Hero-Videos: Bewegte Helden
Großformatige Videos mit Showcase-Charakter haben sich insbesondere auf Landing Pages etabliert. Wir haben einige prägnante Beispiele zusammengestellt.

In Zeiten stetig wachsender Bandbreiten und immer größer werdender mobiler Datenvolumen haben sich Videoclips als gängiges Format im Web durchgesetzt – als Werbemittel, im Social-Media-Post auf Facebook, Twitter und Instagram oder gleich als Livestream via Periscope. Viele Unternehmen und Agenturen setzen bei Websites und Landing Pages auf Bewegtbild.
Gerne werden diese Videos inzwischen als Fullscreen-Background eingesetzt – quasi als Weiterentwicklung des Headers, der nun nicht mehr nur als mehr oder minder breite Banderole den oberen Seitenrand füllt, sondern sich über das gesamte Browserfenster erstreckt. Abgeleitet vom Begriff Hero-Image, der für »bildschirmfüllendes Hintergrundbild« steht, spricht man hier von einem Hero-Video, das je nach Bedarf um eine Textzeile mit Headline-Charakter und einen Call-to-Action, eventuell auch um eine Navigationsleiste ergänzt wird.
Bewegtbild ist ein hervorragendes Werkzeug, um User in den Bann zu ziehen und sie neugierig zu machen. Im folgenden zeigen wir Ihnen vier gelungene Beispiele für die Einbindung von Videos.

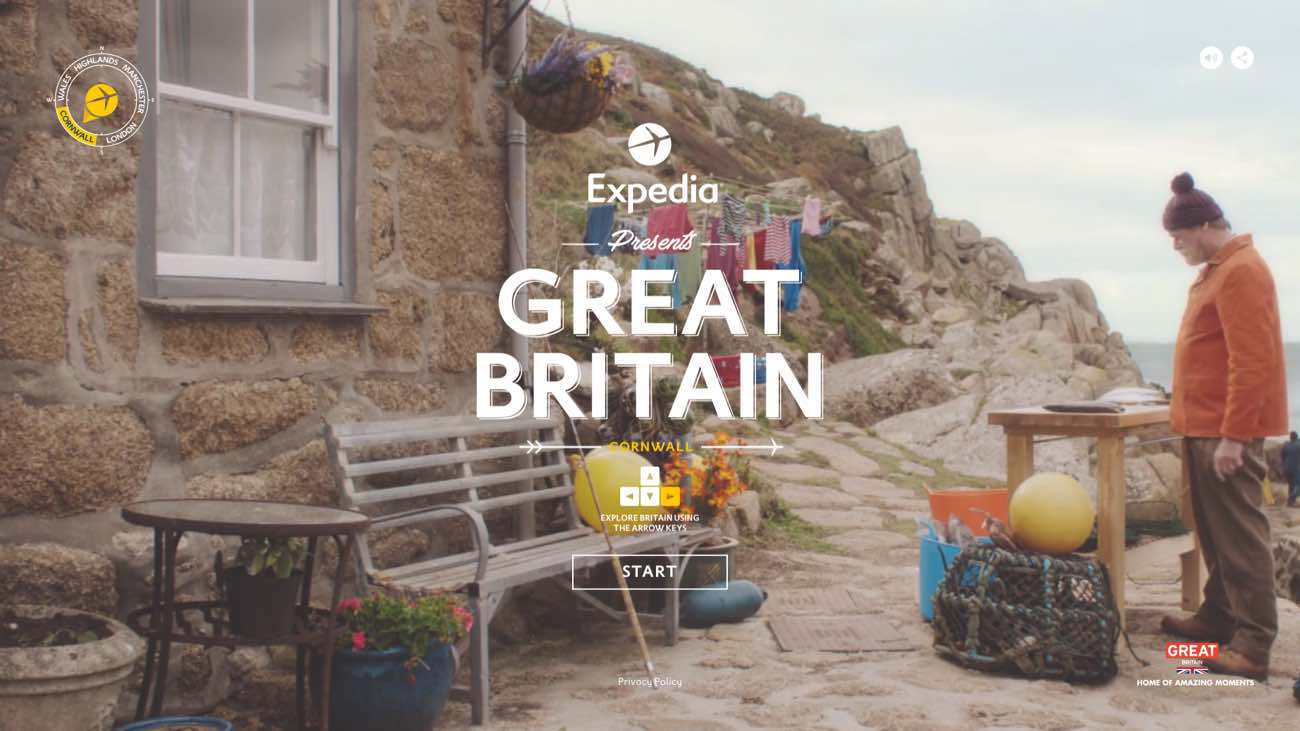
Gemeinsame Kampagne der britischen Tourismusbehörde VisitBritain und des Online-Reisebüros Expedia.

