Illustratoren definieren sich häufig über ihren eigenen, unverwechselbaren Stil. Dieser resultiert nicht selten aus den Techniken, die sie anwenden und in denen sie besondere Fertigkeiten entwickelt haben. Im Fall von Christina Magnussen und Hans Christian Øren ist es gerade die Kombination der unterschiedlichen Herangehensweisen der Illustratorin und des Designers, die das Besondere ihrer Arbeiten ausmacht

Christina Magnussen und Hans Christian Øren haben vor einem Jahr in Oslo Oh Yeah studio gegründet (www.ohyeah studio.no)
Illustratoren definieren sich häufig über ihren eigenen, unverwechselbaren Stil. Dieser resultiert nicht selten aus den Techniken, die sie anwenden und in denen sie besondere Fertigkeiten entwickelt haben.
Im Fall von Christina Magnussen und Hans Christian Øren ist es gerade die Kombination der unterschiedlichen Herangehensweisen der Illustratorin und des Designers, die das Besondere ihrer Arbeiten ausmacht. »Bei unserer ersten Zusammenarbeit stellten wir fest, dass wir gemeinsam einen ganz neuen Stil entwickeln konnten, indem wir unsere je eigenen Ausdrucksweisen zusammenbrachten – das hätten wir jeweils alleine nicht erreicht«, sagt Christina Magnussen. Das war im Februar vergangenen Jahres, als das Duo Illustrationen für die Ausstellung »Three Weeks« entwarf. Schon kurze Zeit später gründeten Magnussen und Øren Oh Yeah studio in Oslo. Ursprünglich um ihrer Kreativität – fern von Auftragszwängen und Kundenwünschen – freien Lauf zu lassen, denn beide arbeiten hauptberuflich als Grafik-Designer in Agenturen. Doch als sie dann Arbeiten auf ihrer Website www.ohyeahstudio.no veröffentlichten, bekundeten Verlage und andere Auftraggeber schnell Interesse daran.
Mittlerweile sind ihre Illustrationen in Magazinen wie »Computer Arts« (www.computerarts.co.uk), »Empty« (www.emptymag.com) oder »Beautiful/Decay« (beautifulde cay.com) erschienen. Geprägt sind ihre Arbeiten von der Mischung aus handgezeichneten Illustrationen (Magnusssen) und den digitalen Artworks (Øren), aber auch von ihrem gemeinsamen Interesse an surrealistischer, minimalistischer und abstrakter Kunst. »Wir haben lange Zeit experimentiert, bis sich unsere beiden Stile so miteinander verbanden, dass das herauskam, was wir heute zeigen«, erzählt Christina Magnussen. Ein Stil, der vom Gegensatz der Techniken geprägt ist, denn die Fusion ihrer Arbeitsweisen hat ihren besonderen Reiz in den Kontrasten, die sich zwischen den weichen, detailreichen Handzeichnungen und den harten, klaren Vektorillustrationen ergeben. »Die Vektorzeichnungen vermitteln einem eher das Gefühl von kühlem Design, während die Handzeichnungen an Kunsthandwerk und das künstlerische Schaffen von Dingen erinnern«, so Magnussen. Wie im Traum mische sich in ihren Bildern das Realistische, Wiedererkennbare – die Handzeichnungen – mit dem Abstrakten und zum Teil sogar Obskuren, den geometrischen Formen. »Klare Farben und Formen sind am stärksten«, soll der norwegische Maler Gunnar S. Gunderson, ein Vorbild der beiden, gesagt haben. Je extremer die Restriktionen und je größer die Einfachheit, desto stärker werde der Ausdruck eines Bildes. Und das wollen Magnussen und Øren erreichen.
Das norwegische Oh Yeah studio erregt mit seinen Arbeiten weltweit Aufmerksamkeit. PAGE zeigt am Beispiel einer Illustration, wie der typische Stil der beiden entsteht

