Aperto entwickelte eine neue Webseite für den WWF, die durch engere Einbindung von Kampagnen und Social Media neue Förderer gewinnen soll.

Aperto entwickelte eine neue Webseite für den WWF, die durch engere Einbindung von Kampagnen und Social Media neue Förderer gewinnen soll.
Seit heute Mittag präsentiert sich der WWF mit einem neuen Webauftritt. Die Berliner Digitalagentur Aperto entwickelte eine Webseite, auf der Kampagnen, Social Media, und Online-Fundraising zusammenlaufen.
Das Ziel des Relaunches ist es, mehr Besucher auf die Seite zu bringen und sie dort dazu anzuregen, für den WWF zu spenden oder Förderer zu werden. Somit stand das Team von Aperto vor der Herausforderung, drei Themen zusammen zu bringen: Information, Spenden und Mitgliedschaft, sowie Kampagnen und Aktionen des WWF.
Außerdem galt es, das neue Corporate Design der weltweit größten Naturschutzorganisation, das bislang nur für Printprodukte umgesetzt wurde, auf die Webseite zu übertragen. Das beinhaltete auch die neue Corporate Font des WWF.
Wir befragten die verantwortlichen Designer, Leonie Lentz (Teamleiterin Konzeption), Moritz Otto (Senior Artdirector), und Florian Gäng (Unit-Leiter), dazu, wie sie diese Aufgaben meisterten.
PAGE: Auf welche Weise haben Sie das neue Corporate Design des WWF auf der Webseite integriert?
Aperto: Wir haben analysiert, welche Elemente des Print-Styleguides webgerecht umgesetzt werden, bzw. webtrauglich sind, und dann getestet, ob die neu entwickelte »WWF-Font« als Webfont einsetzbar ist. 1:1 übernommen haben wir: Farbsystem, Infografiken-Stil, Vorschläge für Bildbefüllung, und Schriftsystematik. Für die Leseoptimierung haben wir auf Randspalten und große Schriften verzichtet. Warum? Wir finden, dass Print und Web nicht mehr völlig unterschiedliche Welten sind, sondern besser verknüpft werden können und sollten, z.B. durch den Einsatz von Webfonts.
Wie sind Sie vorgegangen, damit die Webseite emotionalisiert und durch sie neue Förderer bzw. Spender gewonnen werden?
Wir haben Platz für Bilder geschaffen, indem wir die Randspalte eliminiert und keinen »klassischen« Dreispalter verwendet haben.
Auf der Startseite bieten wir visuelle Einstiege durch viele große Bildteaser. Emotionale Einstiege gibt es in den Verteiler- und Bereichsseiten, die große, aktivierende, typografische Ansprachen einsetzen, in Kombination mit Imagebildern. Damit die Webseite dabei nicht nur informiert, sondern auch Joy of Use garantiert ist, haben wir visuelle Elemente zur Strukturierung und Navigation von Content eingesetzt. Außerdem enthält die Seite Videos. Durch positives Feedback auf Nutzerhandlungen erfährt der Nutzer, was mit seinen Spendenbeträgen möglich ist. Dabei wird er individuell angesprochen mittels einer mitwandernden und ein-/ bzw. ausklappbaren Spendenlasche, die personalisierte Spendenprodukte anzeigt.
Wie sind Social Media integeriert?
Sowohl seiten- als auch themenspezifisch gibt es Share-Funktionen. Im Footer wird auffällig zu allen wichtigen Social Media Kanälen des WWF verlinkt. Auch sind Twitter, Facebook, und Nachrichten zu einem präsenten und kompakten Nachrichtenmodul auf der Startseite verschmolzen. Für Redakteure ist die Facebook-Kommentar-Funktion optional zuschaltbar.
Was war Ihr Vorgehen, um die alte Webseite mit ihren vielen Inhalten in eine neue Plattform zu verwandeln?
Es gab mehrere intensive Workshops zur Content-Strategie und Ausarbeitung der Navigationsstruktur und Informationsarchitektur in Gruppenarbeit. Dabei saßen alle Online-Redakteure des WWF zusammen. Anschließend haben wir eine neue Informationsarchitektur und ein Navigationskonzept bis auf die unterste Ebene erstellt, inklusive Verbesserung der Querverweise zwischen Themen, Regionen und dem Online-Fundraising-Bereich.
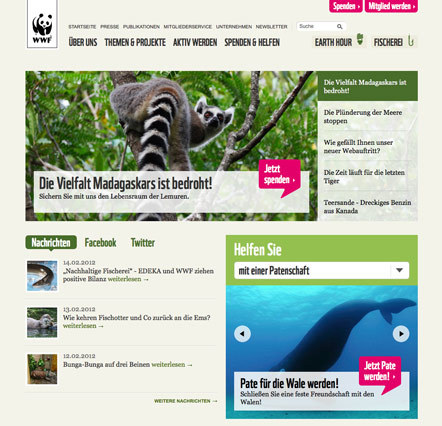
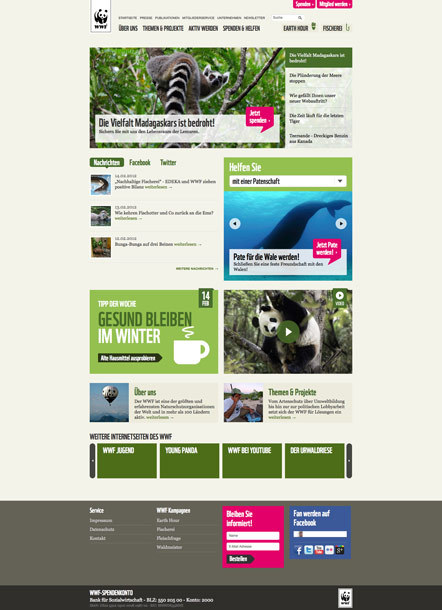
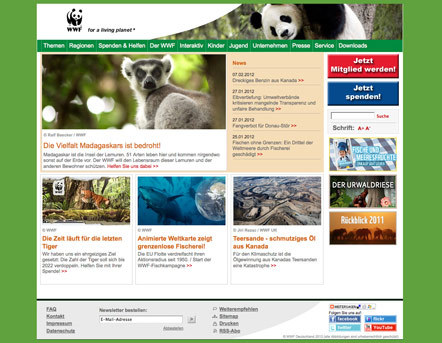
Hier die alte und neue Webseite im Vergleich:

Die neue WWF-Webseite

Die alte WWF-Webseite