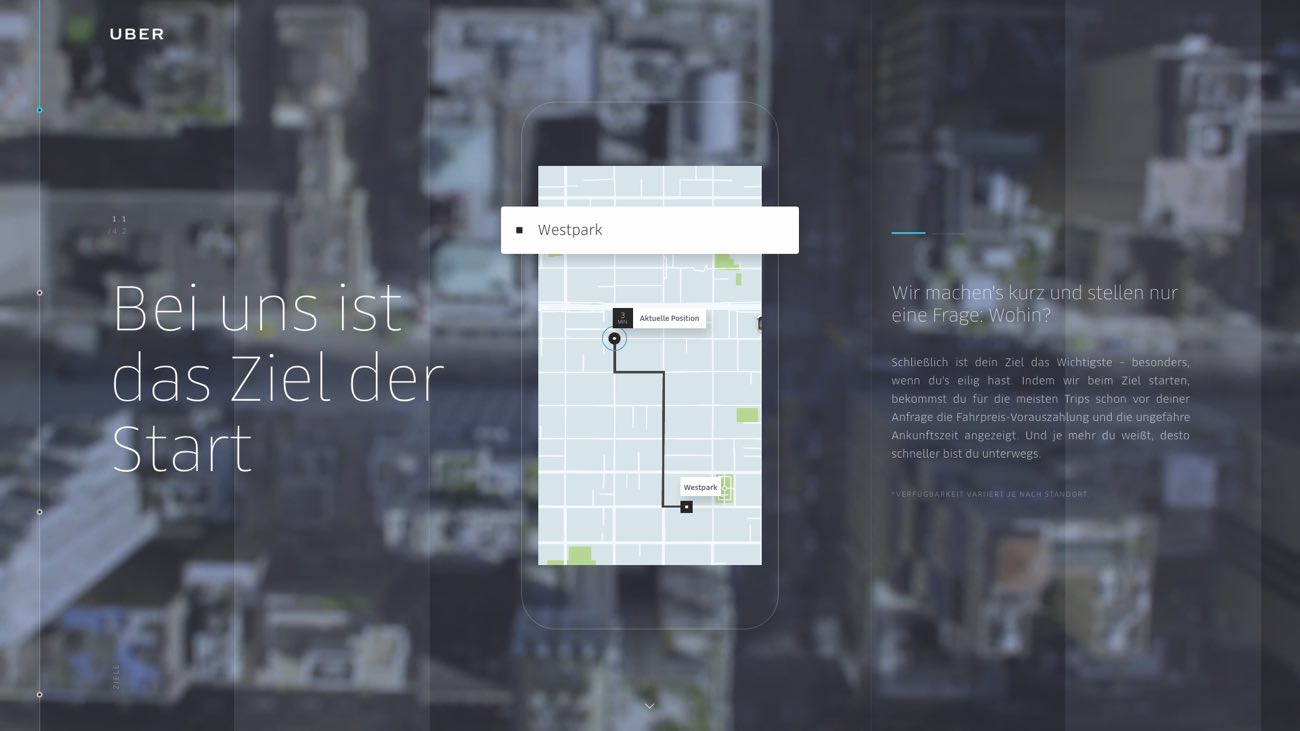
Diese Seite ließ der Anbieter der Mobilitäts-App Uber anlässlich eines Updates seiner Anwendung entwickeln.

Die Portfoliowebsite für das Filmstudio Moodboard des deutschen Emmy-Award-Gewinners Konstantinos Sampanis präsentiert dem Besucher zum Einstieg eine Montage aus mehreren Produktionen des Studios.

Diese Seite eines griechischen Restaurants im australischen Brighton-Le-Sands spielt je nach Klick auf einen Punkt im Navigationsmenü der Website ein anderes großformatige Video ein.
Mehr zum Thema »Hero-Videos« lesen Sie in PAGE 07.2017 im PAGE-Shop!
Das könnte dich auch interessieren