Die Illustration links gestaltete Oh Yeah studio für Giovanni Cervi, der mit einer Aktion zum Schutz der Wale
Geld für Greenpeace sammelte. Die Arbeit rechts ist eine Hommage an das Magazin »Beautiful/Decay«
Making of
Oh Yeah studio über die Entstehung der Illustration per Hand, in Photoshop und Illustrator

Die richtigen Bilder auswählen
Diese Illustration ist ein Motiv aus einer ganzen T-Shirt-Serie. Das perfekte Frauenporträt soll die Sucht nach Perfektion in unserer Gesellschaft widerspiegeln, die von surrealen, geomet- rischen Formen und Mustern zerstört, überdeckt und konterkariert wird. Als wir die Idee dafür gefunden hatten, machten wir uns an die Auswahl des Basismotivs. Dies ist sehr wichtig, denn es muss den richtigen Ausdruck haben und die gewünschten Emotionen vermitteln. Natürlich sollte die Bilddatei groß genug sein – am besten so groß, dass man sie gerade noch im Griff hat, denn so bekommt man eine exakte und detailreiche Illustration. In der Regel suchen wir zunächst bei Bildagenturen wie iStockphoto, Getty Images oder Dreamstime nach einem passenden Motiv. Falls wir dort nicht fündig werden, fotografieren wir die Motive selbst.

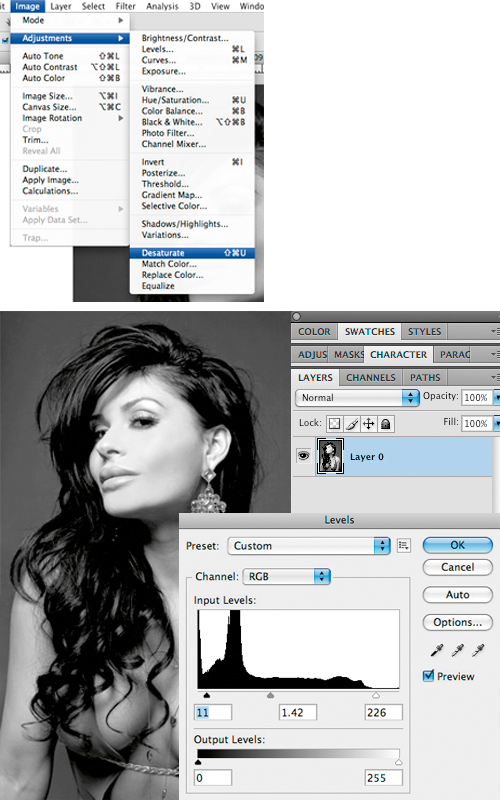
Die Zeichnung vorbereiten
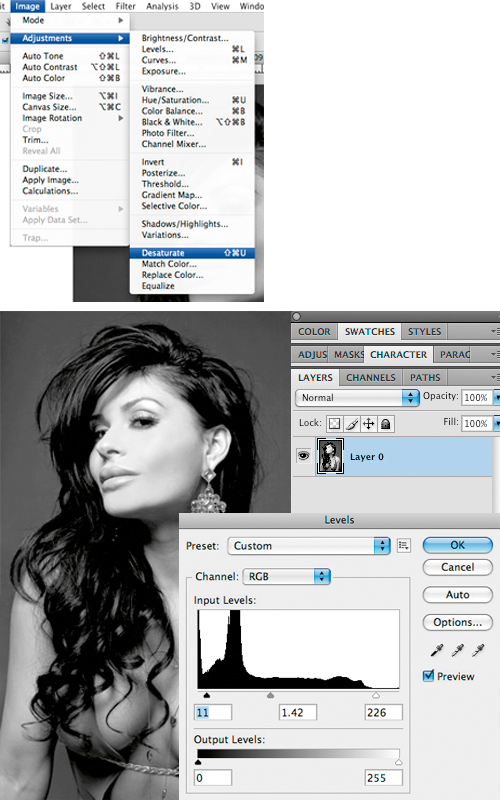
Um uns das Nachzeichnen des Fotos zu erleichtern, bearbeiteten wir es so in Photoshop, dass die Lichter und Schatten deutlich herauskamen. Dazu entsättigten wir es mithilfe der Funktion »Sättigung verringern« unter »Bild«, »Anpassen«. Dann öffneten wir über »Bild«, »Anpassen«, »Tonwertkorrektur« das Histogramm des Bildes und zogen die kleinen schwarzen und weißen Pfeile für die Höhen und Tiefen des Ton- wertumfangs so weit an den grauen Pfeil in der Mitte heran, dass sich die Kon- traste des Bildes optimal verstärkten. Dann druckten wir das Bild aus.

