Remote Work: Webbasierte Tools für Design- und Developmentprojekte
Webbasierte Tools erleichtern vernetzten, interdisziplinären Teams die gemeinsame kreative Arbeit. Wir stellen interessante Services für Design- und Development-Projekte vor.

Wer steuert eigentlich gerade von wo aus etwas zu einem Projekt bei? In der heutigen Arbeitswelt kann dies mitunter unübersichtlich werden. Denn die Designer und Developer einer Agentur arbeiten auch mal von unterwegs oder von zu Hause aus, Freelancer in ihren eigenen Büros, und die Kunden sitzen meist sowieso ganz woanders. Und das geschieht häufig über Städte, Ländergrenzen und Zeitzonen hinweg in Teams, die mit unterschiedlichen Browsern an unterschiedlichen Rechnern arbeiten. Die Deadline aber, die ist für alle verbindlich.
Und so sind kleine wie größere Teams auf Tools angewiesen, die sich den dynamischen Arbeitssituationen anpassen. Vom Prototyping über die Versionierung bis hin zum Projektmanagement: Sie benötigen Lösungen, die schnelles Feedback, Rücksprachen und Abnahmen in Echtzeit ermöglichen. Die aktuellen Browser-basierten Anwendungen leisten dies alles, sie dienen als Whiteboard, helfen beim Brainstorming, können aber auch mal als simpler Bildeditor fungieren. Die meisten dieser Kollaborationstools lassen sich intuitiv bedienen, manche verfügen sogar über Infokästen, die bei der ersten Nutzung aufklappen und so den Einstieg erleichtern.Wir stellen auf den folgenden Seiten sechs beliebte Services für vernetzte Teams vor.
Tool 1: Design-Prototyping mit Concept Inbox
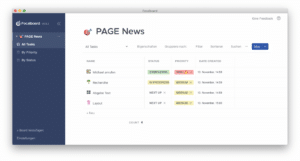
Tool 2: Alle Projekte chronologisch im Blick mit Cage
Tool 3: Designentwicklung in der Community mit Froont
Tool 4: Mock-ups und Moodboards im Handumdrehen mit Marqueed
Tool 5: Prototyping auf iOS und Android mit Invision
Tool 6: Kollaborativ Filme gestalten mit Notism
Das könnte dich auch interessieren