Code für Variable Color Font in Glyphs
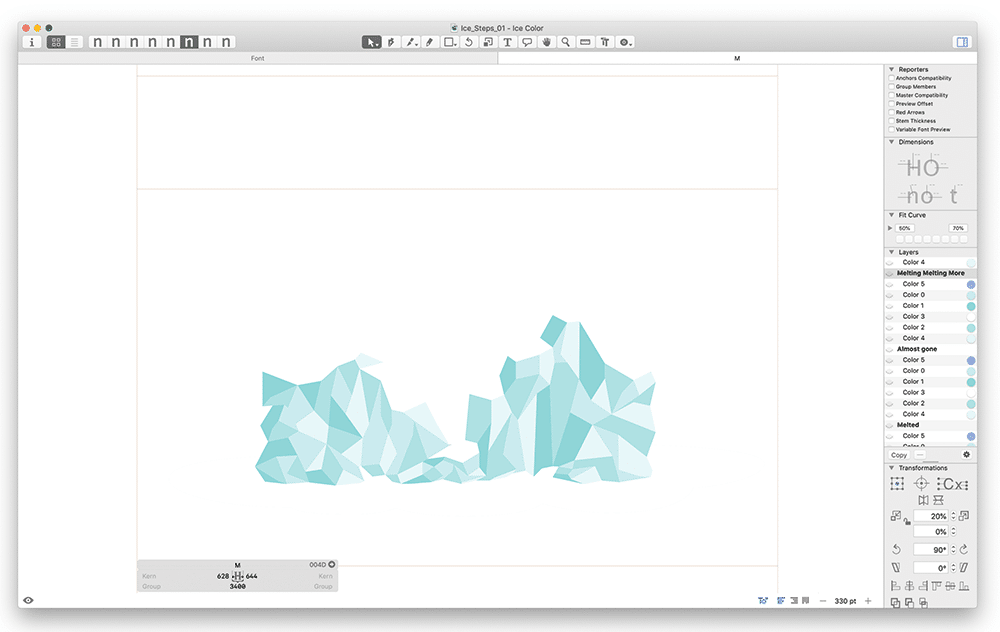
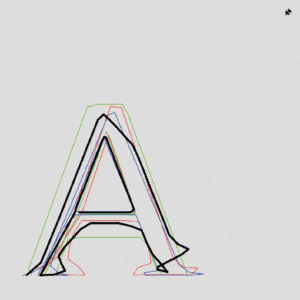
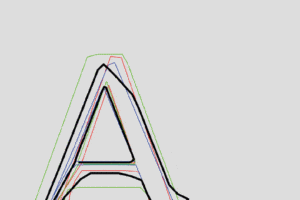
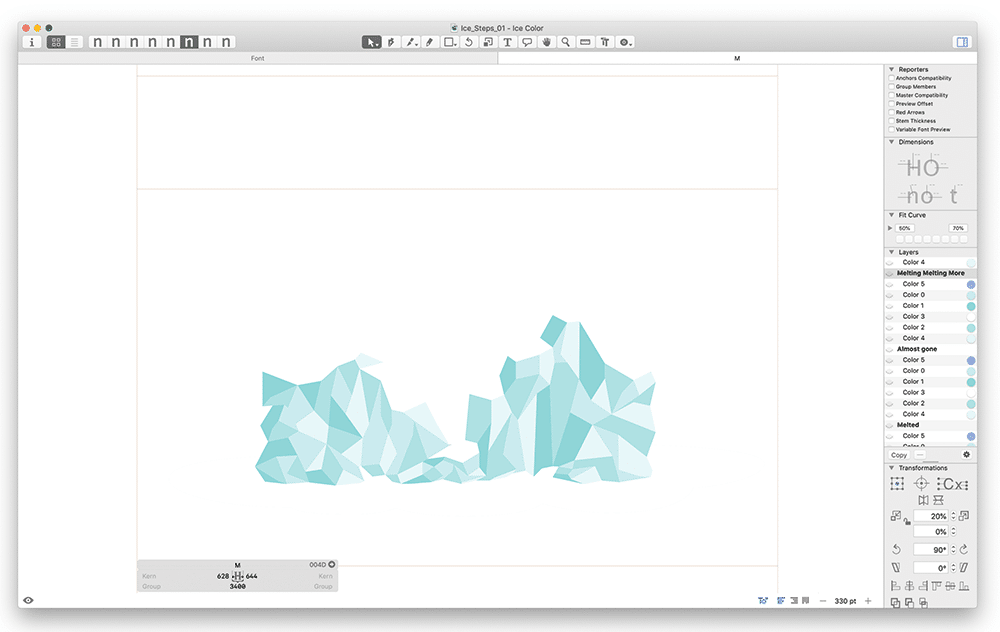
Schritt für Schritt zeigte Arthur Reinders Folmer in der PAGE 05.2020, wie sich in Glyphs ein Variable Color Font erstellen lässt. Um diesen dann zu animieren braucht es ein wenig Code, den wir hier für Sie zusammen gestellt haben.

Um den Code nicht abtippen zu müssen, können Sie sich den Code hier kopieren. Die einzelnen Schritte bis zum animierten Color Font lesen Sie in der PAGE 05.2020 oder als PAGE+-Abonnent online.
<html>
<head>
<style>
@font-face {
font-family: “Ice Color”;
src: url(“IceColor.wo_2”) format(“wo_2-variations”);
}
body,td,th{
background-color: #46b4_;
}
@keyframes melting {
0% {font-variation-settings: “wght” 100; }
10% {font-variation-settings: “wght” 100; }
65% {font-variation-settings: “wght” 800; }
90% {font-variation-settings: “wght” 800; }
100% {font-variation-settings: “wght” 100; }
}
p{
font-family: “Ice Color”;
font-size: 70vw;
animation: melting in_nite;
animation-duration: 6s;
animation-timing-function: ease;
}
</style>
</head>
<body>
<p>
M
</p>
</body>
</html>
Das könnte dich auch interessieren