Die Zeichnung anlegen
Beim Nachzeichnen des Fotos arbeiten wir am liebsten in großen Formaten – meist DIN A3. Das dauert zwar länger, aber es lohnt sich und ist unumgänglich, wenn man eine detailreiche und interessante Zeichnung bekommen möchte, die durch ihre gleichmäßigen Striche und Linien schön aus- sieht. In der Regel gehen wir beim Zeichnen so vor, dass wir die wichtigsten Linien erst einmal recht schnell nachziehen und dann nach und nach die Details ergänzen. Auf diese Weise kommen wir am zügigsten voran. In der Abbildung sieht man gut die diversen Stadien: im oberen Bereich die grobe Vorzeichnung, am Mund und dem Ohr die feine Detailzeichnung.

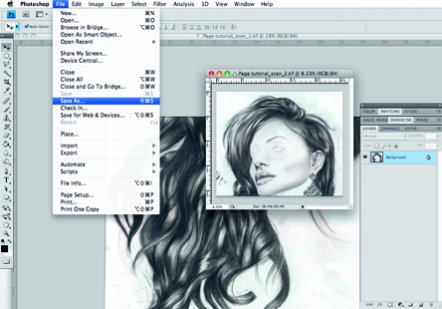
Die Arbeitsdatei vorbereiten
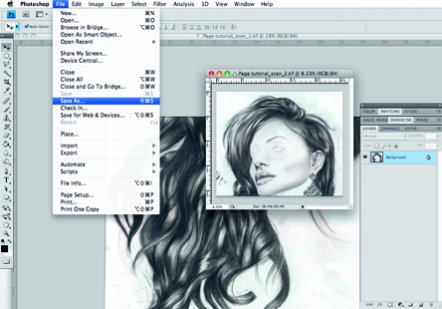
Die fertige Handzeichnung scannten wir als Farbbild. Üblicherweise digitalisieren wir die Illustrationen mit einer Auflösung von 400 bis 500 dpi, um all die feinen Linien und Details zu erhalten. Danach öffneten wir das Bild in Photoshop und speicherten neben dem Original eine weitere Datei, mit der wir im Folgenden arbeiteten. So hat man immer noch eine Sicherheitskopie, falls etwas schief- geht. Danach erstellten wir eine neue, leere Arbeits- datei. Dieses Dokument sollte immer so groß wie möglich sein – je größer, desto besser, denn man weiß nie, ob man die Illustration nicht eines Tages doch noch mal für einen großformatigen Druck braucht. In diesem Fall wussten wir schon vorher, dass das Bild für den Druck gedacht war. Daher legten wir eine Datei im Format von 50 mal 70 Zentimetern in einer Auflösung von 300 dpi an.

