Da ist Bewegung drin
Animationen – richtig eingesetzt, erfüllen sie ein ganzes Bündel an Aufgaben.

Animationen sind keine Spielerei – wir zeigen Ihnen, wie Sie animierte Objekte clever entwickeln und so einsetzen, dass sie die User Experience unterstützen, emotionalisieren und den Fokus auf die wirklich wichtigen Inhalte lenken. Viele Hintergrundinformationen und Links zu den genannten Beispiele finden Sie hier:
Beispiele
1. Wellenanimation als Grundmotiv
Spring/Summer für die Danish Shipownersʻ Association
● Navigating Responsibly entstand als informative Website für die Danish Shipowners Association. Dies hätte auch eine ziemlich langweilige mittels Text und Bildern erzählte Geschichte werden können. Stattdessen gelang es, die Site mit Animationen reizvoller zu gestalten. Die Startseite zeigt zu Beginn eine animierte Welle, aus der sich die Hauptnavigation entwickelt. Die Welle zieht sich als Grundmotiv durch die gesamte Website.
www.navigatingresponsibly.dk
http://springsummer.dk
2. Animation trifft Technikgeschichte
IBM Design für IBM
● Ein Beispiel für die gelungene Übertragung der Markenidentität in eine simple Animation ist das IBM-Video »Magnetic Tape Unit«, in dem die Ladeanimation die rhythmischen Rotationen früher Bandspulen wieder aufnimmt.
3. Animation schafft Markenidentität
Wild für Bang & Olufsen
● Create von Bang & Olufsen ist ein Quasi-Start-up im Unternehmen, das Sound entwickelt und damit experimentiert und spielt. Diese Experimentierfreude spiegelt sich auch auf der Website wider. Bei der Konzeption stand die soundunterstützte Navigation im Fokus der Seite. User können horizontal durch die verschiedenen Projekte scrollen oder swipen und erzeugen dabei spielerisch Sound. Wollen die Besucher mehr Informationen zu