Interfaces testen mit Henri
Wie gestaltet man ein Smart Device, das keinen Screen mehr hat, aber dennoch kommunizieren soll?

Geräte, die ohne herkömmliches Interface mit dem Nutzer kommunizieren – Smart Home Devices beispielsweise – stellen Designer vor neue Herausforderungen. Schließlich gibt es keine Norm, keine Best Practice Guides oder ähnliches. Als User ist man öfter mal der Leidtragende fehlender Standards und mangelnder Eindeutigkeit: Signalisiert die rot blinkende Lampe am Camcorder nun, dass gerade eine Aufnahme läuft oder dass der Akku geladen werden muss?
Zwar gibt es bestimmte kulturell gewachsene Codes – LEDs, die rot leuchten oder in ansteigender Frequenz blinken werden ebenso als Warnsignal verstanden, wie ein piependes Audiosignal – aber eine universelle Sprache für smarte Device ist nicht in Sichtweite.
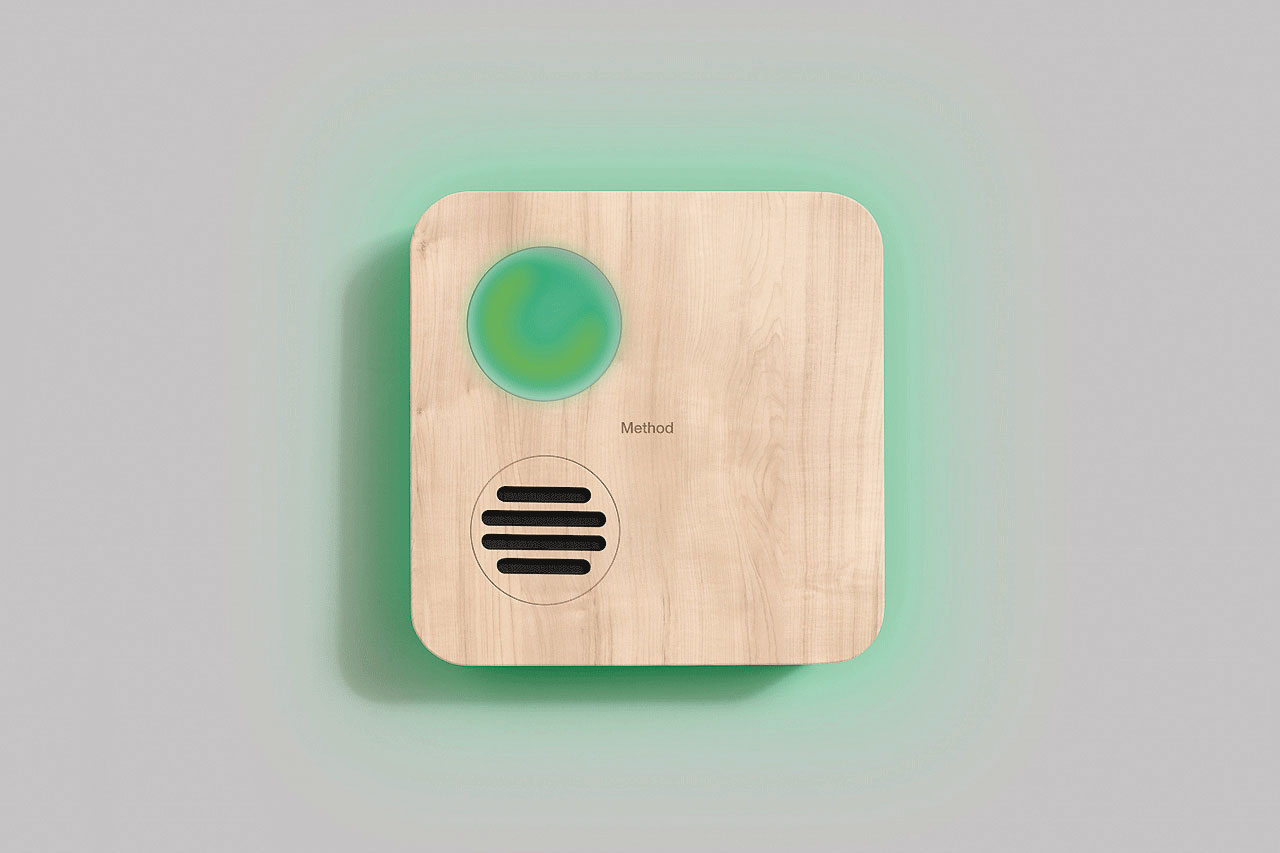
Die Branding- und Designagentur Method aus San Francisco hat das Thema aufgegriffen und für einen Workshop entwickelte deren Interface-Spezialisten ein liebevoll »Henri» (Hardware Enhancing a Natural Responsive Interface) getauftes UI-Testgerät an dem sich die wesentlichen Feedbackmöglichkeiten gesichtsloser Devices testen lassen.
Mit Henri lässt sich das Zusammenspiel der Parameter Licht, Sound, Farbe unterschiedlich konfigurieren, um im Team verschiedene Formen von Feedback zu testen und so das Interaktionsvokabular für ein Produkt zu entwickeln. So soll Henri den Loop zwischen der Idee, dem Testen und der Reflexion verkürzen und schnellere Iterationen und besser Ergebnisse ermöglichen.
Das könnte dich auch interessieren