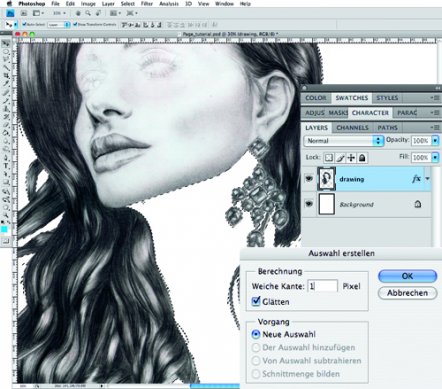
Die Zeichnung freistellen
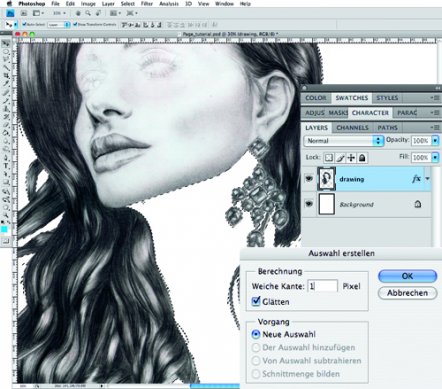
Nun öffneten wir beide Dateien – die gescannte Zeichnung und die Arbeitsdatei – und zogen die Zeichnung in die Arbeitsdatei. Da wir leider keinen A3-Drucker und -Scanner haben, mussten wir zunächst die obere und untere Hälfte der Zeichnung zusammenfügen. Dann begannen wir damit, die Illustration ent- sprechend unseren Vorstellungen auszuschneiden. Statt des Lasso-Werkzeugs nutzen wir in der Regel den Zeichenstift, da man damit genauer und bequemer arbeiten kann. Das heißt, wir zeichneten eine Vektorumrisslinie um die Bereiche, die wir behalten wollten. Um sehen zu können, wohin wir klicken, stellten wir die Ebene mit der Vektormaske auf eine Deckkraft von 20 Prozent. Sobald die Form stand, klickten wir mit der rechten Maustaste in die entsprechende Ebene und riefen über das erscheinende Kontextmenü »Auswahl erstellen« auf. Wir aktivierten die Funktion »Glätten« und gaben unter „Weiche Kanten“ den Wert 1 Pixel ein. Dann kehrten wir die Auswahl um und löschten die nicht benötigten Bereiche. Der Screenshot zeigt die weißen Stellen, die wir entfernt haben. Wie man sieht, gibt es eine Menge Details. Um alles ganz genau freizustellen, gehen wir zum Schluss immer noch mal mit dem Radiergummi über die Zeichnung und bessern die letzten Stellen aus.

Die Zeichnung überarbeiten
Anschließend entsättigten wir die Zeichnung noch einmal (wie in Schritt 2). Dann stellten wir über die Funktionen »Tonwertkorrektur«, »Helligkeit und Kontrast« und »Gradationskurven« – die man alle unter »Bild«, »Anpassen« findet – die Kontraste der Zeichnung so ein, dass sie uns gefiel. Um dem Bild seinen finalen Touch zu geben, wenden wir immer einen kleinen Trick an: Wir kopieren die Ebene mit der Zeichnung und legen sie unter die Original-Ebene. Dann rufen wir über »Filter«, »Weichzeichnungsfilter« den »Gaußschen Weichzeichner« auf. Dort stellen wir einen sehr hohen Radius ein, sodass die neue Ebene mit der Zeichnung sehr verschwommen wirkt, und klicken »OK«. Wenn man nun die Deckkraft der neuen Ebene auf zirka 40 Prozent stellt, bekommt man einen sehr subtilen Effekt: Das Porträt erhält einen kaum wahrnehmbaren dunklen, weichen Schatten um den Kopf.