einem der Lautsprecherprojekte, wird keine neue Seite geladen; vielmehr zoomt oder swipt man hinein. Animationen spielen hier also eine große Rolle, um dem User die Funktion von Create innerhalb von Bang & Olufsen spielerisch zu vermitteln. Page Transitions geben dem User das Gefühl, die Navigation nie zu verlassen und dass er schnell weitere Informationen erlangen kann.
http://create.bang-olufsen.com
https://wild.as
4. Kaufprozess reanimieren
Sh|ft TWT Strategy Consultants für ROSE Bikes
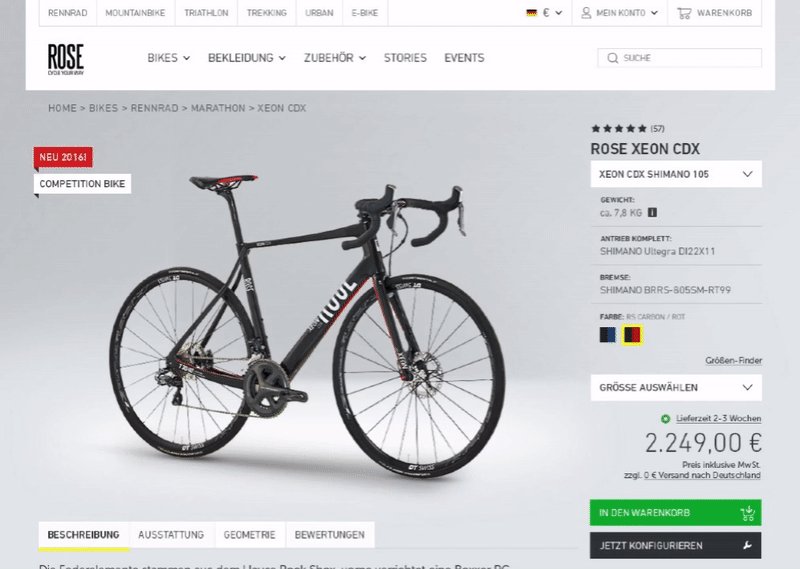
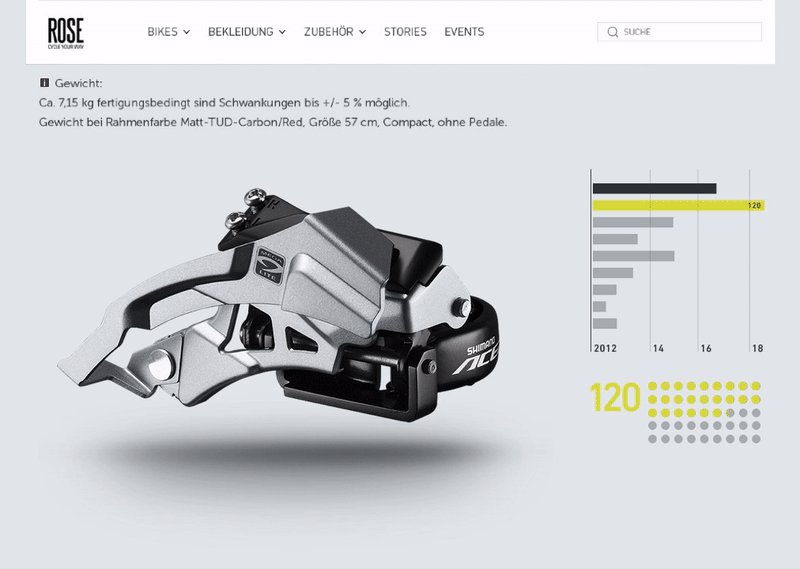
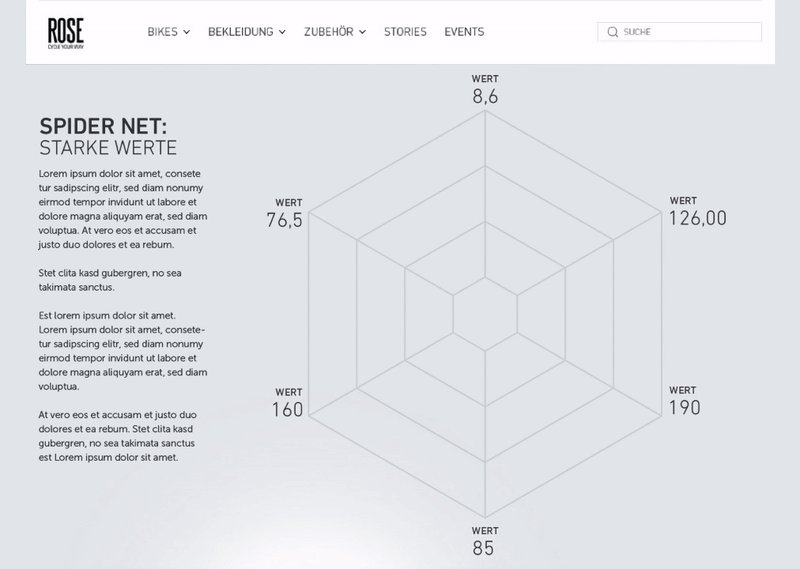
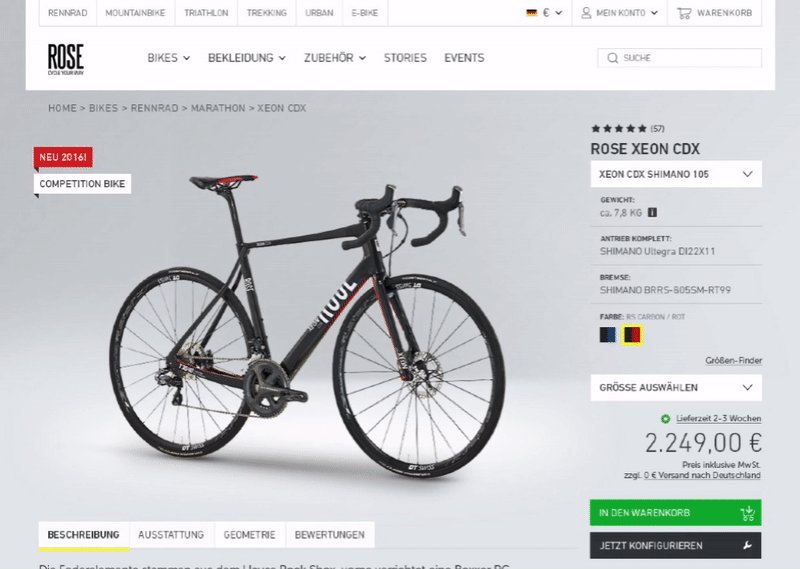
● Der internationale Onlineshop des Premiumradherstellers ROSE Bikes in Bocholt erhält im Juni ein neues Design- und Animationskonzept. Animationen sollen das Design dabei unterstützen, die Wertigkeit der Fahrräder lebendiger darzustellen und den Kaufprozess zu verbessern. Sh|ft Strategy Consultants unterschied dafür zwei Animationsarten: Solche, die selbstständig ablaufen, und solche, die man als User durch Interaktionen auslöst. Selbstständige Animationen finden sich im Aufbau von Inhaltselementen und lassen während des Scrollens die Inhalte lebendig werden: Auf den redaktionellen Seiten faden Texte und Bilder individuell ein und erzeugen beim User ein Gefühl sportlicher Dynamik. Interaktive Animationen kommen vor allem im Bike-Konfigurator zum Einsatz und helfen, die komplexe Anwendung spielerisch zu entdecken. Dabei blendet der Konfigurator Informationen ein und aus oder verschiebt sie in ihrem Kontext, um neue Zusammenhänge zu schaffen.
www.rosebikes.de
https://www.shift-strategy.de
Hintergrundinformationen
12 Prinzipien der Animation
