die Assets in die Creative Cloud geladen und ein Link zum Online-Prototyp erstellt, über den der Kunde die Anwendung in seinem Browser ausprobieren kann.
Das seit einigen Tagen kostenlos verfügbare Experience Design CC für Mac OS X bezeichnet Adobe noch als Preview. Versionen für Android, iOS und Windows sollen folgen. Letztere erhält dann einen speziellen Tablet-Modus für die Touchbedienung etwa am Surface Pro.
Das könnte dich auch interessieren