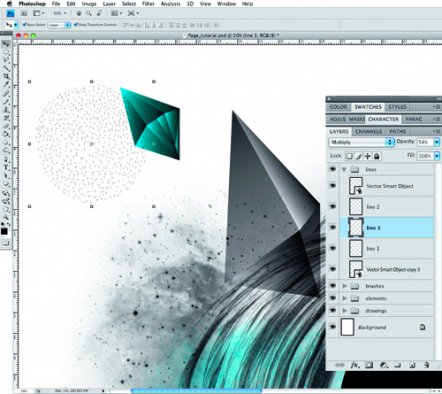
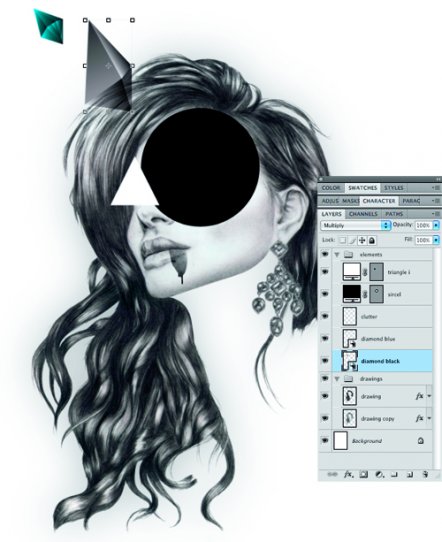
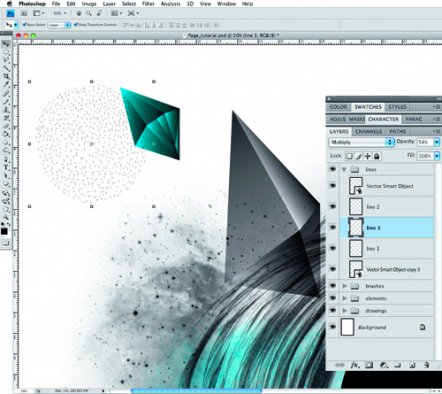
Vektorillustrationen einfügen
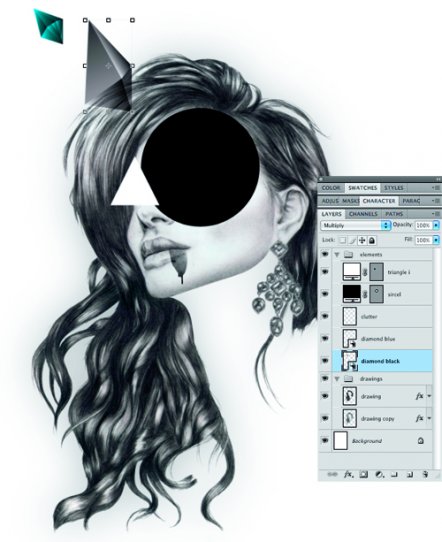
Damit war die aufwendigste Arbeit erledigt, und wir machten uns an die Elemente, die das Hauptmotiv ergänzen sollten. Wir wollten eine surreale Atmosphäre erzeugen, die das Streben nach Perfektion in unserer Gesellschaft ironisch auf- greift. Also aktivierten wir das Zeichenstift- und das Ellipse-Werkzeug und zogen damit große, geometrische Grundformen auf. Eine setzten wir mitten auf das Gesicht des Models und verdeckten damit sozusagen ihr perfektes Aussehen. Außerdem fügten wir ein paar »luxuriöse« Elemente wie die Edelsteine hinzu, die wir in Illustrator mit dem Zeichenstift-Werkzeug anleg- ten und mit einem Verlauf füllten. Ein kleiner Tipp am Rande: Man sollte niemals vergessen, die Ebenen zu benennen, denn sonst kann man bald mehr Zeit mit der Suche nach den richtigen Elementen verbringen als mit kreativen Dingen.