Theoretische Grundlagen zum Thema Disneys zwölf Prinzipien der Animationen kann man bei Wikipedia nachlesen
https://en.wikipedia.org/wiki/12_basic_principles_of_animation
Anticipation, Timing und Solid Drawings sind nur drei von Disneys »12 Principles of Animation«. Der New Yorker Motion Artist und Animation Director Vincenzo Lodigiani setzte sie sehr schön nachvollziehbar und zeitlos um
Grafische Animationen geben einen schnellen Überblick, wie die 12 Disney-Prinzipien für das Webdesign eingesetzt werden könnten
http://the12principles.tumblr.com
Sehr anschaulich setzte auch der Motion- und Animations-Designer Alan Becker aus Columbus Ohio die 12 Disney-Prinzipien in Szene
Kleine Tools, große Tools
Wireframing-Werkzeuge wie Principle, Flinto oder mitya unterstützen bei der Exploration und eignen sich hervorragend, um Page Transitions, Microinteractions und Emojis und Co zu gestalten. Vom Prinzip her funktionieren sie wie die Präsentationsprogramme Keynote oder PowerPoint.
http://principleformac.com
www.flinto.com
http://mitya.com
Im Aufwind befindet sich momentan auch wieder das klassische Animationsprogramm After Effects von Adobe.
http://www.adobe.com/de/products/aftereffects.html
Dank Plug-ins wie dem von der Airbnb-Designabteilung entwickelten Lottie, Marcus Eckerts Squall oder Facebooks Keyframes lassen sich Animationen nun direkt in Code umwandeln, was nicht nur alle After-Effects-affinen Designer, sondern ganz besonders die Entwickler freut
http://airbnb.design/lottie
www.marcuseckert.com/squall
https://github.com/facebookincubator/Keyframes
Für Designer, die keine Angst vor Code haben, ist die Prototypingsoftware Framer eine echte Alternative
https://framer.com
Mehr zum Thema »Animation im UX Design« erfahren Sie in PAGE 05.2017 im PAGE-Shop!
Das könnte dich auch interessieren