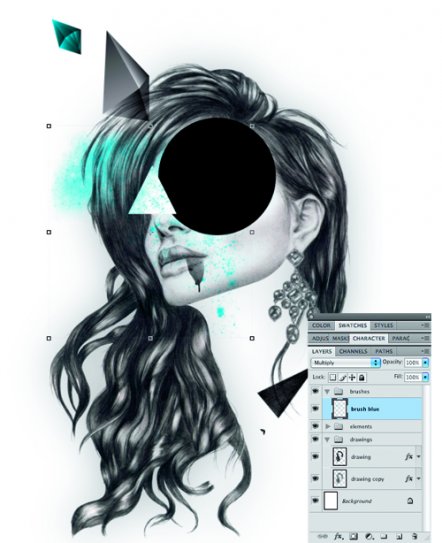
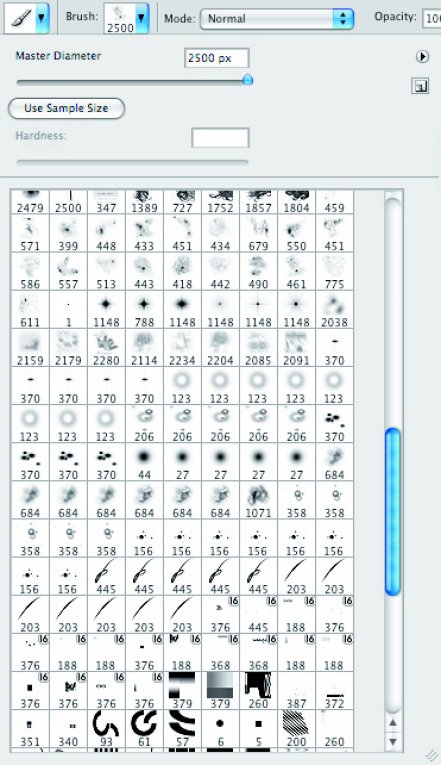
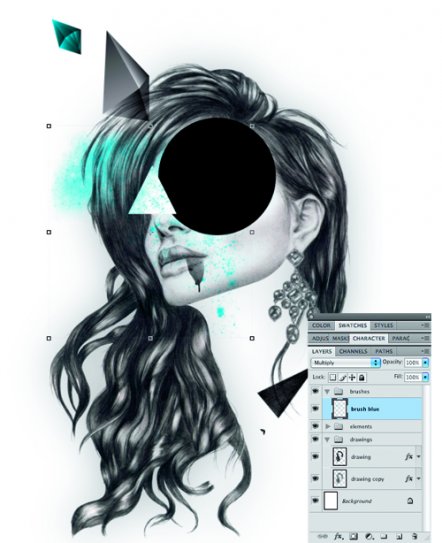
Farbflecken mit dem Pinsel auftragen
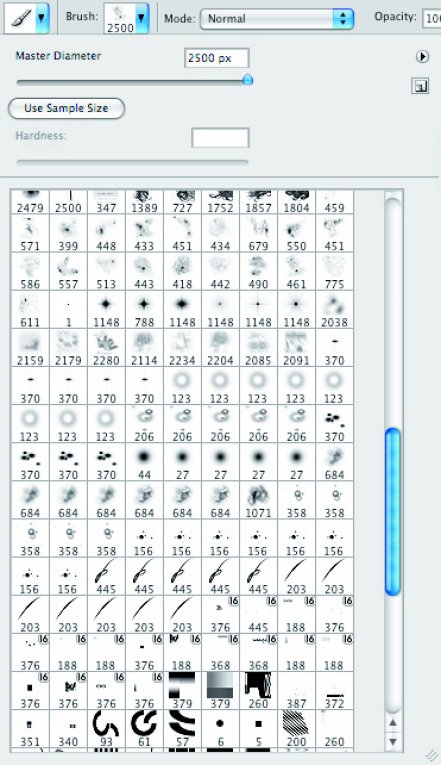
Um den surrealistischen Ausdruck der Illustration zu unterstreichen, ergänzten wir etliche Farbspritzer mit der Pinselspitze »space«, die wir aus dem Internet herunterluden. Dazu erstellten wir eine neue Ebene, wählten ein Türkis und aktivierten dann das Pinsel-Werkzeug. Über das Werkzeugmenü oben selektierten wir im Pop-up-Menü »Pinsel« die entsprechende Spitze und setzten mit einigen Klicks die Akzente. Dies wiederholten wir mit mehreren Farben, etwa Schwarz, um eine Andeutung von Schmutz zu erzeugen.

Letzte Details ergänzen
Indem man verschiedene Techniken mischt – hier Handzeichnung mit den Werkzeugen von Photoshop und Illustrator – kann man eine Illus- tration sehr viel interessanter gestalten und dem Betrachter unterschiedlichste Dinge zum Anschauen bieten. Die feinen Linien, die wir zum Schluss einfügten, sind zum Teil von Hand, zum Teil in Photoshop entstanden. In beiden Fällen haben wir neue Ebenen angelegt. Im zweiten Fall nutzten wir ebenfalls den Pinsel mit einem Hauptdurch- messer von 1 Pixel und einer Kantenschärfe von 100 Prozent.